【UniApp开发小程序】”我的“界面实现+“信息修改“界面实现+登出账号实现+图片上传组件【基于若依管理系统开发】
文章目录
- 界面实现
-
- 界面效果
-
- 我的
- 修改信息
- “我的”界面实现
-
- api
- 页面
-
- 退出账号
- 让自我介绍只显示一行,结尾多余的字使用...代替
- 跳转到信息修改页面
- 信息修改界面实现
-
- api
- 页面
-
- 动态给对象设置属性名和值
- 修改密码
- 图片上传组件
- 部分后端代码
-
- Controller
界面实现
界面效果
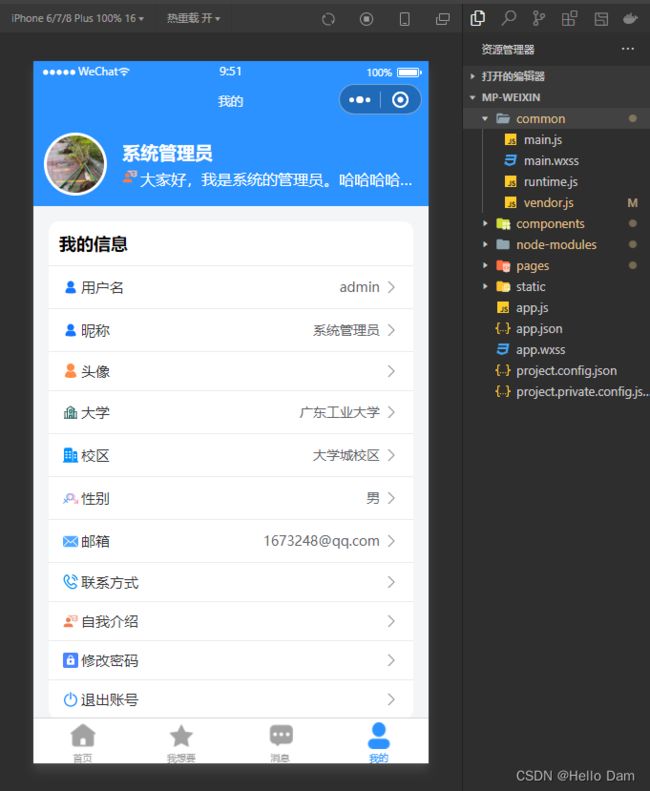
我的
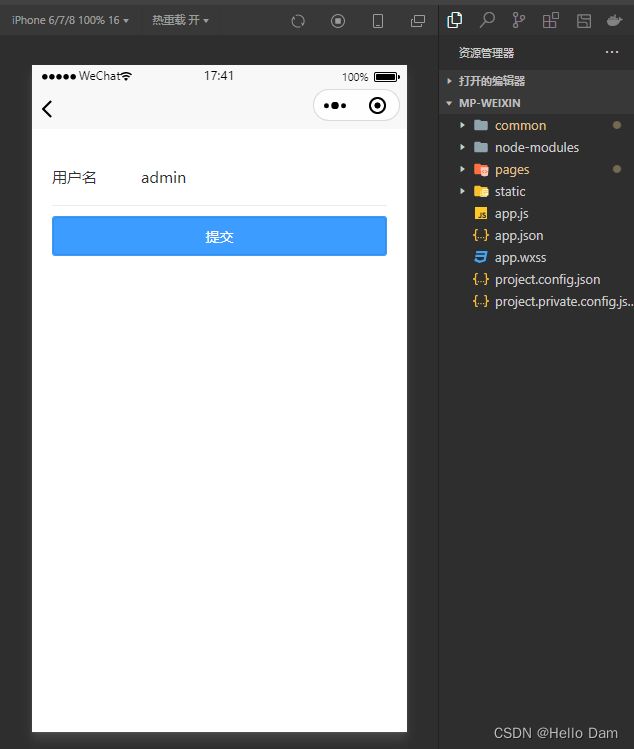
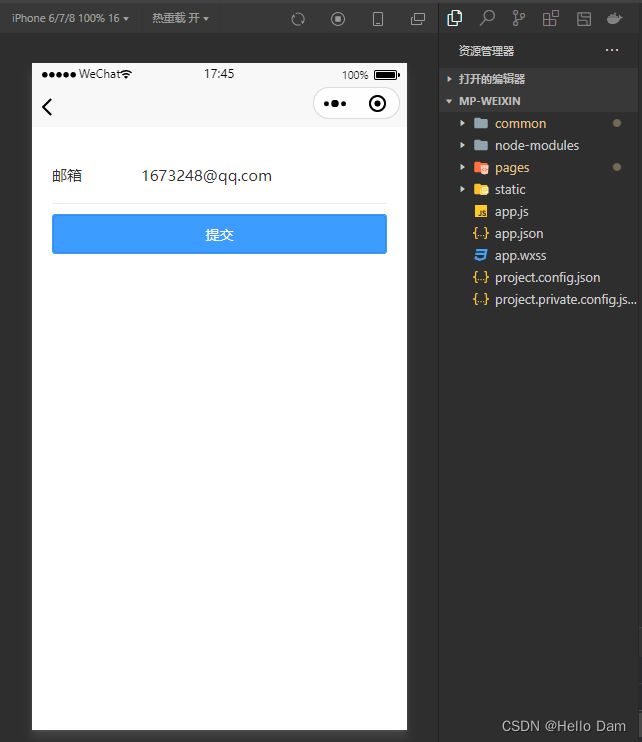
修改信息
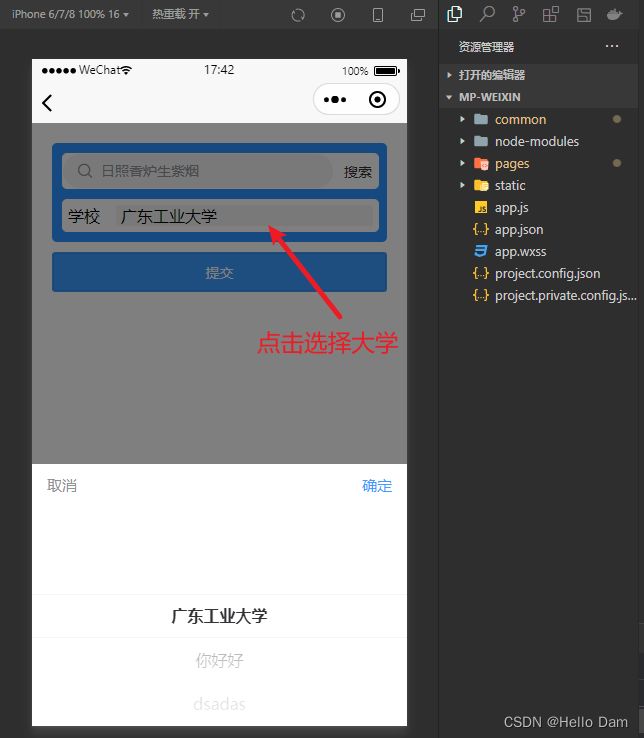
修改信息
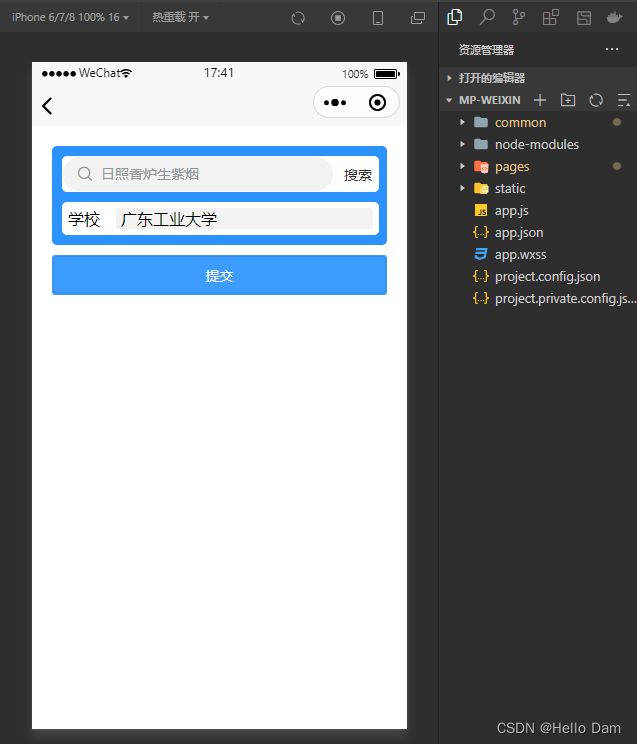
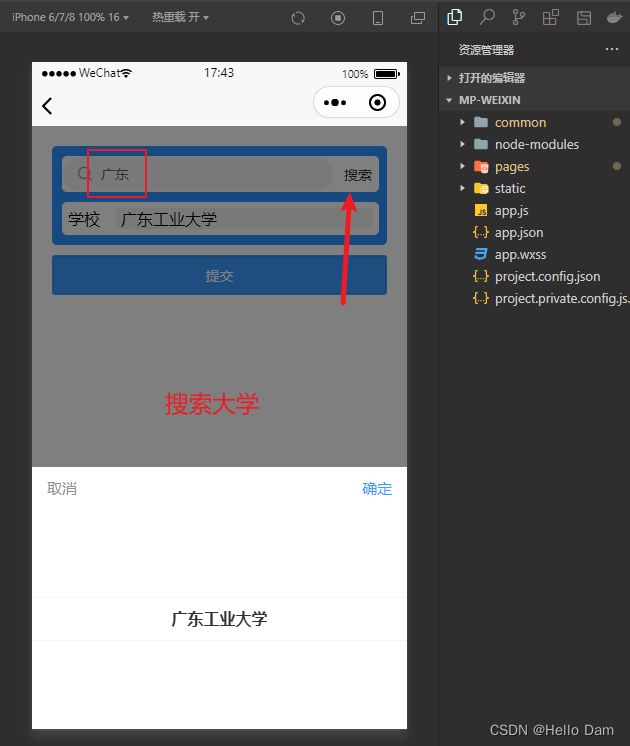
学校选择
“我的”界面实现
api
login.js
import httpRequest from '@/utils/request'
// 账号退出方法
export function logout() {
return httpRequest.request({
url: '/logout',
method: 'post'
})
}
logout方法用来向后端发起请求,让后端删除Redis中的登录token
user.js
import httpRequest from '@/utils/request'
// 查询用户个人信息Vo
export function getUserProfileVo() {
return httpRequest.request({
url: '/system/user/profile/vo',
method: 'get'
})
}
// 用户头像上传
export function uploadAvatar(data) {
return httpRequest.request({
url: '/system/user/profile/avatar',
method: 'post',
data: data
})
}
页面
<template>
<view class="container">
<view class="userDisplay">
<view class="avatar" @click="this.avatarChangeShow=true">
<u--image :src="userInfo.avatar" width="60px" height="60px" @click="click" shape="circle">u--image>
view>
<view class="nameView">
<view>
<view style="font-weight: bold;font-size: 36rpx;color: #ffffff;">{{userInfo.nickName}}view>
<view style="font-size: 30rpx;display: flex;margin-top: 10rpx;color: #ffffff;">
<text class="iconfont" style="margin-right: 7rpx;color: #ffffff;">text>
<text class="selfIntroductionText"> {{userInfo.selfIntroduction}}text>
view>
view>
view>
view>
<view class="userMessage">
<view style="font-size: 18px;font-weight: bold; padding: 20rpx;">
<text>我的信息text>
view>
<u-cell-group>
<u-cell name="userName" :value="userInfo.userName" :isLink="true"
@click="editMessage('userName',userInfo.userName,'用户名')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">用户名text>
view>
u-cell>
<u-cell name="nickName" :value="userInfo.nickName" :isLink="true"
@click="editMessage('nickName',userInfo.nickName,'昵称')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">昵称text>
view>
u-cell>
<u-cell name="avatar" :isLink="true" @click="editMessage('avatar',userInfo.avatar,'头像')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">头像text>
view>
u-cell>
<u-cell name="schoolName" :value="userInfo.schoolName" :isLink="true"
@click="editMessage('schoolId',userInfo.schoolName,'大学',userInfo.schoolId)">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">大学text>
view>
u-cell>
<u-cell name="campusName" :value="userInfo.campusName" :isLink="true"
@click="editMessage('campusId',userInfo.campusName,'校区',userInfo.campusId,userInfo.schoolId)">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">校区text>
