基于IMX6ULL的智能车载终端项目(代码开源)
前言:本文为手把手教学智能车载终端项目(Linux+QT),该项目是综合性非常强的 Linux 系列项目!项目核心板使用 NXP 的 IMX6ULL 作为 CPU,整体实现了简化版本的车载终端功能需求。项目可以学习的点非常多,包含:IMX6ULL 的硬件驱动,QT 的移植与 Linux 多进程操作等。该项目的源代码适用于正点原子的出厂镜像,只学习应用层开发的也可以尝试学习该项目!希望该篇博客可以给诸位些许收获,博客篇尾代码开源!
硬件实物图:
效果图:
考虑到该项目整体流程过于复杂化,作者将重点侧重软件即 Linux+QT 的框架实现!该项目的好处是:源代码可以直接在正点原子 IMX6ULL 开发板上使用!如果只学习应用层开发的读者朋友可以直接用正点原子的出厂镜像即可!
一、智能车载终端概述
智能车载终端是一种用于对运输车辆进行现代化管理的设备。它融合了 GPS 技术、里程定位技术以及汽车黑匣技术,可以用于多种用途,包括 DVR 行车记录仪、智能车载后视镜、网约车运营终端、两客一危车队管理终端等。智能车载终端开始普及,使得汽车行业进入智能化加速阶段。相较于传统终端产品,智能车载终端能够减少平台许可费用、减少研发费用、缩短研发与生产时间、覆盖终端知识产权、快速产品规划。智能车载终端往往需要覆盖大量商用车辆,企业对性价比存在一定需求,而智能模组产品能够助力企业快速进行产品迭代,实现更高效地研发。
随着科技与电车技术发展,智能车载终端的功能和要求越来越复杂化和高级化。作者博客篇幅有限,所以这次仅给诸位读者教学简单的 3 个功能的实现和功能切换方法!
1.1 车载终端:影音播放器
目前汽车终端上,车主使用最多的应该还是音频类设备。比如:收音机、电台、音乐播放器、听书等等。所以,车载终端上必须使用成功驱动音频类芯片(I2S等)。该音频设备无论是借助第 3 方音乐播放器还是自主设计一款音乐播放器,都是在车载终端上必不可少的!
1.2 车载终端:地图功能
车载终端上的地图功能同样是不可或缺的,车主往往需要进行地图导航(手机导航可能用得更多,但是功能你必须要有)。地图导航依赖的功能实现就比较复杂,需要驱动 GPS 等,同时,根据 GPS 等信息结合地图软件进行定位导航!
1.3 车载终端:倒车影像
如自动驾驶一般,科技的进步往往是降低人类的驾驶难度。倒车入库等操作属于有难度的驾驶技术,结合现代科技的倒车影像等技术。可以方便车主快速完成操作,享受愉快生活!
1.4 车载终端:杂项功能
车载终端是一个非常复杂且常用的装置,随着电车与自动驾驶技术的不断升级迭代,需求也与日俱增!我们往往需要在终端上附加许许多多其他的功能,比如:智能家居联动、车内环境监测、天气预报与网上浏览等!
二、IMX6ULL车载项目的驱动
作者强调:考虑到篇幅有限,作者本篇博客仅进行部分功能实现教学,并侧重应用层的实现!基础薄弱的朋友,可以直接使用正点原子出厂的镜像程序进行项目复现!
2.1 音频设备驱动
音频 CODEC 支持 I2S 协议,那么主控制器也必须支持 I2S 协议,I.MX6ULL 也提供了一个叫做 SAI 的外设,全称为 SynchronousAudio Interface,翻译过来就是同步音频接口。
I.MX6ULL 的 SAI 是一个全双工、支持帧同步的串行接口,支持I2S、AC97、TDM和音频DSP。
正点原子 ALPHA 开发板音频原理图如图所示:
NXP 官方已经写好了 WM8960 驱动,因此我们直接配置内核使能 WM8960 驱动即可,按照如下所示步骤使能 WM8960 驱动。
1、根据IMX6ULL的引脚原理图修改设备树;
2、使能内核的 WM8960 驱动;
2.1、取消 ALSA 模拟 OSS API
2.2、使能 I.MX6ULL 的 WM8960 驱动
完整可见:《【正点原子】I.MX6U嵌入式Linux驱动开发指南V1.6》 第 1544 页
2.2 LCD驱动
正点原子的 IMX6ULL 与 NXP 官方的 “蓝版”相似度极高,就是仿照着进行制作的(一般情况下,大都公司产品的项目板也是如此)
6ULL 的 eLCDIF 接口驱动程序 NXP 已经编写好了,因此 LCD 驱动部分我们不需要去修改。我们需要做的就是按照所使用的 LCD 来修改设备树。重点要注意三个地方:
①、LCD 所使用的 IO 配置。
②、LCD 屏幕节点修改,修改相应的属性值,换成我们所使用的 LCD 屏幕参数。
③、LCD 背光节点信息修改,要根据实际所使用的背光 IO 来修改相应的设备节点信息。
1、修改 LCD 所使用的 IO 配置;
检查一下设备树中 LCD 所使用的 IO 配置,这个其实 NXP 都已经给我们写好了,不需要修改!
2、LCD 屏幕参数节点信息修改
在 imx6ull-alientek-emmc.dts 文件中找到 lcdif 节点,节点内容如下所示:
&lcdif {
pinctrl-names = "default";
pinctrl-0 = <&pinctrl_lcdif_dat
&pinctrl_lcdif_ctrl>;
display = <&display0>;
status = "okay";
/* 7寸1024*600 */
display0: display {
bits-per-pixel = <24>; /* */
bus-width = <24>; /* LCD屏幕数据线有多少 */
display-timings {
native-mode = <&timing0>;
timing0: timing0 {
clock-frequency = <51200000>; /* 时钟频率51.2MHZ */
hactive = <1024>; /* 水平像素点 */
vactive = <600>; /* 垂直像素点 */
hfront-porch = <160>;
hback-porch = <140>;
hsync-len = <20>;
vback-porch = <20>;
vfront-porch = <12>;
vsync-len = <3>;
/* 像素点有效电平值 */
hsync-active = <0>;
vsync-active = <0>;
de-active = <1>;
pixelclk-active = <0>;
};
};
};
/* 4.3寸480*272 */
/* display0: display {
bits-per-pixel = <24>;
bus-width = <24>;
display-timings {
native-mode = <&timing0>;
timing0: timing0 {
clock-frequency = <9000000>;
hactive = <480>;
vactive = <272>;
hfront-porch = <5>;
hback-porch = <40>;
hsync-len = <1>;
vback-porch = <8>;
vfront-porch = <8>;
vsync-len = <1>;
hsync-active = <0>;
vsync-active = <0>;
de-active = <1>;
pixelclk-active = <0>;
};
};
};*/
/* 4.3寸800*480 */
/* display0: display {
bits-per-pixel = <24>;
bus-width = <24>;
display-timings {
native-mode = <&timing0>;
timing0: timing0 {
clock-frequency = <31000000>;
hactive = <800>;
vactive = <480>;
hfront-porch = <40>;
hback-porch = <88>;
hsync-len = <48>;
vback-porch = <32>;
vfront-porch = <13>;
vsync-len = <3>;
hsync-active = <0>;
vsync-active = <0>;
de-active = <1>;
pixelclk-active = <0>;
};
};
};*/
};根据自己使用 LCD 的实际参数修改红色框中的各个参数信息!
