基于Java+SpringBoot+vue前后端分离阿博图书馆管理系统设计实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
随着社会的发展,计算机的优势和普及使得阿博图书馆管理系统的开发成为必需。阿博图书馆管理系统主要是借助计算机,通过对图书借阅等信息进行管理。减少管理员的工作,同时也方便广大用户对所需图书借阅信息的及时查询以及管理。
阿博图书馆管理系统的开发过程中,采用B / S架构,主要使用Java技术进行开发,结合最新流行的springboot框架。使用Mysql数据库和Eclipse开发环境。该阿博图书馆管理系统包括用户和管理员。其主要功能包括管理员:首页、个人中心、用户管理、图书分类管理、图书信息管理、图书借阅管理、图书归还管理、缴纳罚金管理、留言板管理、系统管理,用户:首页、个人中心、图书借阅管理、图书归还管理、缴纳罚金管理、我的收藏管理,前台首页;首页、图书信息、公告信息、留言反馈、个人中心、后台管理等功能。
本论文对阿博图书馆管理系统的发展背景进行详细的介绍,并且对系统开发技术进行介绍,然后对系统进行需求分析,对阿博图书馆管理系统业务流程、系统结构以及数据都进行详细说明。用户可根据关键字进行查找自己想要的信息等。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1管理员功能模块
管理员登录,通过填写用户名、密码、角色进行登录,如图5-1所示。
图5-1管理员登录界面图
管理员登录进入阿博图书馆管理系统页面可以查看首页、个人中心、用户管理、图书分类管理、图书信息管理、图书借阅管理、图书归还管理、缴纳罚金管理、留言板管理、系统管理等信息,如图5-2所示。
图5-2管理员功能界面图
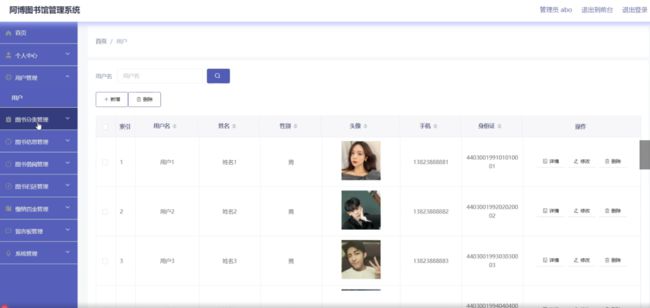
用户管理,在用户管理列表可以查看用户名、姓名、性别、头像、手机、身份证等内容,还可以根据需要进行详情、修改或删除等操作,如图5-3所示。
图5-3用户管理界面图
图书分类管理,在图书分类管理列表可以查看图书分类等信息,并可根据需要进行详情、修改或删除等操作,如图5-4所示。
图5-4图书分类管理界面图
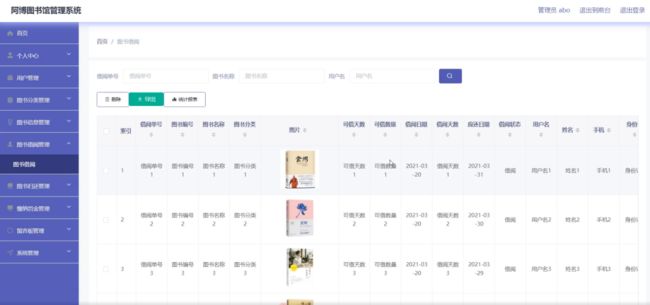
图书信息管理,在图书信息管理列表可以查看图书编号、图书名称、图书分类、图片、作者、出版社、图书状态、可借天数、可借数量等信息,并可根据需要进行详情、修改查看评论或删除等操作,如图5-5所示。
图5-5图书信息管理界面图
图书借阅管理,在图书借阅管理页面可以查看借阅单号、图书编号、图书名称、图书分类、图片、可借天数、可借数量、借阅日期、借阅天数、应还日期、借阅状态、用户名、姓名、手机、身份证、审核回复、审核状态、审核等内容,并且根据需要进行详情、修改等操作,如图5-6所示。
图5-6图书借阅管理界面图
缴纳罚金管理,在缴纳罚金管理页面可以查看借阅单号、图书编号、图书名称、罚款说明、罚款金额、罚款日期、用户名、手机、是否支付等内容,并且根据需要进行详情、修改或删除等操作,如图5-7所示。
图5-7缴纳罚金管理界面图
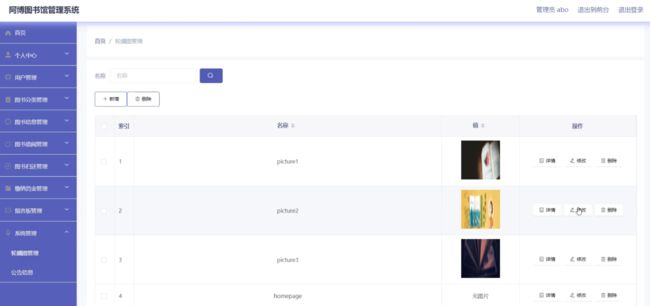
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-8所示。
图5-8轮播图管理界面图
5.2用户功能模块
用户登录进入阿博图书馆管理系统可以查看首页、个人中心、图书借阅管理、图书归还管理、缴纳罚金管理、我的收藏管理等内容,如图5-9所示。
图5-9用户功能界面图
图书归还管理,在图书归还管理列表中通过查看借阅单号、图书编号、图书名称、图书分类、图片、可借天数、借阅日期、应还日期、归还日期、用户名、手机、审核回复、审核状态等信息,并且根据需要进行详情、修改或删除等操作,如图5-10所示。
图5-10图书归还管理界面图
5.3前台首页功能模块
阿博图书馆管理系统,在阿博图书馆管理系统页面可以查看首页、图书信息、公告信息、留言反馈、个人中心、后台管理等内容,如图5-11所示。
图5-11前台首页界面图
用户注册、用户登录,通过注册填写用户名、密码、姓名、性别、手机、身份证等信息进行注册、登录,如图5-12所示。
图5-12用户注册、用户登录界面图
图书信息,在图书信息页面可以查看图书编号、图书名称、图书分类、图片、作者、出版社、图书状态、可借天数、可借数量、点击次数等信息,进行借阅、点我收藏操作,如图5-13所示。
图5-13图书信息界面图
个人中心,在个人中心页面可以填写用户名、密码、姓名、性别、头像、手机、身份证等信息进行更新信息、退出登录操作,如图5-14所示。
图5-14个人中心界面图
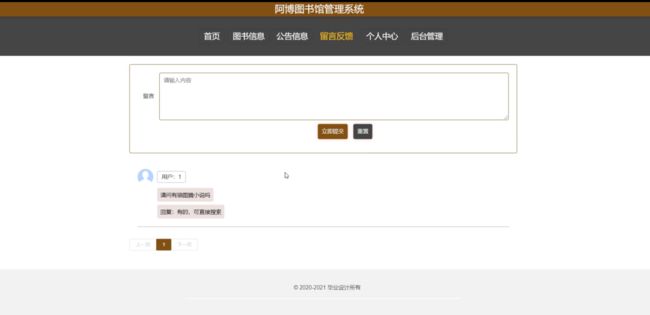
留言反馈,在留言反馈页面可以填写留言内容、回复内容、用户名等信息进行立即提交操作,如图5-15所示。
图5-15留言反馈界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》