VUE-布局
一、表单输入
什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
在 Vue.js 中,如果使用 vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的 UI 控件来说,对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定
你可以用 v-model 指令在表单 、 多行文本是:{{message}}
![]()
单复选框
单复选框:
多复选框
多复选框:
选中的值: {{ checkedNames }}
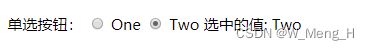
单选按钮
单选按钮:
选中的值: {{ picked }}
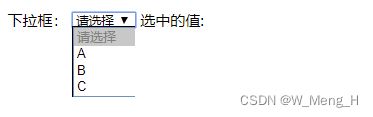
下拉框
下拉框:
选中的值: {{ selected }}
注意:如果 v-model 表达式的初始值未能匹配任何选项, 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
二、组件基础
什么是组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf的 th:fragment 以及 Sitemesh3 框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
第一个 Vue 组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
使用 Vue.component() 方法注册组件
JavaScript
HTML
说明
Vue.component():注册组件my-component-li:自定义组件的名字template:组件的模板
测试效果
使用 props 属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用 props 属性了
注意:默认规则下 props 属性里的值不能为大写;
JavaScript
HTML
说明
v-for="item in items":遍历 Vue 实例中定义的名为items的数组,并创建同等数量的组件v-bind:item="item":将遍历的item项绑定到组件中props定义的名为item属性上;=号左边的item为props定义的属性名,右边的为item in items中遍历的item项的值
测试效果
完整的 HTML
布局篇 组件基础
三、计算属性
什么是计算属性
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算 的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;
计算属性与方法的区别
完整的 HTML
布局篇 计算属性
调用当前时间的方法:{{currentTime1()}}
当前时间的计算属性:{{currentTime2}}
说明
methods:定义方法,调用方法使用currentTime1(),需要带括号computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够让currentTime2观察到数据变化而变化
注意:methods 和 computed 里不能重名
测试效果
结论
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点;计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
四、内容分发与自定义事件
Vue 中的内容分发
在 Vue.js 中我们使用 插槽,可以应用在组合组件的场景中
利用插槽功能实现一个组合组件
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
定义一个名为 todo 的待办事项组件
Vue.component('todo', {
template: '\
\
\
'
});该组件中放置了两个插槽,分别为 todo-title 和 todo-items
定义一个名为 todo-title 的待办标题组件
Vue.component('todo-title', {
props: ['title'],
template: '{{title}}'
});
定义一个名为 todo-items 的待办内容组件
Vue.component('todo-items', {
props: ['item', 'index'],
template: '{{index + 1}}. {{item}} '
});
实例化 Vue 并初始化数据
var vm = new Vue({
el: '#vue',
data: {
todoItems: ['《刀剑神域3》', '《关于我转生成为史莱姆这件事》', '《实力至上主义教室》']
}
});
HTML
此时,我们的 todo-title 和 todo-items 组件分别被分发到了 todo 组件的 todo-title 和 todo-items 插槽中
使用自定义事件删除待办事项
通过以上代码不难发现,数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用 this.$emit('自定义事件名', 参数),操作过程如下
修改创建 Vue 实例代码
var vm = new Vue({
el: '#vue',
data: {
todoItems: ['《刀剑神域3》', '《关于我转生成为史莱姆这件事》', '《实力至上主义教室》']
},
methods: {
// 该方法可以被模板中自定义事件触发
removeTodoItems: function (index) {
console.log("删除 " + this.todoItems[index] + " 成功");
// splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目,其中 index 为添加/删除项目的位置,1 表示删除的数量
this.todoItems.splice(index, 1);
}
}
}); 增加了 methods 对象并定义了一个名为 removeTodoItems 的方法
修改 todo-items 待办内容组件的代码
Vue.component('todo-items', {
props: ['item', 'index'],
template: '{{index + 1}}. {{item}} ',
methods: {
remove: function (index) {
// 这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove 的方式指派
this.$emit('remove', index);
}
}
});
增加了 元素并绑定了组件中定义的 remove 事件
修改 todo-items 待办内容组件的 HTML 代码
增加了 v-on:remove="removeTodoItems(index)" 自定义事件,该事件会调用 Vue 实例中定义的名为 removeTodoItems 的方法
布局篇 内容分发与自定义事件