什么是 TypeScript?
JavaScript本身支持动态类型特性,但是随着应用程序越来越大,JavaScript的灵活性也成为了一种负担。错误检测和代码调试也变得较为复杂。TypeScript就是利用面向对象原理生成更好地JavaScript。
TypeScript就是所谓的JavaScript超集。它不是JavaScript的替代品,也不会为JavaScript代码添加任何新功能。相反,TypeScript允许程序员在其代码中使用面向对象的构造,然后将其转换为JavaScript。它还包括类型安全和编译时类型检查等便利功能。
为什么要使用TypeScript?
TypeScript的设计目的应该是解决JavaScript的“痛点”:弱类型和没有命名空间,导致很难模块化,不适合开发大型程序。另外它还提供了一些语法糖来帮助大家更方便地实践面向对象的编程。
TypeScript 的好处
编译为 JavaScript
创建一个ts文件,执行以下命令
![]()
TypeScript类型
-
Boolean类型
// Boolean类型 let isDone: boolean = false - number类型
// number类型 同JavaScript,TypeScript里的所有数字都是浮点数 还支持二、八、十六进制数
let decLiteral: number = 6- string类型
// string类型 还可以使用模版字符串
let name: string = 'bob'
let sentence: string = `Hello, my name is ${ name }`
- 数组类型
// 数组类型 有两种方式可以定义数组 1、元素类型后面接上 [] 2、使用数组泛型,Array<元素类型>
let list: number[] = [1, 2, 3]
let list: Array = [1, 2, 3]
- 元组类型
// 元组Tuple 元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同
let x: [string, number]
x = ['hello', 10]; // OK
x = [10, 'hello']; // Error
// 当访问一个越界的元素,会使用联合类型替代
x[3] = 'world'; // OK, 字符串可以赋值给(string | number)类型
-
枚举类型
// 枚举类型 enum类型是对JavaScript标准数据类型的一个补充 enum Color {Red, Green, Blue} let c: Color = Color.Green // 默认情况下,从0开始为元素编号。 你也可以手动的指定成员的数值 enum Color {Red = 1, Green = 2, Blue = 4} let c: Color = Color.Green // 枚举类型提供的一个便利是你可以由枚举的值得到它的名字。 例如,我们知道数值为2,但是不确定它映射到Color里的哪个名字,我们可以查找相应的名字:(个人感觉有点像map) enum Color {Red = 1, Green, Blue} let colorName: string = Color[2]; console.log(colorName); // 显示'Green'因为上面代码里它的值是2 - any类型
// any类型 不清楚类型的变量指定一个类型,不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查
let notSure: any = 4
notSure = "maybe a string instead"
notSure = false; // okay, definitely a boolean- void类型
// void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void
function warnUser(): void {
console.log("This is my warning message");
}
// 声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:
let unusable: void = undefined;- 其它一些比较少用的类型
// Null 和 Undefined 同void类似,它们本身的类型用处不是很大
// 默认情况下null和undefined是所有类型的子类型。 就是说你可以把 null和undefined赋值给number类型的变量 但在建议指定--strictNullChecks的情况下,可以使用联合类型
// Never never类型表示的是那些永不存在的值的类型 (不是特别理解)
// Object 表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型
declare function create(o: object | null): void
create({ prop: 0 }); // OK
create(null); // OK
create(42); // Error
//类型断言 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
// 类型断言有两种形式。 其一是“尖括号”语法:
let someValue: any = "this is a string";
let strLength: number = (someValue).length;
// 另一个为as语法:
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
TypeScript+Vue
然后是自己动手时间,TypeScript+Vue实战
具体的教程可以看https://segmentfault.com/a/11...
一些配置解析可以看https://www.jianshu.com/p/7ed...
装饰器配置出错请看https://blog.csdn.net/lydia_l...
git上的装饰器文档请看https://github.com/kaorun343/...
关于Mixins比较好的解决方式https://www.jianshu.com/p/7ed...
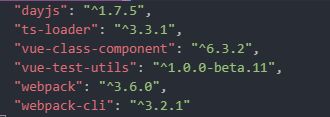
按照这个搭建环境的时候遇到一些问题,提醒我要更新webpack的版本到4以上...以及各种webpack-dev-server...各种不兼容,后来看了下是因为通过vue-cli初始化的项目似乎对默认安装的ts-loader版本不兼容,这边需要指定安装3.xx的版本,这里安装的是3.3.1的版本(划重点!!!)
最终安装相关的版本如图:
另外会提示一些报错,这里重新拷贝了一份tslint.json的配置相关
{
"defaultSeverity": "warning",
"extends": [
"tslint-config-standard"
],
"linterOptions": {
"exclude": [
"node_modules/**"
]
},
"rules": {
"quotemark": [true, "single"],
"indent": [true, "spaces", 2],
"interface-name": false,
"ordered-imports": false,
"object-literal-sort-keys": false,
"no-consecutive-blank-lines": false
}
}