前端css高频使用的属性总结
1,link和@import的区别
link属于html标签,而@import是css中提供的
从范围,加载,兼容以及js控制来看
两者都是外部引用css的方式,它们的区别如下:
link是XHTML标签,除了加载CSS之外,还可以定义RSS等其他事务,@import属于CSS范畴,只能加载CSS。
link引用CSS时,在页面载入时同时载入,@import需要页面网页完全载入以后加载。
link是XHTML标签,无兼容问题;@import是在CSS2,1时提出的,低版本的浏览器不支持。
link支持使用JS控制DOM去改变样式,而@import不支持。
2,transition和animation的区别
transition是过渡属性:强调过渡,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧。
animation是动画属性:它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于flash的补间动画,但是它可以设置多个关键帧(用@keyframe定义)完成动画。
3,display:none与visibility:hidden的区别
这两个属性都是让元素隐藏,不可见。两者区别如下:
(1)在渲染树中
display:none会让元素完全从渲染树中消失,渲染时不会占据任何空间;
visibility:hidden不会让元素从渲染树中消失,渲染的元素还会占据相应的空间,只是内容不可见。
(2)是否是继承属性
display:none是非继承属性 ,子孙节点会随着父节点从渲染树消失,通过修改子孙节点的属性也无法显示;
visibility:hidden是继承属性 ,子孙节点消失是由于继承了hidden,通过设置visibility:visible可以让子孙节点显示;
(3)修改常规文档流中元素的 display 通常会造成文档的重排,但是修改visibility属性只会造成本元素的重绘;
(4)如果使用读屏器,设置为display:none的内容不会被读取,设置为visibility:hidden的内容会被读取。
元素显示隐藏的方法
display
display:none;隐藏元素,display:block;显示元素。不保留原来的位置。
visibility
visibility:visible;元素可视,visibility:hidden;元素隐藏 ,保留原来的位置。
溢出隐藏:overflow:hidden;
4,透明效果rgba()和opacity效果的不同
rgba()和opacity都能实现透明效果。
rgba设置的元素的后代元素不会继承不透明属性,rgba()只作用域元素的颜色或其背景色(设置rgba透明的元素的子元素不会继承透明效果)。
opacity会继承父级元素的opacity属性,它只会作用于元素,以及元素内的所有内容的透明度。
5,伪类和伪元素的区别和作用?
总结:伪类是通过在元素选择器上加⼊伪类改变元素状态,⽽伪元素通过对元素的操作进⾏对元素的改变。
伪元素:在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素。例如:
p::before {content:"第一章:";}
p::after {content:"Hot!";}
p::first-line {background:red;}
p::first-letter {font-size:30px;}
伪类:将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素。例如:
a:hover {color: #FF00FF}
p:first-child {color: red}
6,:before 和 :after 的双冒号和单冒号有什么区别?
(1)冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
(2)::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中。
注意: :before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before、::after。
7,CSS中的可继承和不可继承属性有哪些?
无继承的属性
display:规定元素应该生成的框的类型
文本属性:
vertical-align:垂直文本对齐
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
unicode-bidi:设置文本的方向
盒子模型的属性:width、height、margin、border、padding
背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
生成内容属性:content、counter-reset、counter-increment
轮廓样式属性:outline-style、outline-width、outline-color、outline
页面样式属性:size、page-break-before、page-break-after
声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
有继承的属性
字体系列属性
font-family:字体系列
font-weight:字体的粗细
font-size:字体的大小
font-style:字体的风格
文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:单词之间的间距
letter-spacing:中文或者字母之间的间距
text-transform:控制文本大小写(就是uppercase、lowercase、capitalize这三个)
color:文本颜色
元素可见性
visibility:控制元素显示隐藏
列表布局属性
list-style:列表风格,包括list-style-type、list-style-image等
光标属性
cursor:光标显示为何种形态
8,display的属性及其作用?
| 属性值 | 作用 |
|---|---|
| none | 元素不显示,并且会从文档流中移除。 |
| block | 块类型。默认宽度为父元素宽度,可设置宽高,换行显示。 |
| inline | 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。 |
| inline-block | 默认宽度为内容宽度,可以设置宽高,同行显示。 |
| list-item | 像块类型元素一样显示,并添加样式列表标记。 |
| table | 此元素会作为块级表格来显示。 |
| inherit | 规定应该从父元素继承display属性的值。 |
9,display的block,inline,inline-block的区别
(1)**block:**会独占一行,多个元素会另起一行,可以设置width、height、margin和padding属性;
(2)**inline:**元素不会独占一行,设置width,height属性无效,但可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin
(3)**inline-block:**将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行。
对于行内元素和块级元素,其特点如下:
(1)**行内元素:**设置宽高无效,可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin,不会自动换行
(2)**块级元素:**可以设置宽高,设置margin和padding都有效,可以自动换行,多个块状,默认排列从上到下。
10,CSS选择器及其优先级
对于选择器的优先级:
标签选择器、伪元素选择器:1;
类选择器、伪类选择器、属性选择器:10;
id 选择器:100;
内联样式:1000;
注意事项:
!important声明的样式的优先级最高;
如果优先级相同,则最后出现的样式生效;
继承得到的样式的优先级最低;
通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;
样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。
11,单行,多行文本溢出隐藏
## 单行文本溢出
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
white-space: nowrap; // 规定段落中的文本不进行换行
多行文本溢出
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出用省略号显示
display:-webkit-box; // 作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列
-webkit-line-clamp:3; // 显示的行数
注意:由于上面的三个属性都是 CSS3 的属性,没有浏览器可以兼容,所以要在前面加一个-webkit- 来兼容一部分浏览器。
12,Sass,Less是什么?为什么要使用他们?
