Vue初步入门学习
Vue.js初步入门学习
简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue入门初体验
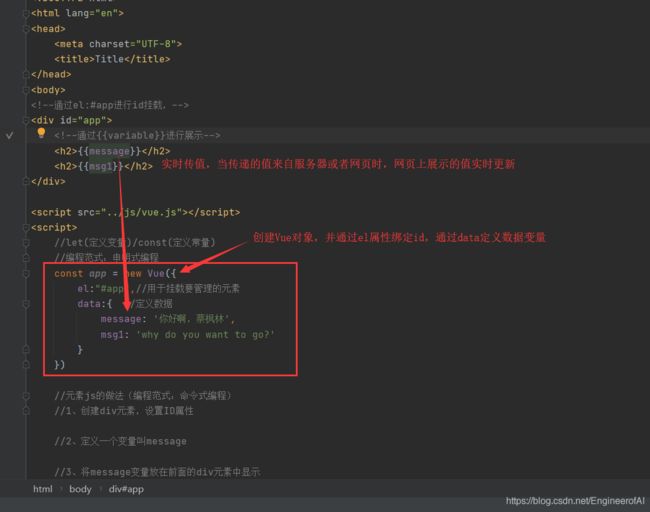
01-hello Vue.js
Vue主要通过Vue对象的元素el对DIY元素进行实时绑定。
hello Vue.js 示例代码如下所示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h2>{{message}}h2>
<h2>{{msg1}}h2>
div>
<script src="../js/vue.js">script>
<script>
//let(定义变量)/const(定义常量)
//编程范式:申明式编程
const app = new Vue({
el:"#app",//用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,蔡枫林',
msg1: 'why do you want to go?'
}
})
//元素js的做法(编程范式:命令式编程)
//1、创建div元素,设置ID属性
//2、定义一个变量叫message
//3、将message变量放在前面的div元素中显示
//4、修改message的数据:今天天气不错!
//5、将修改后的数据再次替换到该元素。
script>
body>
html>
总结:
02-vue列表展示(for循环与if语法)
v-for=“item in list”,item为元素,list为数组,类似于java中的foreach语句,通过这种方式进行遍历。
v-if=“判断语句”,来判断当前元素是否显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<ul v-for="item in movies">
<li>{{item}}li>
ul>
<h2 v-if="1==1">hello world!h2>
div>
<script src="../js/vue.js">script>
<script>
const app = new Vue({
el:"#app",
data:{
message:'你好啊',
//定义一个列表
movies: ['星际穿越','大话西游','少年派','盗梦空间']
}
})
script>
body>
html>
03-vue计数器(点击事件、按钮方法绑定)
通过methods定义方法,通过@click="functionName"或者v-on:click="functionName"进行按钮与方法的绑定
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h2>当前计数:{{counter}}h2>
<button v-on:click="add">+button>
<button @click="sub">-button>
div>
<script src="../js/vue.js">script>
<script>
// @click = v-on:click
//语法糖:简写
const app = new Vue({
el:"#app",
data:{
counter: 0
},
//通过methods定义方法,通过@click="functionName"或者v-on:click="functionName"进行按钮与方法的绑定
methods:{
