Html——flex布局 弹性布局
一、flex布局的语法
块级元素 :display: flex ———— 将容器盒模型作为块级弹性伸缩盒显示
行内元素 :display: inline-flex ———— 将容器盒模型作为内联级弹性伸缩盒显示
设置flex布局后,flex item的float、clear和vertical-align 属性都失效
flex布局默认为横向
二、容器属性
flex的排列属性:
| 元素名称 | 说明 |
| flex-direction:column |
设置从上往下排列 |
| flex-direction:row |
设置从左到右排列 |
| flex-direction:row-reverse |
设置从右到左排列 |
| flex-direction:column |
设置从上到下排列 |
| flex-direction:column-reverse |
设置从下到上排列 |
#div{
display:flex;
flex-direction:column
}—————— 当子级flex为1时,设置属性自动均分flex换行属性:
没有设置子级flex为1时:flex-wrap
没有设置高度时会均分父级
| 元素名称 | 说明 |
| flex-wrap:nowrap |
默认值,都在一行或一列显示 |
| flex-wrap:wrap |
伸缩项目无法容纳时,自动换行 |
| flex-wrap:wrap-reverse |
伸缩项目无法容纳时,自动换行,方向和 wrap 相反 |
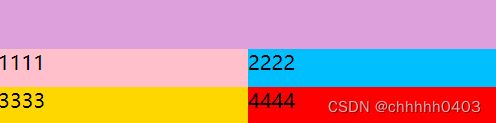
当 flex-wrap: nowrap 时 ———— 默认值,都在一行或一列显示:
当 flex-wrap:wrap 时 ————伸缩项目无法容纳时,自动换行 :
当 flex-wrap:wrap-reverse 时 ———— 伸缩项目无法容纳时,自动换行,方向和 wrap 相反 :
flex-flow: row wrap; ———— 可同时设置排列方向和换行
伸缩属性:
| 元素名称 | 说明 |
| justify-content:flex-start |
伸缩项目以起始点靠齐 |
| justify-content:flex-end |
伸缩项目以结束点靠齐 |
| justify-content:center |
伸缩项目以中心点靠齐 |
| justify-content:space-between |
伸缩项目平均分布 |
| justify-content:space-around |
伸缩项目平均分布,但两端保留一半的空间 |
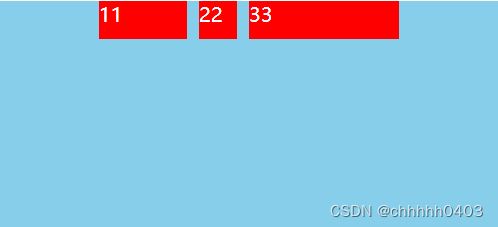
当 justify-content:flex-start 时 ————伸缩项目以起始点靠齐 :
当 justify-content:flex-end 时 ———— 伸缩项目以结束点靠齐 :
当 justify-content:center 时 ———— 伸缩项目以中心点靠齐 :
当 justify-content:space-between 时 ———— 伸缩项目平均分布 :
当 justify-content:space-around 时 ———— 伸缩项目平均分布,但两端保留一半的空间 :