3、LCD 屏幕背光节点信息
正点原子的 LCD 接口背光控制 IO 连接到了 I.MX6U 的 GPIO1_IO08 引脚上,GPIO1_IO08复用为 PWM1_OUT,通过 PWM 信号来控制 LCD 屏幕背光的亮度。正点原子 I.MX6U-ALPHA 开发板的 LCD 背光引脚和 NXP 官方 EVK 开发板的背光引脚一样,因此背光的设备树节点是不需要修改的。
设置 backlight 节点,这个 NXP 已经给我们设置好了,大家在 imx6ull-alientek-emmc.dts 文件中找到如下内容:
backlight {
compatible = "pwm-backlight";
pwms = <&pwm1 0 5000000>;
brightness-levels = <0 4 8 16 32 64 128 255>;
default-brightness-level = <7>;
status = "okay";
};第 3 行,设置背光使用 pwm1,PWM 频率为 200Hz。
第 4 行,设置背 8 级背光(0~7),分别为 0、4、8、16、32、64、128、255,对应占空比为0%、1.57%、3.13%、6.27%、12.55%、25.1%、50.19%、100%,如果嫌少的话可以自行添加一些其他的背光等级值。
第 5 行,设置默认背光等级为 6,也就是 50.19% 的亮度。
完整可见:《【正点原子】I.MX6U嵌入式Linux驱动开发指南V1.6》 第 1386 页
2.3 AP3216C驱动
本项目作者替换的智能家居 APP 的功能页为 AP3216C 的车载内室监测功能!
篇幅有限,AP3216的使用和 QT 功能页设计博客:http://t.csdn.cn/cN6p1
三、QT智能车载装置
3.1 QMusic音乐播放器
音乐播放器是各家嵌入式机构 QT 练习的常规项目,QMediaPlayer 类是一个高级媒体播放类。它可以用来播放歌曲、电影和网络广播等内容。一般用于播放 mp3 和 mp4 等等媒体文件。QMediaPlayer 类常常与 QMediaPlaylist 类一起使用。可以很轻松的设计一个自己喜欢的音乐播放器与视频播放器。
QMediaPlayer 提供了很多信号,我们可以使用这些信号来完成音乐播放器的一系列操作,比如媒体状态改变的信号 stateChanged(QMediaPlayer::State state),判断这个 state 的状态就可以知道什么时候媒体暂停、播放、停止了。
★在项目文件 14_musicplayer.pro 文件第一行添加的代码:multimedia
在头文件 “mainwindow.h” 具体代码如下:
/******************************************************************
* @projectName musicplayer
* @brief mainwindow.h
* @author 混分巨兽龙某某
* @email [email protected]
*******************************************************************/
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
/* 媒体信息结构体 */
struct MediaObjectInfo {
/* 用于保存歌曲文件名 */
QString fileName;
/* 用于保存歌曲文件路径 */
QString filePath;
};
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 媒体播放器,用于播放音乐 */
QMediaPlayer *musicPlayer;
/* 媒体列表 */
QMediaPlaylist *mediaPlaylist;
/* 音乐列表 */
QListWidget *listWidget;
/* 播放进度条 */
QSlider *durationSlider;
/* 音乐播放器按钮 */
QPushButton *pushButton[7];
QPushButton *exit_button;
/* 垂直布局 */
QVBoxLayout *vBoxLayout[3];
/* 水平布局 */
QHBoxLayout *hBoxLayout[4];
/* 垂直容器 */
QWidget *vWidget[3];
/* 水平容器 */
QWidget *hWidget[4];
/* 标签文本 */
QLabel *label[4];
/* 用于遮罩 */
QWidget *listMask;
/* 音乐布局函数 */
void musicLayout();
/* 主窗体大小重设大小函数重写 */
void resizeEvent(QResizeEvent *event);
/* 媒体信息存储 */
QVector mediaObjectInfo;
/* 扫描歌曲 */
void scanSongs();
/* 媒体播放器类初始化 */
void mediaPlayerInit();
private slots:
/* 播放按钮点击 */
void btn_play_clicked();
/* 下一曲按钮点击*/
void btn_next_clicked();
/* 上一曲按钮点击 */
void btn_previous_clicked();
/* 媒体状态改变 */
void mediaPlayerStateChanged(QMediaPlayer::State);
/* 列表单击 */
void listWidgetCliked(QListWidgetItem*);
/* 媒体列表项改变 */
void mediaPlaylistCurrentIndexChanged(int);
/* 媒体总长度改变 */
void musicPlayerDurationChanged(qint64);
/* 媒体播放位置改变 */
void mediaPlayerPositionChanged(qint64);
/* 播放进度条松开 */
void durationSliderReleased();
};
#endif // MAINWINDOW_H
在源文件 “mainwindow.cpp” 具体代码如下:
#include "mainwindow.h"
#include
#include
#include
#include
QProcess * mypro;
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 布局初始化 */
musicLayout();
/* 媒体播放器初始化 */
mediaPlayerInit();
/* 扫描歌曲 */
scanSongs();
/* 按钮信号槽连接 */
connect(pushButton[0], SIGNAL(clicked()),
this, SLOT(btn_previous_clicked()));
connect(pushButton[1], SIGNAL(clicked()),
this, SLOT(btn_play_clicked()));
connect(pushButton[2], SIGNAL(clicked()),
this, SLOT(btn_next_clicked()));
/* 媒体信号槽连接 */
connect(musicPlayer,
SIGNAL(stateChanged(QMediaPlayer::State)),
this,
SLOT(mediaPlayerStateChanged(QMediaPlayer::State)));
connect(mediaPlaylist,
SIGNAL(currentIndexChanged(int)),
this,
SLOT(mediaPlaylistCurrentIndexChanged(int)));
connect(musicPlayer, SIGNAL(durationChanged(qint64)),
this,
SLOT(musicPlayerDurationChanged(qint64)));
connect(musicPlayer,
SIGNAL(positionChanged(qint64)),
this,
SLOT(mediaPlayerPositionChanged(qint64)));
/* 列表信号槽连接 */
connect(listWidget, SIGNAL(itemClicked(QListWidgetItem*)),
this, SLOT(listWidgetCliked(QListWidgetItem*)));
/* slider信号槽连接 */
connect(durationSlider, SIGNAL(sliderReleased()),
this, SLOT(durationSliderReleased()));
/* 失去焦点 */
this->setFocus();
exit_button = new QPushButton(this);
exit_button->setMinimumSize(50, 50);
exit_button->setMaximumSize(50, 50);
exit_button->move(760,440);
exit_button->setStyleSheet("QPushButton{background:yellow}");
connect(exit_button,&QPushButton::clicked,[=](){
mypro->close();
exit(1);//退出程序
});
}
void MainWindow::musicLayout()
{
/* 设置位置与大小,这里固定为800, 480 */
this->setGeometry(0, 0, 800, 480);
QPalette pal;
/* 按钮 */
for (int i = 0; i < 7; i++)
pushButton[i] = new QPushButton();
/* 标签 */
for (int i = 0; i < 4; i++)
label[i] = new QLabel();
for (int i = 0; i < 3; i++) {
/* 垂直容器 */
vWidget[i] = new QWidget();
vWidget[i]->setAutoFillBackground(true);
/* 垂直布局 */
vBoxLayout[i] = new QVBoxLayout();
}
for (int i = 0; i < 4; i++) {
/* 水平容器 */
hWidget[i] = new QWidget();
hWidget[i]->setAutoFillBackground(true);
/* 水平布局 */
hBoxLayout[i] = new QHBoxLayout();
}
/* 播放进度条 */
durationSlider = new QSlider(Qt::Horizontal);
durationSlider->setMinimumSize(300, 15);
durationSlider->setMaximumHeight(15);
durationSlider->setObjectName("durationSlider");
/* 音乐列表 */
listWidget = new QListWidget();
listWidget->setObjectName("listWidget");
listWidget->resize(310, 265);
listWidget->setVerticalScrollBarPolicy(
Qt::ScrollBarAlwaysOff);
listWidget->setHorizontalScrollBarPolicy(
Qt::ScrollBarAlwaysOff);
/* 列表遮罩 */
listMask = new QWidget(listWidget);
listMask->setMinimumSize(310, 50);
listMask->setMinimumHeight(50);
listMask->setObjectName("listMask");
listMask->setGeometry(0,
listWidget->height() - 50,
310,
50);
/* 设置对象名称 */
pushButton[0]->setObjectName("btn_previous");
pushButton[1]->setObjectName("btn_play");