//定义加一方法
add:function (){
console.log("加一");
this.counter++;
},
//定义减一方法
sub:function (){
console.log("减一");
this.counter--;
}
}
})
//1、拿button元素
//2、添加监听事件
script>
body>
html>
方法与函数区别:方法与实例挂钩。写在类中。
java中没有函数的概念,了解即可。
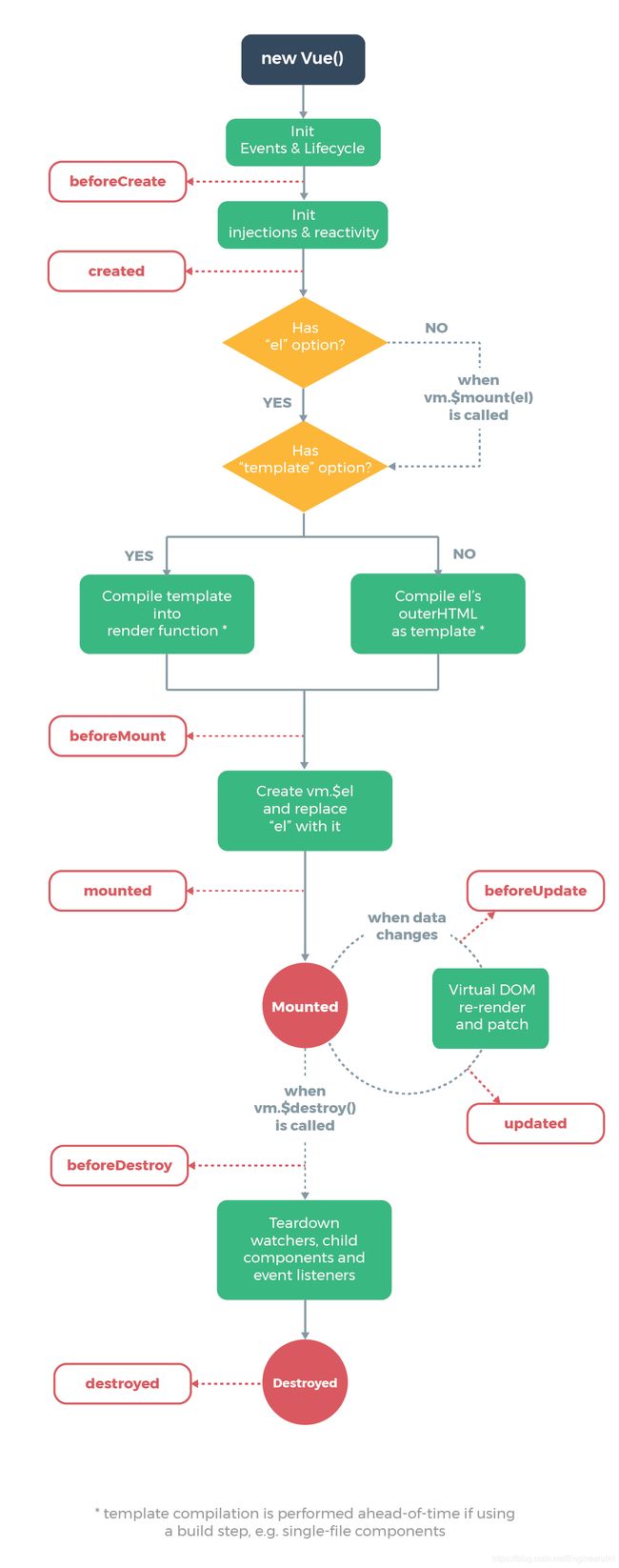
生命周期详解
总共分为四个阶段:创建阶段、挂载阶段、更新阶段、销毁阶段。
先看图,图看懂了可以不用看下面的解释了。Vue官方生命周期图如下所示:
1. 创建阶段:beforeCreate();created()
- 新建 vue 实例 new vue()
- 读取配置项,加载生命周期方法
- 调用 beforeCreate()
- 设置 data、methods、computed… 等配置项
- 调用created()
2. 挂载阶段:beforeMount();mounted()
-
判断是否拥有template配置项
-
有:传入 render 函数,编译template
-
没有:把 el 对应的 outerHTML 当成 template 传入 render 函数编译
-
-
调用 beforeMount()
-
使用编译后结果替换 el 作用的 dom
-
调用 mount()
3. 更新阶段:beforeUpdate();updated()
只有数据发生变化,并且 dom 使用了该数据,dom 才会更新,此时才执行更新的生命周期方法,更新前和更新后不是数据更新的状态,而是 dom 更新前与更新后。
- 数据发生变化
- 调用 beforeUpdate()
- 重新渲染 dom
- 调用 updated()
4. 销毁阶段:beforeDestroy();destroyed()
只有数据发生变化,并且 dom 使用了该数据,dom 才会更新,此时才执行更新的生命周期方法,更新前和更新后不是数据更新的状态,而是 dom 更新前与更新后。
- 数据发生变化
- 调用 beforeUpdate()
- 重新渲染 dom
- 调用 updated()
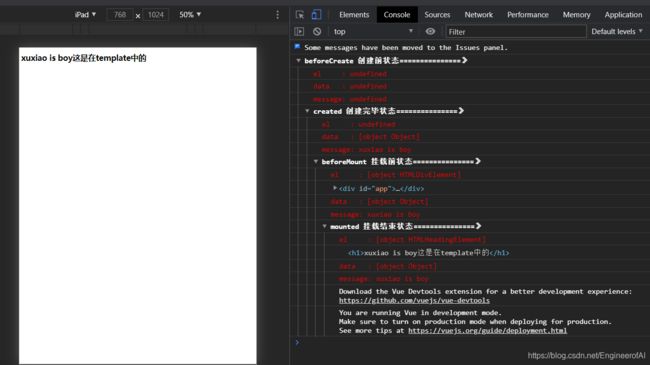
实例
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.6.10/vue.js">script>
head>
<body>
<div id="app">
<p>{{ message }}p>
<h1>{{message + '这是在outer HTML中的'}}h1>
div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
template:"{{message +'这是在template中的'}}
",
// render: function(createElement) {
// return createElement('h1', 'this is createElement')
// },
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
script>
body>
html>
vue语法详解
v-once
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定.
