Vue简介、生命周期、模版语法、条件渲染、列表渲染、style和class绑定
目录
简介
Vue基本渲染-插值和数据模型
MVVM
生命周期
模版语法
条件渲染
v-if
编辑
v-show
列表渲染
key
style绑定
class绑定
简介
Vue是一套用于构建用户界面的渐进式框架。与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅容易上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。用来做单页面应用--index.html,页面跳转用的vue插件路由来实现跳转。
Vue基本渲染-插值和数据模型
//1-Vue基本渲染-插值
//代码
window.onload = function () {
// 创建vue实例,vue实例要与模板(DOM)绑定
let vm= new Vue({
el: "#app",
data: {// 数据模型
msg:'hello world'
},
// 函数
methods: {
changeData(){
if(this.msg==='hello world'){
// 更改数据模型中的数据
// 获取数据模型中的数据
// 在vue实例内访问vue实例身上的属性和方法
this.msg='你好我是修改后的值'
}else{
this.msg='hello world';
}
}
},
})
}
//html代码
{{msg}}
{{msg}}
//数据模型更改,引发了vm驱动MVVM
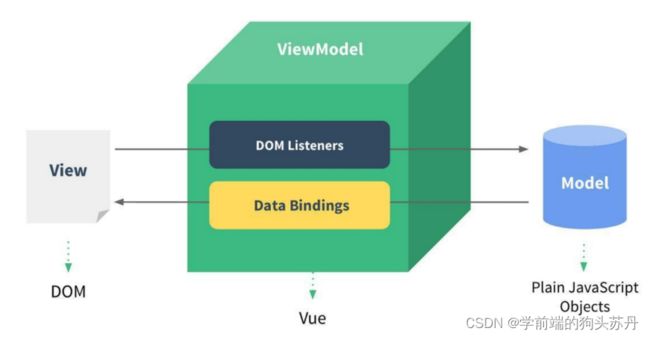
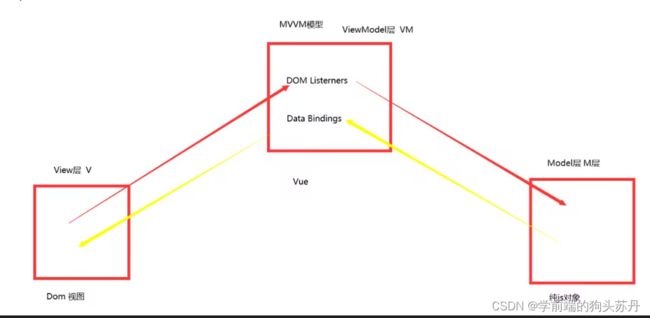
MVVM 模式,顾名思义即 Model-View-ViewModel 模式。
mvvm介绍: m指model服务器上的业务逻辑操作,v指view视图(页面),vm指ViewModel模型跟视图间的核心枢纽,比如vue.js
可以将上图中的
DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。从View侧看,ViewModel中的
DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;从Model侧看,当我们更新Model中的数据时,
Data Bindings工具会帮我们更新页面中的DOM元素。
//2.数据模型
let vm=new Vue({
el:'#app',
data:{
msg:'高校优质男',
time:new Date()
},
methods:{
sayName(){
console.log(this.name)
},
}
})
// 每隔一秒重新查询一次时间
setInterval(()=>{
vm.time=new Date()
},1000)
// 查看vue实例对象
console.log(vm)生命周期
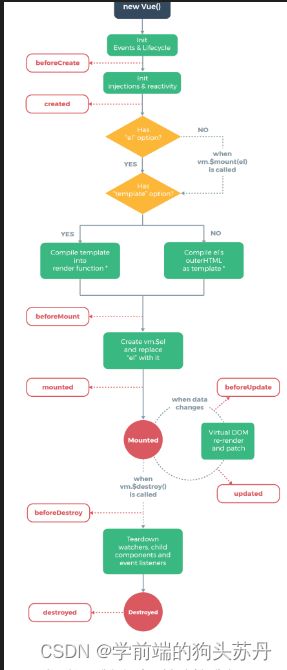
vue实例创建到虚拟dom产生再到数据绑定监听数据渲染以及销毁的整个过程
生命周期的第一步首先是创建vue实例,并且进行初始化。
vue实例初始化阶段
beforeCreate
在初始化的时候调用了beforeCreate,完成了vue实例的生命周期相关属性的初始化以及事件的初始化。这个时候还不能访问数据模型中的data和methods中的方法。
created
在初始化完毕之后,完成vue的数据注入以及数据监听操作,该构造的执行意味着vue实例创建完毕,可以进行data数据模型和和methods方法的访问
vue实例挂载阶段
beforeMount
在created之后,vue会判断实例中是否含有el属性,如果没有vm.$mount(el),接着会判断是否含有template属性,如果有将其解析为一个render function,如果没有将el指定的外部html进行解析。这里只完成了模板的解析但是数据并没有绑定到模板中。
mounted
创建vm.$el替换el,实际上完成的是数据绑定操作,在其间执行了render函数,将模板进行了解析,将数据进行了动态绑定
vue实例更新阶段
beforeUpdate
更新虚拟dom节点
updated
完成了页面的重新渲染
vue实例销毁阶段
beforeDestroy
销毁之前调用,此时可以访问vue实例
destroyed
