TypeScript类的可访问性修饰符
类成员的修饰符
成员可访问性定义了类的成员允许在何处被访问。
TypeScript为类成员提供了以下三种可访问性修饰符:
- public:类的公有成员没有访问限制,可以在当前类的内部、外部以及派生类的内部访问。类的公有成员使用public修饰符标识。在默认情况下,类的所有成员都是公有成员。
- private:类的私有成员只允许在当前类的内部被访问,在当前类的外部以及派生类的内部都不允许访问。类的私有成员使用private修饰符标识。
- protected:类的受保护成员允许在当前类的内部和派生类的内部访问,但是不允许在当前类的外部访问。类的受保护成员使用protected修饰符标识。
私有字段
2020年1月,ECMAScript标准引入了一个新特性,那就是允许在类中定义私有字段。这意味着JavaScript语言将原生地支持类的私有成员。TypeScript语言也从3.8版本开始支持该特性。在ECMAScript标准中,类的私有字段使用一种新的语法来定义,即在字段标识符前添加一个“#”符号。不论是在定义私有字段时还是在访问私有字段时,都需要在私有字段名前添加一个“#”符号。
class Circle {
#radius: number;
constructor() {
this.#radius = 1;
}
}
const circle = new Circle();
circle.#radius; // 不允许访问
“#radius”定义了一个私有字段radius。不论是在定义私有字段时还是在访问私有字段时,都必须在字段标识符前添加一个“#”符号
类成员的存取器
将普通方法向外部暴露通过该方法对私有属性进行赋值
class Person {
//成员字段
private name: string
private age: number | undefined
//构造方法
constructor(name: string, age?: number) {
this.name = name;
this.age = age;
}
//普通方法
run(flag?: boolean): string {
if (flag === true) {
return "无法显示"
}
if (this.age === undefined) {
return this.name + "年龄保密";
}
return this.name + "年龄为" + this.age;
}
//成员取值
getName() {
return this.name
}
//成员赋值
setName(name: string) {
this.name = name
}
}
存取器
通过存取器对私有属性进行赋值
class Person {
//成员字段
private _name: string
private _age: number | undefined
//构造方法
constructor(name: string, age?: number) {
this._name = name;
this._age = age;
}
//普通方法
run(flag?: boolean): string {
if (flag === true) {
return "无法显示"
}
if (this._age === undefined) {
return this._name + "年龄保密";
}
return this._name + "年龄为" + this._age;
}
//成员取值
get name() {
return this._name
}
//成员赋值
set name(name:string){
this._name=name
}
}
声明和构造简写
class Person {
//成员字段
//构造方法
constructor(private _name: string, private _age: number | undefined) {}
//普通方法
run(flag?: boolean): string {
if (flag === true) {
return "无法显示"
}
if (this._age === undefined) {
return this._name + "年龄保密";
}
return this._name + "年龄为" + this._age;
}
//成员取值
get name() {
return this._name
}
//成员赋值
set name(name:string){
this._name=name
}
}
静态成员和方法
static修饰静态成员和方法,不需要实例化调用,直接用类名调用
class Person {
//成员字段
private _name: string
private _age: number | undefined
//静态成员
static PI: number = 3.14
//构造方法
constructor(name: string, age?: number) {
this._name = name;
this._age = age;
}
//静态方法
static getPI() {
return Person.PI;
}
}
console.log(Person.PI)
抽象类
抽象类用于顶层制订和设计标准,让子类继承时去实现具体细节。
abstract class Person{
constructor(protected name:string,protected age:number){}
abstract run():string
}
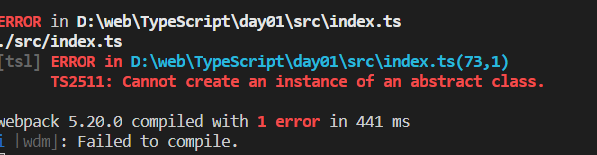
new Person("Mr.Lee",100)

抽象类设计相关成员和方法,不用于具体使用,所以无法实例化。
根据抽象类的相关规范,子类继承抽象类实现相关的方法即可
abstract class Person{
constructor(protected name:string,protected age:number){}
abstract run():string
}
class Man extends Person{
constructor(name:string,age:number){
super(name,age)
}
run():string{
return "Mr.Lee"
}
}
let m = new Man("Mr.Lee",100)
console.log(m.run)
多态
在抽象类中定义一个抽象方法,在多个子类中实现这个方法
abstract class Person{
abstract sleep():string
}
class Man extends Person{
sleep(){
return "Man sleep"
}
}
class Woman extends Person{
sleep(){
return "Woman sleep"
}
}
let m = new Man()
let w = new Woman()
let persons:Person[]=[m,w]
persons.forEach((ele)=>{
console.log(ele.sleep())
})