vue 快速入门指南(二)
天不老,情难绝。心似双丝网,中有千千结。
6.组件化
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
6.1.全局组件
我们通过Vue的component方法来定义一个全局组件。
组件其实也是一个Vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
不同的是组件不会与页面的元素绑定,否则就无法复用了,因此没有el属性。
但是组件渲染需要html模板,所以增加了template属性,值就是HTML模板
全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用组件了。
data必须是一个函数,不再是一个对象。
效果:
6.2.组件的复用
定义好的组件,可以任意复用多次:
效果:
你会发现每个组件互不干扰,都有自己的count值。怎么实现的?
组件的data属性必须是函数!
当我们定义这个
data: {
count: 0
}
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
如果 Vue 没有这条规则,点击一个按钮就会影响到其它所有实例!
6.3.局部注册
一旦全局注册,就意味着即便以后你不再使用这个组件,它依然会随着Vue的加载而加载。
因此,对于一些并不频繁使用的组件,我们会采用局部注册。
我们先在外部定义一个对象,结构与创建组件时传递的第二个参数一致:
const counter = {
template:'',
data(){
return {
count:0
}
}
};
然后在Vue中使用它:
var app = new Vue({
el:"#app",
components:{
counter:counter // 将定义的对象注册为组件
}
})
components就是当前vue对象子组件集合。
-
其key就是子组件名称
其值就是组件对象的属性
效果与刚才的全局注册是类似的,不同的是,这个counter组件只能在当前的Vue实例中使用
6.4.组件通信
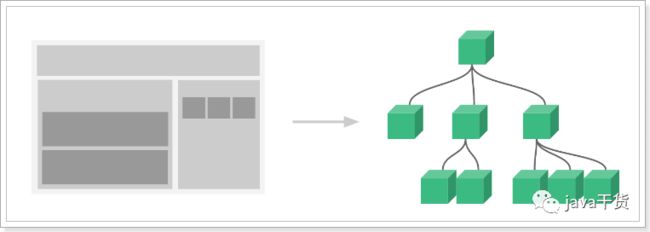
通常一个单页应用会以一棵嵌套的组件树的形式来组织:
页面首先分成了顶部导航、左侧内容区、右侧边栏三部分
左侧内容区又分为上下两个组件
右侧边栏中又包含了3个子组件
各个组件之间以嵌套的关系组合在一起,那么这个时候不可避免的会有组件间通信的需求。
6.4.1.props(父向子传递)
父组件使用子组件时,自定义属性(属性名任意,属性值为要传递的数据)
子组件通过props接收父组件属性
父组件使用子组件,并自定义了title属性:
打个招呼:
效果:
6.4.2.props验证
我们定义一个子组件,并接受复杂数据:
const myList = {
template: '\
\
- {{item.id}} : {{item.name}}
\
\
',
props: {
items: {
type: Array,
default: [],
required: true
}
}
};
这个子组件可以对 items 进行迭代,并输出到页面。
props:定义需要从父组件中接收的属性
-
type:限定父组件传递来的必须是数组
default:默认值
required:是否必须
items:是要接收的属性名称
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
我们在父组件中使用它:
传智播客已开设如下课程:
var app = new Vue({
el:"#app",
components:{
myList // 当key和value一样时,可以只写一个
},
data:{
lessons:[
{id:1, name: 'java'},
{id:2, name: 'php'},
{id:3, name: 'ios'},
]
}
})
效果:
type类型,可以有:
6.4.3.动态静态传递
给 prop 传入一个静态的值:
给 prop 传入一个动态的值:(通过v-bind从数据模型中,获取title的值)
静态传递时,我们传入的值都是字符串类型的,但实际上任何类型的值都可以传给一个 props。
6.4.4.子向父的通信
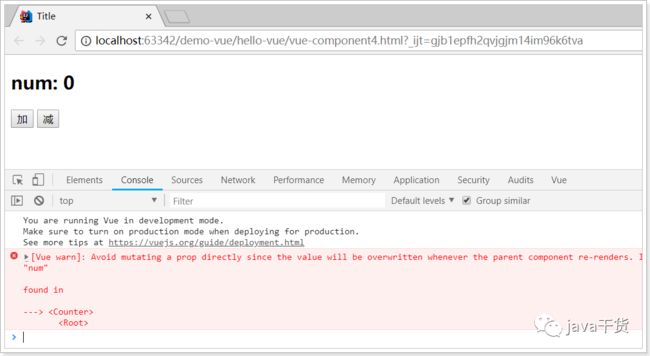
来看这样的一个案例:
num: {{num}}
子组件接收父组件的num属性
子组件定义点击按钮,点击后对num进行加或减操作
我们尝试运行,好像没问题,点击按钮试试:
子组件接收到父组件属性后,默认是不允许修改的。怎么办?