完成了监听器,子组件,事件监听等移除,销毁vue实例对象。
Document
{{msg}}
模版语法
介绍:
vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有 Vue的模板都是合法的 HTML,所以能被遵循规范的浏览器和HTML解析器解析。在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接编写渲染函数及render,使用可选的 JSX 语法(react采用的就是jsx语法)。
Document
{{msg}}
{{msg}}
我是一个块级元素
{{Boolean(str)}}
{{str.split(",").reverse()}}
{{str?'string':'null'}}
条件渲染
v-if
v-if(可以单独使用),表达式为true的时候渲染使用v-if属性的元素,否则使用v-else渲染
Document
错误
显示内容
从结果可以看出:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做;直到条件第一次变为真时,才会开始渲染条件块。
v-if 有更高的切换开销。
v-if对应的是元素/标签的添加或者删除
满足条件添加元素 不满足条件删除元素
v-show
v-show(切换css样式中display属性),频繁切换css样式,使用v-show
Document
显示内容
从结果可以看出:
v-show 不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
v-show 有更高的初始渲染开销。
v-show对应的是元素的CSS样式中的display属性
满足条件对应的是元素的显示 display:block
不满足条件对应的是元素的隐藏 display:none
v-show用于频繁的切换css样式
列表渲染
用于将列表数据进行渲染。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
key
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做可以使 Vue 变得非常快。但是有些时候,我们却不希望vue复用,这时候Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key
Document
-
{{key}}---{{value}}---{{index}}
style绑定
操作元素的class列表和内联样式是数据绑定的一个常见需求,因为它们都是attribute,所以我们可以用v-bind处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将v-bind用于class和style时,Vue做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
Document
{{msg}}
{{msg}}
{{msg}}
class绑定
操作元素的class列表和内联样式是数据绑定的一个常见需求,因为它们都是attribute,所以我们可以用v-bind处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将v-bind用于class和style时,Vue做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
Document
{{msg}}
{{msg}}
{{msg}}
【面试题:为什么在大型项目中data是一个函数而不是一个对象】
组件是一个可复用的实例,当你引用一个组件的时候,组件里的data是一个普通的对象,所有用到这个组件的都引用的同一个data,就会造成数据污染。
不使用return包裹的数据会在项目的全局可见,会造成变量污染;
使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。
当一个组件被定义, data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。如果 data 仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象!通过提供 data 函数,每次创建一个新实例后,我们能够调用 data 函数,从而返回初始数据的一个全新副本数据对象。