Vscode配置C和C++环境
VS Code搭配C/C++环境教程
‘@TOC’
文章提及的工具和案例如下:
https://pan.baidu.com/s/14BJPx_uLft3KHcmHGlKjIQ
提取码:38ry
1. VS Code是什么
Visual Studio Code简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
—般有【稳定版】和【体验版】两个版本。建议下载稳定版,体验版每周都会更新,可能有很多bug。
2. VS Code的下载和安装
2.1 下载
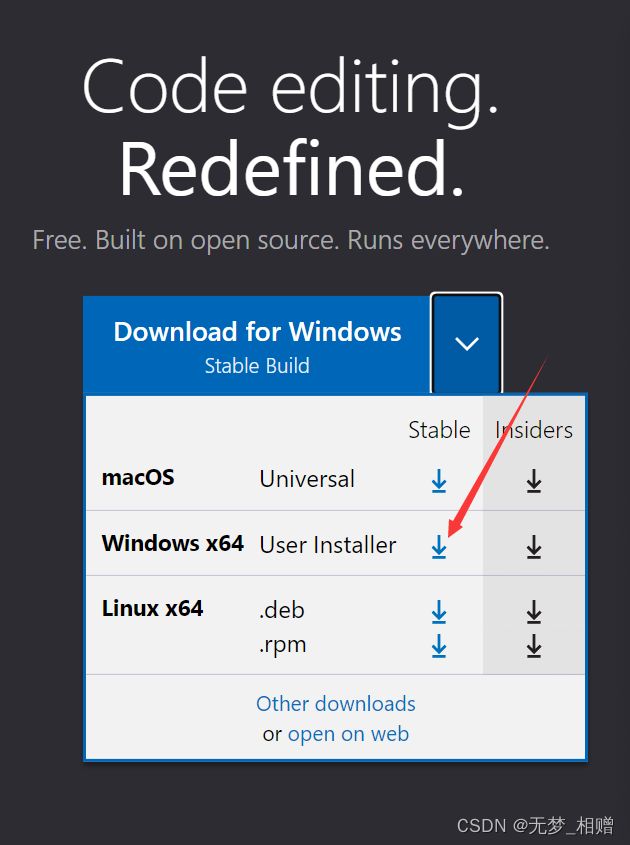
下载链接:link
如果你的电脑是Windows系统,点击箭头位置下载即可。
2.2 安装完成,打开如下
2.3 安装对应插件
点击侧边栏中的插件,在搜索框中搜索Chinese和 C/C++点击安装即可。


注意:
安装后,记得重启Vscode,否则后面可能出现问题。
3. Vs Code配置C/C++环境
3.1 下载
下载链接: link
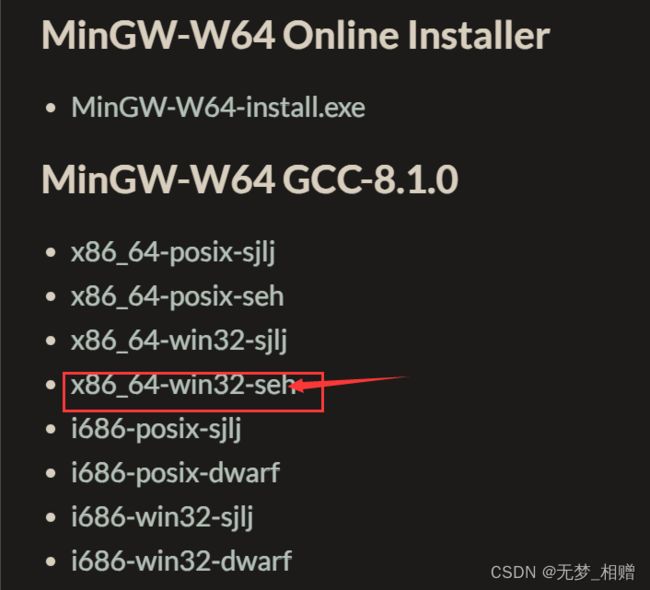
点击链接后,点击主页面的files选项,往下翻页面找到下图标注的版本。