pushButton[2]->setObjectName("btn_next");
pushButton[3]->setObjectName("btn_favorite");
pushButton[4]->setObjectName("btn_mode");
pushButton[5]->setObjectName("btn_menu");
pushButton[6]->setObjectName("btn_volume");
/* 设置按钮属性 */
pushButton[1]->setCheckable(true);
pushButton[3]->setCheckable(true);
/* H0布局 */
vWidget[0]->setMinimumSize(310, 480);
vWidget[0]->setMaximumWidth(310);
vWidget[1]->setMinimumSize(320, 480);
QSpacerItem *hSpacer0 = new
QSpacerItem(70, 480,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
QSpacerItem *hSpacer1 = new
QSpacerItem(65, 480,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
QSpacerItem *hSpacer2 = new
QSpacerItem(60, 480,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
hBoxLayout[0]->addSpacerItem(hSpacer0);
hBoxLayout[0]->addWidget(vWidget[0]);
hBoxLayout[0]->addSpacerItem(hSpacer1);
hBoxLayout[0]->addWidget(vWidget[1]);
hBoxLayout[0]->addSpacerItem(hSpacer2);
hBoxLayout[0]->setContentsMargins(0, 0, 0, 0);
hWidget[0]->setLayout(hBoxLayout[0]);
setCentralWidget(hWidget[0]);
/* V0布局 */
listWidget->setMinimumSize(310, 265);
hWidget[1]->setMinimumSize(310, 80);
hWidget[1]->setMaximumHeight(80);
label[0]->setMinimumSize(310, 95);
label[0]->setMaximumHeight(95);
QSpacerItem *vSpacer0 = new
QSpacerItem(310, 10,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
QSpacerItem *vSpacer1 = new
QSpacerItem(310, 30,
QSizePolicy::Minimum,
QSizePolicy::Minimum);
vBoxLayout[0]->addWidget(label[0]);
vBoxLayout[0]->addWidget(listWidget);
vBoxLayout[0]->addSpacerItem(vSpacer0);
vBoxLayout[0]->addWidget(hWidget[1]);
vBoxLayout[0]->addSpacerItem(vSpacer1);
vBoxLayout[0]->setContentsMargins(0, 0, 0, 0);
vWidget[0]->setLayout(vBoxLayout[0]);
/* H1布局 */
for (int i = 0; i < 3; i++) {
pushButton[i]->setMinimumSize(80, 80);
}
QSpacerItem *hSpacer3 = new
QSpacerItem(40, 80,
QSizePolicy::Expanding,
QSizePolicy::Expanding);
QSpacerItem *hSpacer4 = new
QSpacerItem(40, 80,
QSizePolicy::Expanding,
QSizePolicy::Expanding);
hBoxLayout[1]->addWidget(pushButton[0]);
hBoxLayout[1]->addSpacerItem(hSpacer3);
hBoxLayout[1]->addWidget(pushButton[1]);
hBoxLayout[1]->addSpacerItem(hSpacer4);
hBoxLayout[1]->addWidget(pushButton[2]);
hBoxLayout[1]->setContentsMargins(0, 0, 0, 0);
hWidget[1]->setLayout(hBoxLayout[1]);
/* V1布局 */
QSpacerItem *vSpacer2 = new
QSpacerItem(320, 40,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
QSpacerItem *vSpacer3 = new
QSpacerItem(320, 20,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
QSpacerItem *vSpacer4 = new
QSpacerItem(320, 30,
QSizePolicy::Minimum,
QSizePolicy::Minimum);
label[1]->setMinimumSize(320, 320);
QImage Image;
Image.load(":/images/cd.png");
QPixmap pixmap = QPixmap::fromImage(Image);
int with = 320;
int height = 320;
QPixmap fitpixmap =
pixmap.scaled(with, height,
Qt::IgnoreAspectRatio,
Qt::SmoothTransformation);
label[1]->setPixmap(fitpixmap);
label[1]->setAlignment(Qt::AlignCenter);
vWidget[2]->setMinimumSize(300, 80);
vWidget[2]->setMaximumHeight(80);
vBoxLayout[1]->addSpacerItem(vSpacer2);
vBoxLayout[1]->addWidget(label[1]);
vBoxLayout[1]->addSpacerItem(vSpacer3);
vBoxLayout[1]->addWidget(durationSlider);
vBoxLayout[1]->addWidget(vWidget[2]);
vBoxLayout[1]->addSpacerItem(vSpacer4);
vBoxLayout[1]->setContentsMargins(0, 0, 0, 0);
vWidget[1]->setLayout(vBoxLayout[1]);
/* V2布局 */
QSpacerItem *vSpacer5 = new
QSpacerItem(300, 10,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
hWidget[2]->setMinimumSize(320, 20);
hWidget[3]->setMinimumSize(320, 60);
vBoxLayout[2]->addWidget(hWidget[2]);
vBoxLayout[2]->addSpacerItem(vSpacer5);
vBoxLayout[2]->addWidget(hWidget[3]);
vBoxLayout[2]->setContentsMargins(0, 0, 0, 0);
vWidget[2]->setLayout(vBoxLayout[2]);
/* H2布局 */
QFont font;
font.setPixelSize(10);
/* 设置标签文本 */
label[0]->setText("Q Music,Enjoy it!");
label[2]->setText("00:00");
label[3]->setText("00:00");
label[2]->setSizePolicy(QSizePolicy::Expanding,
QSizePolicy::Expanding);
label[3]->setSizePolicy(QSizePolicy::Expanding,
QSizePolicy::Expanding);
label[3]->setAlignment(Qt::AlignRight);
label[2]->setAlignment(Qt::AlignLeft);
label[2]->setFont(font);
label[3]->setFont(font);
pal.setColor(QPalette::WindowText, Qt::white);
label[0]->setPalette(pal);
label[2]->setPalette(pal);
label[3]->setPalette(pal);
hBoxLayout[2]->addWidget(label[2]);
hBoxLayout[2]->addWidget(label[3]);
hBoxLayout[2]->setContentsMargins(0, 0, 0, 0);
hWidget[2]->setLayout(hBoxLayout[2]);
/* H3布局 */
QSpacerItem *hSpacer5 = new
QSpacerItem(0, 60,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
QSpacerItem *hSpacer6 = new
QSpacerItem(80, 60,
QSizePolicy::Maximum,
QSizePolicy::Maximum);
QSpacerItem *hSpacer7 = new
QSpacerItem(80, 60,
QSizePolicy::Maximum,
QSizePolicy::Maximum);
QSpacerItem *hSpacer8 = new
QSpacerItem(80, 60,
QSizePolicy::Maximum,
QSizePolicy::Maximum);
QSpacerItem *hSpacer9 = new
QSpacerItem(0, 60,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
for (int i = 3; i < 7; i++) {
pushButton[i]->setMinimumSize(25, 25);
pushButton[i]->setMaximumSize(25, 25);
}
hBoxLayout[3]->addSpacerItem(hSpacer5);
hBoxLayout[3]->addWidget(pushButton[3]);
hBoxLayout[3]->addSpacerItem(hSpacer6);
hBoxLayout[3]->addWidget(pushButton[4]);
hBoxLayout[3]->addSpacerItem(hSpacer7);
hBoxLayout[3]->addWidget(pushButton[5]);
hBoxLayout[3]->addSpacerItem(hSpacer8);
hBoxLayout[3]->addWidget(pushButton[6]);
hBoxLayout[3]->addSpacerItem(hSpacer9);
hBoxLayout[3]->setContentsMargins(0, 0, 0, 0);
hBoxLayout[3]->setAlignment(Qt::AlignHCenter);
hWidget[3]->setLayout(hBoxLayout[3]);
//hWidget[0]->setStyleSheet("background-color:red");
