Vue概述
1、简介
Vue.js是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue能最大程度上解放DOM操作,应用在单页web项目开发和传统网站开发等。
2、Vue核心特征
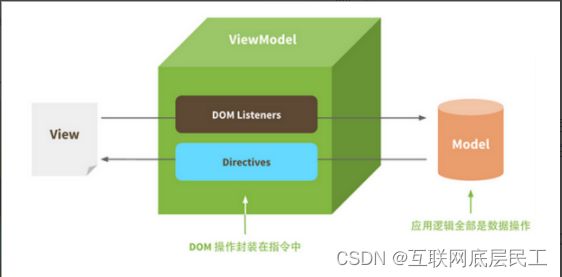
遵循MVVM模式
1、解耦视图与数据
2、M-V-VM模型
M:即Model,模型,包括数据和一些基本操作
V:即View, 视图,页面渲染结果
VM:即View-Model,模型和视图的双向操作
3、双向数据绑定
(一)MVVM之前
开发人员从后端获取需要的数据,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
(二)MVVM之后
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何相互影响的:
——只要我们Model发生了改变,View上自然就会表现出来。
——当用户修改了View,Model中的数据也会跟着改变
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。
3、Vue入门
(一)下载安装
vue是一个前端框架,也就是一个js文件,下载vue.js文件并在页面中引入
vue.js的下载方式:
1、可以引入在线的vue.js(公共的CDN服务)
或
2、可以离线下载vue.js:
https://plugins.jetbrains.com/plugin/9442-vue-js/versions
(二)第一个Vue
vue参数详解:
1、body中设置vue管理的视图
2、引入vue.js
3、实例化Vue对象 new Vue();
4、设置Vue实例的选项:如el、data...
5、在
中通过{{ }}使用data中的数据6、vue实化可以挂载到大多数的标签,不要挂载到body和html标签上,一般建议挂在给div标签
7、vue实例作用域就在当前的挂载的标签中,出了这个标签就不能使用了。
Document
{{ message }}
{{ message }}
{{list}}
{{ message }}
4、Vue常见指令
指令(Directives)是带有 v- 前缀的特殊attribute。是vue框架提供的语法,扩展了html标签的功能,大部分的指令的值是js的表达式。用于取代DOM操作。
(一)显示数据(v-text和v-html)
类似innerText和innerHTML
v-text:更新标签中的内容
v-html:更新标签中的内容/标签
案例:
Document
{{ msg }}
(二)条件渲染(v-if和v-show)
根据表达式的boolean值进行判断是否渲染该元素
案例:
Document
王五
赵六
(三)绑定事件监听(v-on)
作用:使用 v-on 指令绑定DOM事件并在事件被触发时执行一些JavaScript代码
语法:v-on:事件名 = “methods中的方法名”;
v-on的简写方法:@事件名 = “methods中的方法名”;
案例:
Document
{{ n }}
(四)列表渲染(v-for)
作用:列表渲染,当遇到相似的标签结构时,就用v-for去渲染
格式:1、(item,index)in 数组或集合
参数item:数组中的每个元素
参数index:数组中元素的下标
2、(value,key,index)in 对象
参数index:对象中每对key-value的索引 从0开始
参数key:键 参数value:值
案例:
Document
序号
姓名
年龄
性别
爱好
{{ index + 1 }}
{{ item.age }}
索引:{{ index }}
value值:{{ value }}
key值:
Document
{{ index }}
(五)单向绑定解析表达式(v-bind)
作用:可以绑定标签上的任何属性
格式:v-bind:属性=“值”
简写格式:属性=“值”
属性值一部分进行替换的格式:属性=“‘常量值’+vue对象data中的数据”
案例:
Document
(六)表单数据绑定(v-model)
作用:表单元素的绑定
特点:双向数据绑定
(1)vue对象中的数据发生变化可以更新到界面
(2)通过界面可以更改vue对象中的数据
(3)v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue实力的数据作为数据来源。应该在data选项中声明初始值。
案例:
Document
{{ message }}
绑定属性:
双向绑定:
{{sex}}
男
女
{{ hobby }}
吃
喝
rap
睡
觉
{{ school }}
(七)计算属性computed
再插值表达式中使用js表达式是非常方便的,而且也经常被用到。
案例:
Document
{{ str.split('').reverse().join("") }}
{{ str.length == 1 ? '短' : '长' }}
{{ test() }}
{{ test01 }}
(八)监控属性watch
watch可以让我们监控一个值的变化,从而做出相应的反应。