 注意,一定不要找错版本。
注意,一定不要找错版本。
接下来就是解压,如果你电脑上有解压缩软件,直接解压,如果没有的话,建议安装一个360解压缩(下载链接:https://yasuo.360.cn/),很方便。
解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等,比如:C盘或者D盘的根部目录。
3.2配置环境变量
安装完MinGw编译器后,找到mingw64中bin文件夹路径后复制。

如果是windows系统,可以按win+s快捷键后在搜索框中搜索环境变量,点击其中的编辑系统环境变量,再次点击系统属性中的环境变量。

双击页面中的path变量。

在其中空白出添加刚才复制的你电脑中mingw64中bin文件夹的路径。之后,连续点击确定,这样环境变量就配置好了。
3.4 验证是否配置成功
win+R快捷键打开windows命令行。
输入gcc --version可查看安装的mingw的版本。
输入where gcc可查看自己电脑gcc在哪里。
4. 在Vscode上编写C语言代码并编译成功
4.1打开文件夹
在VSCode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
在写代码前,我们想清楚想把代码放在什么地方管理,比如:在C盘下,我创建一个code的文件夹,我希望以后我写的代码都管理在code目录下,然后每天写的代码我再使用一个文件夹管理。例如,我在打算将在Vscode上编写的所有代码放在code_test上。如图:

在code_test文件夹中,如果我要编写代码,我需要创建一个文件夹test_7_4来存储。例如:

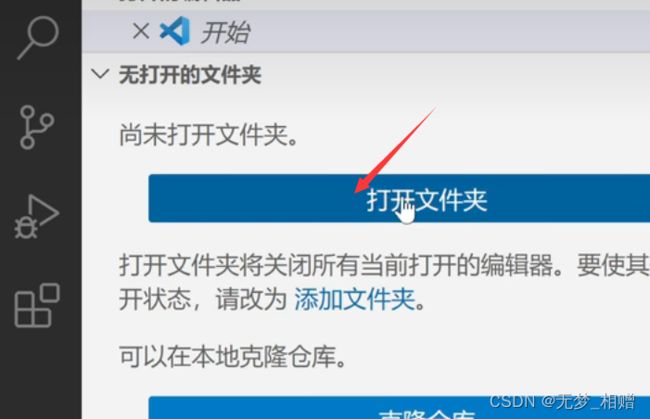
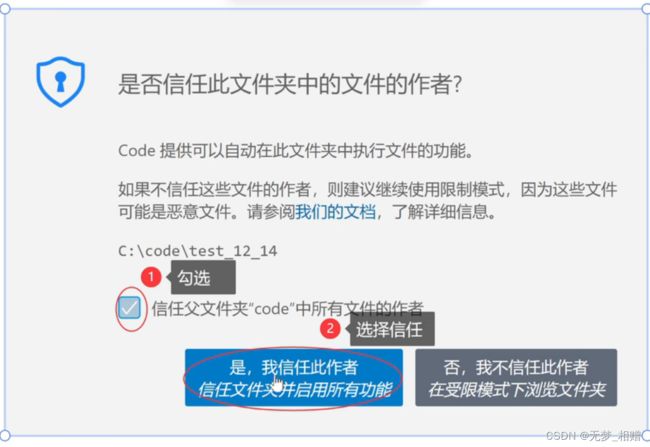
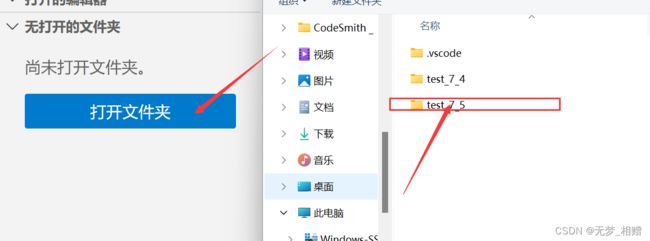
打开Vscode,在侧边栏中点击资源管理器,点击打开文件夹。找到刚才自己创建用来存储有Vscode代码的文件夹,点击刚刚创建的test_7_4后,点击信任。