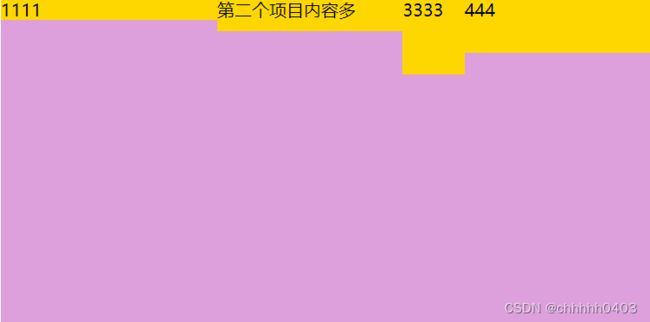
align-items属性: ———— 处理伸缩项目容器的额外空间
| 元素名称 | 说明 |
| align-itmes:flex-start |
伸缩项目以顶部为基准,清理下部额外空间 |
| align-itmes:flex-end |
伸缩项目以底部为基准,清理上部额外空间 |
| align-itmes:center |
伸缩项目以中部为基准,平均清理上下部额外空间 |
| align-itmes:baseline |
伸缩项目以基线为基准,清理额外的空间 |
| align-itmes:stretch |
伸缩项目填充整个容器,默认 |
align-content属性: ———— 定义了多根轴线对齐方式
align-content这个属性设置排列方向之后,并且设置换行,这个属性才会起作用。
会拉伸每个项目的所占空间,填充方式为每个项目的下方去增加空白,每一个项目默认从容器顶端开始排列。
| 元素名称 | 说明 |
| align-content:flex-start |
与交叉轴的起点对齐 |
| align-content:flex-end |
与交叉轴的终点对齐 |
| align-content:center |
与交叉轴的中点对齐 |
| align-content:space-between |
与交叉轴两端对齐,轴线之间的间隔平均分布 |
| align-content:space-around |
每根轴线两侧的间隔都相等,所以,轴线之间的间隔比线与边框的间隔大一倍 |
| align-content:stretch |
轴线占满整个交叉轴 |
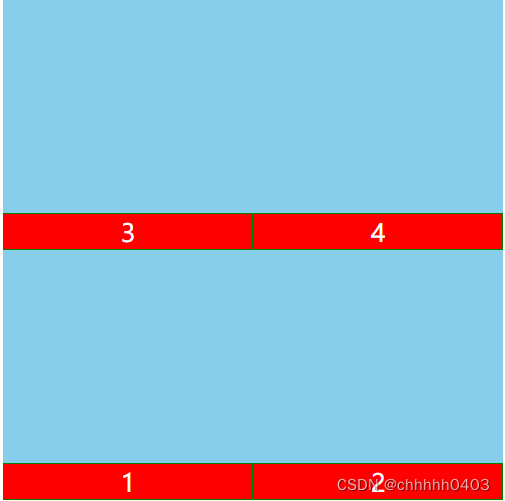
当 align-content:flex-start 时 ———— 与交叉轴的起点对齐 :
当 align-content:flex-end 时 ———— 与交叉轴的终点对齐 :
当 align-content:center 时 ———— 与交叉轴的中点对齐 :
当 align-content:space-between 时 ———— 与交叉轴两端对齐,轴线之间的间隔平均分布 :
当 align-content:space-around 时 ———— 每根轴线两侧的间隔都相等,所以,轴线之间的间隔比线与边框的间隔大一倍:
当 align-content:stretch 时 ———— 轴线占满整个交叉轴
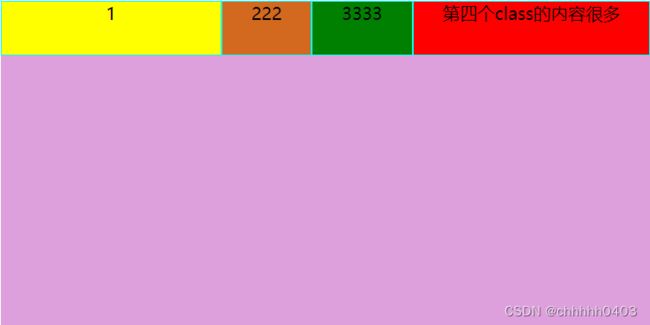
三、项目属性
结构:
1111
2222
3333
444
order 定义项目的排列顺序,数值越小排列越靠前,默认为0
例:
flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
例:
flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
例:
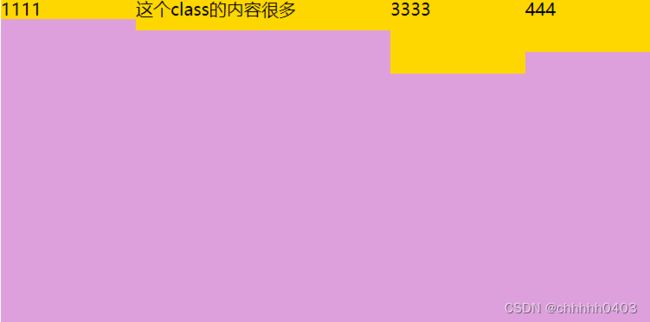
flex-basls 定义在分配多余空间之前,项目占据的主轴空间
例:
align-self 定义交叉轴上的对齐方式,可单独设置父级下的子级位置
例:
flex 是复合属性,代表flex-grow,flex-shrink和 flex-basis的简写