SpringBoot仅会SSM强撸项目--【JSB项目实战】
SpringBoot系列文章目录
SpringBoot知识范围-学习步骤【JSB系列之000】
文章目录
- SpringBoot系列文章目录
- SpringBoot技术很多很多
- 面对越来越紧的时间,越来越少的知识我要怎么办
- 项目里可能要用到的技术
-
- 前后端分离
- json
- 其它的必要知识
- 环境及工具:
- 上代码
-
- Controller代码
- 直接mapper
- 实体类
- 跑起来
-
- 后台
- 用浏览器最原始的方式验证
- 客户端
- 最后的展示
- 总结
- 配套资源
SpringBoot技术很多很多
韩顺平说:学习JAVA的人有两大难
第一困惑,JAVA能百度到的知识太多太多,完全不知道学啥
第二困惑,就是不知道以什么样的顺序去学,有的时候乱看一堆视频有遗漏,有的时候,两边的视频还有重复。

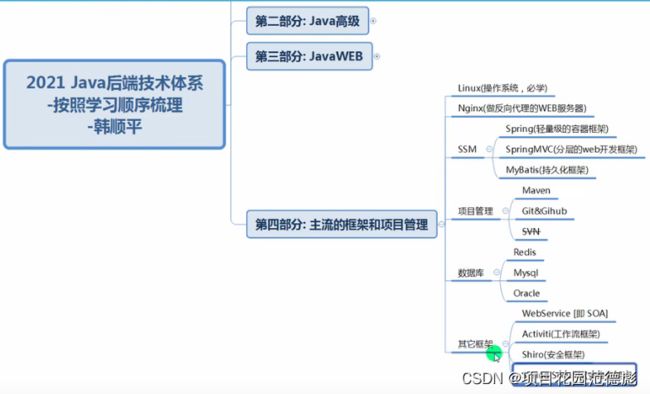
然后,再来看一般的springboot 的书籍中内容。
一般是这样。

一眼看上去直接就晕了。然后这么多东西,哪个是哪个的基础?
直接就懵了。上网查吧?
不上网还好,一上网一查,结果查到的是满天的学习完了JAVA 学到了springboot 工资不到3000。
我还能学下去?

面对越来越紧的时间,越来越少的知识我要怎么办
假定,你在学校做过了JAVA的小项目了。(我指的是swing,servlet 之类) 可能会点SSM,也可能不会,那我马上就要毕业了,我得搞项目,搞毕设呀。啊!!!

