基于 Docker + Nginx + Gitlab-runner 实现前端自动化部署流程
本篇会用到Docker,Gitlab-runner等相关工具,如果对其不是特别了解,可以参考下相关文档:
- GitLab Runner
- Docker 快速入门
- CI/CD:持续集成/持续部署
在早期部署前端项目时,我们通常会通过ftp把前端代码直接传输到指定的物理机上,或者通过ssh登陆到指定的物理机上,然后拉取指定仓库的前端代码在本地经行打包构建,构建完成之后在通过ssh将打包之后的文件上传到ngnix指定的目录下面,这样就算部署成功啦。在实际开发中,通常会基于Docker + Nginx + Gitlab-runner 来实现前端项目的部署。接下来,我们一步一步完整的去实现整个流程:
linux上安装docker
由于过程较为复杂并且也有很多详细的教程这里就不在赘述,安装过程需要注意两点:第一点是要求内核版本不低于 3.10,第二点是启动docker前,一定要关闭防火墙 因为Docker应用需要用到各种端口,逐一去修改防火墙设置。非常麻烦,因此建议大家直接关闭防火墙!具体安装细节可参考这篇教程:Linux安装Docker完整教程
安装gitlab-runner并注册
一、docker拉取gitlab/gitlab-runner镜像
docker pull gitlab/gitlab-runner:latest
二、创建gitlab-runner容器
docker run -d --name gitlab-runner
--restart always
-v /var/run/docker.sock:/var/run/docker.sock
gitlab/gitlab-runner:latest
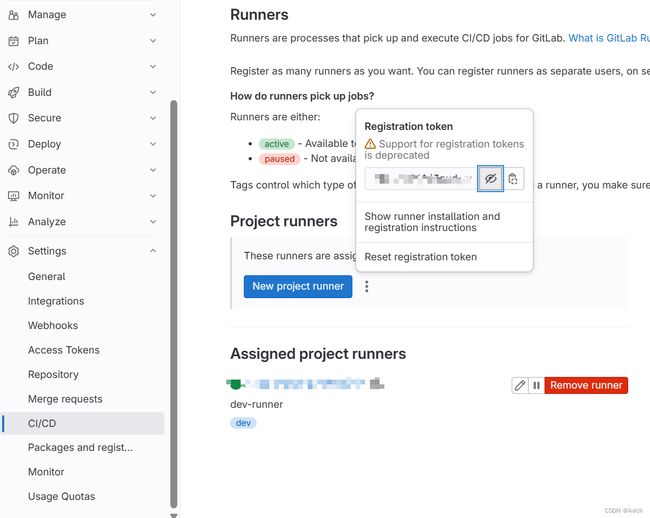
三、获取 Registration token
项目主页 -> Sttings -> CI/CD -> Runners Expand
四、register runner
// 进入runner容器
docker exec -it [runner容器ID] /bin/bash
// 执行注册命令
gitlab-runner register
然后就会有以下自定义选项需要我们手动输入:
- Enter the GitLab instance URL (for example, gitlab.com/): https://gitlab.com/
- Enter the registration token: xxx
- Enter a description for the runner: dev-runner
- Enter tags for the runner (comma-separated): dev
- Enter optional maintenance note for the runner: dev
- Enter an executor: ssh, virtualbox, docker-ssh+machine, instance, parallels, shell, docker-ssh, docker+machine, kubernetes, custom, docker: docker
- Enter the default Docker image (for example, ruby:2.7): alpine:latest
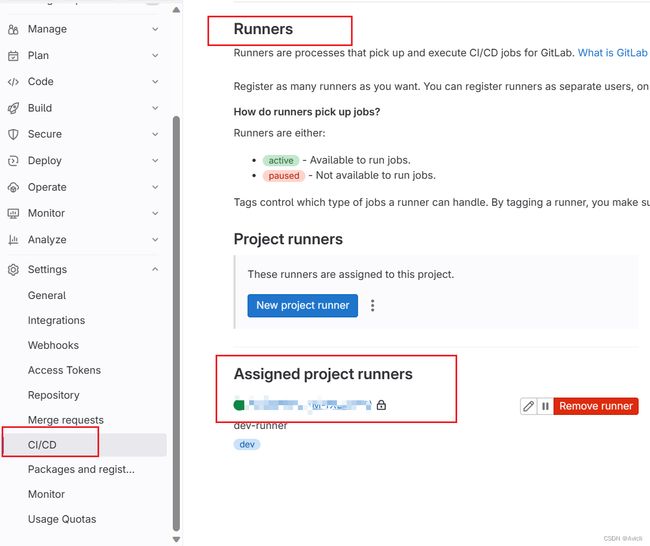
- 注册成功以后,就会在我们的项目中看到一个正在运行的 runner
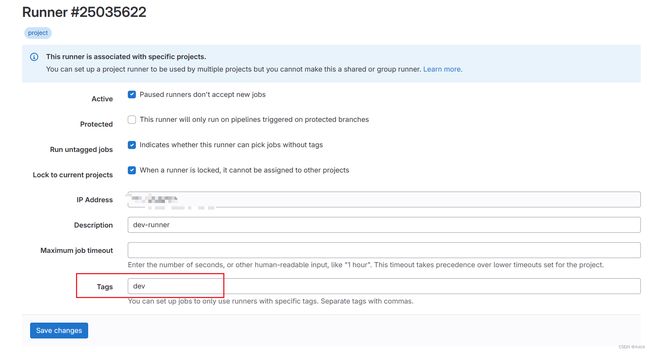
要注意:以下选项默认不会勾选,我们要手动勾选上,否则代码提交以后,CI一直处于pedding状态,不会运行。
补充配置文件
Gitlab-runner在项目中注册成功以后,我们提交代码就可以自动触发CI/CD啦,当然,还有个前提是需要创建.gitlab-ci.yml用于指定CI/CD的具体工作。同时还需要配置以下几个文件:
nginx
# gzip设置
gzip on;
gzip_vary on;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_min_length 1000;
gzip_proxied any;
gzip_disable "msie6";
#gzip_http_version 1.0;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
# 其作用是按顺序检查文件是否存在,返回第一个找到的文件或文件夹(结尾加斜线表示为文件夹),如果所有的文件或文件夹都找不到,会进行一个内部重定向到最后一个参数。
try_files $uri /index.html;
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
location ~ .*\.(js)$ {
root /usr/share/nginx/html;
add_header Cache-Control max-age=2592000;
if ($request_filename ~* .*\initial.js$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
Dockerfile
FROM nginx:1.17.7-alpine
# MAINTAINER 7up
WORKDIR /usr/share/nginx/html
RUN rm -rf *
ARG BUILD_DIR=./dist
COPY $BUILD_DIR .