view>
u-cell>
<u-cell name="sex" :value="sexName" :isLink="true" @click="editMessage('sex',userInfo.sex,'性别')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">性别text>
view>
u-cell>
<u-cell name="email" :value="userInfo.email" :isLink="true"
@click="editMessage('email',userInfo.email,'邮箱')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">邮箱text>
view>
u-cell>
<u-cell name="contactInformation" :isLink="true"
@click="editMessage('contactInformation',userInfo.contactInformation,'联系方式')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">联系方式text>
view>
u-cell>
<u-cell name="selfIntroduction" :isLink="true"
@click="editMessage('selfIntroduction',userInfo.selfIntroduction,'自我介绍')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">自我介绍text>
view>
u-cell>
<u-cell name="password" :isLink="true" @click="editMessage('password','-1','修改密码')">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">修改密码text>
view>
u-cell>
<u-cell :isLink="true" @click="logout()">
<view slot="title" class="u-slot-title">
<text class="iconfont" style="margin-right: 7rpx;">text>
<text class="u-cell-text">退出账号text>
view>
u-cell>
u-cell-group>
view>
view>
template>
<script>
import {
logout
} from "@/api/login";
import {
getUserProfileVo
} from "@/api/user";
export default {
data() {
return {
userInfo: {
avatar: '',
nickName: "你好呀",
userName: "admin",
schoolName: "XX大学",
campusName: "XX学院",
sex: 0,
selfIntroduction: "自我介绍,打撒活动啊速宏达搜好滴傻大搜到阿斯顿撒旦好骚",
contactInformation: "联系方式",
email: "[email protected]"
},
sexName: '其他',
}
},
created() {
this.getUserProfile();
},
methods: {
editMessage(editKey, currentValue, editName, valueId = 0, schoolId = 0) {
uni.navigateTo({
url: "/pages/my/prodileEdit?editKey=" + editKey + "¤tValue=" + currentValue +
"&editName=" + editName + "&valueId=" + valueId + "&schoolId=" + schoolId
})
},
/**
* 登出账号
*/
logout() {
// console.log("退出账号:")
logout().then(res => {
// console.log("退出账号:" + JSON.stringify(res));
// 清除所有缓存
uni.clearStorageSync();
// 跳转到登录页
uni.redirectTo({
url: "/pages/login/login"
})
})
},
/**
* 获取用户信息
*/
getUserProfile() {
getUserProfileVo().then(res => {
// console.log("getUserProfile:" + JSON.stringify(res));
this.userInfo = res.data;
this.sexName = this.getSexName(this.userInfo.sex);
// console.log("this.userInfo.sex:" + this.userInfo.sex + ",this.sexName:" + this.sexName);
// console.log("this.userInfo:" + JSON.stringify(this.userInfo));
})
},
getSexName(type) {
if (type == 0) {
return "男";
} else if (type == 1) {
return "女";
} else if (type == 2) {
return "其他";
}
}
}
}
script>
<style lang="scss">
.container {
background: #F4F5F7;
min-height: 100vh;
.userDisplay {
