ip、域名、DNS、CDN概念
1、概念
ip地址
在网络世界里, 一台服务器或者说一台网络设备对应着一个ip地址, 如果我们需要访问指定的网络设备的资源, 那么我们就需要知道这个ip地址, 然后才能去访问它. 这就好像, 我想去朋友家里, 我必须先知道他家的住址, 才能去拜访它. 在互联网世界中, 所有的通信都是基于ip进行的.
域名
ip地址只是一串特定组合的数字, 例如百度(39.156.66.10), 谷歌(172.217.163.46). 这些数字没有规律, 不方便记忆, 所以后来出现了域名这个概念. 域名(英语:Domain Name), 又称网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识(有时也指地理位置). 例如百度(baidu.com), 谷歌(google.com). 比起ip地址, 这些域名更方便让人记忆.
hosts文件
域名虽然方便记忆, 但它们不能被计算机进行识别. 也即在互联网中, 是不能直接使用域名进行通信的. 所以人们为了解决这个问题, 会在本机中的hosts文件中记录域名与ip地址一一对应的映射, 这就像是一个地址簿. 当访问一个域名时, 网络设备会在hosts文件中进行查找匹配, 从而访问对应的ip地址. 这就像我们平常时打电话时, 会从电话薄中寻找我们需要拨打电话的名字, 再输入号码.
DNS
互联网的地址越来越多, 单靠使用hosts文件记录所有域名是不现实的. 所以后来就出现了DNS.
DNS, 域名系统(英文:Domain Name System, 缩写: DNS)是互联网的一项服务。它作为将域名和IP地址相互映射的一个分布式数据库, 能够使人更方便地访问互联网.
也就是说, 把从hosts文件按域名查找ip的任务交给DNS去完成. DNS其实是一个ip地址, 对应着网络世界的一个设备, 该设备被设计成只完成一项任务, 也即按域名查找ip, 并返回给请求的设备, 也就是域名解析.
DNS污染
一个域名为了加快访问, 减少并发量, 会在多个地区部署服务器. 一般来说, DNS域名解析会返回访问最快的ip地址, 从而保证上网质量.
