- 深入浅出 Pinia:下一代 Vue 状态管理库的核心实践与设计哲学
斯~内克
vue知识点vue.js前端javascript
引言:为什么需要状态管理?在现代前端开发中,随着应用复杂度提升,组件间的数据共享和状态管理成为关键挑战。传统的组件间通信(如props/emit)在跨层级组件或大型应用中显得力不从心,而Vue生态早期的Vuex虽然解决了这一问题,但随着TypeScript的普及和CompositionAPI的推出,开发者对状态管理工具提出了更高要求——这便是Pinia诞生的背景。第一部分:Pinia基础概念1.1
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
初见雨夜
前端typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- 使用NestJS的控制器与业务逻辑结合的入门教程
XymkMl
JavaScript
NestJS是一个用于构建高效、可扩展的Node.js应用程序的框架。它采用了现代化的JavaScript或TypeScript语言,并提供了强大的依赖注入、模块化和面向切面编程等功能。本教程将介绍如何在NestJS应用程序中结合控制器和业务逻辑,以实现灵活且可维护的代码结构。步骤1:创建NestJS应用程序首先,我们需要安装NestJSCLI工具,用于创建和管理NestJS应用程序。打开终端并执
- 第76节 绘制文字(fillText 和 stroke)
川石课堂软件测试
harmonyos鸿蒙鸿蒙系统华为华为云
在HarmonyOS中,使用TS(TypeScript)语法进行画布(Canvas)开发时,fillText和strokeText是两个常用的方法,分别用于填充文本和绘制文本边框。以下是这两个方法的详细用法:fillText方法fillText方法用于在画布上绘制填充文本。语法:fillText(text:string,x:number,y:number,maxWidth?:number):voi
- PubSubJS的基本使用
SarinaDu
reactreactpubsub
前言日常积累,欢迎指正参考PubSubJS-GitHubPubSubJS-npm使用说明首先说明我当前使用的pubsub版本为1.6.0什么是pubsub?PubSubJSisatopic-basedpublish/subscribelibrarywritteninJavaScript.即一个利用JavaScript进行发布/订阅的库使用React+TypeScript发布importPubsub
- 通义灵码 - 你的 AI 智能编码小助手
甘蓝聊Java
【更新中...】项目中的那些事人工智能AI通义灵码Java编码助手
文章目录核心功能快速安装版本选择安装插件登录通义灵码相关配置体验功能基础功能研发智能问答AI程序员体验有感参考官网:https://lingma.aliyun.com/⭐版本:2.0.3【截至2025/02/05】❓简介:通义灵码,一款基于通义大模型的智能编码辅助工具。支持多种编程语言,比如Java、Go、Python、JavaScript、TypeScript等支持多种IDE,比如IDEA、VS
- 【uni-app】微信小程序使用lime-painter生成海报
cjsnyxz
前端
lime-painter是一个专为UniApp设计的插件,用于优雅地生成海报,并支持下载海报图片。它支持在多个平台中使用,并且提供了盒子、文字、图片、二维码等配置选项,允许开发者根据项目需求按照UI设计稿对海报进行高度还原。本文将介绍如何使用lime-painter插件在UniApp中实现海报的生成及下载。技术栈:uni-app、Vue3(3.4.21)、TypeScript(4.9.5)、wot
- Svelte 最新中文文档教程(20)—— TypeScript
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- React 高级阶段学习计划
夜游猿
Reactreact.js学习前端
React高级阶段学习计划目标深入理解React的渲染机制和性能优化。学会代码分割和懒加载。掌握单元测试和集成测试。学习TypeScript与React的结合。学习内容性能优化React.memoReact.memo:用于优化函数组件的性能,避免不必要的重新渲染。示例:importReact,{useState,useMemo}from'react';constExpensiveComponent
- React + TypeScript 复杂布局开发实战
i建模
前端开发前端框架react
React+TypeScript复杂布局开发实战一、项目架构设计(基于最新技术栈)1.1技术选型与工程创建#使用Vite5.x+React19+TypeScript5.4npxcreate-vite@latestpower-designer-ui--templatereact-tscdpower-designer-ui&&npminstall#添加核心组件库npminstall@ant-desig