其实,不用急,仅有的这点技术,肯定是可以做项目的。只要你沉下心,这船就有打捞上来的可能。躺就真的沉了。
项目里可能要用到的技术
前后端分离
这是一个好技术。前后端分离的主要概念就是:后台只需提供API接口,前端调用AJAX实现数据呈现。 现状与分歧. 作为一名前端开发人员,我们应该尝试一些新颖的技术,完善每一个细节,后端的开发人员就无脑疯狂的输出json。
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
难不难工作量是不一定,但是,两边的难度是真的降了。
后端的只用idea community IDEA社区版(Community)版本就足够。前端高级的玩玩webStorm,不行用hbuilder,vscode 好象都能写代码。甚至还有人用editplus ++ , nodepad 之流了,这就有点过份了哈。
json
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写。
这个东东一出来就直接把xml 的这种格式按地上摩擦了。而且可以可读性好,也把一些不可读的数据包形式也给取代了。
其它的必要知识
- 网页三剑客,这个不用说了
- JAVA,你总得会idea吧
- maven 这个也是必须的
环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2017 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
上代码
说了这么多了,还是上点正菜。
Controller代码
package com.example.demo.controller;
import com.example.demo.entity.Course;
import com.example.demo.entity.Source;
import com.example.demo.mapper.CourseAvgMapper;
import com.example.demo.mapper.GpaMapper;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.List;
@RestController
@RequestMapping("/getCourseAvg")
@CrossOrigin
public class CourseAvgController {
@Resource
CourseAvgMapper courseAvgMapper;
@GetMapping("/getDashujuCourse")
public List<Course> getDashujuCourse() {
List<Course> courseList = courseAvgMapper.getDashujuCourse();
return courseList;
}
@GetMapping("/getJisuanjiyingyongCourse")
public List<Course> getJisuanjiyingyongCourse() {
List<Course> courseList = courseAvgMapper.getJisuanjiyingyongCourse();
return courseList;
}
@GetMapping("/getRuanjiangongchengCourse")
public List<Course> getRuanjiangongchengCourse() {
List<Course> courseList = courseAvgMapper.getRuanjiangongchengCourse();
return courseList;
}
@GetMapping("/getRuanjianjishuCourse")
public List<Course> getRuanjianjishuCourse() {
List<Course> courseList = courseAvgMapper.getRuanjianjishuCourse();
return courseList;
}
@GetMapping("/getWangluogongchengCourse")
public List<Course> getWangluogongchengCourse() {
List<Course> courseList = courseAvgMapper.getWangluogongchengCourse();
return courseList;
}
@GetMapping("/getWangluojishuCourse")
public List<Course> getWangluojishuCourse() {
List<Course> courseList = courseAvgMapper.getWangluojishuCourse();
return courseList;
}
@GetMapping("/getWulianwangCourse")
public List<Course> getWulianwangCourse() {
List<Course> courseList = courseAvgMapper.getWulianwangCourse();
return courseList;
}
@GetMapping("/getXinxiguanliCourse")
public List<Course> getXinxiguanliCourse() {
List<Course> courseList = courseAvgMapper.getXinxiguanliCourse();
return courseList;
}
}
直接mapper
先不要service, 至于为啥不用service 那你的业务怎么处理?我是感觉吧,你如果有复杂的业务,直接面条式的写在controller里。
那可能又有人问,那业务的事务怎么保证?我先问一句,你时间这么紧,能少一点就少一点,你一个人用这个系统,一个人连接数据库,其实是没有并发的?本着最简就拼出项目漂亮界面的原则。当然,正式的项目也不会这样子。
当然了,也可以用若依框架,那个也是快速的开发。而且没有这些隐患。问题就是,你得能看懂若依。
package com.example.demo.mapper;
import com.example.demo.entity.Course;
import com.example.demo.entity.Source;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Component;
import java.util.List;
@Component
public interface CourseAvgMapper {
@Select("select * from course where speciality_id=10112")
List<Course> getDashujuCourse();
@Select("select * from course where speciality_id=10201")
List<Course> getJisuanjiyingyongCourse();//计算机应用
@Select("select * from course where speciality_id=10108")
List<Course> getRuanjiangongchengCourse();//软件工程
@Select("select * from course where speciality_id=10203")
List<Course> getRuanjianjishuCourse();//软件技术
@Select("select * from course where speciality_id=10109")
List<Course> getWangluogongchengCourse();//网络工程
@Select("select * from course where speciality_id=10202")
List<Course> getWangluojishuCourse();//网络技术
@Select("select * from course where speciality_id=10110")
List<Course> getWulianwangCourse();//物联网
@Select("select * from course where speciality_id=10111")
List<Course> getXinxiguanliCourse();//信息管理
}
实体类
这里有必要说一下idea2017并不支持lombok,需要自己导入一下,不过如果你不会的话,你完全可以自己写一下get set 反正小项目也写不了多少。idea 2017占的内存是真的少。所以还是有很多的大佬在用。在绝对的速度面前,招数就显得没有那么重要了。
package com.example.demo.entity;
import lombok.Data;
@Data
public class Course {
private String course_name;//课程名
private String speciality_id;//专业id
private String speciality;//专业名
private String courseAvgScore;//课程平均分
}
跑起来
后台
数据库的部分你自己搞定吧,如果到了做毕设还不会数据库,这个还是要下点功夫了。
这么点代码+数据库就能跑起来?没错,他确实是能运行
@SpringBootApplication
@MapperScan("com.example.demo.mapper")
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
用浏览器最原始的方式验证
在浏览器上念出一段神奇的古老埃及法老的字符。
http://localhost:8001/getClassAvg/classDashujuAvg
客户端
直接上最复杂的图表。单表增删改查的例子,自己在我的博客里找吧。