既然只有父组件能修改,那么加和减的操作一定是放在父组件:
var app = new Vue({
el:"#app",
data:{
num:0
},
methods:{ // 父组件中定义操作num的方法
increment(){
this.num++;
},
decrement(){
this.num--;
}
}
})
但是,点击按钮是在子组件中,那就是说需要子组件来调用父组件的函数,怎么做?
我们可以通过v-on指令将父组件的函数绑定到子组件上:
num: {{num}}
在子组件中定义函数,函数的具体实现调用父组件的实现,并在子组件中调用这些函数。当子组件中按钮被点击时,调用绑定的函数:
Vue.component("counter", {
template:'\
\
\
\
',
props:['count'],
methods:{
plus(){
this.$emit("inc");
},
reduce(){
this.$emit("dec");
}
}
})
vue提供了一个内置的this.$emit()函数,用来调用父组件绑定的函数
效果:
7.路由vue-router
7.1.场景模拟
现在我们来实现这样一个功能:
一个页面,包含登录和注册,点击不同按钮,实现登录和注册页切换:
7.1.1.编写父组件
为了让接下来的功能比较清晰,我们先新建一个文件夹:src
然后新建一个HTML文件,作为入口:index.html
然后编写页面的基本结构:
登录
注册
登录页/注册页
样式:
7.1.2.编写登录及注册组件
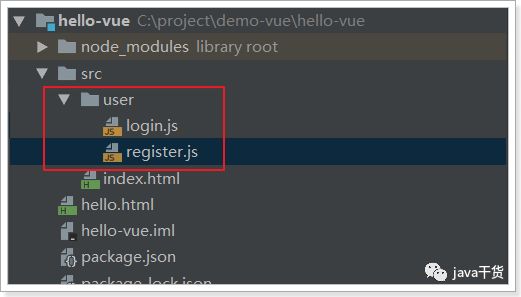
接下来我们来实现登录组件,以前我们都是写在一个文件中,但是为了复用性,开发中都会把组件放入独立的JS文件中,我们新建一个user目录以及login.js及register.js:
编写组件,这里我们只写模板,不写功能。
login.js内容如下:
const loginForm = {
template:'\
\
登录页
\
用户名:
\
密码:
\
\
'
}
register.js内容:
const registerForm = {
template:'\
\
注册页
\
用 户 名:
\
密 码:
\
确认密码:
\
\
'
}
7.1.3.在父组件中引用
登录
注册
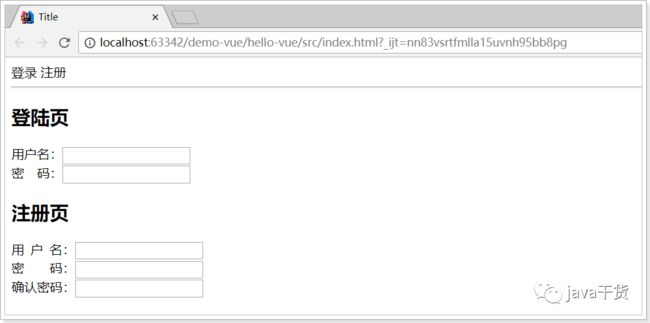
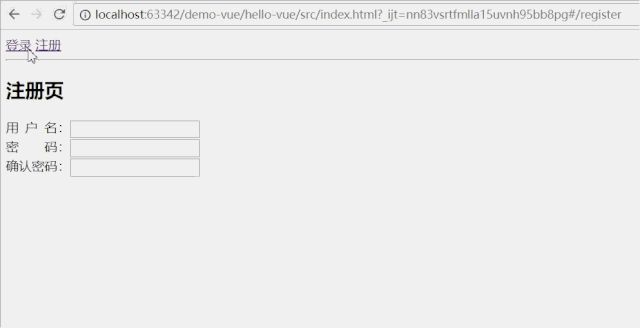
效果:
7.1.5.问题
我们期待的是,当点击登录或注册按钮,分别显示登录页或注册页,而不是一起显示。
但是,如何才能动态加载组件,实现组件切换呢?
虽然使用原生的Html5和JS也能实现,但是官方推荐我们使用vue-router模块。
7.2.vue-router简介和安装
使用vue-router和vue可以非常方便的实现 复杂单页应用的动态路由功能。
官网:https://router.vuejs.org/zh-cn/
使用npm安装:npm install vue-router --save
在index.html中引入依赖:
7.3.快速入门
新建vue-router对象,并且指定路由规则:
// 创建VueRouter对象
const router = new VueRouter({
routes:[ // 编写路由规则
{
path:"/login", // 请求路径
component:loginForm // 组件名称
},
{path:"/register",component:registerForm},
]
})
创建VueRouter对象,并指定路由参数
routes:路由规则的数组,可以指定多个对象,每个对象是一条路由规则,包含以下属性:
-
path:路由的路径
component:组件名称
在父组件中引入router对象:
var vm = new Vue({
el:"#app",
components:{// 引用登录和注册组件
loginForm,
registerForm
},
router // 引用上面定义的router对象
})
页面跳转控制:
登录
注册
通过
通过
效果:
注意:单页应用中,页面的切换并不是页面的跳转。仅仅是地址最后的hash值变化。
事实上,我们总共就一个HTML:index.html
8.webpack
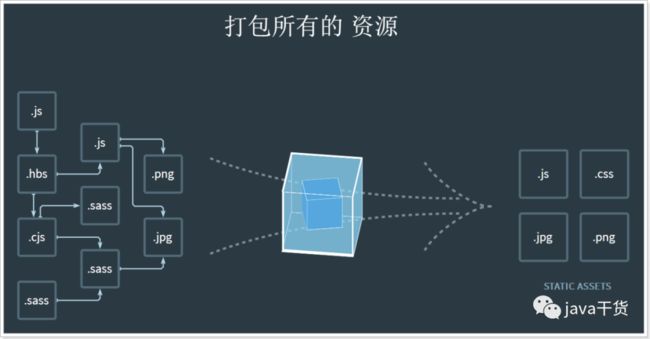
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。
中文官方网站:https://www.webpackjs.com/
官网给出的解释:
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
为什么需要打包?
将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率。
将ES6的高级语法进行转换编译,以兼容老版本的浏览器。
将代码打包的同时进行混淆,提高代码的安全性。
8.1.安装
webpack支持全局安装和本地安装,官方推荐是本地安装,我们按照官方的来。
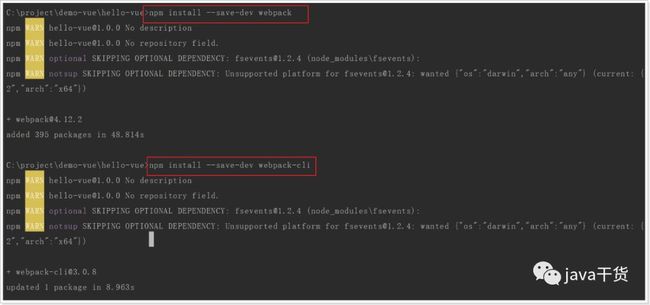
安装最新版本webpack,输入命令:npm install --save-dev webpack
webpack 4+ 版本,你还需要安装 CLI ,输入命令:npm install webpack webpack-cli --save-dev
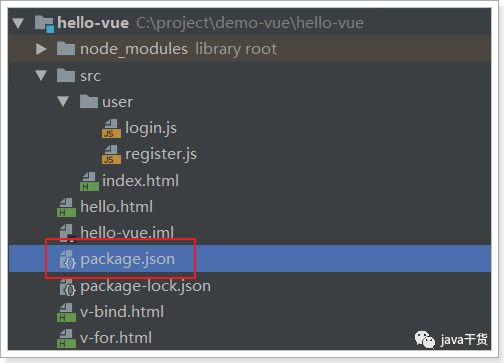
此时,我们注意下项目中文件夹下,会有一个package.json文件。(其实早就有了)
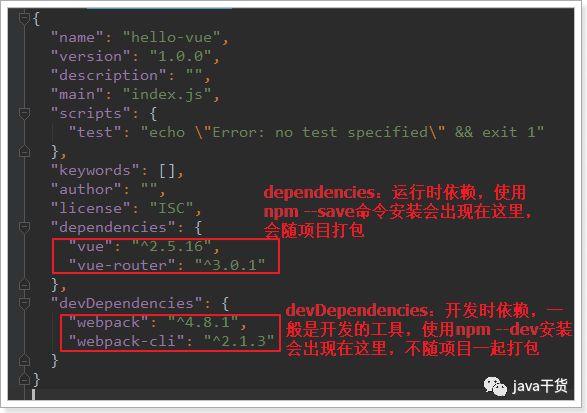