但是若DNS服务器出现问题或一些客观原因, 对指定域名解析错误, 这就会导致域名解析失败, 返回另一个ip地址, 具体表现就是 访问网络变慢, 访问结果是另一个网页, 访问不成功. 这就是DNS污染.
CDN
全称 Content Delivery Network,即内容分发网络。
摘录一个形象的比喻,来理解CDN是什么。
10年前,还没有火车票代售点一说,12306.cn更是无从说起。那时候火车票还只能在火车站的售票大厅购买,而我所在的小县城并不通火车,火车票都要去市里的火车站购买,而从我家到县城再到市里,来回就是4个小时车程,简直就是浪费生命。后来就好了,小县城里出现了火车票代售点,甚至乡镇上也有了代售点,可以直接在代售点购买火车票,方便了不少,全市人民再也不用在一个点苦逼的排队买票了。
简单的理解CDN就是这些代售点(缓存服务器)的承包商,他为买票者提供了便利,帮助他们在最近的地方(最近的CDN节点)用最短的时间(最短的请求时间)买到票(拿到资源),这样去火车站售票大厅排队的人也就少了。也就减轻了售票大厅的压力(起到分流作用,减轻服务器负载压力)。
用户在浏览网站的时候,CDN会选择一个离用户最近的CDN边缘节点来响应用户的请求,这样海南移动用户的请求就不会千里迢迢跑到北京电信机房的服务器(假设源站部署在北京电信机房)上了。
CDN 优势
- CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低。
- 大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源服务器的负载。
2、浏览器缓存、DNS缓存、CDN缓存
2.1 浏览器缓存
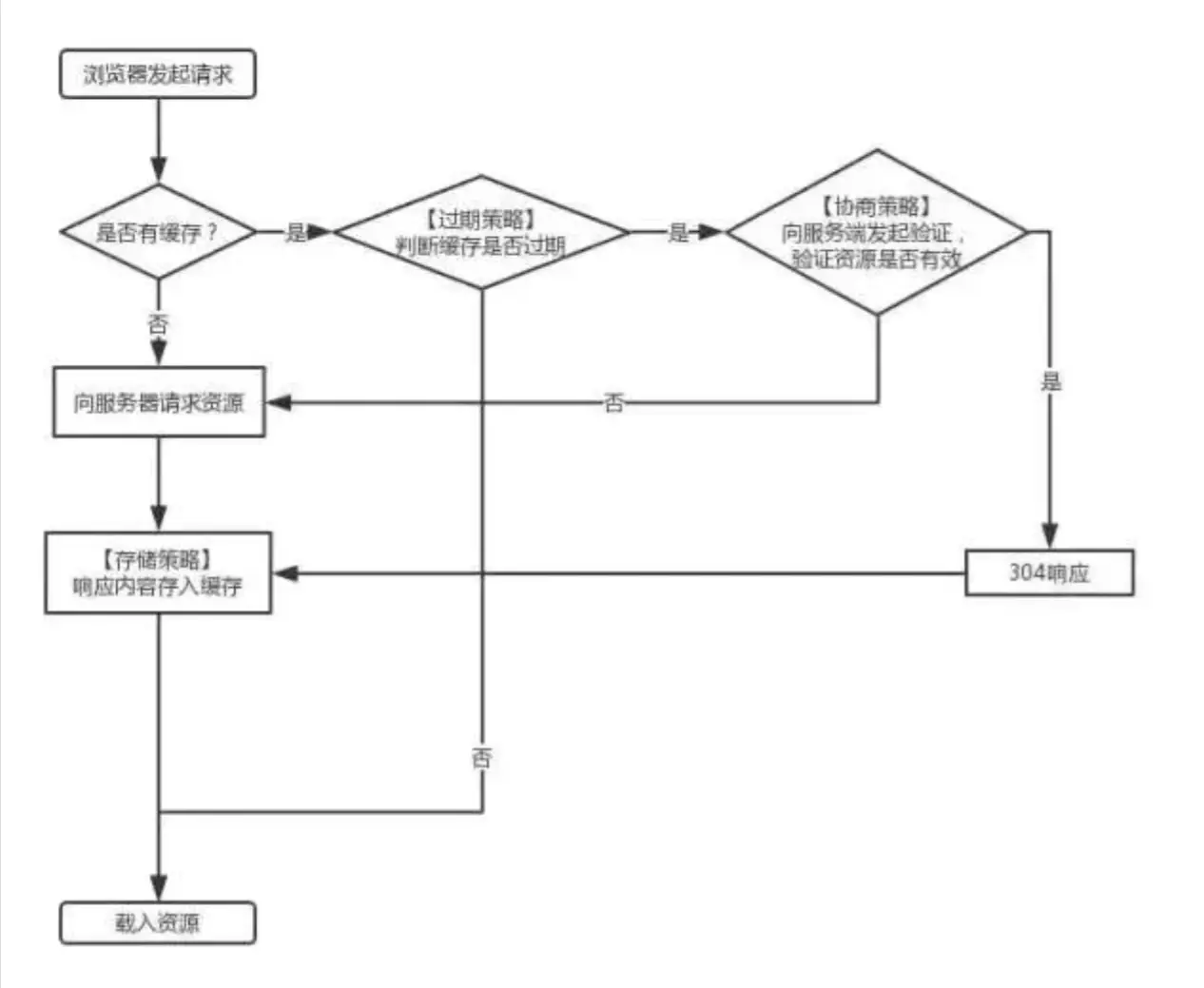
浏览器到底是载入缓存还是请求数据?看下图。
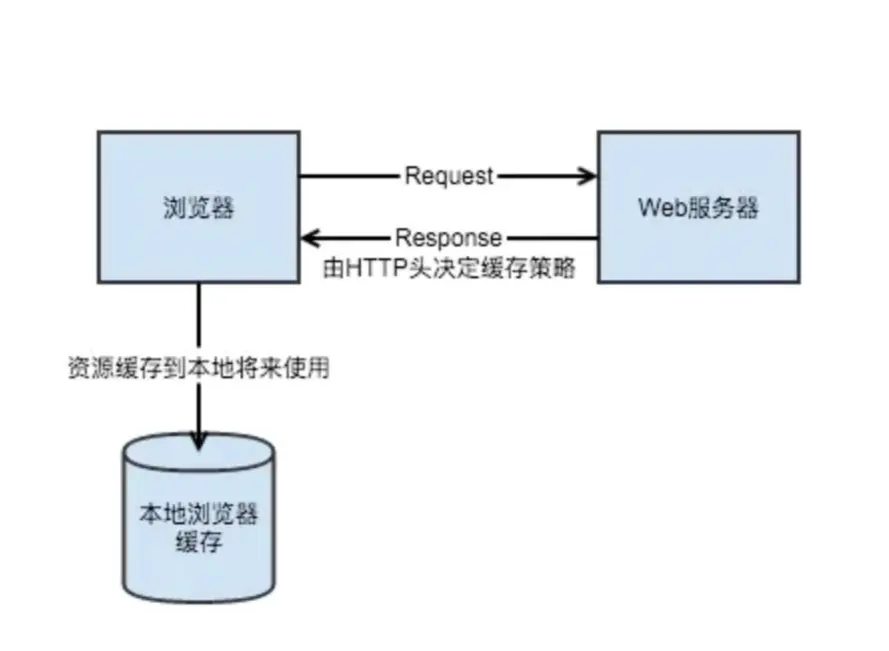
2.1.1 什么是浏览器缓存
简单来说,浏览器缓存其实就是浏览器保存通过HTTP获取的所有资源,是浏览器将网络资源存储在本地的一种行为。