display: flex;
padding: 20rpx;
background: #2B92FF;
.avatar {
display: flex;
justify-content: center;
align-items: center;
margin-right: 30rpx;
background: #ffffff;
border-radius: 50%;
padding: 3px;
}
.nameView {
display: flex;
justify-content: center;
align-items: center;
.selfIntroductionText {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* 显示1行 */
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
}
}
.userMessage {
margin: 30rpx 30rpx;
background: #FFFFFF;
border-radius: 20rpx;
}
}
style>
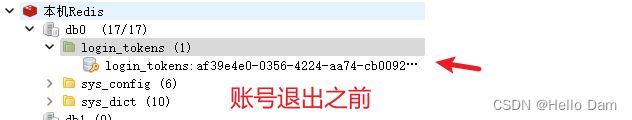
退出账号
退出账号需要做三件事,分别是:
- 调用后端接口,让其清除Redis中的token
- 小程序清除客户端的token缓存
- 重新跳转到登录页面
/**
* 登出账号
*/
logout() {
logout().then(res => {
// 清除所有缓存
uni.clearStorageSync();
// 跳转到登录页
uni.redirectTo({
url: "/pages/login/login"
})
})
},
让自我介绍只显示一行,结尾多余的字使用…代替
.selfIntroductionText {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* 显示1行 */
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
跳转到信息修改页面
editMessage(editKey, currentValue, editName, valueId = 0, schoolId = 0) {
uni.navigateTo({
url: "/pages/my/prodileEdit?editKey=" + editKey + "¤tValue=" + currentValue +
"&editName=" + editName + "&valueId=" + valueId + "&schoolId=" + schoolId
})
},
所有信息的修改都在prodileEdit页面完成,跳转的时候需要携带一些参数,prodileEdit页面根据路由携带的参数来判断是修改什么信息,进而执行不同的代码
valueId = 0指的是,如果valueId没有接收到传值,就赋予默认值0
信息修改界面实现
api
user.js
import httpRequest from '@/utils/request'
// 修改用户个人信息
export function updateUserProfile(data) {
return httpRequest.request({
url: '/system/user/profile',
method: 'put',
data: data
})
}
// 用户密码重置
export function updateUserPwd(oldPassword, newPassword) {
const data = {
oldPassword,
newPassword
}
return httpRequest.request({
url: '/system/user/profile/updatePwd',
method: 'put',
data: data
})
}
school.js
import httpRequest from '@/utils/request'
// 查询学校列表
export function listSchool(query) {
return httpRequest.request({
url: '/market/school/list',
method: 'post',
data: query
})
}
campus.js
import httpRequest from '@/utils/request'
// 查询校区列表
export function listCampus(query) {
return httpRequest.request({
url: '/market/campus/list',
method: 'post',
data: query
})
}
logout方法在上面有了,这里就不重复写了,两个页面都调用了账号退出的逻辑,按理说应该单独写一个工具js来封装一个方法的,这样不同页面直接调用即可,可以减少代码的冗余,但是我看只有两个页面调用,而且代码量也不多,于是就偷懒了
页面
<template>
<view class="container">
<u-toast ref="uToast">u-toast>
<view v-if="editUser.editKey==='avatar'">
<imageUpload v-model="picList">imageUpload>
view>
<view v-else-if="editUser.editKey==='schoolId'">
<view style="align-items: center;background:#2B92FF ;padding: 20rpx;border-radius: 10rpx;">
<view
style="border: 2rpx solid white ;border-radius: 10rpx;width:100%;display: flex;align-items: center;background:#ffffff ;">
<u-search placeholder="请输入搜索内容" v-model="schoolId" @custom="seachSchool">u-search>