4.2 新建源文件,编写C代码
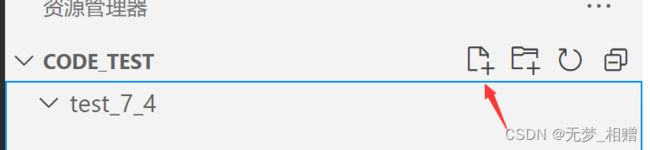
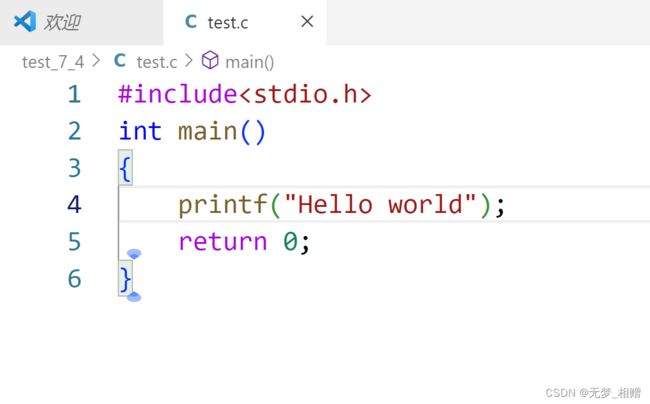
点击新建文件,添加文件名称,注意,文件名可任取,但C语言的后缀一定要为.c。然后可以开始编写C代码。


4.3 设置C/C++的编译选项
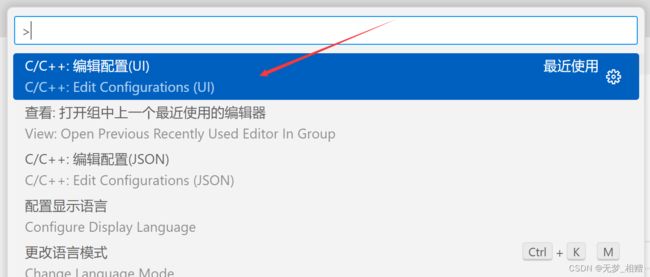
鼠标点在.c的源文件内部,按ctrl+shift+p快捷键,在弹出的界面中选择:
【C/C++:编辑配置(UI)】,然后进入设置页面。

点击后在编译路径中选择gcc.exe:

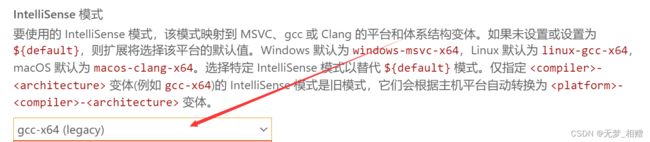
往下翻找找到IntelliSense 模式选择gcc-x64(legacy)

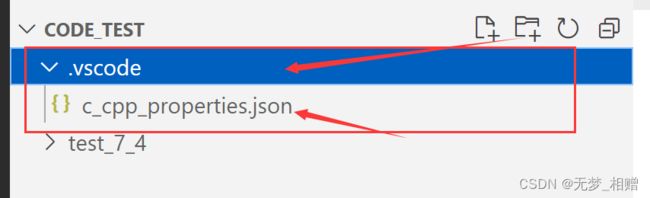
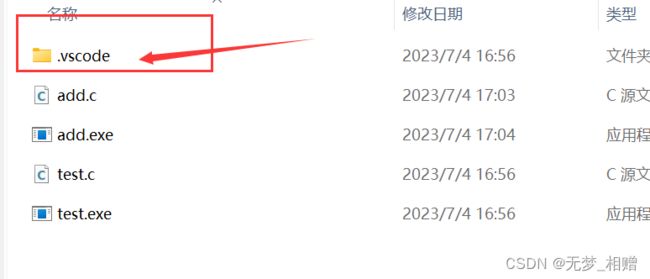
完成以上操作后,可以看到左边的侧栏多了一个文件夹.vscode