Document
{{ n }}
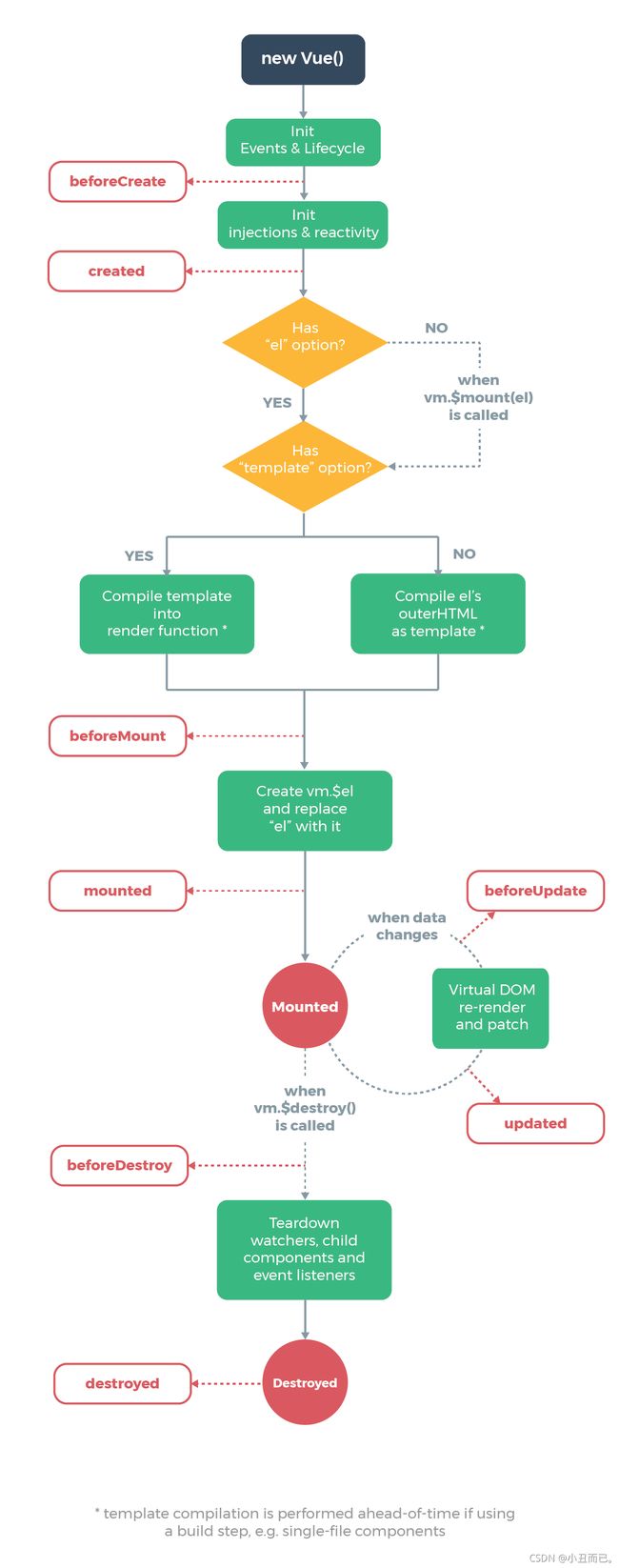
5、Vue声明周期
每个Vue实力在被创建时都要经过一系列的初始化过程:创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实力处于不同的生命周期时,对应的函数就会被触发调用。
Vue生命周期的作用:Vue生命周期中有多个事件钩子,让我们在控制整个Vue实例过程时更容易形成好的逻辑。
Vue生命周期分为几个阶段:可以分为八个阶段。
案例:
Document
6、Vue的Ajax(axios)
在Vue.js中发送网络请求本质还是ajax,我们可以使用插件方便操作。
1、vue-resource:Vue.js的插件,不推荐使用
2、axios:不是vue的插件,可以在任何地方使用,推荐
3、通过Http请求的不同类型(POST/DELETE/PUT/GET)来判断是什么业务操作(CRUD)HTTP方法规则举例
(一)安装
方式:使用cdn链接axios
(二)axios请求
let params = new URLSearchParams();
params.append("name", "lisi");
params.append("age", 17);
axios({
// 请求方式
method: 'post',
url: 'api',
// 传递参数
params: params,
responseType: 'json'
}).then(response => {
// 请求成功
let res = response.data;
console.log(res);
}).catch(error => {
// 请求失败,
console.log(error);
});(三)GET请求
axios.get('/user?id=12345')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.dir(error)
});(四)POST请求
axios.post('/user?name=迪丽热巴&age=23') .then(response => {
console.log(response.data);
})
.catch(error => {
console.dir(err)
});
Document
(五)跨域问题
什么是跨域?
指的是浏览器不能执行其它网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
什么是同源策略?
是指协议,域名,端口都要相同,其中有一个不同都会产生跨域,在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
跨域问题怎么出现的?
开发一些前后端分离的项目,后台代码在一台服务器上启动,前台代码在另一台电脑上启动,此时就会出现问题。
解决方式:后台解决(自定义过滤器)
package com.ujiuye.com.ujiuye.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter("/*")
public class Demo01Filter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse
servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) servletResponse;
HttpServletRequest request = (HttpServletRequest) servletRequest;
// 不使用*,自动适配跨域域名,避免携带Cookie时失效
String origin = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin", origin);
// 自适应所有自定义头
String headers = request.getHeader("Access-Control-Request-Headers");
response.setHeader("Access-Control-Allow-Headers", headers);
response.setHeader("Access-Control-Expose-Headers", headers);
// 允许跨域的请求方法类型
response.setHeader("Access-Control-Allow-Methods", "*");
// 预检命令(OPTIONS)缓存时间,单位:秒
response.setHeader("Access-Control-Max-Age", "3600");
// 明确许可客户端发送Cookie,不允许删除字段即可
response.setHeader("Access-Control-Allow-Credentials", "true");
filterChain.doFilter(request, response);
}
@Override
public void destroy() {
}
}