- 面试题-Vue2和Vue3的区别
奶糖 肥晨
vue3vuevue.jsjavascript前端
文章目录1.响应式系统2.组合式API(CompositionAPI)3.Fragment(碎片)4.Teleport(传送门)5.性能改进6.移除或改变的功能7.构建工具8.TypeScript支持Vue2和Vue3之间存在许多重要的区别,这些区别涵盖了性能、API设计、组合式API(CompositionAPI)、响应式系统以及构建工具等方面。以下是一些关键的区别,并附带代码示例来加以说明。1
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- TypeScript与JavaScript的区别
本文我们要聊一聊TypeScript和JavaScript之间的区别。可能我们已经注意到,TypeScript是JavaScript的超集,那么它到底比JavaScript多了些什么?为什么我们要选择TypeScript,而不仅仅是写普通的JavaScript呢?本文我们就一起看看TypeScript和JavaScript的核心差异,让你对它们有个更加清晰的认识。3.1什么是TypeScript与
- 从零搭建 Vue3 + VIte + Ts 项目 —— 并集成eslint 、prettier
2301_82244509
ubuntulinux运维
plugins:[‘vue’,‘@typescript-eslint’],//新增root:true,//对某些文件进行单独配置(这里针对TypeScript文件)overrides:[{files:[‘.ts’,'.tsx’,‘*.vue’],rules:{‘no-undef’:‘off’,//在TypeScript中没有必要使用no-undef规则},},],//自定义规则rules:{//h
- 深入理解TypeScript中的never类型
t0_54program
typescriptubuntulinux个人开发
在TypeScript中,never类型是一个非常特殊的存在。它表示那些永远不会发生的值。换句话说,never类型用于描述那些在逻辑上不可能达到的代码路径。通过使用never类型,我们可以更好地进行类型检查和错误预防。本文将通过几个实例来深入探讨never类型的应用场景和其与void类型的区别。一、never类型的定义与示例never类型表示那些永远不会返回的函数。例如,一个无限循环的函数或者一个
- 2022年9月前端学习笔记
早日退休!
前端学习html5前端
目录2022.09.011、overflow:auto;2、封装通用axios返回值类型3、vite构建的vue3项目适配移动端4、使用vue3+vite+TypeScript搭建新项目1.新建项目2.配置vue-router43.配置vuex45、深拷贝和浅拷贝1.浅拷贝2.深拷贝2022.09.021、同步与异步2、事件循环eventloop3、遇到的坑:vue中给点击事件@click使用三元
- 前端数据类型终极指南:从JavaScript到TypeScript
念九_ysl
typescript前端
前端数据类型全景解析.type-system{max-width:1000px;margin:0auto;padding:20px;}.type-card{border:1pxsolid#e0e0e0;padding:20px;margin:15px0;border-radius:8px;}.ts-badge{background:#3178c6;color:white;padding:2px5p
- 深入探讨JavaScript类型检查
全栈若城
私藏干货javascript开发语言ecmascript
文章目录前言一、核心方法优化解析1.静态类型检查体系(TypeScript/Flow)2.运行时动态类型校验3.函数式编程范式优化二、扩展知识体系1.现代类型工具演进2.类型驱动开发(TDD扩展)3.类型系统高级特性三、架构级类型安全四、最佳实践指南五、未来趋势展望前言本篇内容旨在深入解析类型检查的知识。文章分为两个主要部分:一是核心方法的优化策略,二是扩展知识体系的深入探讨。一、核心方法优化解析
- Github 2024-06-30开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-06-30统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量C#项目1Python项目1PowerShell项目1JavaScript项目1JupyterNotebook项目1TypeScript项目1PHP项目1C++项目1Swift项目1Rust项目1shadcn/ui:开源组件集合创建周期:393天开发
- TaskBuilder与VSCode、Eclipse有什么区别?