{{message}}
{{message}}
v-html
插入一段html代码。 v-html会解析html格式,会覆盖掉原来的数据。
<div id="app">
<h1>{{msg1}}h1>
div>
<div class="app1">
<h2>{{message}}h2>
<h2 v-html="baiduURL">h2>
div>
<script src="../js/vue.js">script>
<script>
const app=new Vue({
el:"#app",
data:{
msg1:"nothing for you!"
}
})
const app1=new Vue({
el: ".app1",
data:{
message:"nothing for you!",
baiduURL:"百度一下"
}
})
script>
v-bind
主要用于属性绑定(包含对象绑定,动态绑定对象)
基本使用
<div id="app">
<h2>{{message}}你好h2>
<img v-bind:src="imageURL"/>
<a v-bind:href="baiduURL">百度一下a>
<img :src="imageURL"/>
<a :href="baiduURL">百度一下a>
div>
<script src="../js/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
imageURL:"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic.jj20.com%2Fup%2Fallimg%2F1113%2F041620103S8%2F200416103S8-4-1200.jpg&refer=http%3A%2F%2Fpic.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1611244244&t=65afa9086eb727ea207d886220a14e62",
baiduURL: "https://www.baidu.com"
}
})
script>
对象绑定
对象绑定
v-text
插值运算,插入数据,会覆盖原来的数据。v-text与插值表达式会把内容当做文本来解析
<div id="app">
<h2>{{message}}你好h2>
<h2 v-text="message">, Nick_Jacksonh2>
div>
<script src="../js/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data:{
message: '你好啊!',
firstName: "Nick"
}
})
script>
v-on
主要用于监听DOM事件。典型的就是v-on:click,处理的方法放在methods属性里。
属性监听事件表格
| 属性 | 监听事件 |
|---|---|
| onabort | 图像加载被中断 |
| onblur | 元素失去焦点 |
| onchange | 用户改变域的内容 |
| onclick | 鼠标点击对象 |
| ondblclick | 鼠标双击对象 |
| onerror | 当加载文档或图片时出现错误 |
| onfocus | 元素获得焦点 |
| onkeydown | 某个键盘的键被按下 |
| onkeypress | 某个键盘的键被按下或按住 |
| onkeyup | 某个键盘的键被松开 |
| onload | 某个页面或图像被加载完成 |
| onmousedown | 某个鼠标按键被按下 |
| onmousemove | 鼠标被移动 |
| onmouseout | 鼠标从某元素移开 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseup | 某个鼠标按键被松开 |
| onreset | 重置按钮被点击 |
| onresize | 窗口或框架被调整尺寸 |
| onselect | 文本被选定 |
| onsubmit | 提交按钮被点击 |
| onunload | 用户退出页面 |
keyCode值和对应按键
| 按键 | keyCode |
|---|---|
| 0-9 | 48-57 |
| a-z/A-Z | 65-90 |
| F1-F24 | 112-135 |
| BackSpace(退格) | 8 |
| Tab | 9 |
| Enter(回车) | 13 |
| Caps_Lock(大写锁定) | 20 |
| Space(空格键) | 32 |
| Left(左箭头) | 37 |
| up(上箭头) | 38 |
| Right(右箭头) | 39 |
| Down(下箭头) | 40 |
VUE为常用按键设置了别名
| 别名 | 按键 |
|---|---|
| .delete | delete(删除)/BackSpace(退格) |
| .tab | Tab |
| .enter | Enter(回车) |
| .esc | Esc(退出) |
| .space | Space(空格键) |
| .left | Left(左箭头) |
| .up | Up(上箭头) |
| .right | Right(右箭头) |
| .down | Down(下箭头) |
| .ctrl | Ctrl |
| .alt | Alt |
| .shift | Shift |
| .meta | windows中为window键,mac中为command键 |
v-on:click实例
<div id="app">
<li>{{msg}}li>
<button v-on:click="change">点我试试button>
div>
<script src="../js/vue.js">script>
<script>
var app=new Vue({
el:'#app',
data:{
msg:'hello world!',
flag:false
},
methods:{
change:function () {
if(this.flag===false){
this.msg="good job!";
this.flag=true;
}else{
this.flag=false;
this.msg="hello world!"