//hWidget[1]->setStyleSheet("background-color:#ff5599");
//hWidget[2]->setStyleSheet("background-color:#ff55ff");
//hWidget[3]->setStyleSheet("background-color:black");
//vWidget[0]->setStyleSheet("background-color:#555555");
//vWidget[1]->setStyleSheet("background-color:green");
//vWidget[2]->setStyleSheet("background-color:gray");
}
MainWindow::~MainWindow()
{
}
void MainWindow::btn_play_clicked()
{
int state = musicPlayer->state();
switch (state) {
case QMediaPlayer::StoppedState:
/* 媒体播放 */
musicPlayer->play();
break;
case QMediaPlayer::PlayingState:
/* 媒体暂停 */
musicPlayer->pause();
break;
case QMediaPlayer::PausedState:
musicPlayer->play();
break;
}
}
void MainWindow::btn_next_clicked()
{
musicPlayer->stop();
int count = mediaPlaylist->mediaCount();
if (0 == count)
return;
/* 列表下一个 */
mediaPlaylist->next();
musicPlayer->play();
}
void MainWindow::btn_previous_clicked()
{
musicPlayer->stop();
int count = mediaPlaylist->mediaCount();
if (0 == count)
return;
/* 列表上一个 */
mediaPlaylist->previous();
musicPlayer->play();
}
void MainWindow::mediaPlayerStateChanged(
QMediaPlayer::State
state)
{
switch (state) {
case QMediaPlayer::StoppedState:
pushButton[1]->setChecked(false);
break;
case QMediaPlayer::PlayingState:
pushButton[1]->setChecked(true);
break;
case QMediaPlayer::PausedState:
pushButton[1]->setChecked(false);
break;
}
}
void MainWindow::listWidgetCliked(QListWidgetItem *item)
{
musicPlayer->stop();
mediaPlaylist->setCurrentIndex(listWidget->row(item));
musicPlayer->play();
}
void MainWindow::mediaPlaylistCurrentIndexChanged(
int index)
{
if (-1 == index)
return;
/* 设置列表正在播放的项 */
listWidget->setCurrentRow(index);
}
void MainWindow::musicPlayerDurationChanged(
qint64 duration)
{
durationSlider->setRange(0, duration / 1000);
int second = duration / 1000;
int minute = second / 60;
second %= 60;
QString mediaDuration;
mediaDuration.clear();
if (minute >= 10)
mediaDuration = QString::number(minute, 10);
else
mediaDuration = "0" + QString::number(minute, 10);
if (second >= 10)
mediaDuration = mediaDuration
+ ":" + QString::number(second, 10);
else
mediaDuration = mediaDuration
+ ":0" + QString::number(second, 10);
/* 显示媒体总长度时间 */
label[3]->setText(mediaDuration);
}
void MainWindow::mediaPlayerPositionChanged(
qint64 position)
{
if (!durationSlider->isSliderDown())
durationSlider->setValue(position/1000);
int second = position / 1000;
int minute = second / 60;
second %= 60;
QString mediaPosition;
mediaPosition.clear();
if (minute >= 10)
mediaPosition = QString::number(minute, 10);
else
mediaPosition = "0" + QString::number(minute, 10);
if (second >= 10)
mediaPosition = mediaPosition
+ ":" + QString::number(second, 10);
else
mediaPosition = mediaPosition
+ ":0" + QString::number(second, 10);
/* 显示现在播放的时间 */
label[2]->setText(mediaPosition);
}
void MainWindow::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
listMask->setGeometry(0,
listWidget->height() - 50,
310,
50);
}
void MainWindow::durationSliderReleased()
{
/* 设置媒体播放的位置 */
musicPlayer->setPosition(durationSlider->value() * 1000);
}
void MainWindow::scanSongs()
{
QDir dir(QCoreApplication::applicationDirPath()
+ "/myMusic");
QDir dirbsolutePath(dir.absolutePath());
/* 如果目录存在 */
if (dirbsolutePath.exists()) {
/* 定义过滤器 */
QStringList filter;
/* 包含所有.mp3后缀的文件 */
filter << "*.mp3";
/* 获取该目录下的所有文件 */
QFileInfoList files =
dirbsolutePath.entryInfoList(filter, QDir::Files);
/* 遍历 */
for (int i = 0; i < files.count(); i++) {
MediaObjectInfo info;
/* 使用utf-8编码 */
QString fileName = QString::fromUtf8(files.at(i)
.fileName()
.replace(".mp3", "")
.toUtf8()
.data());
info.fileName = fileName + "\n"
+ fileName.split("-").at(1);
info.filePath = QString::fromUtf8(files.at(i)
.filePath()
.toUtf8()
.data());
/* 媒体列表添加歌曲 */
if (mediaPlaylist->addMedia(
QUrl::fromLocalFile(info.filePath))) {
/* 添加到容器数组里储存 */
mediaObjectInfo.append(info);
/* 添加歌曲名字至列表 */
listWidget->addItem(info.fileName);
} else {
qDebug()<<
mediaPlaylist->errorString()
.toUtf8().data()
<< endl;
qDebug()<< " Error number:"
<< mediaPlaylist->error()
<< endl;
}
}
}
}
void MainWindow::mediaPlayerInit()
{
musicPlayer = new QMediaPlayer(this);
mediaPlaylist = new QMediaPlaylist(this);
/* 确保列表是空的 */
mediaPlaylist->clear();
/* 设置音乐播放器的列表为mediaPlaylist */
musicPlayer->setPlaylist(mediaPlaylist);
/* 设置播放模式,Loop是列循环 */
mediaPlaylist->setPlaybackMode(QMediaPlaylist::Loop);
}
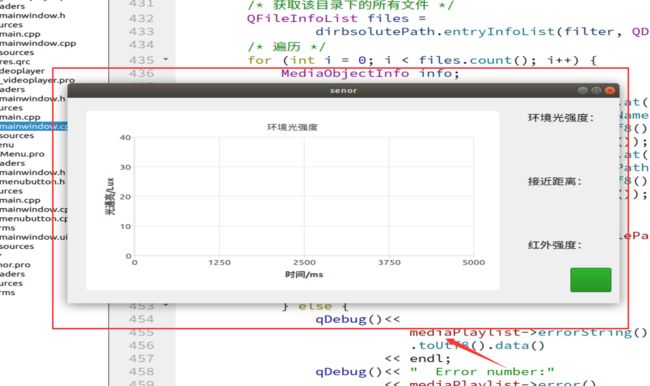
上述代码就是常规的 QT 页面布局以及操作函数和信号,代码参考了正点原子的教程。特别需要注意的地方是需要在 QMusic 的功能页中加入退出按钮,即切换至其父进程!具体如下图:
运行结果:
3.2 QVideo视频播放器
视频播放器依旧是各家嵌入式机构QT练习的常规项目,与音乐播放器一样使用 QMediaPlayer 类,不同的是需要使用 setVideoOutput(QVideoWidget*) 设置一个视频输出窗口,好让视频在此窗口显示,其他步骤基本都一样。
★在项目文件 15_videoplayer.pro 文件第一行添加的代码:multimedia multimediawidgets
在头文件 “mainwindow.h” 具体代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
/* 媒体信息结构体 */
struct MediaObjectInfo {
/* 用于保存视频文件名 */
QString fileName;
/* 用于保存视频文件路径 */
QString filePath;
};
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 媒体播放器,用于播放视频 */
QMediaPlayer *videoPlayer;
/* 媒体列表 */
QMediaPlaylist *mediaPlaylist;
/* 视频显示窗口 */
QVideoWidget *videoWidget;
/* 视频列表 */
QListWidget *listWidget;
/* 播放进度条 */
QSlider *durationSlider;
/* 音量条 */
QSlider *volumeSlider;
/* 视频播放器按钮 */
QPushButton *pushButton[5];
QPushButton *exit_button;
/* 水平布局 */
QHBoxLayout *hBoxLayout[3];
/* 水平容器 */
QWidget *hWidget[3];
/* 标签文本 */
QLabel *label[2];
/* 垂直容器 */
QWidget *vWidget[2];
/* 垂直界面 */
QVBoxLayout *vBoxLayout[2];
/* 视频布局函数 */
void videoLayout();
/* 主窗体大小重设大小函数重写 */
void resizeEvent(QResizeEvent *event);
/* 媒体信息存储 */
QVector mediaObjectInfo;
/* 扫描本地视频文件 */