打开文件,可以看到我们之前用npm安装过的文件都会出现在这里:
8.2.核心概念
学习Webpack,你需要先理解四个核心概念:
入口(entry)
webpack打包的起点,可以有一个或多个,一般是js文件。webpack会从启点文件开始,寻找启点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据
输出(output)
出口一般包含两个属性:path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个。
加载器(loader)
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理。
插件(plugins)
插件可以扩展webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
8.3.编写webpack配置
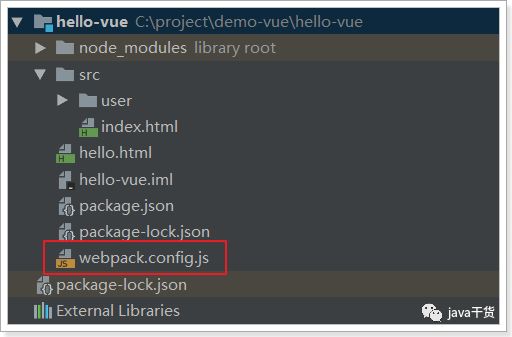
接下来,我们编写一个webpack的配置,来指定一些打包的配置项。配置文件的名称,默认就是webpack.config.js,我们放到hello-vue的根目录:
配置文件中就是要指定上面说的四个核心概念,入口、出口、加载器、插件。
不过,加载器和插件是可选的。我们先编写入口和出口
8.3.1.入口entry
webpack打包的起点,可以有一个或多个,一般是js文件。现在思考一下我们有没有一个入口?貌似没有,我们所有的东西都集中在index.html,不是一个js,那怎么办?
我们新建一个js,把index.html中的部分内容进行集中,然后在index.html中引用这个js不就OK了!
![]()
然后把原来index.html中的js代码全部移动到index.js中
// 使用es6的语法导入js模块
import Vue from '../node_modules/vue/dist/vue';
import VueRouter from '../node_modules/vue-router/dist/vue-router';
import loginForm from './user/login';
import registerForm from './user/register';
Vue.use(VueRouter);
// 创建vue对象
const router = new VueRouter({
routes: [ // 编写路由规则
// path: 路由请求路径;component:组件名称
{path: "/login", component: loginForm},
{path: "/register", component: registerForm}
]
});
var vm = new Vue({
el: "#app",
components: {
loginForm,
registerForm
},
router
});