}
}
}
})
script>
v-for
循环遍历数组
<div id="app">
<li v-for="item in items">{{item}}li>
div>
<script src="../js/vue.js">script>
<script>
var app = new Vue({
el: "#app",
data:{
items:['java','python','php','javaScript']
}
})
script>
v-if/else
if else判断语句。条件渲染。
<div id="app">
<div v-if = "have">我可以被显示出来div>
<div v-else>我不能显示出来div>
<button v-on:click="changeB">{{sth1}}button>
div>
<script>
var vm = new Vue({
el: "#app",
data: {
have: true,
sth1: "不显示"
},
methods:{
changeB:function () {
if(this.have===false){
this.have=true;
this.sth1="不显示";
}else{
this.have=false;
this.sth1="显示"
}
}
}
})
script>
不推荐同时使用 v-if 和 v-for。请查阅风格指南以获取更多信息。
v-show
相比于v-if,v-show 用法大概一致,不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中,简单地切换CSS property display
注意,v-show 不支持 元素,也不支持v-else`。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-model
通过v-model实现数据双向绑定,可以使得显示数据于输入数据实时绑定更新。
<div id="demo">
<currency-input v-model="price">currency-input>
<span>{{price}}span>
div>
<script src="https://cdn.bootcss.com/vue/2.3.0/vue.js">script>
<script>
Vue.component('currency-input', {
props: ['value'],//绑定template中的value值
template: `
`
});
var demo = new Vue({
el: '#demo',
data: {
price: 100,
}
});
script>
slot插槽
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 元素作为承载分发内容的出口。
它允许你像这样合成组件:
Your Profile
然后你在 `` 的模板中可能会写为:
当组件渲染的时候,
Your Profile
甚至其它的组件:
如果 template中没有包含一个
实例
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title">todo-title>
<todo_items slot="todo-items" v-for="item in todoItems" :item="item">todo_items>
todo>
div>
<script src="../js/vue.js">script>
<script>
//slot插槽
Vue.component("todo",{
template: '\
\
\
\ '
});
Vue.component("todo-title",{
props: ['title'],
template: '{{title}}'
});
Vue.component("todo_items",{
props:['item'],
template:'{{item}} '
});
var vm = new Vue({
el:"#app",
data:{
title:"火山系列",
todoItems:['java','python','c++','R']
}
})
script>
自定义事件内容分发
想要在一个组件中进行对Vue对象中数据的操作,由于Vue对象与组件并无关联,所以无法直接进行操作,但是Vue与视图层是双向绑定,因此可以通过视图层来实现组件对Vue对象里的数据及方法进行操作或调用。思路主要如下所示:
分别在组件与Vue对象中定义相关操作(操作数据等等)的方法,然后通过v-on将组件方法绑定到Vue对象中定义的方法,如果是属性则可以使用组件的props进行绑定,再与Vue中的数据进行绑定即可。
讲这么多,还是要通过实例来进行解析,这样更容易理解。下面给出具体实例:
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title">todo-title>
<todo_items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItem(index)" :key="index">todo_items>
todo>
div>
<script src="../js/vue.js">script>
<script>
//slot插槽
Vue.component("todo",{
template: '\
\
\
\ '
});
Vue.component("todo-title",{
props: ['title'],
template: '{{title}}'
});
Vue.component("todo_items",{
props:['item','index'],
template:'{{item}}--- ',
methods:{
//在组件中定义删除方法,绑定remove
remove:function (index){
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el:"#app",
data:{
title:"或三系列",
todoItems:['java','python','c++','R']
},
methods:{
//在Vue对象中定义删除方法,因为组件与Vue无关联,没法直接对Vue中的数据进行操作。
removeItem:function (index) {
this.todoItems.splice(index,1);
}
}
})
script>