void scanVideoFiles();
/* 媒体初始化 */
void mediaPlayerInit();
private slots:
/* 播放按钮点击 */
void btn_play_clicked();
/* 下一个视频按钮点击 */
void btn_next_clicked();
/* 音量加 */
void btn_volmeup_clicked();
/* 音量减 */
void btn_volmedown_clicked();
/* 全屏 */
void btn_fullscreen_clicked();
/* 媒体状态改变 */
void mediaPlayerStateChanged(QMediaPlayer::State);
/* 列表单击 */
void listWidgetCliked(QListWidgetItem*);
/* 媒体列表项改变 */
void mediaPlaylistCurrentIndexChanged(int);
/* 媒体总长度改变 */
void musicPlayerDurationChanged(qint64);
/* 媒体播放位置改变 */
void mediaPlayerPositionChanged(qint64);
/* 播放进度条松开 */
void durationSliderReleased();
/* 音量条松开 */
void volumeSliderReleased();
};
#endif // MAINWINDOW_H 在源文件 “mainwindow.cpp” 具体代码如下:
#include "mainwindow.h"
#include
#include
#include
#include
QProcess * mypro;
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 视频播放器布局初始化 */
videoLayout();
/* 媒体初始化 */
mediaPlayerInit();
/* 扫描本地视频 */
scanVideoFiles();
/* 设置按钮的属性 */
pushButton[0]->setCheckable(true);
pushButton[4]->setCheckable(true);
/* 按钮连接信号槽 */
connect(pushButton[0], SIGNAL(clicked()),
this, SLOT(btn_play_clicked()));
connect(pushButton[1], SIGNAL(clicked()),
this, SLOT(btn_next_clicked()));
connect(pushButton[2], SIGNAL(clicked()),
this, SLOT(btn_volmedown_clicked()));
connect(pushButton[3], SIGNAL(clicked()),
this, SLOT(btn_volmeup_clicked()));
connect(pushButton[4], SIGNAL(clicked()),
this, SLOT(btn_fullscreen_clicked()));
/* 列表连接信号槽 */
connect(listWidget, SIGNAL(itemClicked(QListWidgetItem*)),
this, SLOT(listWidgetCliked(QListWidgetItem*)));
/* 媒体连接信号槽 */
connect(videoPlayer,
SIGNAL(stateChanged(QMediaPlayer::State)),
this,
SLOT(mediaPlayerStateChanged(QMediaPlayer::State)));
connect(mediaPlaylist,
SIGNAL(currentIndexChanged(int)),
this,
SLOT(mediaPlaylistCurrentIndexChanged(int)));
connect(videoPlayer, SIGNAL(durationChanged(qint64)),
this,
SLOT(musicPlayerDurationChanged(qint64)));
connect(videoPlayer,
SIGNAL(positionChanged(qint64)),
this,
SLOT(mediaPlayerPositionChanged(qint64)));
/* slider信号槽连接 */
connect(durationSlider, SIGNAL(sliderReleased()),
this, SLOT(durationSliderReleased()));
connect(volumeSlider, SIGNAL(sliderReleased()),
this, SLOT(volumeSliderReleased()));
/* 退出按钮 */
exit_button = new QPushButton(this);
exit_button->setMinimumSize(60, 50);
exit_button->setMaximumSize(60, 50);
exit_button->move(740,10);
exit_button->setStyleSheet("QPushButton{background: black}");
connect(exit_button,&QPushButton::clicked,[=](){
mypro->close();
exit(1);//退出程序
});
}
MainWindow::~MainWindow()
{
}
void MainWindow::videoLayout()
{
/* 设置位置与大小,这里固定为800, 480 */
this->setGeometry(0, 0, 800, 480);
// this->setMinimumSize(800, 480);
// this->setMaximumSize(800, 480);
QPalette pal;
pal.setColor(QPalette::WindowText, Qt::white);
for (int i = 0; i < 3; i++) {
/* 水平容器 */
hWidget[i] = new QWidget();
hWidget[i]->setAutoFillBackground(true);
/* 水平布局 */
hBoxLayout[i] = new QHBoxLayout();
}
for (int i = 0; i < 2; i++) {
/* 垂直容器 */
vWidget[i] = new QWidget();
vWidget[i]->setAutoFillBackground(true);
/* 垂直布局 */
vBoxLayout[i] = new QVBoxLayout();
}
for (int i = 0; i < 2; i++) {
label[i] = new QLabel();
}
for (int i = 0; i < 5; i++) {
pushButton[i] = new QPushButton();
pushButton[i]->setMaximumSize(44, 44);
pushButton[i]->setMinimumSize(44, 44);
}
/* 设置 */
vWidget[0]->setObjectName("vWidget0");
vWidget[1]->setObjectName("vWidget1");
hWidget[1]->setObjectName("hWidget1");
hWidget[2]->setObjectName("hWidget2");
pushButton[0]->setObjectName("btn_play");
pushButton[1]->setObjectName("btn_next");
pushButton[2]->setObjectName("btn_volumedown");
pushButton[3]->setObjectName("btn_volumeup");
pushButton[4]->setObjectName("btn_screen");
QFont font;
font.setPixelSize(18);
label[0]->setFont(font);
label[1]->setFont(font);
pal.setColor(QPalette::WindowText, Qt::white);
label[0]->setPalette(pal);
label[1]->setPalette(pal);
label[0]->setText("00:00");
label[1]->setText("/00:00");
durationSlider = new QSlider(Qt::Horizontal);
durationSlider->setMaximumHeight(15);
durationSlider->setObjectName("durationSlider");
volumeSlider = new QSlider(Qt::Horizontal);
volumeSlider->setRange(0, 100);
volumeSlider->setMaximumWidth(80);
volumeSlider->setObjectName("volumeSlider");
volumeSlider->setValue(50);
listWidget = new QListWidget();
listWidget->setObjectName("listWidget");
listWidget->setVerticalScrollBarPolicy(
Qt::ScrollBarAlwaysOff);
listWidget->setHorizontalScrollBarPolicy(
Qt::ScrollBarAlwaysOff);
//listWidget->setFocusPolicy(Qt::NoFocus);
videoWidget = new QVideoWidget();
videoWidget->setStyleSheet("border-image: none;"
"background: transparent;"
"border:none");
/* H0布局 */
vWidget[0]->setMinimumSize(300, 480);
vWidget[0]->setMaximumWidth(300);
videoWidget->setMinimumSize(500, 480);
hBoxLayout[0]->addWidget(videoWidget);
hBoxLayout[0]->addWidget(vWidget[0]);
hWidget[0]->setLayout(hBoxLayout[0]);
hBoxLayout[0]->setContentsMargins(0, 0, 0, 0);
setCentralWidget(hWidget[0]);
/* V0布局 */
QSpacerItem *vSpacer0 = new
QSpacerItem(0, 80,
QSizePolicy::Minimum,
QSizePolicy::Maximum);
vBoxLayout[0]->addWidget(listWidget);
vBoxLayout[0]->addSpacerItem(vSpacer0);
vBoxLayout[0]->setContentsMargins(0, 0, 0, 0);
vWidget[0]->setLayout(vBoxLayout[0]);
/* V1布局 */
/* 底板部件布局 */
hWidget[1]->setMaximumHeight(15);
hWidget[2]->setMinimumHeight(65);
vBoxLayout[1]->addWidget(hWidget[1]);
vBoxLayout[1]->addWidget(hWidget[2]);
vBoxLayout[1]->setAlignment(Qt::AlignCenter);
vWidget[1]->setLayout(vBoxLayout[1]);
vWidget[1]->setParent(this);
vWidget[1]->setGeometry(0, this->height() - 80, this->width(), 80);
vBoxLayout[1]->setContentsMargins(0, 0, 0, 0);