他们都是 CSS 预处理器,是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言,将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函数,LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可以在服务端运行 (借助 Node.js)。
为什么要使用它们?
结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。封装对浏览器语法差异的重复处理, 减少无意义的机械劳动。
可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
13,css预处理器,后处理器是什么?为什么要使用他们?
预处理器,如:less,sass,stylus,用来预编译sass或者less,增加了css代码的复用性。层级,mixin, 变量,循环, 函数等对编写以及开发UI组件都极为方便。
后处理器, 如: postCss,通常是在完成的样式表中根据css规范处理css,让其更加有效。目前最常做的是给css属性添加浏览器私有前缀,实现跨浏览器兼容性的问题。
css预处理器为css增加一些编程特性,无需考虑浏览器的兼容问题,可以在CSS中使用变量,简单的逻辑程序,函数等在编程语言中的一些基本的性能,可以让css更加的简洁,增加适应性以及可读性,可维护性等。
其它css预处理器语言:Sass(Scss), Less, Stylus, Turbine, Swithch css, CSS Cacheer, DT Css。
14,对CSSSprites(精灵图)的理解
CSSSprites(精灵图),将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的 background-image,background-repeat,background-position属性的组合进行背景定位。
优点:
利用CSS Sprites能很好地减少网页的http请求,从而大大提高了页面的性能,这是CSS Sprites最大的优点;
CSS Sprites能减少图片的字节,把3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
缺点:
在图片合并时,要把多张图片有序的、合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景。在宽屏及高分辨率下的自适应页面,如果背景不够宽,很容易出现背景断裂;
CSSSprites在开发的时候相对来说有点麻烦,需要借助photoshop或其他工具来对每个背景单元测量其准确的位置。
维护方面:CSS Sprites在维护的时候比较麻烦,页面背景有少许改动时,就要改这张合并的图片,无需改的地方尽量不要动,这样避免改动更多的CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动CSS。
15,css优化和提高性能的方法有哪些?
加载性能:
(1)css压缩:将写好的css进行打包压缩,可以减小文件体积。
(2)css单一样式:当需要下边距和左边距的时候,很多时候会选择使用 margin:top 0 bottom 0;
但 margin-bottom:bottom; margin-left:left; 执行效率会更高。
(3)减少使用@import,建议使用link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。
选择器性能:
(1)关键选择器(key selector)。选择器的最后面的部分为关键选择器(即用来匹配目标元素的部分)。CSS选择符是从右到左进行匹配的。当使用后代选择器的时候,浏览器会遍历所有子元素来确定是否是指定的元素等等;
(2)如果规则拥有ID选择器作为其关键选择器,则不要为规则增加标签。过滤掉无关的规则(这样样式系统就不会浪费时间去匹配它们了)。
(3)避免使用通配规则,如*{}计算次数惊人,只对需要用到的元素进行选择。
(4)尽量少的去对标签进行选择,而是用class。
(5)尽量少的去使用后代选择器,降低选择器的权重值。后代选择器的开销是最高的,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签元素。
(6)了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则。
渲染性能:
(1)慎重使用高性能属性:浮动、定位。
(2)尽量减少页面重排、重绘。
(3)去除空规则:{}。空规则的产生原因一般来说是为了预留样式。去除这些空规则无疑能减少css 文档体积。
(4)属性值为0时,不加单位。
(5)属性值为浮动小数0.**,可以省略小数点之前的0。
(6)标准化各种浏览器前缀:带浏览器前缀的在前。标准属性在后。
(7)不使用@import前缀,它会影响css的加载速度。
(8)选择器优化嵌套,尽量避免层级过深。
(9)css雪碧图,同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身会变大,使用时,优劣考虑清楚,再使用。
(10)正确使用display的属性,由于display的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。