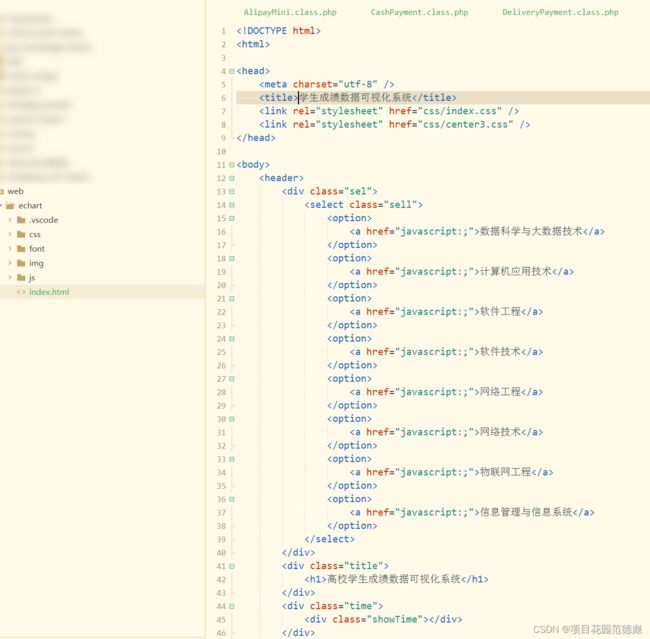
完整的html代码。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>学生成绩数据可视化系统title>
<link rel="stylesheet" href="css/index.css" />
<link rel="stylesheet" href="css/center3.css" />
head>
<body>
<header>
<div class="sel">
<select class="sell">
<option>
<a href="javascript:;">数据科学与大数据技术a>
option>
<option>
<a href="javascript:;">计算机应用技术a>
option>
<option>
<a href="javascript:;">软件工程a>
option>
<option>
<a href="javascript:;">软件技术a>
option>
<option>
<a href="javascript:;">网络工程a>
option>
<option>
<a href="javascript:;">网络技术a>
option>
<option>
<a href="javascript:;">物联网工程a>
option>
<option>
<a href="javascript:;">信息管理与信息系统a>
option>
select>
div>
<div class="title">
<h1>高校学生成绩数据可视化系统h1>
div>
<div class="time">
<div class="showTime">div>
div>
header>
<section class="main">
<div class="column">
<div class="panel bar">
<h2>班级平均分h2>
<div class="chart" id="bar1">div>
<div class="panel-footer">div>
div>
<div class="panel line" >
<h2>各科平均分h2>
<div class="chart" id="line1">div>
<div class="panel-footer">div>
div>
<div class="panel pie">
<h2>成绩分布h2>
<div class="chart" id="pie1">div>
<div class="panel-footer">div>
div>
div>
<div class="column">
<div class="no">div>
<div class="map">
<div class="map1">
<div class="container">
<div class="shape" style="--n: 10;">
<div class="shape" style="--n: 9;">
<div class="shape" style="--n: 8;">
<div class="shape" style="--n: 7;">
<div class="shape" style="--n: 6;">
<div class="shape" style="--n: 5;">div>
div>
div>
div>
div>
div>
div>
div>
<div class="map2">div>
<div class="map3">div>
<div class="chart" id="treeMap">div>
div>
div>
<div class="column">
<div class="panel bar2">
<h2>绩点排名h2>
<div class="chart" id="bar2">div>
<div class="panel-footer">div>
div>
<div class="panel line2">
<h2>学业预警h2>
<div class="chart" id="line2">div>
<div class="panel-footer">div>
div>
<div class="panel pie2">
<h2>班级绩点h2>
<div class="chart" id="pie2">div>
<div class="panel-footer">div>
div>
div>
section>
<script type="text/javascript" src="js/flexible.js">script>
<script type="text/javascript" src="js/echarts.min.js">script>
<script type="text/javascript" src="js/jquery.js">script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js">script>
<script type="text/javascript" src="js/vue.min.js">script>
<script type="text/javascript" src="js/bar1.js">script>
<script type="text/javascript" src="js/bar2.js">script>
<script type="text/javascript" src="js/line1.js">script>
<script type="text/javascript" src="js/line2.js">script>
<script type="text/javascript" src="js/scatter.js">script>
<script type="text/javascript" src="js/linear.js">script>
<script type="text/javascript" src="js/gauge.js">script>
<script type="text/javascript" src="js/treemap.js">script>
<script type="text/javascript">
var t = null;
t = setTimeout(time, 1000);
function time() {
clearTimeout(t);
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
document.querySelector(".showTime").innerHTML = '当前时间:' + y + "年" + mt + "月" + day + "-" + h + "时" + m + "分" +
s + "秒";
t = setTimeout(time, 1000);
}
script>
body>
html>
最后的展示
用hbuilder 直接运行。
为什么这个项目可以这么随意?因为他没有token ,没有 spring security 呀,所以肯定可以直接访问后台了。有如罗大佑老师唱的“穿过你的黑发的我的手”
就是这么的随意,漂亮,任性。
好,一步成功点亮,关电,拉闸,领盒饭!走人。
总结
提示:IT是一个要多动手的职业,一定要多练不要贪快:
这一部涉及到的知识可以说非常之多。能花一周的时间把这篇文章里的东西弄一个大概并运行出来,也是很不容易的,而且难度也不低,准确一点说,培训机构也能让你似懂非懂的把这个代码跑起来。
做到这一步,你会了springBoot了么?会了,但是现在你会的都是初级基本上就是对付一下简单项目。传的对象复杂了,数据信息多了,都可能会出现这样那样的问题。
还有就是springboot 的缓存,JWT,消息队列,安全机制 ,任务管理其实他们从SSM甚至SSH的时候就有了。只是springboot 一下子全集成过来了。你去看别人的SSM项目 ,这些东西也都有。
所以,程序猿与学员纯在着本质的差别。那么如何提高呢?当然要多读别人的成功项目了。
GITEE上面存在着大量的springboot的项目,英文没有问题的话,可以去github。
配套资源
暂不提供
如果有需要,留言评论区吧