/* 位于最上层 */
vWidget[1]->raise();
/* H1布局 */
hBoxLayout[1]->addWidget(durationSlider);
hBoxLayout[1]->setContentsMargins(0, 0, 0, 0);
hWidget[1]->setLayout(hBoxLayout[1]);
/* H2布局 */
QSpacerItem *hSpacer0 = new
QSpacerItem(300, 80,
QSizePolicy::Expanding,
QSizePolicy::Maximum);
hBoxLayout[2]->addSpacing(20);
hBoxLayout[2]->addWidget(pushButton[0]);
hBoxLayout[2]->addSpacing(10);
hBoxLayout[2]->addWidget(pushButton[1]);
hBoxLayout[2]->addSpacing(10);
hBoxLayout[2]->addWidget(pushButton[2]);
hBoxLayout[2]->addWidget(volumeSlider);
hBoxLayout[2]->addWidget(pushButton[3]);
hBoxLayout[2]->addWidget(label[0]);
hBoxLayout[2]->addWidget(label[1]);
hBoxLayout[2]->addSpacerItem(hSpacer0);
hBoxLayout[2]->addWidget(pushButton[4]);
hBoxLayout[2]->addSpacing(20);
hBoxLayout[2]->setContentsMargins(0, 0, 0, 0);
hBoxLayout[2]->setAlignment(Qt::AlignLeft | Qt::AlignTop);
hWidget[2]->setLayout(hBoxLayout[2]);
}
void MainWindow::mediaPlayerInit()
{
videoPlayer = new QMediaPlayer(this);
mediaPlaylist = new QMediaPlaylist(this);
/* 确保列表是空的 */
mediaPlaylist->clear();
/* 设置视频播放器的列表为mediaPlaylist */
videoPlayer->setPlaylist(mediaPlaylist);
/* 设置视频输出窗口 */
videoPlayer->setVideoOutput(videoWidget);
/* 设置播放模式,Loop是列循环 */
mediaPlaylist->setPlaybackMode(QMediaPlaylist::Loop);
/* 设置默认软件音量为50% */
videoPlayer->setVolume(50);
}
void MainWindow::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
vWidget[1]->setGeometry(0, this->height() - 80, this->width(), 80);
}
void MainWindow::btn_play_clicked()
{
int state = videoPlayer->state();
switch (state) {
case QMediaPlayer::StoppedState:
/* 媒体播放 */
videoPlayer->play();
break;
case QMediaPlayer::PlayingState:
/* 媒体暂停 */
videoPlayer->pause();
break;
case QMediaPlayer::PausedState:
/* 设置视频输出窗口 */
videoPlayer->play();
break;
}
}
void MainWindow::btn_next_clicked()
{
videoPlayer->stop();
int count = mediaPlaylist->mediaCount();
if (0 == count)
return;
/* 列表下一个 */
mediaPlaylist->next();
videoPlayer->play();
}
void MainWindow::btn_volmeup_clicked()
{
/* 点击每次音量+5 */
volumeSlider->setValue(volumeSlider->value() + 5);
videoPlayer->setVolume(volumeSlider->value());
}
void MainWindow::btn_fullscreen_clicked()
{
/* 全屏/非全屏操作 */
vWidget[0]->setVisible(!pushButton[4]->isChecked());
}
void MainWindow::btn_volmedown_clicked()
{
/* 点击每次音量-5 */
volumeSlider->setValue(volumeSlider->value() - 5);
videoPlayer->setVolume(volumeSlider->value());
}
void MainWindow::mediaPlayerStateChanged(
QMediaPlayer::State
state)
{
switch (state) {
case QMediaPlayer::StoppedState:
pushButton[0]->setChecked(false);
break;
case QMediaPlayer::PlayingState:
pushButton[0]->setChecked(true);
break;
case QMediaPlayer::PausedState:
pushButton[0]->setChecked(false);
break;
}
}
void MainWindow::listWidgetCliked(QListWidgetItem *item)
{
videoPlayer->stop();
mediaPlaylist->setCurrentIndex(listWidget->row(item));
videoPlayer->play();
}
void MainWindow::mediaPlaylistCurrentIndexChanged(
int index)
{
if (-1 == index)
return;
/* 设置列表正在播放的项 */
listWidget->setCurrentRow(index);
}
void MainWindow::musicPlayerDurationChanged(
qint64 duration)
{
durationSlider->setRange(0, duration / 1000);
int second = duration / 1000;
int minute = second / 60;
second %= 60;
QString mediaDuration;
mediaDuration.clear();
if (minute >= 10)
mediaDuration = QString::number(minute, 10);
else
mediaDuration = "0" + QString::number(minute, 10);
if (second >= 10)
mediaDuration = mediaDuration
+ ":" + QString::number(second, 10);
else
mediaDuration = mediaDuration
+ ":0" + QString::number(second, 10);
/* 显示媒体总长度时间 */
label[1]->setText("/" + mediaDuration);
}
void MainWindow::mediaPlayerPositionChanged(
qint64 position)
{
if (!durationSlider->isSliderDown())
durationSlider->setValue(position / 1000);
int second = position / 1000;
int minute = second / 60;
second %= 60;
QString mediaPosition;
mediaPosition.clear();
if (minute >= 10)
mediaPosition = QString::number(minute, 10);
else
mediaPosition = "0" + QString::number(minute, 10);
if (second >= 10)
mediaPosition = mediaPosition
+ ":" + QString::number(second, 10);
else
mediaPosition = mediaPosition
+ ":0" + QString::number(second, 10);
/* 显示现在播放的时间 */
label[0]->setText(mediaPosition);
}
void MainWindow::durationSliderReleased()
{
/* 设置媒体播放的位置 */
videoPlayer->setPosition(durationSlider->value() * 1000);
}
void MainWindow::volumeSliderReleased()
{
/* 设置音量 */
videoPlayer->setVolume(volumeSlider->value());
}
void MainWindow::scanVideoFiles()
{
QDir dir(QCoreApplication::applicationDirPath()
+ "/myVideo");
QDir dirbsolutePath(dir.absolutePath());
/* 如果目录存在 */
if (dirbsolutePath.exists()) {
/* 定义过滤器 */
QStringList filter;
/* 包含所有xx后缀的文件 */
filter << "*.mp4" << "*.mkv" << "*.wmv" << "*.avi";
/* 获取该目录下的所有文件 */
QFileInfoList files =
dirbsolutePath.entryInfoList(filter, QDir::Files);
/* 遍历 */
for (int i = 0; i < files.count(); i++) {
MediaObjectInfo info;
/* 使用utf-8编码 */
info.fileName = QString::fromUtf8(files.at(i)
.fileName()
.toUtf8()
.data());
info.filePath = QString::fromUtf8(files.at(i)
.filePath()
.toUtf8()
.data());
/* 媒体列表添加视频 */
if (mediaPlaylist->addMedia(
QUrl::fromLocalFile(info.filePath))) {
/* 添加到容器数组里储存 */
mediaObjectInfo.append(info);
/* 添加视频名字至列表 */
listWidget->addItem(info.fileName);
} else {
qDebug()<<
mediaPlaylist->errorString()
.toUtf8().data()
<< endl;
qDebug()<< " Error number:"
<< mediaPlaylist->error()
<< endl;
}
}
}
} 与上一小节音乐播放器的一样,在构造函数里布局初始化,然后执行扫描本地视频文件。之后就是一些信号槽的连接,基本上就是这么一个流程了。特别注意:IMX6ULL因为不能进行汉字解码,所以汉字名的 mp4 等格式文件名会变成???,但是不影响程序运行!
运行结果:
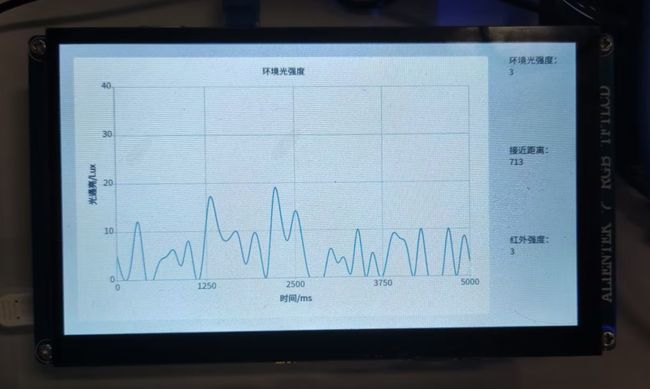
3.3 AP3216C监测
本项目作者替换的智能家居 APP 的功能页为 AP3216C 的车载内室监测功能!