2.1.2 缓存的资源去哪里了?
你可能会有疑问,浏览器存储了资源,那它把资源存储在哪里呢?
memory cache
MemoryCache顾名思义,就是将资源缓存到内存中,等待下次访问时不需要重新下载资源,而直接从内存中获取。Webkit早已支持memoryCache。 目前Webkit资源分成两类,一类是主资源,比如HTML页面,或者下载项,一类是派生资源,比如HTML页面中内嵌的图片或者脚本链接,分别对应代码中两个类:MainResourceLoader和SubresourceLoader。虽然Webkit支持memoryCache,但是也只是针对派生资源,它对应的类为CachedResource,用于保存原始数据(比如CSS,JS等),以及解码过的图片数据。
disk cache
DiskCache顾名思义,就是将资源缓存到磁盘中,等待下次访问时不需要重新下载资源,而直接从磁盘中获取,它的直接操作对象为CurlCacheManager。
| - | memory cache | disk cache |
|---|---|---|
| 相同点 | 只能存储一些派生类资源文件 | 只能存储一些派生类资源文件 |
| 不同点 | 退出进程时数据会被清除 | 退出进程时数据不会被清除 |
| 存储资源 | 一般脚本、字体、图片会存在内存当中 | 一般非脚本会存在内存当中,如css等 |
2.1.3 三级缓存原理 (访问缓存优先级)
- 先在内存中查找,如果有,直接加载。
- 如果内存中不存在,则在硬盘中查找,如果有直接加载。
- 如果硬盘中也没有,那么就进行网络请求。
- 请求获取的资源缓存到硬盘和内存。
2.1.4 浏览器缓存的分类
-
强缓存
-
协商缓存
浏览器再向服务器请求资源时,首先判断是否命中强缓存,再判断是否命中协商缓存!
2.1.4.1 强缓存
浏览器在加载资源时,会先根据本地缓存资源的 header 中的信息判断是否命中强缓存,如果命中则直接使用缓存中的资源不会再向服务器发送请求。
这里的 header 中的信息指的是 expires 和 cahe-control.