4.4 创建执行任务task.json
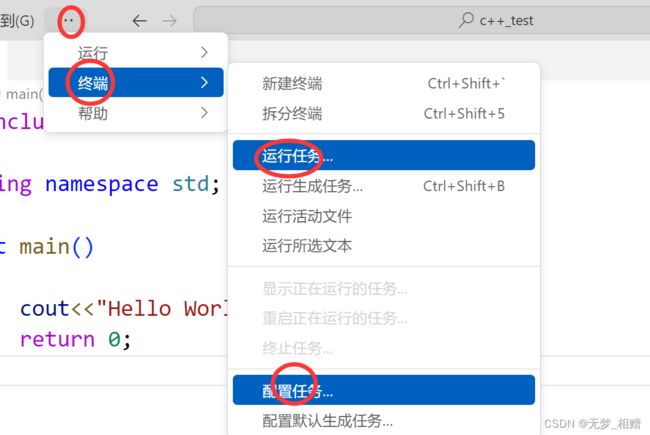
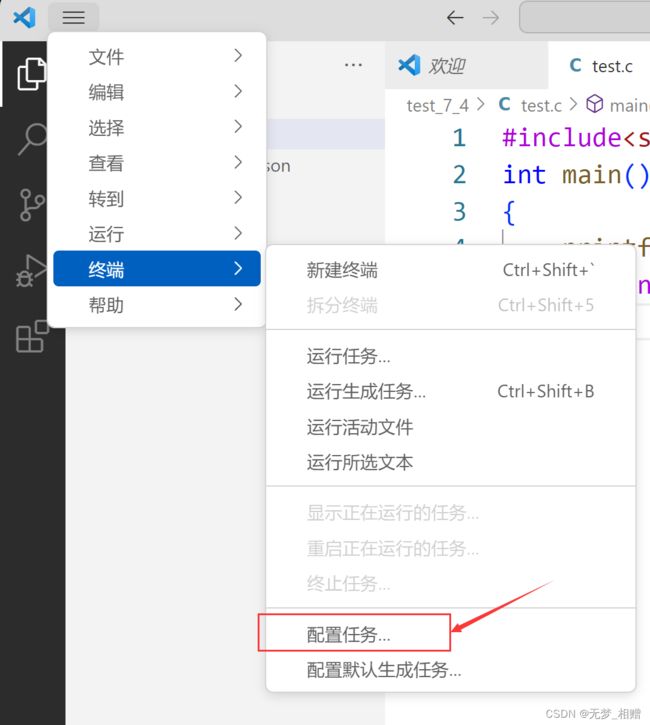
按下图示例操作:



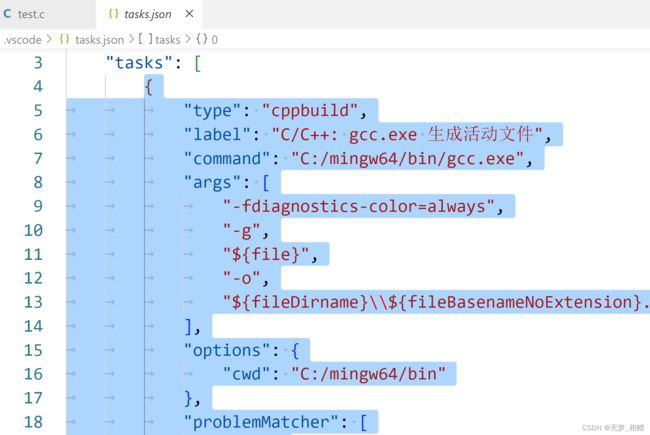
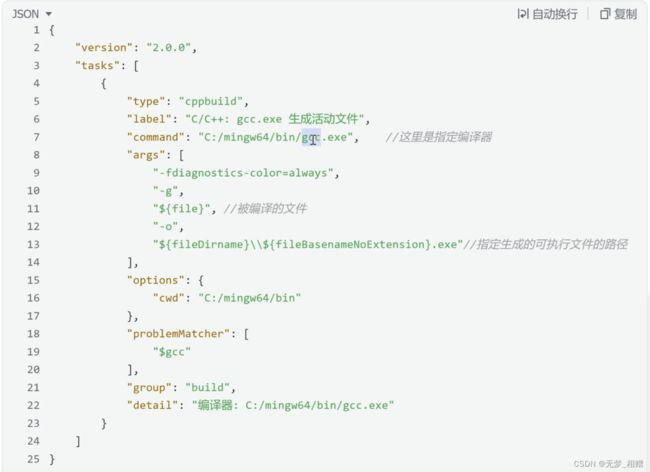
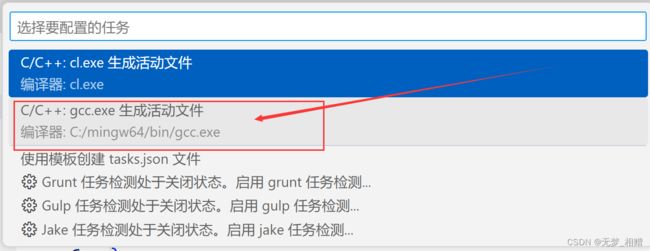
点击gcc.exe生成活动文件选项,会生成一个task.json文件。
4.5编译和执行
4.5.1编译
a.鼠标点在要编译的C语言代码中
b.然后执行【终端】->【运行生成任务】