view>
<view style="margin: 10px;">view>
<view @click="this.selectSchoolShow = true"
style="border: 2rpx solid white ;border-radius: 10rpx;width:100%;display: flex;align-items: center;background:#ffffff ;">
<text style="margin: 5px;width: 55px;">
学校
text>
<view
style="padding: 0px 5px; background:#F2F2F2;border-radius: 3px;width: 100%;margin-right: 5px;">
{{editUser.currentValue}}
view>
view>
view>
<u-picker :show="selectSchoolShow" :columns="schoolOptions" keyName="name" @cancel="closeSchoolSelect"
@confirm="confirmSchoolSelect">
u-picker>
view>
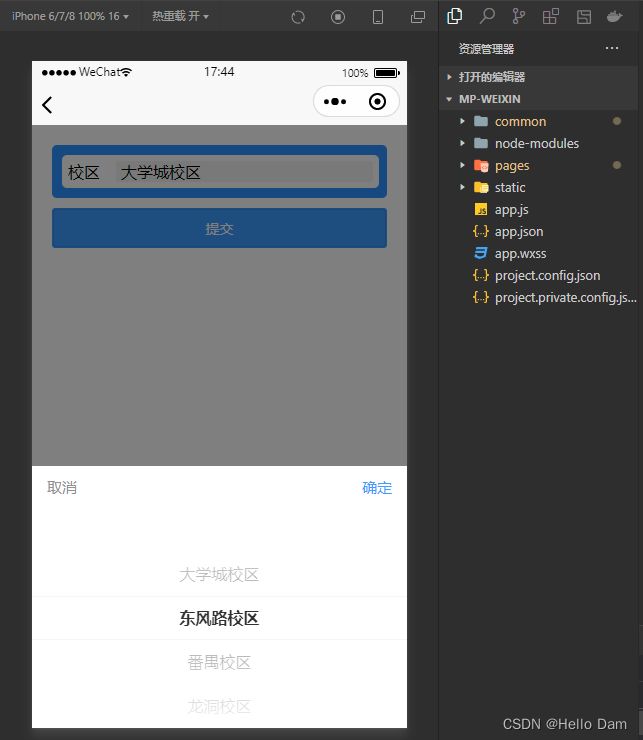
<view v-else-if="editUser.editKey==='campusId'">
<view style="align-items: center;background:#2B92FF ;padding: 20rpx;border-radius: 10rpx;">
<view @click="this.selectCampusShow = true"
style="border: 2rpx solid white ;border-radius: 10rpx;width:100%;display: flex;align-items: center;background:#ffffff ;">
<text style="margin: 5px;width: 55px;">
校区
text>
<view
style="padding: 0px 5px; background:#F2F2F2;border-radius: 3px;width: 100%;margin-right: 5px;">
{{editUser.currentValue}}
view>
view>
view>
<u-picker :show="selectCampusShow" :columns="campusOptions" keyName="name" @cancel="closeCampusSelect"
@confirm="confirmCampusSelect">
u-picker>
view>
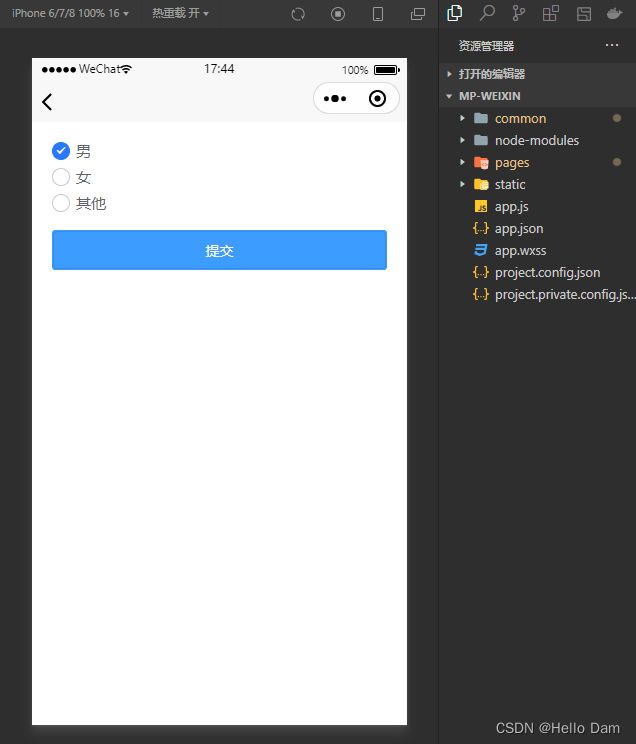
<view v-else-if="editUser.editKey==='sex'">
<u-radio-group v-model="sexName" placement="column">
<u-radio :customStyle="{marginBottom: '8px'}" v-for="(item, index) in sexList" :key="index"
:label="item.name" :name="item.name" @change="sexChange">
u-radio>
u-radio-group>
view>
<view v-else-if="editUser.editKey==='password'">
<u--form :model="editPasswordForm" ref="editPasswordForm">
<u-form-item label="输入原密码" :prop="editPasswordForm.oldPassword" borderBottom="true" labelWidth="80">
<u-input v-model="editPasswordForm.oldPassword" password />
u-form-item>
<u-form-item label="输入新密码" :prop="editPasswordForm.newPassword1" borderBottom="true" labelWidth="80">
<u-input v-model="editPasswordForm.newPassword1" password />
u-form-item>
<u-form-item label="再次输入新密码" :prop="editPasswordForm.newPassword2" borderBottom="true" labelWidth="80">
<u-input v-model="editPasswordForm.newPassword2" password />
u-form-item>
u--form>
<view style="margin: 10px;">view>
<u-button type="primary" @click="resetPassword" style="width: 90%;">提交u-button>
view>
<view v-else>
<u--form :model="editUser" ref="uForm">
<u-form-item :label="editUser.editName" :prop="editUser.editKey" borderBottom="true" labelWidth="80">
<u--textarea v-if="editUser.editKey=='contactInformation'||editUser.editKey=='selfIntroduction'"
v-model="editUser.currentValue" placeholder="请输入内容" autoHeight count
maxlength='250'>u--textarea>