Expires
该字段是 http1.0 时的规范,它的值为一个绝对时间的 GMT 格式的时间字符串,比如 Expires:Mon,18 Oct 2066 23:59:59 GMT。这个时间代表着这个资源的失效时间,在此时间之前,即命中缓存。这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以当服务器与客户端时间偏差较大时,就会导致缓存混乱(本地时间也可以随便更改)。
Cache-Control(优先级高于Expires)
Cache-Control 是 http1.1 时出现的 header 信息,主要是利用该字段的 max-age 值来进行判断,它是一个相对时间,例如 Cache-Control:max-age=3600,代表着资源的有效期是 3600 秒。cache-control 除了该字段外,还有下面几个比较常用的设置值:
- no-cache:需要进行协商缓存,发送请求到服务器确认是否使用缓存。
- no-store:禁止使用缓存,每一次都要重新请求数据。
- public:可以被所有的用户缓存,包括终端用户和 CDN 等中间代理服务器。
- private:只能被终端用户的浏览器缓存,不允许 CDN 等中继缓存服务器对其缓存。
- Cache-Control 与 Expires 可以在服务端配置同时启用,同时启用的时候 Cache-Control 优先级高。
2.1.4.2 协商缓存
当强缓存没有命中的时候,浏览器会发送一个请求到服务器,服务器根据 header 中的部分信息来判断是否命中缓存。如果命中,则返回 304 ,告诉浏览器资源未更新,可使用本地的缓存。
这里的 header 中的信息指的是 Last-Modify/If-Modify-Since 和 ETag/If-None-Match.
Last-Modify/If-Modify-Since
浏览器第一次请求一个资源的时候,服务器返回的 header 中会加上 Last-Modify,Last-modify 是一个时间标识该资源的最后修改时间(只能精确到秒,所以间隔时间小于1秒的请求是检测不到文件更改的。)。
当浏览器再次请求该资源时,request 的请求头中会包含 If-Modify-Since,该值为缓存之前返回的 Last-Modify。服务器收到 If-Modify-Since 后,根据资源的最后修改时间判断是否命中缓存。
如果命中缓存,则返回 304,并且不会返回资源内容,并且不会返回 Last-Modify。
缺点:
短时间内资源发生了改变,Last-Modified 并不会发生变化。
周期性变化。如果这个资源在一个周期内修改回原来的样子了,我们认为是可以使用缓存的,但是 Last-Modified 可不这样认为,因此便有了 ETag。
ETag/If-None-Match
Etag是基于文件内容进行编码的,可以保证如果服务器有更新,一定会重新请求资源,但是编码需要付出额外的开销。
与 Last-Modify/If-Modify-Since 不同的是,Etag/If-None-Match 返回的是一个校验码。ETag 可以保证每一个资源是唯一的,资源变化都会导致 ETag 变化。服务器根据浏览器上送的 If-None-Match 值来判断是否命中缓存。
与 Last-Modified 不一样的是,当服务器返回 304 Not Modified 的响应时,由于 ETag 重新生成过,response header 中还会把这个 ETag 返回,即使这个 ETag 跟之前的没有变化。
Last-Modified 与 ETag 是可以一起使用的,服务器会优先验证 ETag,一致的情况下,才会继续比对 Last-Modified,最后才决定是否返回 304。
2.1.4.3 总结
当浏览器再次访问一个已经访问过的资源时,它会这样做:
1.看看是否命中强缓存,如果命中,就直接使用缓存了。
2.如果没有命中强缓存,就发请求到服务器检查是否命中协商缓存。
3.如果命中协商缓存,服务器会返回 304 告诉浏览器使用本地缓存。