完成后,会在侧栏生成一个.exe文件

4.5.2执行
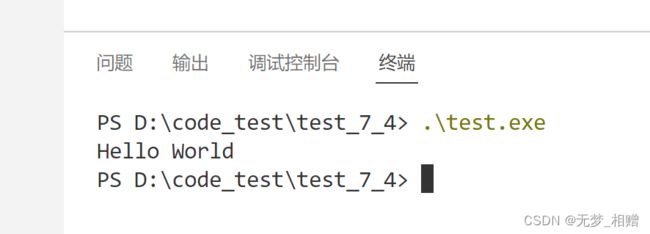
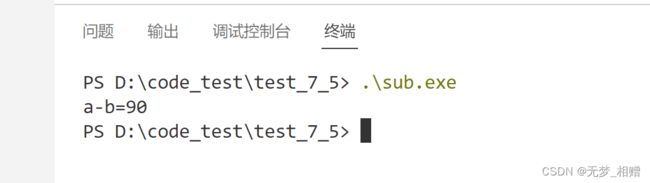
按键盘的ctrl+`快捷键,打开VSCode自带的终端,就可以运行代码了。这时输入.\可执行程序的名字,即可以执行代码,如下图:

5. 多源文件如何执行
5.1方法1:
如果你的代码还是单独的一个.c文件,在当前打开文件夹中就可以编写,那直接在当前打开的文件中新建.c源文件,编写代码,对当前的代码,直接执行【终端】->【运行生成任务】




显然,操作如同以上内容,只是省略了配置文件这一步骤。
5.2方法2:
如果你要写的代码需要单独文件夹管理,那就再次打开新的文件夹来编写代码,编译和执行了比如:新的代码需要放在test_12_15的文件夹中管理。
操作如下:
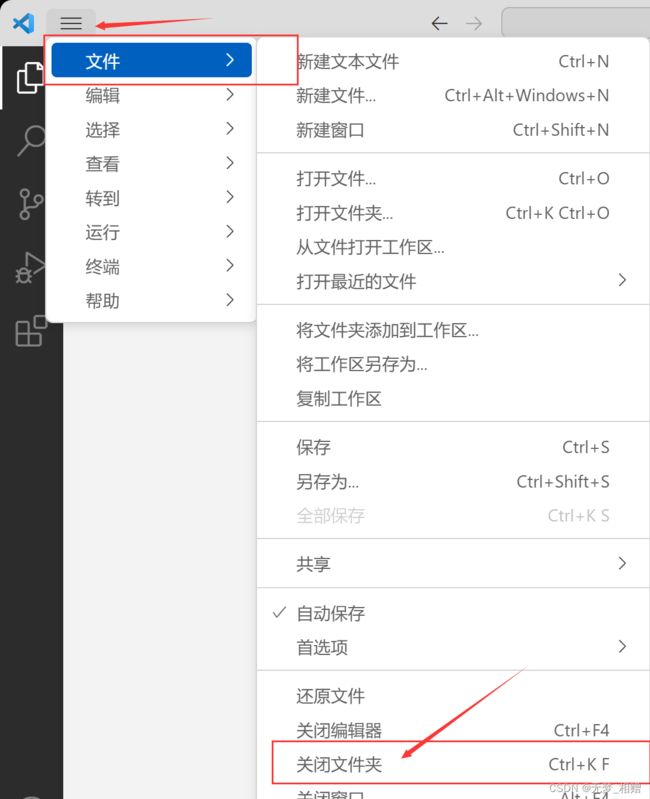
关闭当前文件夹