(11)不滥用web字体。对于中文网站来说WebFonts可能很陌生,国外却很流行。web fonts通常体积庞大,而且一些浏览器在下载web fonts时会阻塞页面渲染损伤性能。
可维护性,健壮性:
(1)将具有相同属性的样式抽离出来,整合并通过class在页面中进行使用,提高css的可维护性。
(2)样式与内容分离:将css代码定义到外部css中。
16,z-index属性在什么情况下会失效
通常 z-index 的使用是在有两个重叠的标签,在一定的情况下控制其中一个在另一个的上方或者下方出现。z-index值越大就越是在上层。z-index元素的position属性需要是relative,absolute或是fixed。
z-index属性在下列情况下会失效:
父元素position为relative时,子元素的z-index失效。解决:父元素position改为absolute或static;
元素没有设置position属性为非static属性。解决:设置该元素的position属性为relative,absolute或是fixed中的一种;
元素在设置z-index的同时还设置了float浮动。解决:float去除,改为display:inline-block;
17,元素的层叠顺序
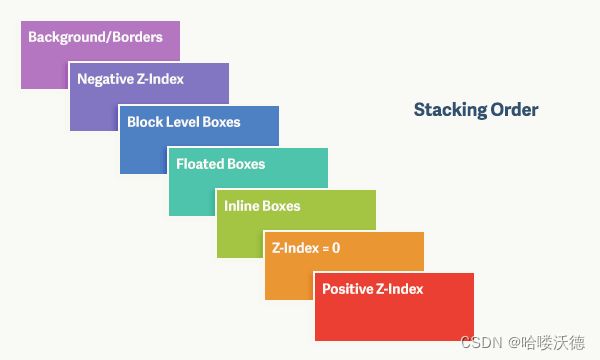
表示元素发生层叠时有着特定的垂直显示顺序,下面是盒模型的层叠规则:

对于上图,由上到下分别是:
(1)背景和边框:建立当前层叠上下文元素的背景和边框。
(2)负的z-index:当前层叠上下文中,z-index属性值为负的元素。
(3)块级盒:文档流内非行内级非定位后代元素。
(4)浮动盒:非定位浮动元素。
(5)行内盒:文档流内行内级非定位后代元素。
(6)z-index:0:层叠级数为0的定位元素。
(7)正z-index:z-index属性值为正的定位元素。
注意: 当定位元素z-index:auto,生成盒在当前层叠上下文中的层级为 0,不会建立新的层叠上下文,除非是根元素。
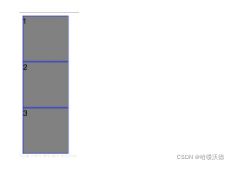
18,如何让多个块级盒子排列在一起?
<div id="container">
<div class="div">1</div>
<div class="div">2</div>
<div class="div">3</div>
</div>
让它们在同一行展示大概有以下几种方法:
方法一:使用float
#container {
.div {
height: 100px;
width: 100px;
background: grey;
border: 1px solid blue;
float: left;
}
}
方法二:display:inline-block
#container {
.div {
height: 100px;
width: 100px;
background: grey;
border: 1px solid blue;
display: inline-block;
}
}
方法三:采用flex布局,把父容器设置成弹性盒子
#container {
display: flex;
.div {
height: 100px;
width: 100px;
background: grey;
border: 1px solid blue;
}
}
19,行内块之间看不见的空白间隔是什么原因引起的?如何解决?
(1)问题:
在写页面时,有时需要将< li >这个块级元素横排显示,此时就需要将display属性设置为inline-block,此时问题出现了,在两个< li >元素之间会出现大约8px左右的空白间隙:
/*CSS*/
li{
display: inline-block;
list-style: none;
width: 100px;
height: 100px;
}
.l1{ background: pink; }
.l2{ background: gray; }
.l3{ background: black;}
<!-- html -->
<ul>
<li class="l1"></li>
<li class="l2"></li>
<li class="l3"></li>
</ul>
(2)原因:
行内块元素之间出现的空白,浏览器会把inline内联元素间的空白字符(空格,换行,Tab等)渲染成一个空格,为了美观,通常是一个< li >放在一行,这导致了< li >换行产生换行字符,它变成一个空格,占用了一个字符的宽度。
(3)解决办法:
1,为< li >设置float:left;
不足:有些容器不能设置浮动,如左右切换的焦点图等
2,将所有的< li >写在同一行
不足:代码不美观
3,将< ul >内的字符尺寸直接设置为0,即font-size:0;
不足:< ul >中的其他字符尺寸也被设置为0,需要额外重新设定其他字符尺寸,且在Safari浏览器依然会出现空白间隔。
4,消除< u l>的字符间隔letter-spacing:-8px;
不足:这也设置了< li >内的字符间隔,因此需要将< li >内的字符间隔设为默认,letter-spacing:normal,即
.wrap ul{letter-spacing: -5px;} // ul
.wrap ul li{letter-spacing: normal;} //记得设置li内字符间隔