原来的index.html中引入了很多其它js,在这里我们使用es6的import语法进行导入。
注意,要使用import,就需要在login.js和register.js中添加export导出语句:
const loginForm={ template: '\\', } export default loginForm;登陆页
\ 用户名:
\ 密 码:\register.js:
const registerForm = { template:'\\\ ' } export default registerForm;注册页
\ 用 户 名:
\ 密 码:
\ 确认密码:
\
vue-router使用模块化加载后,必须增加一句:Vue.use(VueRouter)
这样,index.js就成了我们整个配置的入口了。
我们在webpack.config.js中添加以下内容:
module.exports={
entry:'./src/index.js', //指定打包的入口文件
}
8.3.2.出口output
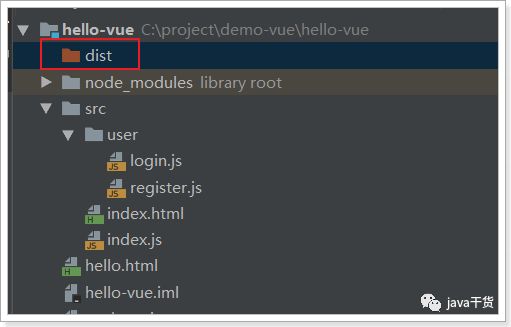
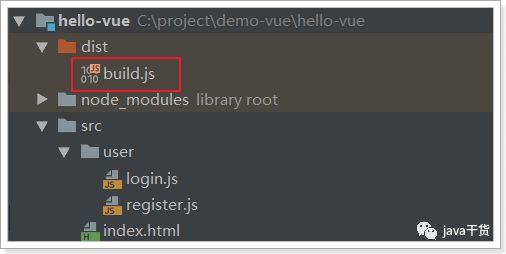
出口,就是输出的目的地。一般我们会用一个dist目录,作为打包输出的文件夹:
然后,编写webpack.config.js,添加出口配置:
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
// path: 输出的目录,__dirname是相对于webpack.config.js配置文件的绝对路径
path : __dirname+'/dist',
filename:'build.js' //输出的js文件名
}
}
8.4.执行打包
在控制台输入以下命令:
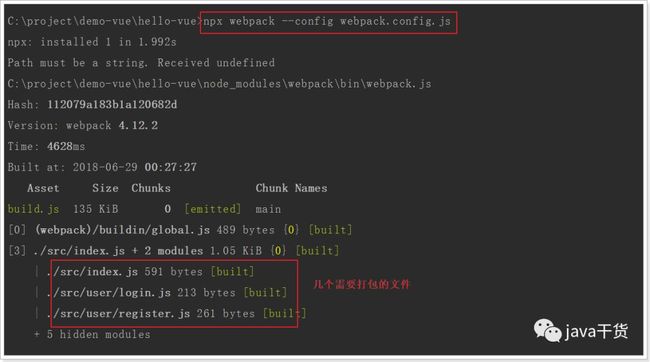
npx webpack --config webpack.config.js
随后,查看dist目录:
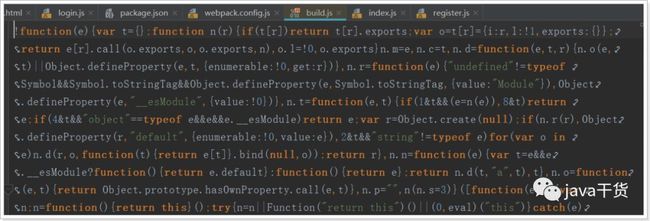
尝试打开build.js,你根本看不懂:
所有的js合并为1个,并且对变量名进行了随机打乱,这样就起到了 压缩、混淆的作用。
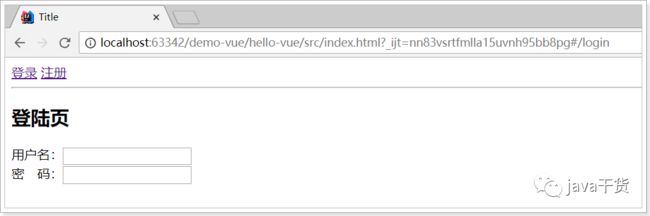
8.5.测试运行
在index.html中引入刚刚生成的build.js文件,
Title
登录
注册
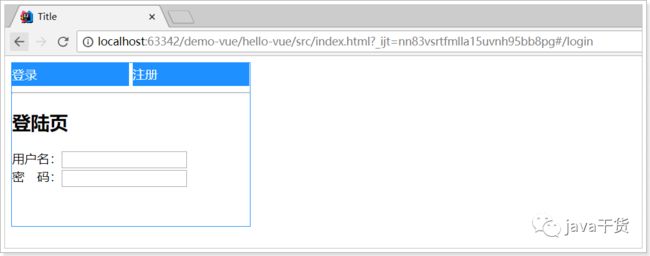
然后运行:
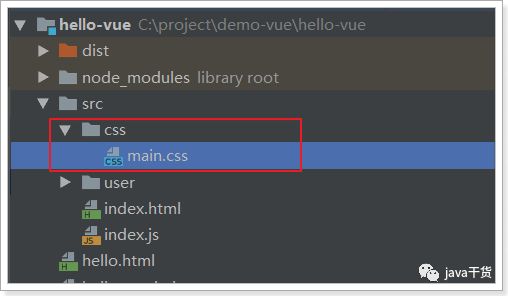
8.6.打包CSS
我们来编写一段CSS代码,对index的样式做一些美化:
内容:
#app a{
display: inline-block;
width: 150px;
line-height: 30px;
background-color: dodgerblue;
color: white;
font-size: 16px;
text-decoration: none;
}
