React(三)——React组件之属性默认值
目录
1.默认属性值
1.1defaultProps 静态属性
1.2defaultProps 静态属性基于 static 的写法
2.非受控组件默认值
2.1defaultValue 属性
2.1defaultChecked 属性
1.默认属性值
1.1defaultProps 静态属性
defaultProps 可以为 Class 组件添加默认 props。这一般用于 props 未赋值,但又不能为 null 的情况
注意:defaultProps 是 Class 的属性,也就是静态属性,不是组件实例对象的属性
注意:在同时有prop-types验证和defaultProps默认属性值时 ,会先处理defaultProps默认属性值,所以即使用户没有输入必传字段,设置了defaultProps默认属性值也不会报错(类型要对应)。
MyComponent.defaultProps = {
max: 10
}
//ES6 写法
//static defaultPros(){
// max: 10
//}
class MyComponent extends React.Component {
constructor(props) {
super(props);
}
render() {
return(
MyComponent - {this.props.max}
);
}
}
MyComponent.defaultProps = {
max: 10
}
//ES6 写法
//static defaultPros(){
// max: 10
//}
ReactDOM.render(
1.2defaultProps 静态属性基于 static 的写法
class MyComponent extends React.Component {
static defaultProps = {
max: 10
}
constructor(props) {
super(props);
}
render() {
return(
MyComponent - {this.props.max}
);
}
}
ReactDOM.render(
示例:
dialog.css:
.dialog {
position: fixed;
left: 50%;
top: 30%;
transform: translateX(-50%) translateY(-50%) ;
border-radius: 2px;
box-shadow: 0 1px 3px rgba(0,0,0,.3);
box-sizing: border-box;
background: #fff;
width: 30%;
}
.dialog_header {
padding: 20px 20px 0;
text-align: left;
}
.dialog_title {
font-size: 16px;
font-weight: 700;
color: #1f2d3d;
}
.dialog_content {
padding: 30px 20px;
color: #48576a;
font-size: 14px;
text-align: left;
}
.dialog_close_btn {
position: absolute;
right: 10px;
top: 5px;
}
.dialog_close_btn:before {
content: 'x';
color: #999;
font-size: 20px;
cursor: pointer;
}App.js:没有设置title的prop属性
import React from 'react';
import './App.css';
import Dialog from './components/Dialog';
function App() {
return (
);
}
export default App;
Dialog.js:设置静态属性默认值
import React from 'react';
import '../css/dialog.css';
import PropTypes from 'prop-types';
class Dialog extends React.Component {
//静态属性默认值
static defaultProps = {
title:"这是静态属性默认值"
}
//prop-types验证
static propTypes = {
title : PropTypes.string.isRequired
}
render() {
return (
{this.props.title}
{this.props.children}
);
}
}
export default Dialog;效果:
2.非受控组件默认值
有的时候,我们希望给一个非受控组件一个初始值,但是又不希望它后续通过 React.js 来绑定更新,这个时候我们就可以通过 defaultValue(input、texterea、select) 或者 defaultChecked(radio、checkbox) 来设置非受控组件的默认值。
即希望可以通过外部props初始化一个组件内部状态,但又不希望props影响它的后续状态。
只需要在this.state中设置好对应默认值,再在input和checkbox中通过defaultValue和defaultChecked即可设置对应默认值
2.1defaultValue 属性
2.1defaultChecked 属性
示例:只需要在this.state中设置好对应默认值,再在input和checkbox中通过defaultValue和defaultChecked即可设置对应默认值
import React from 'react';
import '../css/dialog.css';
import PropTypes from 'prop-types';
class Dialog extends React.Component {
constructor(props) {
super(props);
this.state = {
inputVal: "这是input框非受控组件默认值",
checkboxVal: "这是checkbox非受控组件默认值"
}
}
//ES6 静态属性默认值——基于static的写法
static defaultProps = {
title: "这是静态属性默认值——ES6基于static的写法"
}
//prop-types验证
static propTypes = {
title: PropTypes.string.isRequired
}
render() {
return (
{this.props.title}
{this.props.children}
);
}
}
//ES5静态属性默认值写法
// Dialog.defaultProps = {
// title:"这个静态属性默认值——ES5写法"
// }
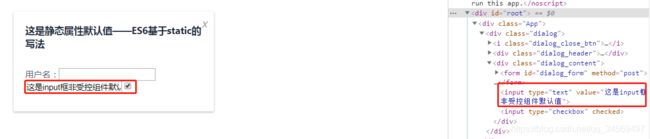
export default Dialog;效果: