干货 | 携程动态表单DynamicForm的设计与实现
作者简介
Daryl,携程高级研发经理,关注业界大前端及高并发应用解决方案。
一、简介
在很多软件系统中,表单开发都是很重要的一个部分。在表单开发中,往往会遇到重复开发的问题,例如在页面搭建系统中,除了组件本身的逻辑,配置组件数据的表单通常也需要开发人员重复手动开发。这就导致开发人员不仅要维护组件本身的逻辑,还要维护组件的配置表单,严重影响组件的开发和迭代效率。
为了让开发人员更加专注于组件本身的逻辑处理,我们开发了DynamicForm动态表单配置系统,可以通过拖拽的方式,快速创建一个表单。
DynamicForm是由携程市场营销”活动平台”及”会员平台”共同设计的React表单组件,它包括表单可视化设计、校验、预览、渲染等功能。目前最重要的应用场景,是为乐高平台提供组件属性配置的动态化表单配置能力。
乐高平台是探索组件化构建页面的实际应用,期望通过归纳常规web组件和业务组件,归纳单一职责服务接口从而构建出通过配置自动生成h5页面的方案,以达到代码复用,逻辑复用,节省开发时间,经验积累,节省页面上线时间等目的。
二、乐高早期表单的实现
实现阶段1:手动开发
乐高最初完全使用定制化开发的形式来实现属性表单,这样做的好处是表单外观可以随心所欲,界面对于运营可以做的非常友好。当然,缺点也是显而易见的,定制化的开发无法满足快速迭代的活动运营要求,往往一个需求来了立马就要上线,这个时候定制化的开发和发布流程就会严重制约生产力。
实现阶段2:动态表单1.0
乐高表单第二版使用的是半自动化表单,支持动态配置表单控件类型和表单校验等。
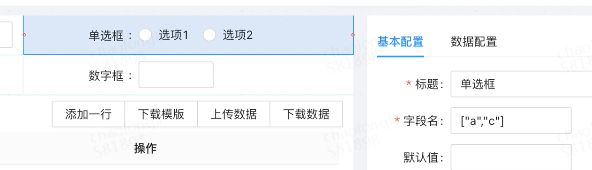
配置面板如图:
此版本的表单不支持可视化拖拽,控件自上而下顺序排列。解决了需求快读迭代的问题,但因为无法自定义布局,随之带来了属性的臃肿以及运营人员操作复杂的问题。
因此我们开发了动态表单2.0(DynamicForm)。
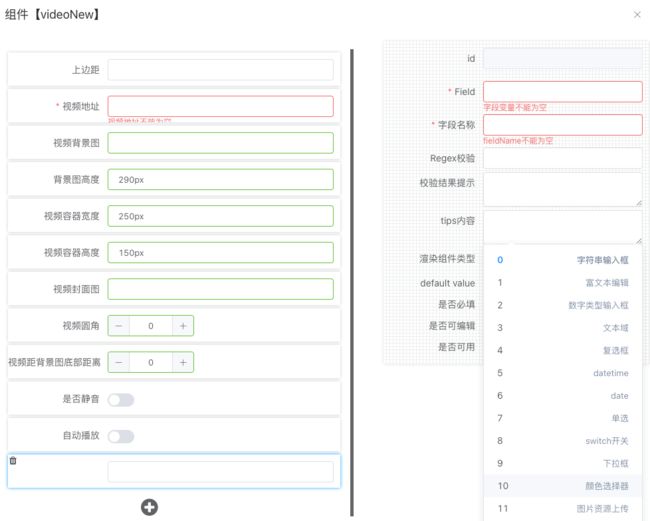
DynamicForm在乐高平台的应用
为了应对乐高组件快速迭代的业务需求,必须研发出一种能够让组件属性快速得到应用的表单技术框架,这样以保证在组件新增属性时,无需进行新代码的开发,仅需通过简单的配置即可生成新的组件属性。
为了达到表单配置的灵活性,DynamicForm必须满足以下几个条件:
1)丰富的表单控件类型
DynamicForm包含了以下内容,满足了多样化的配置要求。
通用控件:文本框、单选框、多选框、下拉选择、颜色选择、图片上传等
自定义控件:组件可视化选择,热区定义,JSON可视化配置控件等。
2)DIY表单界面
运维人员可以通过对控件拖拽,实时编辑的形式,对表单进行自由设计,以达到理想的UI效果。
3)表单控件配置
可以对控件的默认值、是否必填、提示信息、控件宽度、正则匹配等进行自由配置,以达到理想效果。
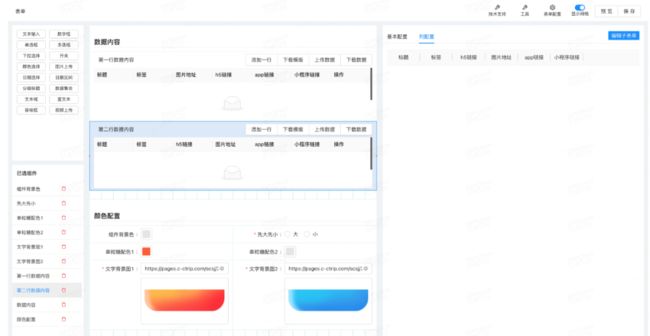
4)表单数据关联
为了达到表单的属性项的关联,需配置数据关联,控制分组关联等。
配置界面示例见下图:
二、亮点
已实现的DynamicForm具有如下亮点:
可视化:可视化搭建、修改和预览表单
可拖拽布局:控件可在画布内拖拽至任意坐标,以搭建最佳布局
可扩展:可二次开发,可扩展控件集
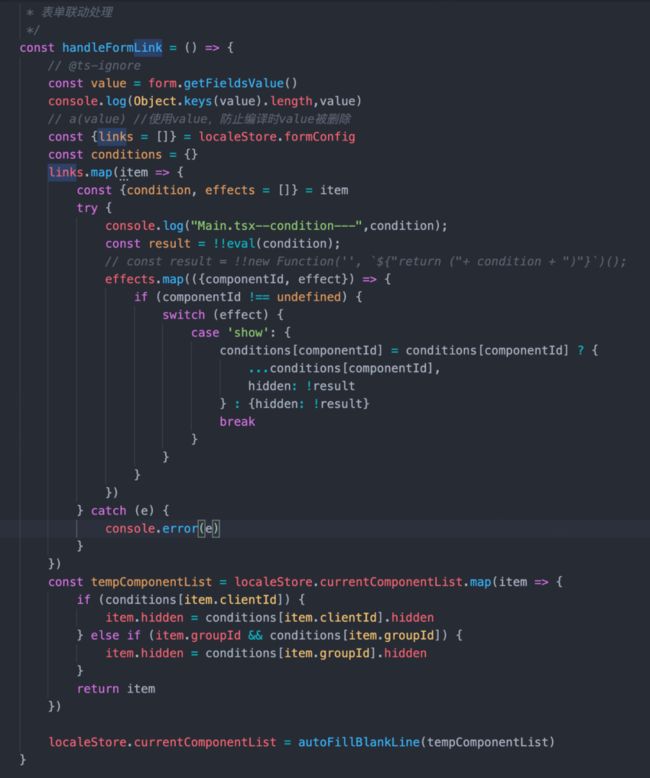
可联动:某个控件可以控制别的控件的显示和隐藏
支持复杂数据类型:支持对象结构以及对象数组结构等复杂数据类型(JSON)的配置
三、架构
DynamicForm架构设计的目的是降低表单的维护成本、降低开发人力,解决表单开发中常见的联动、校验、自定义展示等问题。
3.1 功能梳理
Dynamic的核心功能包括联动、校验、扩展、可视化等。
联动:某个控件变化后,改变其他控件的显示和隐藏。
校验:通过正则表达式(预留或者自定义)进行表单校验。
扩展:支持自定义控件和校验。