<u-input v-else v-model="editUser.currentValue" />
u-form-item>
u--form>
view>
<view style="margin: 10px;" v-if="editUser.editKey!='password'">view>
<u-button type="primary" @click="updateUserProfile" style="width: 90%;"
v-if="editUser.editKey!='password'">提交u-button>
u-picker>
view>
template>
<script>
import {
updateUserProfile,
updateUserPwd
} from "@/api/user";
import {
listSchool
} from "@/api/schoolMessage/school.js";
import {
listCampus
} from "@/api/schoolMessage/campus.js";
import {
logout
} from "@/api/login";
import imageUpload from "@/components/ImageUpload/ImageUpload.vue";
export default {
components: {
imageUpload
},
data() {
return {
editUser: {},
/// 学校选择
selectSchoolShow: false,
schoolOptions: [],
// 搜索学校名称
schoolId: '',
schoolQueryParams: {
name: ''
},
/// 校区选择
campusId: '',
campusOptions: [],
selectCampusShow: false,
/// 性别选择
sexList: [{
name: '男',
disabled: false
},
{
name: '女',
disabled: false
},
{
name: '其他',
disabled: false
}
],
sexName: "其他",
// 图片集合
picList: [],
/// 修改密码
editPasswordForm: {
oldPassword: '',
newPassword1: '',
newPassword2: ''
}
}
},
created() {
},
// 获取路由的参数
onLoad(e) {
// console.log("e:" + JSON.stringify(e));
if (e) {
this.editUser = {
editKey: e.editKey,
currentValue: e.currentValue,
editName: e.editName,
valueId: e.valueId,
schoolId: e.schoolId
};
if (e.editKey === 'schoolId') {
this.getSchoolList();
} else if (e.editKey === 'campusId') {
this.getCampusList();
} else if (e.editKey === 'sex') {
this.sexName = this.getSexName(e.currentValue);
} else if (e.editKey === 'avatar') {
this.picList.push(e.currentValue);
// console.log("this.picList:" + JSON.stringify(this.picList));
}
}
},
methods: {
updateUserProfile() {
let updateUser = {};
if (this.editUser.editKey === 'schoolId' || this.editUser.editKey === 'campusId') {
updateUser = {
[this.editUser.editKey]: this.editUser.valueId
};
} else if (this.editUser.editKey === 'avatar') {
updateUser = {
[this.editUser.editKey]: this.picList[0]
};
} else {
updateUser = {
[this.editUser.editKey]: this.editUser.currentValue
};
}
// console.log("updateUser:" + JSON.stringify(updateUser));
updateUserProfile(updateUser).then(res => {
// 修改成功,返回之前的页面
uni.reLaunch({
url: "/pages/my/my"
})
this.$refs.uToast.show({
type: 'success',
message: "修改成功"
})
}).catch(res => {
// console.log("响应出错");
// console.log("res:" + JSON.stringify(res));
this.$refs.uToast.show({
type: 'error',
message: res.msg
})
})
},
/**
* 修改密码
*/
resetPassword() {
let isSame = this.editPasswordForm.newPassword1 === this.editPasswordForm.newPassword2;
if (isSame == false) {
this.$refs.uToast.show({
type: 'error',
message: '两次输入的新密码不同,请重新输入'
})
} else if (this.editPasswordForm.newPassword1.length < 6) {
this.$refs.uToast.show({
type: 'error',
