【腾讯云 Cloud Studio 实战训练营】沉浸式体验编写一个博客系统
文章目录
- 前言
- 新建工作空间
-
- 登录(注册)Cloud Studio 账号:
- 进入 Cloud Studio 控制台:
- 配置工作空间参数:
- 确认并创建工作空间:
- 项目搭建
- 配置nuxt 脚手架
- 运行项目
-
- 报错信息
- 解决错误
- 脚手架运行预览
-
- 问题
- 开启博客代码
-
- 配置layout
- 首页配置
- 效果预览
- 上传代码到coding
-
- 设置coding 邮箱和账号
- git 提交
- 总结说明
-
- 缺陷
-
- 链接图片不显示
- 终端启动项目
- 关闭端口弹窗问题
- 文件同步运行问题
- 安装脚手架
- 优点
- 资源
-
- 项目coding 地址
- Cloud Studio 地址
前言
欢迎参加腾讯云 Cloud Studio 实战训练营!在本次训练营中,我们将通过沉浸式体验,带您一步步编写一个基于 Nuxt.js 的静态博客系统。无论您是初学者还是有一定编程经验的开发者,本训练营都将为您提供一个深入了解和掌握 Nuxt.js 技术以及静态网站开发的机会。
使用 Nuxt.js 作为前端框架,我们将能够充分利用其强大的功能和优势,快速搭建一个高效、可扩展的静态博客系统。Nuxt.js 是基于 Vue.js 的服务端渲染框架,结合了单页应用程序(SPA)和静态生成模式(SSG),使得我们可以轻松构建出具有良好用户体验的博客系统。
在这个过程中,您将学习到
- 如何使用Cloud Studio 进行项目开发
- Cloud Studio 项目如何链接到coding 作为项目的管理仓库
- 如和使用python 来爬取你的csdn 博客信息
- Nuxt.js 的安装和基本配置:了解如何创建一个新的 Nuxt.js 项目,以及对其基本配置进行调整。
- 页面和路由设计:学习如何使用 Nuxt.js 创建不同的页面,以及如何配置路由,实现页面之间的导航。
新建工作空间
参考以下步骤来创建一个属于你自己的工作空间
登录(注册)Cloud Studio 账号:
打开Cloud Studio网址(https://cloudstudio.net/),有三种注册登录方式 , 选择一种即可
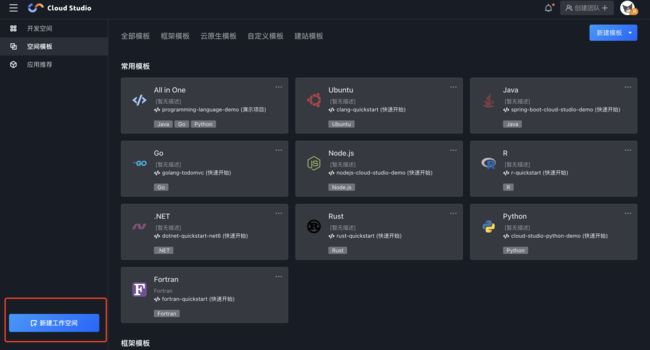
进入 Cloud Studio 控制台:
点击左下角的 新建工作空间
配置工作空间参数:
在弹出的创建工作空间窗口中,您需要进行以下配置:
- 空间名称
- 空间描述
- 工作类别
- 代码来源
- 选择仓库服务商
- 开发环境
- 规格配置
注意 这里我选择的是coding 作为仓库服务商, 因此需要自己注册一个coding 账户, 这里不做详细讲解
如图 输入coding的域名前缀就可以了
确认并创建工作空间:
完成上述配置后,点击 “创建” 按钮确认创建新的工作空间, 你会惊喜的发现 这个与vscode 惊人的相似
项目搭建
接下来就开始进行项目搭建环节
配置nuxt 脚手架
使用命令 npx create-nuxt-app <项目名> 创建一个nuxt 的脚手架
掉出终端 , 输出 指令 回车运行, 等待项目下载
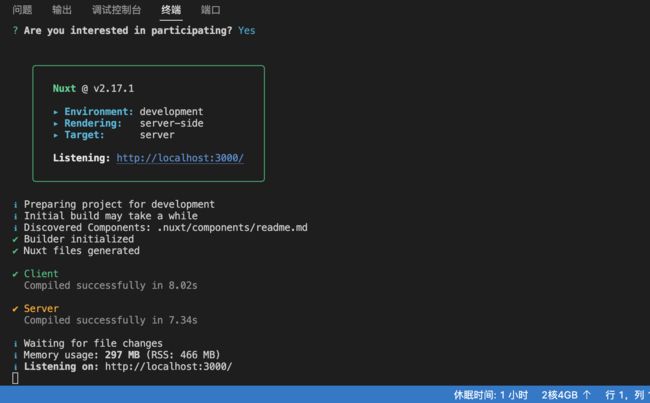
成功搭建后效果图, 以及脚手架配置
运行项目
运行项目的指令
cd blog
npm run dev
报错信息
运行时我发现了一个错误,如下所示
blog git:(master) ✗ npm run dev
> [email protected] dev
> nuxt
internal/modules/cjs/loader.js:892
throw err;
^
Error: Cannot find module 'node:util'
Require stack:
- /workspace/myblog/blog/node_modules/consola/dist/shared/consola.deac7d5a.cjs
- /workspace/myblog/blog/node_modules/consola/dist/shared/consola.4bbae468.cjs
- /workspace/myblog/blog/node_modules/consola/dist/index.cjs
- /workspace/myblog/blog/node_modules/consola/lib/index.cjs
- /workspace/myblog/blog/node_modules/@nuxt/utils/dist/utils.js
- /workspace/myblog/blog/node_modules/@nuxt/cli/dist/cli-index.js
- /workspace/myblog/blog/node_modules/@nuxt/cli/dist/cli.js
- /workspace/myblog/blog/node_modules/nuxt/bin/nuxt.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:889:15)