打开你在存储所有Vscode代码的文件夹,新建文件夹,按原先步骤打开。

编写对应代码:

因为前面我们编写的代码以及生过配置文件,而且Vscode的配置文件task.jason可以复用,所以我们可以将刚才代码中的.vscode文件夹(内含task.jason文件)拷贝粘贴到当前文件夹内,那么执行当前代码就只需要执行运行任务了。



然后重复刚才代码执行操作即可运行代码

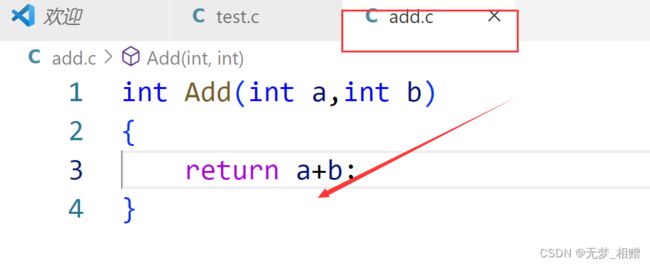
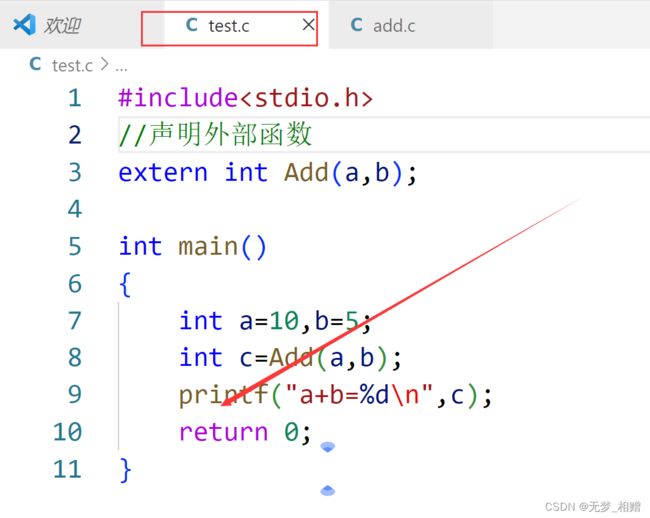
6. 如何进行多文件编程
假设我们有一个工程multiple_files ,下面有多个文件需要编译,如下图:

在Vscode中打开当前文件夹,并编写对应代码。那么,我该如何使两个文件一起编译运行呢?


我们还是复用刚才其他文件夹内生成的.vscode文件夹,但我们并不能直接使用它。
接下来进行以下操作:
1. 改造tasks.json并构建验证结果
. 要能够编译一个文件夹中的多个文件,需要定制tasks.json文件的内容
2. 编译多个源代码文件:
· 通过把"${file}"修改为"${workspaceFolder}\\*.c",可以构建当前工作区中的所有C文件。
· 通过把"${file}"修改为"${workspaceFolder}\\*.cpp",可以构建当前工作区中的所有C++文件。
3. 修改编译输出的文件名:
· 通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修为:"${workspaceFolder}\\myProgram.exe",
可以把编译输出的文件名硬编码为myProgram.exe,而不是与C文件同名。
. 通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改
为:"${workspaceFolder}\\${workspaceRootFolderName}.exe",可以把编译输出的文件名为:打开的工作区文件夹名字.exe。
7. Vscode上如何编写C++代码
7.1配置g++.exe为编译器
鼠标点在.cpp的源文件内部,按(ctrl+shift+p)快捷键,在弹出的界面中选择:【C/C++:编辑配置(UI)】,然后进入设置页面。
找到配置名称,这里我们再添加一个C++的配置,点击【添加配置】