#app a:hover{
background-color: whitesmoke;
color: dodgerblue;
}
#app div{
width: 300px;
height: 150px;
}
#app{
width: 305px;
border: 1px solid dodgerblue;
}
8.6.1.安装加载器
前面说过,webpack默认只支持js加载。要加载CSS文件,必须安装加载器:
命令:npm install style-loader css-loader --save-dev
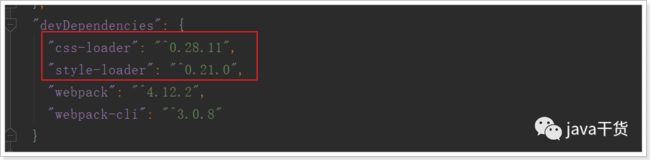
此时,在package.json中能看到新安装的:
8.6.3.index.js引入css文件
因为入口在index.js,因此css文件也要在这里引入。依然使用ES6 的模块语法:
import './css/main.css'
8.6.4.配置加载器
在webpack.config.js配置文件中配置css的加载器
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件
use: [ // 要使用的加载器,这两个顺序一定不要乱
'style-loader',
'css-loader'
]
}
]
}
}
8.6.5.重新打包
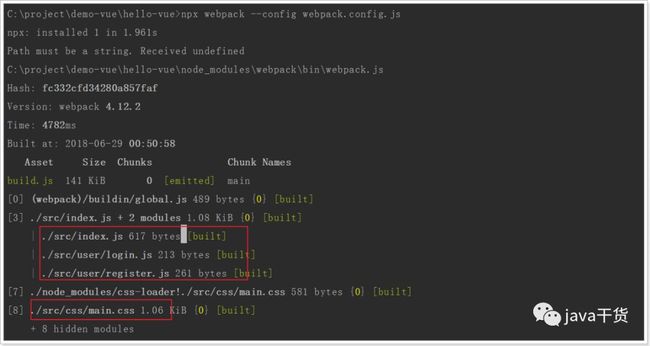
再次输入打包指令:npx webpack --config webpack.config.js
效果:
8.7.script脚本
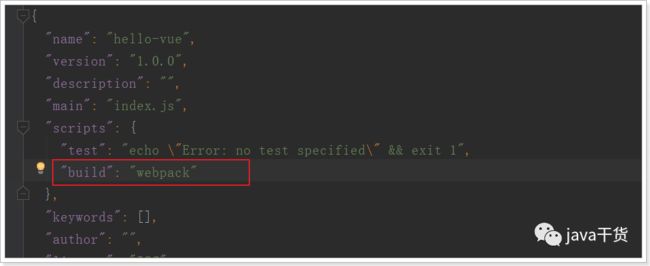
我们每次使用npm安装,都会在package.json中留下痕迹,事实上,package.json中不仅可以记录安装的内容,还可编写脚本,让我们运行命令更加快捷。
我们可以把webpack的命令编入其中:
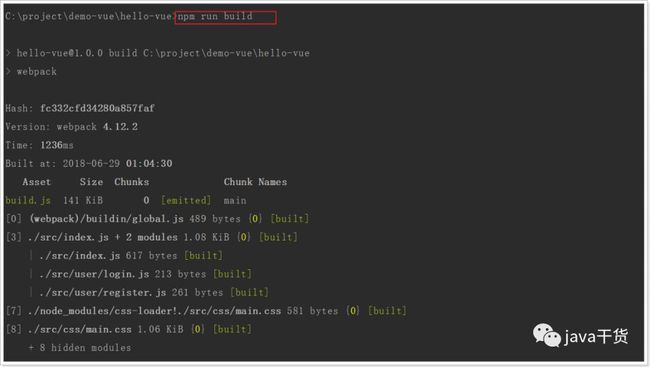
以后,如果要打包,就可以直接输入:npm run build即可。
npm run :执行npm脚本,后面跟的是配置脚本的名称build
8.8.打包HTML
之前的打包过程中,除了HTML文件外的其它文件都被打包了,当在线上部署时,我们还得自己复制HTML到dist,然后手动添加生成的js到HTML中,这非常不友好。
webpack中的一个插件:html-webpack-plugin,可以解决这个问题。
1)安装插件:npm install --save-dev html-webpack-plugin
需要在webpack.config.js中添加插件:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js', //指定打包的入口文件
output: {
path: __dirname + '/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename: 'build.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, // 通过正则表达式匹配所有以.css后缀的文件