at Function.Module._load (internal/modules/cjs/loader.js:745:27)
at Module.require (internal/modules/cjs/loader.js:961:19)
at require (internal/modules/cjs/helpers.js:92:18)
at Object.<anonymous> (/workspace/myblog/blog/node_modules/consola/dist/shared/consola.deac7d5a.cjs:3:19)
at Module._compile (internal/modules/cjs/loader.js:1072:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1101:10)
at Module.load (internal/modules/cjs/loader.js:937:32)
at Function.Module._load (internal/modules/cjs/loader.js:778:12)
at Module.require (internal/modules/cjs/loader.js:961:19) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'/workspace/myblog/blog/node_modules/consola/dist/shared/consola.deac7d5a.cjs',
'/workspace/myblog/blog/node_modules/consola/dist/shared/consola.4bbae468.cjs',
'/workspace/myblog/blog/node_modules/consola/dist/index.cjs',
'/workspace/myblog/blog/node_modules/consola/lib/index.cjs',
'/workspace/myblog/blog/node_modules/@nuxt/utils/dist/utils.js',
'/workspace/myblog/blog/node_modules/@nuxt/cli/dist/cli-index.js',
'/workspace/myblog/blog/node_modules/@nuxt/cli/dist/cli.js',
'/workspace/myblog/blog/node_modules/nuxt/bin/nuxt.js'
]
}
➜ blog git:(master) ✗
解决错误
根据错误信息显示,是找不到模块 ‘node:util’,导致引发了错误。
可以尝试以下办法解决
根据错误信息显示,依然是找不到模块 ‘node:util’,导致引发了错误。这可能是由于依赖关系问题或缺失的模块引起的。
您可以尝试以下步骤来解决这个问题:
- 清除 npm 缓存:在终端中执行以下命令清除 npm 缓存:
npm cache clean --force
- 删除
package-lock.json文件和node_modules目录:在项目根目录下执行以下命令删除package-lock.json文件和node_modules目录:
rm package-lock.json
rm -rf node_modules
-
更新node 版本到19.0.0
操作步骤如下:
- nvm ls
- nvm install 19.0.0
- nvm use 19.0.0
-
重新安装依赖
- npm install
-
运行项目
脚手架运行预览
问题
这里直接访问 http://172.16.21.246:3000/ 是不行的 有点击弹窗的信息进行访问, 如图

开启博客代码
配置layout
若城的博客
首页
博客相册
关于我
登录
注册
首页配置
<template>
<div class="container">
<el-container>
<el-aside width="500px">
<el-card class="box-card">
<div slot="header">
<span>关于我span>
div>
<div class="wrapper">
<div class="image">
<el-avatar shape="square" :size="200" :src="pho">el-avatar>
div>
<div class="text">
{{aboutMe}}
div>
div>
el-card>
el-aside>
<el-main>
<el-card v-for="(item, index) in blogJson" :key="index">
<el-row :gutter="20">
<el-col :span="20" class="mycol">
