QtGUI /QScrollArea + QLabel /实现一个可水平滑动的多图片缩略图预览组件
文章目录
- 概述
- 滚动效果的实现
- 实现选中状态管理
- 实现QLabel显示图片
- 缩略图预览组件实现
- 缩略图预览组件使用和效果
概述
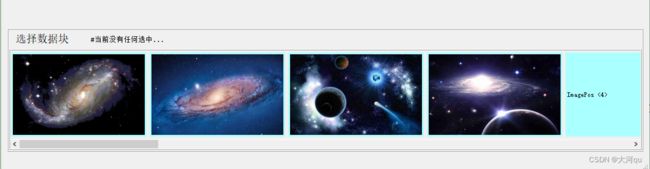
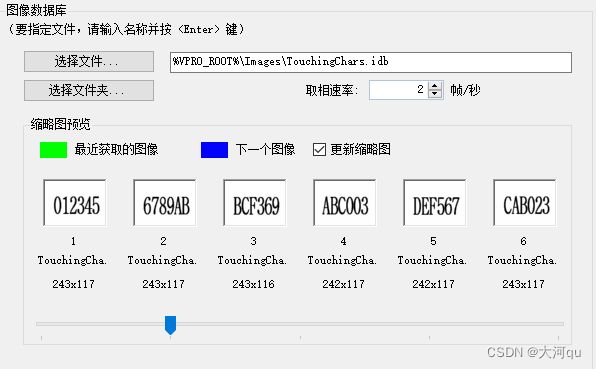
本文目标是实现一个系列图片缩略图展示控件,要求可以水平滚动缩略图。主要样式参考,VisonPro 软件中的图像源配置窗口。最终我通过派生 QScrollArea 组件实现了水平滚动功能,使用 QImage和QLabel 实现图片加载和显示功能,并通过过滤 QLabel的‘焦点获得事件’实现了缩略图的选中效果。

滚动效果的实现
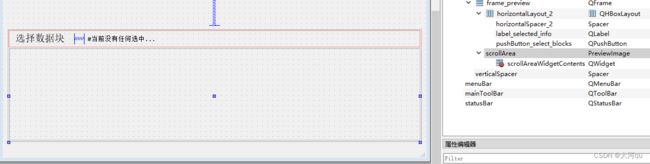
正式着手前,我幻想这QcrollArea会有addWidget和setScrollDirection之类的遍历接口,可以使得我们直接在其中添加任意多的窗口。但实际上,我它更简单些,它只提供了setWidget接口,而,把布局交由用户自定义的Widget来实现。重点关注下 QScrollArea 的组成。

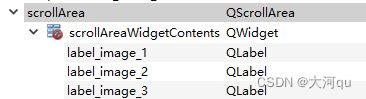
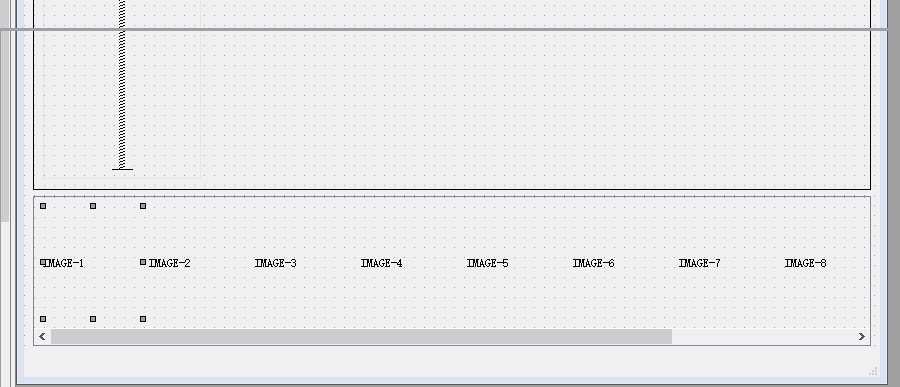
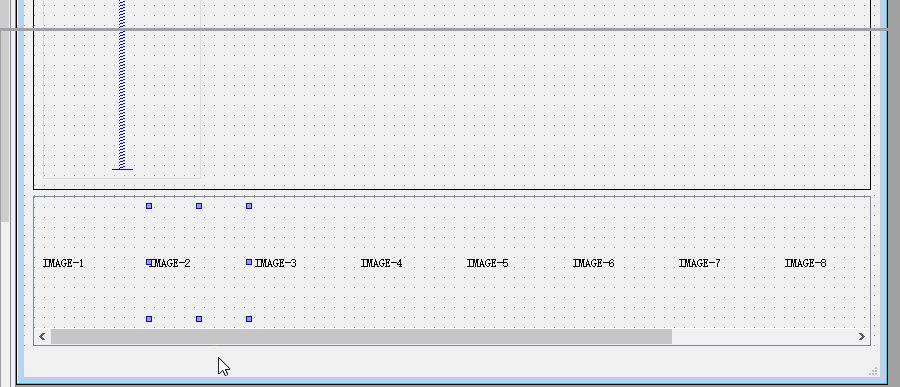
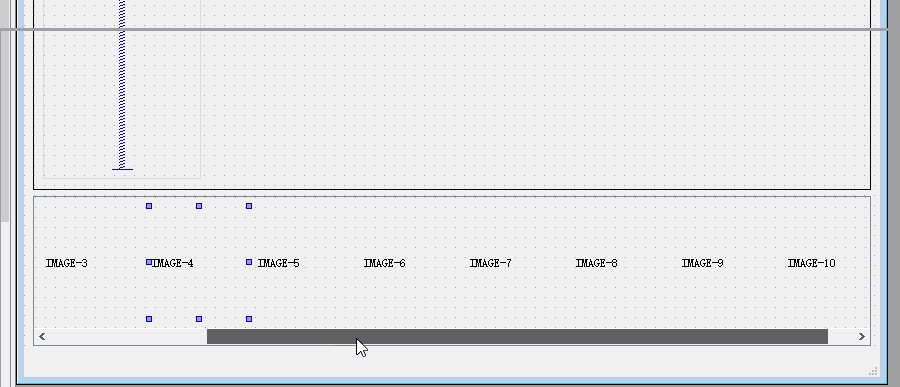
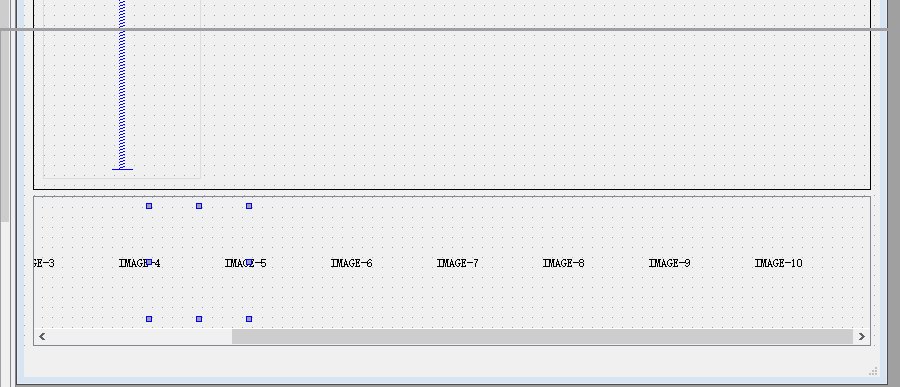
如上Qt Designer中的截图,当拖入 scrollArea 组件时,scrollAreaWidgetContents 窗口会被自动创建。我们新添加的 QLabel 会自动的以 scrollAreaWidgetContents 为父窗口,而不是 scrollArea。其实不用做太多工作便能实现水平滚动,在QScrollArea 控件 + Qt 布局机制的作用下,使用 Qt Designer 就可以绘制出如下效果。 如下,scrollArea 和 label_image_x 设置 固定高度,并添加水平弹簧,在scrollAreaWidgetContents 上应用水平布局。