use: [ // 要使用的加载器,这两个顺序一定不要乱
'style-loader',
'css-loader'
]
}
]
},
plugins:[
new HtmlWebpackPlugin({
title: '首页', //生成的页面标题首页
filename: 'index.html', // dist目录下生成的文件名
template: './src/index.html' // 我们原来的index.html,作为模板
})
]
}
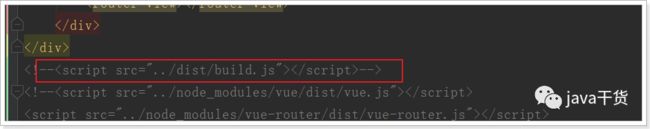
2)将原来HTML中的引入js代码删除:
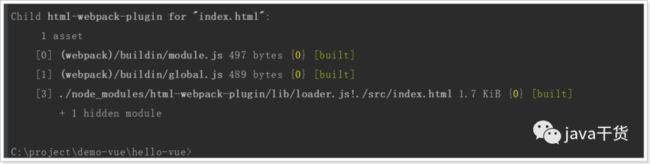
3)再次打包:npm run build
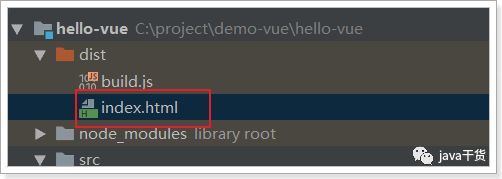
4)查看dist目录:
打开index.html,发现已经自动添加了当前目录下的build.js
Title
登录
注册
8.9.热更新的web服务
刚才的案例中,每次修改任何js或css内容,都必须重新打包,非常麻烦。
webpack给我们提供了一个插件,可以帮我们运行一个web服务,加载页面内容,并且修改js后不需要重新加载就能看到最新结果:
1)安装插件:npm install webpack-dev-server --save-dev
2)添加启动脚本
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 8080 --host 127.0.0.1"
},
--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1
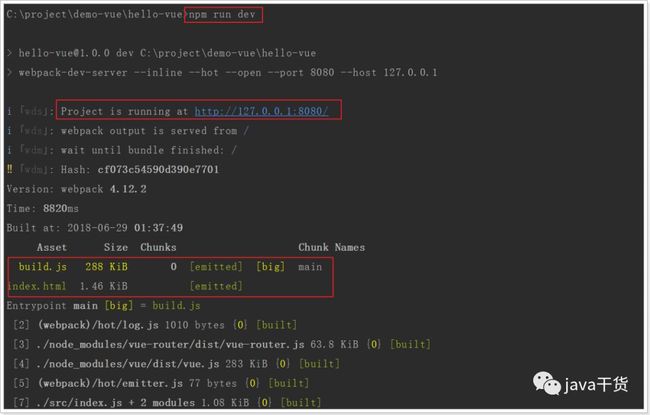
3)运行脚本:npm run dev
4)效果:
9.vue-cli
9.1.介绍和安装
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装命令:npm install -g vue-cli
9.2.快速上手
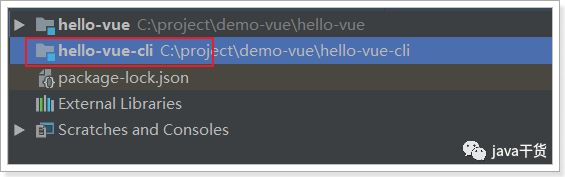
我们新建一个module:
切换到该目录:
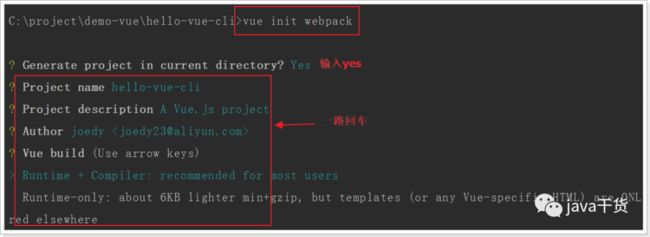
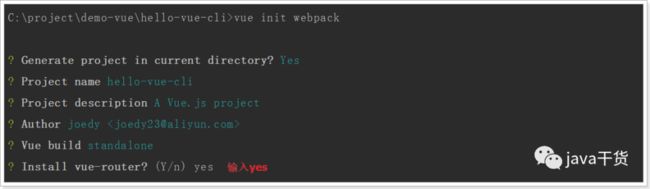
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack
前面几项都走默认或yes
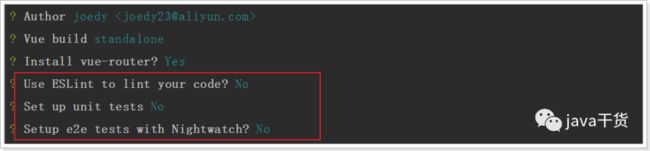
下面这些我们选no
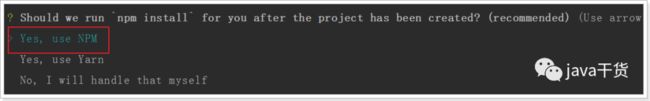
最后,再选yes,使用 npm安装
开始初始化项目,并安装依赖,可能需要
安装成功!