# COPY /dist/ /usr/share/nginx/html
COPY /nginx.conf /etc/nginx/conf.d/default.conf
# ADD ./dist/app.tar.gz .
RUN chown -R nginx *
创建.gitlab-ci.yml文件
具体配置可以参考 docs
# 变量
variables:
IMAGE_NAME: 'front-develops-demo-image:latest'
CONTAINER_NAME: 'front-develops-demo-container'
# 阶段
stages:
- build
- deploy
# 缓存 node_modules 减少打包时间,默认会清除 node_modules 和 dist
cache:
key: ${CI_BUILD_REF_NAME}
paths:
- node_modules/
- dist/
# 拉取项目,打包
build:
image: node:16.20-alpine
stage: build
tags:
- dev
script:
- echo "=============== 开始打包任务 ==============="
- npm config set registry https://registry.npm.taobao.org/
- npm install -g pnpm
- pnpm install --no-frozen-lockfile
- pnpm run build
- echo "=============== 执行结束 ==================="
#部署
deploy:
image: docker
stage: deploy
tags:
- dev
script:
- echo "=============== 开始部署任务 ==============="
- docker build --build-arg BUILD_DIR=./dist -t $IMAGE_NAME .
- if [ "$(docker ps -aq --filter name=$CONTAINER_NAME)" ]; then docker rm -f $CONTAINER_NAME;fi
- docker run -d -p 9000:80 --name=$CONTAINER_NAME $IMAGE_NAME
- echo "=============== 执行结束 ==================="
至此,准备工作就已经完成了,然后我们修改一点代码,然后提交到git仓库,此时就会自动触发CI/CD任务。然后流水线执行完成以后,就可以直接访问ip:9000查看前端页面。
这里需要注意几点:
- 当注册
runner时指定了对应的tags则需要在.gitlab.yml里面定义了tags:- dev才能触发对应的stage执行,否者的话stage会一直处于pending的状态 - 当注册
runner时没有指定了对应的tags但是在.gitlab.yml里面定义了tags:- dev对应的stage也会一直处于pending的状态 - 如果都没有指定tag那么stage会在push的时候被执行
merge_request
如果我们想在代码被合并之后触发对应的stage,那么我们就需要在对应的stage使用rules这里字段,具体代码如下:
job:
script: echo "Hello, Rules!"
rules:
- if: '$CI_PIPELINE_SOURCE == "merge_request_event"'
when: manual
allow_failure: true
规则部分是一个包含一个条件的规则集合,条件是"$CI_PIPELINE_SOURCE"等于"merge_request_event"。如果条件满足,该规则将触发手动执行作业,并且允许失败(allow_failure: true)。这意味着即使作业执行失败,构建仍将继续进行而不会中断。

更多详细的配置可以参考这篇文章:【GitLab CI/CD】:条件、分支(rules)
环境管理
我们可以在一个项目里面注册多个 runner 并且通过不同的 tag 来区分不同的环境,然后在.gitlab.yml 里面通过 CI_MERGE_REQUEST_TARGET_BRANCH_NAME 变量来获取合并的目标分支 当我们把代码合并到 dev 就可以触发 tag 为 dev 的那个 runner 也就可以构建 dev 环境的代码,同理当我们把代码合并到 test 就可以触发 tag 为 test 的那个 runner 也就可以构建 test 环境的代码,这样就可以简单的实现一个多环境部署的方案。具体代码如下:

# 拉取项目,打包
build:
image: node:16.20-alpine
stage: build
tags:
- ${CI_MERGE_REQUEST_TARGET_BRANCH_NAME}
script:
- echo ""===============目标分支为: ${CI_MERGE_REQUEST_TARGET_BRANCH_NAME} ===============""
- echo "=============== 开始打包任务 ==============="
- npm config set registry https://registry.npm.taobao.org/
- npm install -g pnpm
- pnpm install --no-frozen-lockfile
- pnpm run build:${CI_MERGE_REQUEST_TARGET_BRANCH_NAME}
- echo "=============== 执行结束 ==================="
rules:
- if: '$CI_PIPELINE_SOURCE == "merge_request_event"'
when: on_success
allow_failure: true