4.否则,返回最新的资源。
2.1.5 浏览器缓存的优点
1.减少了冗余的数据传输
2.减少了服务器的负担,大大提升了网站的性能
3.加快了客户端加载网页的速度
2.2 DNS缓存
有dns的地方,就有缓存。浏览器、操作系统、Local DNS、根域名服务器,它们都会对DNS结果做一定程度的缓存。
DNS查询过程如下:
-
首先搜索浏览器自身的DNS缓存,如果存在,则域名解析到此完成。
-
如果浏览器自身的缓存里面没有找到对应的条目,那么会尝试读取操作系统的hosts文件看是否存在对应的映射关系,如果存在,则域名解析到此完成。
-
如果本地hosts文件不存在映射关系,则查找本地DNS服务器(ISP服务器,或者自己手动设置的DNS服务器),如果存在,域名到此解析完成。
-
如果本地DNS服务器还没找到的话,它就会向根服务器发出请求,进行递归查询。
2.2.1 DNS缓存过期时间
缓存的过期时间取决于DNS服务器的设置,通常为24小时,此值也被称为TTL。例如,如果访问某个网站的DNS缓存过期时间为24小时,则24小时后,系统将访问DNS服务器并获取新的IP地址。所以,一般情况下DNS缓存多久是24小时,这是一个理论值。
2.2.2 DNS缓存刷新
可以通过刷新DNS缓存来立刻切换到新的DNS,这可以使用命令行:ipconfig / flushdns。但是,这并不是真正的缓存刷新,而只是把DNS缓存删除,强制系统重新执行一个完整的DNS查询,以获得新的DNS解析结果。但是,清除DNS缓存会影响到其他程序,可能会影响网络流畅性,同时也会产生一定的计算负载。
2.3 CDN 缓存
关于CDN缓存,在浏览器本地缓存失效后,浏览器会向CDN边缘节点发起请求。类似浏览器缓存,CDN边缘节点也存在着一套缓存机制。CDN边缘节点缓存策略因服务商不同而不同,但一般都会遵循http标准协议,通过http响应头中的的字段来设置CDN边缘节点数据缓存时间。
Cache-control: max-age
当浏览器向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,CDN节点就会向服务器发出回源请求,从服务器拉取最新数据,更新本地缓存,并将最新数据返回给客户端。 CDN服务商一般会提供基于文件后缀、目录多个维度来指定CDN缓存时间,为用户提供更精细化的缓存管理。
3、域名换ip受到的影响
当域名换IP地址时,可能会影响以下方面:
-
访问网站:如果一个网站的域名换了新的IP地址,那么用户在访问该网站时可能会遇到问题。他们可能无法立即连接到新的IP地址,需要等待DNS缓存的更新或DNS传播的完成。在此期间,部分用户可能无法访问网站或遇到连接问题。
-
邮件服务:如果域名用于邮件服务器,换IP地址可能会导致邮件服务中断或延迟。发送邮件的客户端和接收邮件的服务器都需要通过域名解析获取正确的IP地址来进行邮件交互。如果解析到的是旧的IP地址,可能无法成功发送或接收邮件。
-
应用程序和服务集成:如果其他应用程序或服务与该域名关联,并且依赖该域名来进行数据传输或功能操作,域名换IP地址可能会影响这些集成。它们需要更新配置以使用新的IP地址,否则可能无法正常工作。
-
域名解析延迟:在域名换IP地址的过程中,DNS记录需要更新和传播,在此期间可能会出现域名解析的延迟。这可能会导致一些请求被延迟处理,影响网站或应用程序的性能。
为了尽量减少这些影响,可以采取以下措施:
- 提前通知用户和相关服务提供者,以便他们更新域名的IP地址。
- 设置适当的TTL(Time to Live)值来控制DNS缓存的过期时间。
- 在更换IP地址之前进行充分的测试和准备,确保新的IP地址能够正常工作。
- 考虑使用DNS预热技术,提前将新的IP地址信息分发到全球的DNS服务器中,以加快DNS记录的更新和传播速度。
请注意,在实际操作过程中,还需要考虑网络环境、DNS服务器设置以及域名注册商和托管商的支持情况等因素。
参考文章:
dns 缓存 多久-阿楠教学网
浏览器缓存、DNS缓存、CDN缓存 - 简书