Nodejs_home
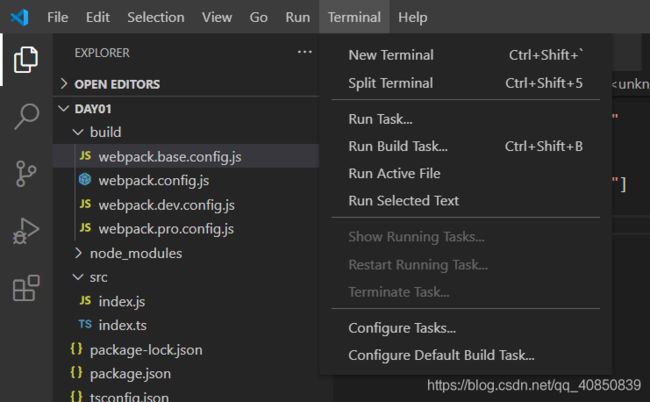
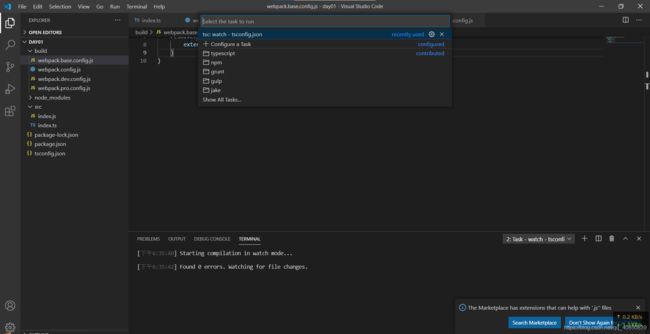
VisualStudioCode(简称“VSCode”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言
- React+TypeScript+React初始化项目后配置@别名
一蓑烟雨灬任平生
react.jstypescript前端
在vite.config.ts中:import{defineConfig}from'vite'importreactfrom'@vitejs/plugin-react'importpathfrom'path'//https://vitejs.dev/config/exportdefaultdefineConfig({plugins:[react()],resolve:{alias:{'@':pat
- #22 使用Vite创建React+Typescript项目
a457636876
Reactreact.jstypescript前端
使用Vite创建一个React和TypeScript项目是一个快速且现代的方法,以充分利用Vite提供的极速开发体验和React的灵活性。这里有一个简单的步骤教程,指导你从零开始创建一个新项目:创建新项目打开你的命令行工具(例如终端、命令提示符或PowerShell),然后运行以下命令以创建一个新的Vite项目:npmcreatevite@latestmy-react-app----templat
- 大白话TypeScript第二章面向对象编程
IT木昜
大白话TypeScripttypescriptubuntujavascript
大白话TypeScript第二章面向对象编程第二阶段主要是学习面向对象编程相关的TypeScript知识,面向对象编程就像是把代码按照不同的“角色”或者“事物”来组织,每个“角色”有自己的特点和行为,这样能让代码更有条理,也更容易维护和扩展。下面详细介绍类和继承、接口这两部分内容。1.类和继承类类就像是一个模板,你可以用这个模板来创建很多个类似的对象。比如说,我们要描述“人”这个概念,人有名字、年
- Github 2024-04-29 开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-04-29统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目11TypeScript项目3Go项目1Svelte项目1JupyterNotebook项目1Swift项目1Ollama:本地大型语言模型设置与运行创建周期:248天开发语言:Go协议类型:MITLicenseStar数量:4242
- 使用WebStorm开发Vue3项目
泡泡Java
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 2025vue4.x全栈学习关键技术分析线路图
mabanbang
web前端学习vue4vue4.x
关键升级点说明:编译优化:Vue4.x采用WASM编译提速300%智能工具链:Vite插件市场新增AI代码审查模块跨平台能力:Uni-App支持原生ARCore/ARKit调用安全增强:默认启用WebAuthn生物认证集成建议配合Vue官方推出的「2025开发者成长计划」分阶段学习,重点关注AI工程化和元宇宙场景开发能力培养。TypeScript6.x深度集成类型推断速度提升
- Github 2025-02-17 开源项目周报Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2025-02-17统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7TypeScript项目6JupyterNotebook项目2JavaScript项目1文档项目1PHP项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:24043次关注人数:253338人
- Github 2025-01-09 Go开源项目日报 Top10
老孙正经胡说
githubgolang开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-09统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10TypeScript项目1Prometheus监控系统和时间序列数据库创建周期:4149天开发语言:Go协议类型:ApacheLicense2.0Star数量:52463个Fork数量:8709次关注人数:52463人贡献人数:357人O
- Github 2025-02-18 Python开源项目日报 Top10
老孙正经胡说
githubGithub趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-02-18统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10JavaScript项目2TypeScript项目1C++项目1yt-dlp:一个增强版的youtube-dl分支创建周期:1184天开发语言:Python协议类型:TheUnlicenseStar数量:64607个Fork数量:
- HarmonyOS开发,遇到 Object.assign(this, source)报错怎么解决?
MardaWang
HarmonyOSNEXTOpenHarmonyharmonyostypescript
最近在升级某个api9的鸿蒙项目到api12,发现项目中较多用到如下图所示这样的代码,然后升级到api12就会编译报错:Usageofstandardlibraryisrestricted(arkts-limited-stdlib)。报错原因ArkTS是基于TypeScript进行扩展的,虽然大部分TypeScript语法和标准库可以使用,但由于HarmonyOS平台的特殊性,部分标准库的功能可能
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S