篇幅有限,AP3216的使用和 QT 功能页设计博客:http://t.csdn.cn/cN6p1
运行结果:
3.4 终端APP切换实现
★该部分为本篇博客核心部分,希望读者朋友可以通过这里掌握 Linux+QT 下的多进程操作!
3.4.1 Picture制作
作者一直认为 QT 的灵魂是设计美学,优化流程丝滑方面,功能的实现是非常基础的部分!各别作者可能尝试自己制作一些产品可能没有美工,作者这边提供一种方法!
通过网络选择我们需要的图标和图片信息,使用去在线去背景网站进行去背景操作!
将去背景后的图片导入到 Ubuntu 中,图标大小尽量保持一致(允许存在些许偏差!)
3.4.2 APP功能页制作
考虑到这些 APP 图标的功能实现和框架是相似的,作者这里仅以 QMusic 为例进行教学!
通过添加 Qt Resource File 资源放置我们之前准备好的 APP 图标!
1、智能车载终端的时间显示(扫描检测):
/* 获取屏幕的分辨率,Qt官方建议使用这
* 种方法获取屏幕分辨率,防上多屏设备导致对应不上
* 注意,这是获取整个桌面系统的分辨率
*/
QList list_screen = QGuiApplication::screens();
/* 如果是ARM平台,直接设置大小为屏幕的大小 */
#if __arm__
/* 重设大小 */
this->resize(list_screen.at(0)->geometry().width(),
list_screen.at(0)->geometry().height());
#else
/* 否则则设置主窗体大小为800x480 */
this->resize(800,400);
#endif
/* 构建布局标题和背景色 */
this->setWindowTitle("智能车载系统");
this->setStyleSheet("background-color: rgb(240, 255, 255);"); //QT颜色标:http://t.csdn.cn/SF7Rc
//给进程分配空间
my_pro = new QProcess(this);
//时间显示label
QLabel *time_label = new QLabel(this);
time_label->setGeometry(10,20,240,100);//设置坐标
//time_label->setStyleSheet("font-size:55px;color:black");//设置大小颜色
time_label->setFont(QFont("Helvetica", 72));
//time_label->ssetFont(QFont("Helvetica", 30)); // 设置字体为Arial,大小为16
//日期显示label
QLabel *date_label = new QLabel(this);
date_label->setGeometry(200,100,240,100);//设置坐标
date_label->setStyleSheet("font-size:25px;color:green");//设置大小颜色
//智能车载装置
QFont font("Arial", 30, QFont::Normal);
QLabel *title_label = new QLabel(this);
title_label->setGeometry(40,180,260,50);//设置坐标
title_label->setFont(font);
title_label->setText("智能车载终端");
m_pLCD = new QLCDNumber(this);
// 设置能显示的位数
m_pLCD->setDigitCount(8);
m_pLCD->setGeometry(20,30,230,100);
// 设置显示的模式为十进制
m_pLCD->setMode(QLCDNumber::Dec);
// 设置样式
m_pLCD->setStyleSheet("border: 1px solid green;font-size:70%;color: green");
m_pLCD->resize(300,100);
//定时器刷新显示
QTimer *timer = new QTimer(this);
timer->start(200);
connect(timer,&QTimer::timeout,[=](){
/* 获取当前日期 */
QDate date = QDate::currentDate();//获取当前日期
QString date_msg = QString("%1-%2-%3").arg(date.year()).arg(date.month()).arg(date.day());
date_label->setText(date_msg);
// 获取系统当前时间
QDateTime dateTime = QDateTime::currentDateTime();
// 显示的内容
m_pLCD->display(dateTime.toString("HH:mm:ss"));
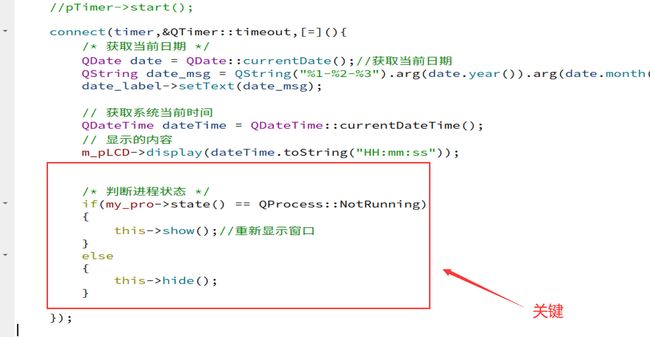
/* 判断进程状态 */
if(my_pro->state() == QProcess::NotRunning)
{
this->show();//重新显示窗口
}
else
{
this->hide();
}
}); 上述代码通过 Q_Label 和 QLCDNumber 分别创造了普通字体的日期和 “LED数码管” 字体,创造一个 timer,每 200ms 触发一次信号,信号中函数进行更新时间!同时关键的是进行检测 my_pro 进程是否停止运行,如果停止运行就显示当前 this 进程(主菜单进程),否则就隐藏 this 进程!
2、QMusic 功能按钮操作:
menubutton.h:
#ifndef MENUBUTTON_H
#define MENUBUTTON_H
#include
#include
#include
#include
#include
#include
#include
/*
* 作者:混分巨兽龙某某
* csdn:混分巨兽龙某某
* 邮箱:[email protected]
* 嵌入式技术交流群:958820627
*/
/* 创建了MenuButton的类,并且该类继承QPushButton */
class MenuButton : public QPushButton
{
Q_OBJECT
public:
MenuButton(QString normal_path,QString press_path="",int pixwidth=10,int pixheight=10);
void zoom1();
void zoom2();
private:
QString normal_path;
QString press_path;
QPropertyAnimation* animation;
protected:
//void mousePressEvent(QMouseEvent * e);
//void mouseReleaseEvent(QMouseEvent * e);
signals:
public slots:
};
#endif // MENUBUTTON_H
通过上述 menubutton.h文件,我们创建了一个 MenuButton 的类,该类继承了 QPushButton 可以作为一个按钮(核心技巧)。我们通过读取 Qt Resource File 文件中的 APP 图标作为按钮!随后,对 APP 按钮进行布局和设置大小!
/* 菜单按钮切屏定时器 */
time1= new QTimer(this);
//音乐按钮
MenuButton * music_button=new MenuButton(":/picture/music.png","",245,245);
music_button->setParent(this);
music_button->move(400,10);
//音乐按钮按下处理
connect(music_button,&MenuButton::clicked,[=](){
/* 设计动作图标 */
music_button->zoom1();//弹跳
music_button->zoom2();
/* 延迟500ms后启动播放器进程 */
time1->start(500);
connect(time1,&QTimer::timeout,[=](){
time1->stop();
my_pro->close();
my_pro->start("./QMusicPlayer");});
});当用 MenuButton 类创建了一个 music_button 对象,即 APP 按钮被按下之后触发设定好的函数,music_button->zoom1() 和 music_button->zoom2() 其实就是 APP 按钮的跳动动画(使得车载终端更美化)。开启 time1,500ms 之后触发信号,关闭 time1 ,关闭当前my_pro 进程,并将该进程开启成 QMusicPlayer 进程!其余的以此类推!