可视化:支持可视化拖拽和可视化编辑,节省开发表单时间,并降低运营的配置成本。
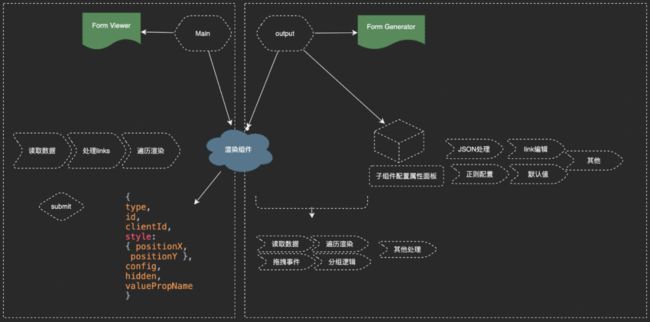
3.2 架构模块
渲染流程:
系统有表单生成器编辑面板Form Generator,表单渲染入口Form Viewer两个主要模块。
这两个模块共用常规的基础组件如输入框,颜色选择等,还有一些基于业务扩展的复杂组件,例如热区选择,视频上传,数据聚合(JSON列表)等。
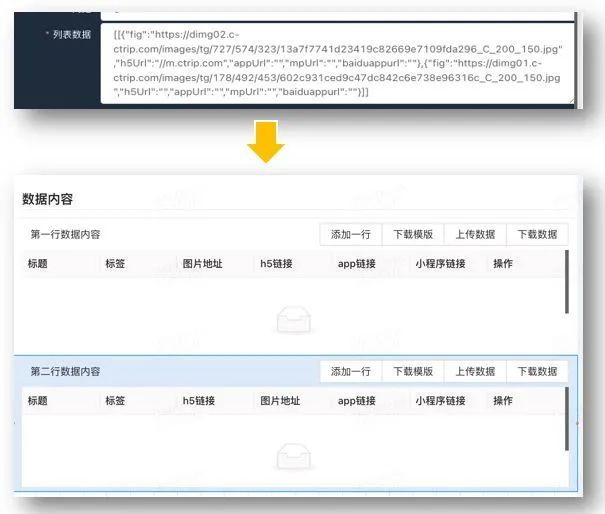
动态表单一个比较重要的点是需要解决JSON可视化配置,为此表单也开发了table列表式的JSON列表组件,子项的配置就基于嵌套表单实现配置字段,并且能够增删改查条目,excel导入,导出数据。
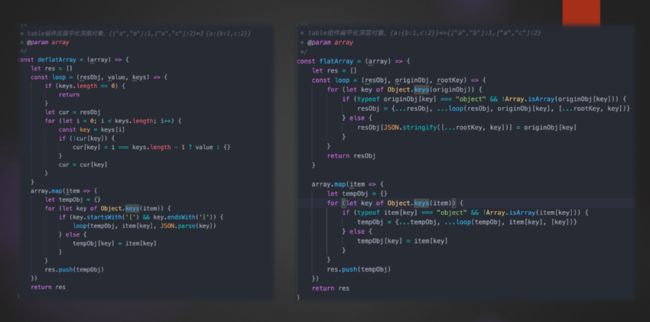
其他复杂数据类型配置,如["a","b"]和["a","c"],表单提交数据结构即为{a:{b:"",c:""}}
另外一个功能点是解决动态属性间的联动问题,为此表单通过配置联动表达式解决了控件联动问题,例如控制显隐等。
表单底层则依赖React(hooks),Ant Design的主题UI库,Mobx。
3.3 灵活的布局
组件自由拖拽布局,自动对齐等
组件可控制添加分组,从而批量操作布局
3.4 校验
提供预留的常规校验,如中文,英文校验等,以及可自定义扩展的校验配置。
四、后续计划
DynamicForm将作为独立的npm模块使用,为其他动态表单场景提供公共功能,打造泛应用动态表单。
DynamicForm代码开源,与社区共同交流与进步。
【推荐阅读】
开源 | 携程 Foxpage 前端低代码框架
秒开率70%+,携程金融SSR应用性能监测与优化
提升50分,Trip.com 机票基于 PageSpeed 的前端性能优化实践
30+条业务线,携程微信小程序如何协同开发
“携程技术”公众号
分享,交流,成长