7.2配置任务
7.3运行生成任务
8. Vscode如何调试代码
在VSCode上调试关键也是依赖一个配置文件的叫: launch.json,那我们看看怎么调试。
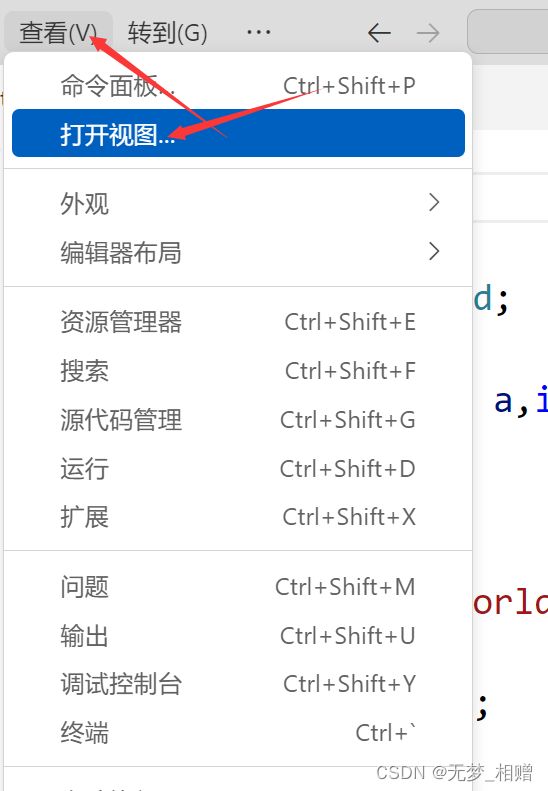
8.1创建launch.json文件
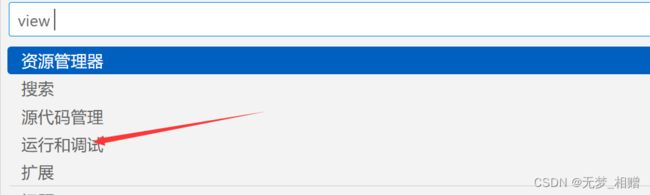
点击查看,打开视图

点击运行和调试

点击创建launch.json

8.2配置launch文件
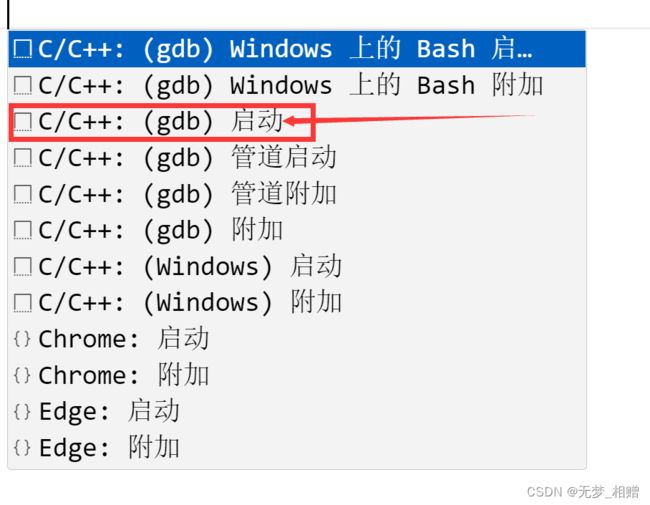
点击launch文件右下角的添加配置

选择C/C++:(gdb)启动

8.3修改launch.json文件
8.4开始调试
当launch.json文件生成后,我们只要打断点开始调试就行。调试的快捷键和VS系列的IDE是一样的,如:
F9-打断点/取消断点
F5–启动调试
F10–逐语句调试F11-逐过程调试
启动调试后,也是可以使用监视窗口查看变量等程序执行过程中的信息。

9. 结尾
文章写了断断续续,说实话,很难写。刚开始写了一短时间后,有过想放弃的念头,最后还是坚持下去了。
文章整体我参考了b站一个视频的内容,这里我说明以下,有需要的读者可以点击链接看看。
感谢大家的支持,创作不易,希望大家给个支持。
链接:link