message: '新密码长度小于6个字符,请重新输入'
})
} else {
updateUserPwd(this.editPasswordForm.oldPassword, this.editPasswordForm.newPassword1).then(res => {
this.$refs.uToast.show({
type: 'success',
message: '密码修改成功,即将退出账号,请重新登录'
})
setTimeout(() => {
this.logout();
}, 2000)
}).catch(res => {
this.$refs.uToast.show({
type: 'error',
message: res.msg
})
})
}
},
getSchoolList() {
listSchool(this.schoolQueryParams).then(res => {
this.schoolOptions = [];
this.schoolOptions.push(res.rows);
// console.log("this.schoolOptions:" + JSON.stringify(this.schoolOptions));
})
},
/**
* 搜索学校
*/
seachSchool() {
this.schoolQueryParams.name = this.schoolId;
// console.log("this.schoolQueryParams:"+JSON.stringify(this.schoolQueryParams))
this.getSchoolList();
this.selectSchoolShow = true;
},
/**
* 关闭学校选择
*/
closeSchoolSelect() {
// console.log("closeSchoolSelect")
this.selectSchoolShow = false;
},
/**
* 确定选择学校
*/
confirmSchoolSelect(e) {
this.editUser.valueId = e.value[0].id;
this.editUser.currentValue = e.value[0].name;
// console.log("this.editUser.schoolId:" + this.editUser.schoolId);
this.selectSchoolShow = false;
},
getCampusList() {
let CampusQueryParams = {
schoolId: this.editUser.schoolId
}
listCampus().then(res => {
this.campusOptions = [];
this.campusOptions.push(res.rows);
// console.log("this.schoolOptions:" + JSON.stringify(this.schoolOptions));
})
},
/**
* 关闭校区选择
*/
closeCampusSelect() {
// console.log("closeSchoolSelect")
this.selectCampusShow = false;
},
/**
* 确定选择校区
*/
confirmCampusSelect(e) {
this.editUser.valueId = e.value[0].id;
this.editUser.currentValue = e.value[0].name;
// console.log("this.editUser.schoolId:" + this.editUser.schoolId);
this.selectCampusShow = false;
},
/**
* 修改性别
*/
sexChange(e) {
// console.log("sexChange:" + JSON.stringify(e));
if (e == "男") {
this.editUser.currentValue = 0;
} else if (e == "女") {
this.editUser.currentValue = 1;
} else if (e == "其他") {
this.editUser.currentValue = 2;
}
},
getSexName(type) {
if (type == 0) {
return "男";
} else if (type == 1) {
return "女";
} else if (type == 2) {
return "其他";
}
},
/**
* 登出账号
*/
logout() {
console.log("退出账号:")
logout().then(res => {
console.log("退出账号:" + JSON.stringify(res));
// 清除所有缓存
uni.clearStorageSync();
// 跳转到首页
uni.redirectTo({
url: "/pages/login/login"
})
})
},
}
}
script>
<style lang="scss">
.container {
padding: 20px;
}
style>
动态给对象设置属性名和值
updateUser = {
[this.editUser.editKey]: this.editUser.valueId
};
修改密码
/**
* 修改密码
*/
resetPassword() {
let isSame = this.editPasswordForm.newPassword1 === this.editPasswordForm.newPassword2;
if (isSame == false) {
this.$refs.uToast.show({
type: 'error',
message: '两次输入的新密码不同,请重新输入'
})
} else if (this.editPasswordForm.newPassword1.length < 6) {
this.$refs.uToast.show({
