css添加边框阴影上、下、左、右详解
Css边框阴影:box-shadow属性
对于这个属性,总是记了又忘,忘记了又看百度,今天总结一下;
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
先看一下CSS3上是怎么定义的:
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 (当它为正值的时候表示向右位移一定的距离【出现在元素的右边】,负值表示向左位移【出现在元素的左边】) |
| v-shadow | 必需的。垂直阴影的位置。允许负值 (当值为负的时候表示向上偏移一定的距离【出现在元素的上方】;值为正的时候表示向下偏移一定的距离【出现的元素的下方】) |
| blur | 可选。模糊距离(模糊半径,它的值决定了阴影的模糊程度,也就是毛光) |
| spread | 可选。spread是表示阴影所占区域的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
重点看一下 blur【可选】
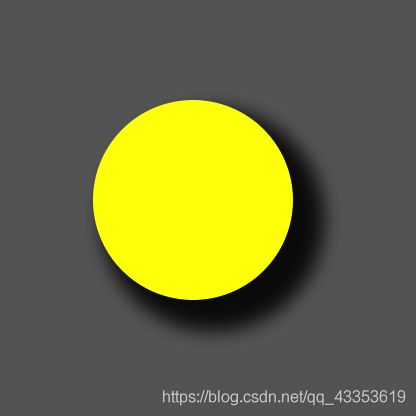
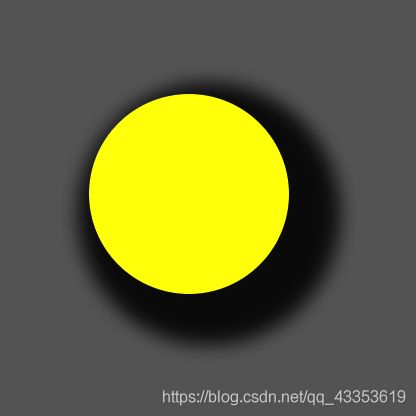
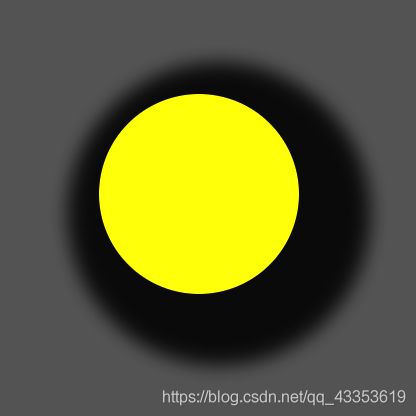
blur指的是阴影的模糊半径。这个值使得阴影部分的过渡看起来更柔和。我们可以试一试不同blur值对阴影效果的影响:
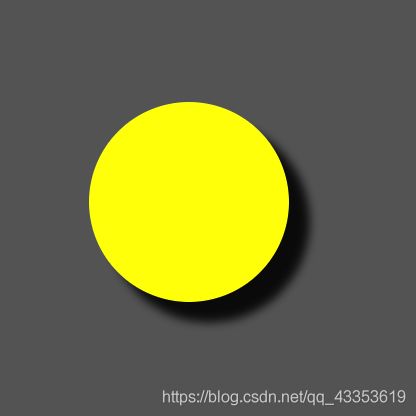
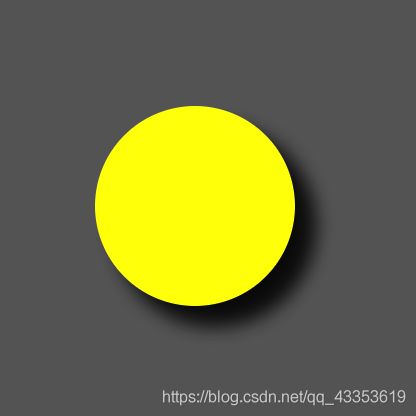
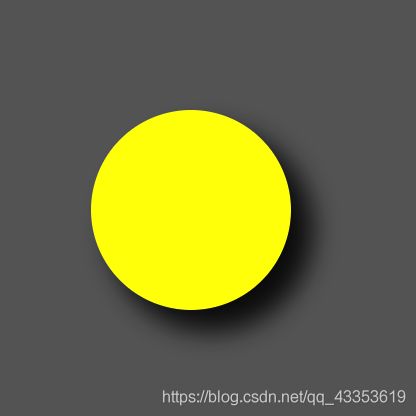
box-shadow: 10px 10px 5px rgba(0,0,0,0.9) /*blur值为5px*/
box-shadow: 10px 10px 10px rgba(0,0,0,0.9)/*blur值为10px*/
box-shadow: 10px 10px 15px rgba(0,0,0,0.9)/*blur值为15px*/
将blur值为5px、10px、15px 的效果图依次从左往右排列,可以看出来随着模糊半径数值的增大,阴影的模糊程度越高。



4. spread【可选】,一般不写
spread表示的是阴影的半径。我在网上看到有人对spread和blur的区别发出疑问,其实很简单:blur用于描述模糊半径,它的值决定了阴影的模糊程度;而spread是表示阴影所占区域的大小,这是两个不同的概念。
我们来试试其他属性值相同的情况下,spread不同时阴影的表现:
box-shadow: 10px 10px 10px 5px rgba(0,0,0,0.9);/*阴影半径为5px*/
box-shadow: 10px 10px 10px 15px rgba(0,0,0,0.9);/*阴影半径为15px*/
box-shadow: 10px 10px 10px 25px rgba(0,0,0,0.9);/*阴影半径为25px*/



inset 【可选】
默认情况下,我们设置的阴影都是外部阴影,而这个属性值的作用是将外部阴影转换成内部阴影。
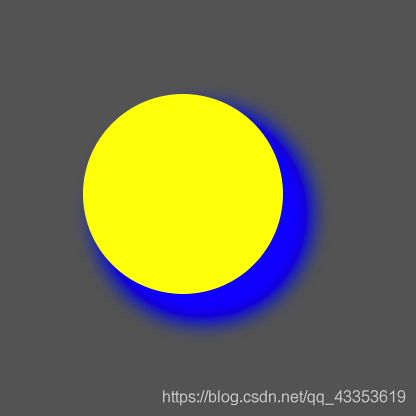
box-shadow: 10px 10px 10px 5px blue; /*默认为外部阴影*/
box-shadow: 10px 10px 10px 5px blue inset;/*将外部阴影切换为内部阴影*/
一些常见的阴影例子:
spread【可选】,一般不写
box-shadow: 10px 0px 10px rgba(0,0,0,0.9) /*阴影出现在元素的右侧*/ 0 就是表示上下偏移量为零,所以上下没有阴影
box-shadow: -10px 0px 10px rgba(0,0,0,0.9) /*阴影出现在元素的左侧*/
box-shadow: 0px -20px 10px rgba(0,0,0,0.9)/*阴影出现在元素上方*/ 0 就是表示左右偏移量为零,所以左右没有阴影
box-shadow: 0px 20px 10px rgba(0,0,0,0.9)/*阴影出现在元素下方*/
box-shadow: 2px 2px 2px #E5E5E5, -1px -1px 1px #E5E5E5; // 给多个边框添加阴影效果
border:2px solid #eee;box-shadow: 0 0 5px rgba(0,0,0,.1); // 四个边框都有阴影