如上并不是最终的实现,只是为了说明,使用QScrollArea 很容易就可以实现水平滚动效果。实际实现中,我们提升QScrollArea为自定义类,使用代码动态的添加label_image_x缩略图显示窗,设置scrollArea垂直滚动关闭,水平滚动打开…
实现选中状态管理
但QLabel及其父类中,并没有接口或属性可以实现选中状态selected的管理。我们的需求之一是,某时刻必须有一张Image处于选中状态,QWidget的焦点状态是不会长久被维持的,它可以被其他任何可获得焦点的其他窗体抢走。但是我们可以利用窗口获得焦点这一事件,来实现Label_Image选中状态的功能。实现方案有两种:重写focusInEvent函数、重写eventFilter函数。
插曲,
使用 focusInEvent 函数,帮助文档中对focusInEvent的描述,
void QWidget::focusInEvent(QFocusEvent *event)
This event handler can be reimplemented in a subclass to receive keyboard focus events (focus received) for the widget. The event is passed in the event parameter。我有个疑问,focusInEvent 只接收 keyboard focus ? 不接受鼠标事件 ? 于是我又查询了 什么是 Qt的 Keyboard Focus ? 参考 《Qt 5.12 Qt Widgets Keyboard Focus in Widgets》帮助中的描述,
The customs which have evolved for directing keyboard focus to a particular widget are these:
哈哈,原谅我正在准备英语考试,这里的customs本意是风俗、习惯,此引申为约定。which 引导的定语从句修饰 customs 这个主语,谓语是are系动词。
The user presses Tab (or Shift+Tab). The user clicks a widget. The user presses a keyboard shortcut. The user uses the mouse wheel.
The user moves the focus to a window, and the application must determine which widget within the window should get the focus.
也就是说,Qt 的 Keyboard Focus 包含键盘事件和鼠标事件。
重载 focusInEvent 函数,需要派生 QLabel 类,我一般不太喜欢这样。个人更新欢 使用 eventFilter 函数,怎么也能少写一个类是不。具体实现参见后续章节。
其他,使用QSS样式表实现选中效果。
实现QLabel显示图片
参见 《机器视觉 /使用QLabel显示QImage的实现方法》中提及的两种方式,本文使用的是 QPixmap 方案,具体实现参见后续章节。
#include 缩略图预览组件实现
//previewimage.h
#pragma once
#include
#include //previewimage.cpp
#include 缩略图预览组件使用和效果
//testimagepreview.ui

注意,要将 scrollArea 从 QScrollArea 原始类型 提升为 PreviewImage 自定义类型。当然也可以直接在mainWindow中心窗口上,自己定义布局进行添加,此处不再赘述这些基础知识。
//testimagepreview.h
#pragma once
#include //testimagepreview.cpp
#include