type: 'error',
message: '新密码长度小于6个字符,请重新输入'
})
} else {
updateUserPwd(this.editPasswordForm.oldPassword, this.editPasswordForm.newPassword1).then(res => {
this.$refs.uToast.show({
type: 'success',
message: '密码修改成功,即将退出账号,请重新登录'
})
setTimeout(() => {
this.logout();
}, 2000)
}).catch(res => {
this.$refs.uToast.show({
type: 'error',
message: res.msg
})
})
}
},
在修改密码之前,前端需要做一些数据校验,来减轻后台的工作压力,如提前将不合法的密码拦截,不让其提交。我这里只是做了最简单的校验,还可以使用正则表达式做一些复杂的密码校验,如密码必须包含英文、数字、符号
图片上传组件
<template>
<u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1" multiple :maxCount="maxCount"
:previewFullImage="true">u-upload>
template>
<script>
import ossApi from "@/api/thirdParty/oss.js";
import uuidApi from "@/utils/uuid.js"
export default {
name: "ImageUpload",
props: {
value: [String, Object, Array],
// 图片最大上传数量
maxCount: {
type: Number,
default: 1
}
},
data() {
return {
fileList1: [],
uploadUrl: "http://smart-scheduling-system-13184.oss-cn-beijing.aliyuncs.com",
// 图片数量
pictureNum: 0,
};
},
created() {
for (var i = 0; i < this.value.length; i++) {
this.fileList1.push({
url: this.value[i]
});
}
// console.log("this.fileList1:" + JSON.stringify(this.fileList1))
},
methods: {
// 删除图片
deletePic(event) {
this[`fileList${event.name}`].splice(event.index, 1);
this.pictureNum--;
},
// 新增图片
async afterRead(event) {
// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
let fileListLen = this[`fileList${event.name}`].length
lists.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise(lists[i].url)
let item = this[`fileList${event.name}`][fileListLen]
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result
}))
fileListLen++
}
},
// 上传图片
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let dataObj = {
policy: '',
signature: '',
key: '',
OSSAccessKeyId: '',
dir: '',
host: ''
};
ossApi.getPolicy()
.then((response) => {
// console.log('policy response:' + JSON.stringify(response))
// debugger;
dataObj.policy = response.data.policy
dataObj.signature = response.data.signature
dataObj.OSSAccessKeyId = response.data.accessId
dataObj.key = response.data.dir + uuidApi.getUUID() + '_${filename}'
dataObj.dir = response.data.dir
dataObj.host = response.data.host
// console.log('获取policy成功')
let a = uni.uploadFile({
url: this.uploadUrl,
filePath: url,
name: 'file',
formData: dataObj,
success: (res) => {
// console.log('图片上传成功,url:' + JSON.stringify(url));
// console.log('图片上传成功,this.fileList1:' + JSON.stringify(this
// .fileList1));
// 拼接出可以直接访问的oss图片 "http://tmp/":windows电脑的前缀 "wxfile://":安卓微信的前缀
let picUrl = dataObj.host +
'/' +
dataObj.key.replace('${filename}', url.indexOf(
"http://tmp/") != -1 ? url.replace(
"http://tmp/", '') : url.replace(
"wxfile://", ''));
// 设置之后,才可以预览图片