我们需要注意的是,start 函数后面的进程名一定要存在当前目录中,且可以在当前设备环境下运行才可以
3.4. 3 完整代码
menubutton.h:
#ifndef MENUBUTTON_H
#define MENUBUTTON_H
#include
#include
#include
#include
#include
#include
#include
/*
* 作者:混分巨兽龙某某
* csdn:混分巨兽龙某某
* 邮箱:[email protected]
* 嵌入式技术交流群:958820627
*/
/* 创建了MenuButton的类,并且该类继承QPushButton */
class MenuButton : public QPushButton
{
Q_OBJECT
public:
MenuButton(QString normal_path,QString press_path="",int pixwidth=10,int pixheight=10);
void zoom1();
void zoom2();
private:
QString normal_path;
QString press_path;
QPropertyAnimation* animation;
protected:
signals:
public slots:
};
#endif // MENUBUTTON_H mainwindow.h:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
/*
* 作者:混分巨兽龙某某
* csdn:混分巨兽龙某某
* 邮箱:[email protected]
* 嵌入式技术交流群:958820627
*/
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
QLCDNumber *m_pLCD;
QProcess *my_pro;
QTimer *time1;
/* 布局初始化 */
void layoutInit();
private slots:
//void onTimeOut();
};
#endif // MAINWINDOW_H menubutton.cpp:
#include "menubutton.h"
#include
MenuButton::MenuButton(QString normal_path,QString press_path,int pixwidth,int pixheight)
{
this->normal_path=normal_path;
this->press_path=press_path;
QPixmap pix;
bool ret = pix.load(this->normal_path);
if(!ret)
{
qDebug()<<"图片加载失败";
return ;
}
//设置图片固定大小
this->setFixedSize(pixwidth,pixheight);
//设置不规则图片样式
this->setStyleSheet( "QPushButton{border:0px;}" );
//设置图标
this->setIcon(pix);
//设置图标大小
this->setIconSize(QSize(pixwidth,pixheight));
this->setFocusPolicy(Qt::NoFocus); //去除虚线边框
animation = new QPropertyAnimation(this,"geometry");
}
void MenuButton::zoom1()
{
//设置动画时间间隔
animation->setDuration(200);
//设置起始位置
animation->setStartValue(QRect(this->x(),this->y()+10,this->width(),this->height()));
//设置结束位置
animation->setEndValue(QRect(this->x(),this->y(),this->width(),this->height()));
//设置弹跳曲线
animation->setEasingCurve(QEasingCurve::OutBounce);
//执行动画
animation->start();
}
void MenuButton::zoom2()
{
//设置动画时间间隔
animation->setDuration(200);
//设置起始位置
animation->setStartValue(QRect(this->x(),this->y(),this->width(),this->height()));
//设置结束位置
animation->setEndValue(QRect(this->x(),this->y()-10,this->width(),this->height()));
//设置弹跳曲线
animation->setEasingCurve(QEasingCurve::InElastic);
//执行动画
animation->start();
} mainwindow.cpp:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
#include
#include
#include
#include "menubutton.h"
#include
#include
/*
* 作者:混分巨兽龙某某
* csdn:混分巨兽龙某某
* 邮箱:[email protected]
* 嵌入式技术交流群:958820627
*/
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 布局初始化 */
layoutInit();
}
/* 析构函数 */
MainWindow::~MainWindow()
{
}
/* 屏幕布局初始化 */
void MainWindow::layoutInit()
{
/* 获取屏幕的分辨率,Qt官方建议使用这
* 种方法获取屏幕分辨率,防上多屏设备导致对应不上
* 注意,这是获取整个桌面系统的分辨率
*/
QList list_screen = QGuiApplication::screens();
/* 如果是ARM平台,直接设置大小为屏幕的大小 */
#if __arm__
/* 重设大小 */
this->resize(list_screen.at(0)->geometry().width(),
list_screen.at(0)->geometry().height());
#else
/* 否则则设置主窗体大小为800x480 */
this->resize(800,400);
#endif
/* 构建布局标题和背景色 */
this->setWindowTitle("智能车载系统");
this->setStyleSheet("background-color: rgb(240, 255, 255);"); //QT颜色标:http://t.csdn.cn/SF7Rc
//给进程分配空间
my_pro = new QProcess(this);
//时间显示label
QLabel *time_label = new QLabel(this);
time_label->setGeometry(10,20,240,100);//设置坐标
//time_label->setStyleSheet("font-size:55px;color:black");//设置大小颜色
time_label->setFont(QFont("Helvetica", 72));
//time_label->ssetFont(QFont("Helvetica", 30)); // 设置字体为Arial,大小为16
//日期显示label
QLabel *date_label = new QLabel(this);
date_label->setGeometry(200,100,240,100);//设置坐标
date_label->setStyleSheet("font-size:25px;color:green");//设置大小颜色
//智能车载装置
QFont font("Arial", 30, QFont::Normal);
QLabel *title_label = new QLabel(this);
title_label->setGeometry(40,180,260,50);//设置坐标
title_label->setFont(font);
title_label->setText("智能车载终端");
m_pLCD = new QLCDNumber(this);
// 设置能显示的位数
m_pLCD->setDigitCount(8);
m_pLCD->setGeometry(20,30,230,100);
// 设置显示的模式为十进制
m_pLCD->setMode(QLCDNumber::Dec);
// 设置样式
m_pLCD->setStyleSheet("border: 1px solid green;font-size:70%;color: green");
m_pLCD->resize(300,100);
//定时器刷新显示
QTimer *timer = new QTimer(this);
timer->start(200);
connect(timer,&QTimer::timeout,[=](){
/* 获取当前日期 */
QDate date = QDate::currentDate();//获取当前日期
QString date_msg = QString("%1-%2-%3").arg(date.year()).arg(date.month()).arg(date.day());
date_label->setText(date_msg);
// 获取系统当前时间
QDateTime dateTime = QDateTime::currentDateTime();
// 显示的内容
m_pLCD->display(dateTime.toString("HH:mm:ss"));
/* 判断进程状态 */
if(my_pro->state() == QProcess::NotRunning)
{
this->show();//重新显示窗口
}
else
{
this->hide();
}
});
/* 菜单按钮切屏定时器 */
time1= new QTimer(this);
//音乐按钮
MenuButton * music_button=new MenuButton(":/picture/music.png","",245,245);
music_button->setParent(this);
music_button->move(400,10);
//音乐按钮按下处理
connect(music_button,&MenuButton::clicked,[=](){
/* 设计动作图标 */
music_button->zoom1();//弹跳
music_button->zoom2();
/* 延迟500ms后启动播放器进程 */
time1->start(500);
connect(time1,&QTimer::timeout,[=](){
time1->stop();
my_pro->close();
my_pro->start("./QMusicPlayer");});
});
//视频按钮
MenuButton * video_button=new MenuButton(":/picture/bofangqi.png","",215,215);
//time1= new QTimer(this);
video_button->setParent(this);
video_button->move(710,20);
//视频按钮按下处理
connect(video_button,&MenuButton::clicked,[=](){
video_button->zoom1();//弹跳
video_button->zoom2();
time1->start(500);//定时500ms
connect(time1,&QTimer::timeout,[=](){
time1->stop(); //关闭定时器
my_pro->close();
my_pro->start("./QVideo"); });
});
//家居按钮
MenuButton * sensor_button=new MenuButton(":/picture/sensor.png","",245,245);
//time1= new QTimer(this);
sensor_button->setParent(this);
sensor_button->move(45,300);
//硬件数据按下处理
connect(sensor_button,&MenuButton::clicked,[=](){
sensor_button->zoom1();//弹跳
sensor_button->zoom2();
time1->start(500);
connect(time1,&QTimer::timeout,[=](){
time1->stop();
my_pro->close();
my_pro->start("./senor");});
});
//地图按钮
MenuButton * map_button=new MenuButton(":/picture/map.png","",240,245);
map_button->setParent(this);
map_button->move(400,300);
//天气按钮
MenuButton * weather_button=new MenuButton(":/picture/weather.png","",245,245);
weather_button->setParent(this);
weather_button->move(700,300);
//进程结束处理
connect(my_pro,&QProcess::stateChanged,[=](){
});
} 运行结果:
四、项目效果
4.1 实战视频
IMX6ULL智能车载终端
4.2 作者有话
该项目为作者之前某成品级项目的简化版本,考虑到教学博客篇幅有限。作者将当初项目的 “雏形”分享给大家,该项目可以实现简单的智能车载终端的多级功能切换!代码的整体框架兼容性很高,读者朋友可以根据在作者的代码基础上进行增加或者修改自己的功能!
后续作者空闲之后会将当初智能车载终端的大部分功能和代码都教学与分享给大家!包括:页面切换,地图功能实现,倒车影像设计与流程丝滑的图标切换等。感谢的读取朋友可以期待一波,希望该博客让大家有所收获!
五、代码开源
代码地址: 基于IMX6ULL的智能车载终端项目代码资源-CSDN文库
如果积分不够的朋友,点波关注,评论区留下邮箱,作者无偿提供源码和后续问题解答。求求啦关注一波吧 !!!