<h3 @click="handleLink(item.blogLink)">{{ item.title }}h3>
<p>{{ item.desc }}p>
el-col>
<el-col :span="4">
<el-image
style="width: 100px; height: 100px"
:src="item.imgLink"
fit="fill"
>el-image>
el-col>
el-row>
el-card>
el-main>
el-container>
div>
template>
<script>
import pho from "../assets/img/1.jpg";
import blogJson from "../assets/result.json";
export default {
layout: "Myblog",
data() {
return {
pho,
blogJson,
aboutMe: `大家好,我是一名专注于 Python 和前端技术的技术讲解者。
我擅长将复杂的技术概念转化为简单易懂的语言,帮助初学者快速入门,
并满足高级开发者对更深入理解的需求。 作为一位资深的 Python 开发者,我具备广泛的编程经验和深厚的技术功底。我熟练掌握 Python 语言的各种特性和库,能够灵活运用它们解决实际问题。
不论是爬虫、数据分析、后端开发还是机器学习,我都能够提供高效、可靠的解决方案。
如果你对 Python 或前端技术有任何疑问或需要帮助,欢迎与我联系。无论是入门指导、项目建议还是技术咨询,
我都会竭诚为您提供帮助。让我们一起探索技术的魅力,共同成长和进步!`,
};
},
methods: {
handleLink(item){
// window.location.href =
window.open(item, "_blank")
}
},
};
script>
<style lang="scss" scoped>
// .box-card{
// padding: 30px 0px 30px 0;
// }
.wrapper {
overflow: hidden; /* 确保容器可以包含浮动元素 */
width: 500px; /* 文字区域宽度 */
}
.text {
}
.image {
width: 200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
border: 2px solid #f0f0f0;
float: left;
shape-outside: circle();
}
.mycol{
cursor: pointer;
}
::v-deep .el-card {
margin-bottom: 20px;
}
style>
效果预览
上传代码到coding
设置coding 邮箱和账号
git config --global user.email “[email protected]”
git config --global user.name “Your Name”
git 提交
1.在我们的命令编辑器里初始化项目 git init
2.git add .
3.git commit -m ‘备注’
4.git remote add origin [email protected]:shiqingqing/test.git
5.git pull origin master
6.开始上传 输入git push -u origin master 这里可能会报错 所以建议不用这句 直接使用git push -u origin master -f 强制上传
总结说明
到目前位置 基本上已经将项目搭建完成了, 不过在使用Cloud Studio 的过程中确实存在一些问题,总结如下
缺陷
链接图片不显示
如图我的imgLink 是有效的https 地址 , 但是 实际上运行之后并没有显示出来, 随后我又换了几种方式,发现都不显示, 很难受
终端启动项目
我这个是nuxt项目, 终端启动的时候 会有默认的请求地址, 但是 这个地址并不生效, 相反需要打开终端弹窗的按钮才可以访问, 访问的地址与我自己监听的地址也不一样, 完全不符合习惯, 如图

关闭端口弹窗问题
启动项目之后关闭终端弹窗之后 , 就找不到这个弹窗了, 不知在哪里找到, 除非重启项目
文件同步运行问题
编辑文件的时候自动保存, 导致终端会热更新, 显得很乱, 而且出现的报错也很严重, 比如我一个闭合还没敲,但是终端已经运行了, 这时就会报错, 很难受啊
安装脚手架
在安装脚手架的时候,非常费时间,等了好久,希望可以改进下
优点
在安装项目的时候 , 我发现使用的node 版本不对但是, 我不清楚Cloud Studio 是否有nvm 版本管理工具, 尝试的敲了一下 nvm ls 发现, 竟然贴心的安装了nvm 版本控制, 这个很细节很好.
当然Cloud Studio 还有很多其他优点, 期待大家一起去体验感受一下哦!
资源
项目coding 地址
blog项目地址
Cloud Studio 地址
Cloud Studio