this.fileList1[this.fileList1.length - (this.fileList1.length -
this.pictureNum)].url = picUrl;
this.pictureNum++;
let urlList = [];
for (var i = 0; i < this.fileList1.length; i++) {
urlList.push(this.fileList1[i].url);
}
this.$emit("input", urlList);
// console.log("urlList:" + JSON.stringify(urlList))
setTimeout(() => {
resolve(res)
}, 1000)
}
});
resolve(true)
})
.catch((err) => {
// console.log('获取policy失败')
reject(false)
})
})
},
}
}
script>
<style>
style>
OSS后端代码和讲解可以参考OSS对象存储后端实现+Vue实现图片上传【基于若依管理系统开发】
通过定义在props中定义value属性,并结合this.$emit("input", 值);方法,可以将值同步给组件v-model所绑定的变量
<imageUpload v-model="picList">imageUpload>
注意:imageUpload 接收的属性需要是一个图片url数组
部分后端代码
后端基于若依后端管理系统开发,很多接口在系统中已经内置,或者可以直接通过系统的生成器生成出来,这里就不再贴上来,只贴部分基于系统已有接口修改而来的接口,避免读者迷惑
Controller
/**
* 修改用户
*/
@Log(title = "个人信息", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult updateProfile(@RequestBody SysUser user) {
LoginUser loginUser = getLoginUser();
SysUser sysUser = loginUser.getUser();
if (StringUtils.isNotEmpty(user.getUserName()) && !userService.checkUserNameUnique(user)) {
return error("修改用户 '" + sysUser.getUserName() + "' 失败,用户名已存在");
}
if (StringUtils.isNotEmpty(user.getPhonenumber()) && !userService.checkPhoneUnique(user)) {
return error("修改用户 '" + sysUser.getUserName() + "' 失败,手机号码已存在");
}
if (StringUtils.isNotEmpty(user.getEmail()) && !userService.checkEmailUnique(user)) {
return error("修改用户 '" + sysUser.getUserName() + "' 失败,邮箱账号已存在");
}
user.setUserId(sysUser.getUserId());
user.setPassword(null);
// user.setAvatar(null);
user.setDeptId(null);
if (userService.updateUserProfile(user) > 0) {
// 更新缓存用户信息
sysUser.setUserName(user.getUserName());
sysUser.setNickName(user.getNickName());
sysUser.setPhonenumber(user.getPhonenumber());
sysUser.setEmail(user.getEmail());
sysUser.setSex(user.getSex());
tokenService.setLoginUser(loginUser);
return success();
}
return error("修改个人信息异常,请联系管理员");
}
/**
* 重置密码
*/
@Log(title = "个人信息", businessType = BusinessType.UPDATE)
@PutMapping("/updatePwd")
public AjaxResult updatePwd(@RequestBody Map<String, String> map) {
LoginUser loginUser = getLoginUser();
String userName = loginUser.getUsername();
String password = loginUser.getPassword();
String oldPassword = map.get("oldPassword");
String newPassword = map.get("newPassword");
if (!SecurityUtils.matchesPassword(oldPassword, password)) {
return error("修改密码失败,旧密码错误");
}
if (SecurityUtils.matchesPassword(newPassword, password)) {
return error("新密码不能与旧密码相同");
}
if (userService.resetUserPwd(userName, SecurityUtils.encryptPassword(newPassword)) > 0) {
// 更新缓存用户密码
loginUser.getUser().setPassword(SecurityUtils.encryptPassword(newPassword));
tokenService.setLoginUser(loginUser);
return success();
}
return error("修改密码异常,请联系管理员");
}