可以使用npm run dev命令启动。
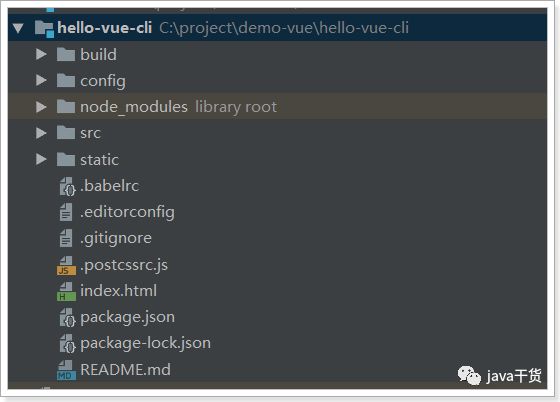
9.3.项目结构
安装好的项目结构:
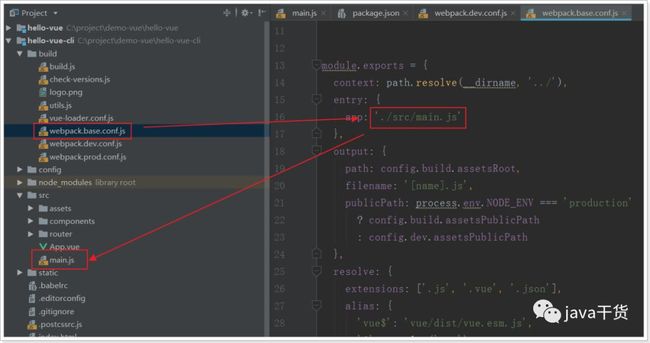
入口文件:main.js
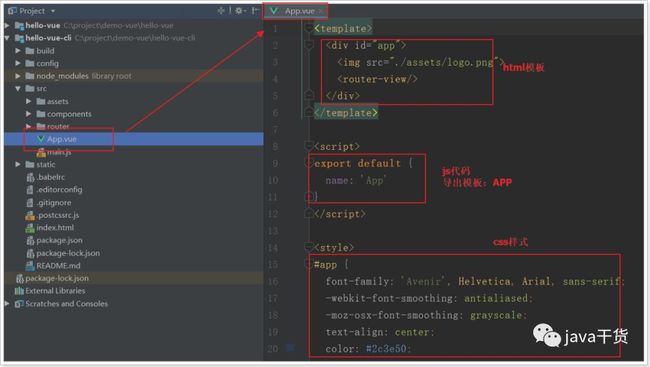
9.4.单文件组件
需要注意的是,我们看到有一类后缀名为.vue的文件,我们称为单文件组件
每一个.vue文件,就是一个独立的vue组件。类似于我们刚才写的login.js和register.js
只不过,我们在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。
而单文件组件中包含三部分内容:
template:模板,支持html语法高亮和提示
script:js脚本,这里编写的就是vue的组件对象,还可以有data(){}等
style:样式,支持CSS语法高亮和提示
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
9.5.运行
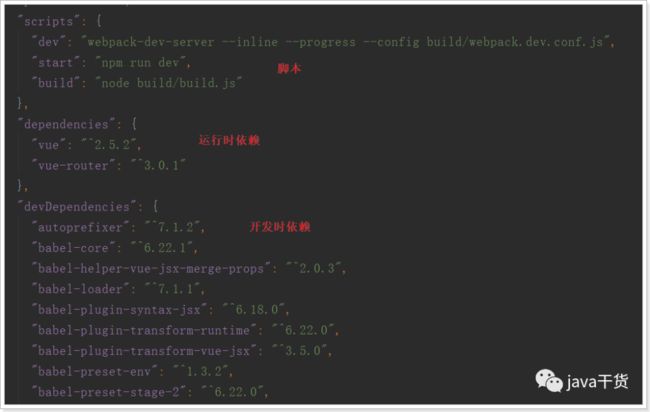
看看生成的package.json:
可以看到这引入了非常多的依赖,绝大多数都是开发期依赖,比如大量的加载器。
运行时依赖只有vue和vue-router
脚本有三个:
-
dev:使用了webpack-dev-server命令,开发时热部署使用
start:使用了npm run dev命令,与上面的dev效果完全一样,当脚本名为“start”时,可以省略“run”。
build:等同于webpack的打包功能,会打包到dist目录下。
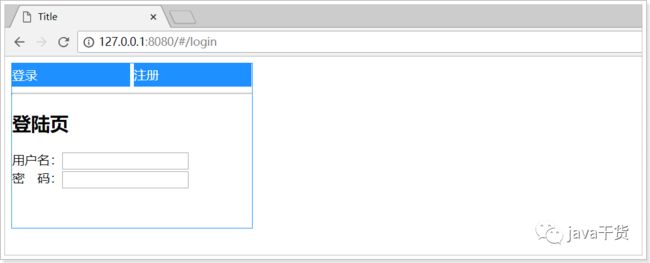
我们执行npm run dev 或者 npm start 都可以启动项目:
页面: