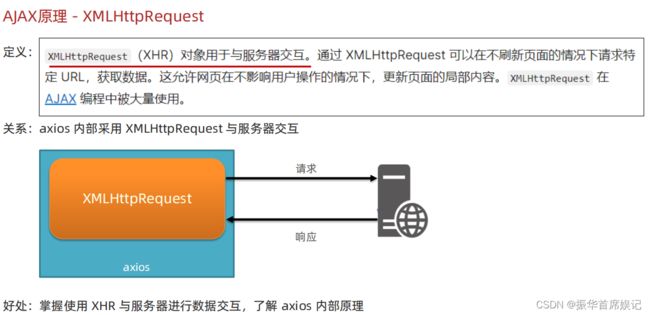
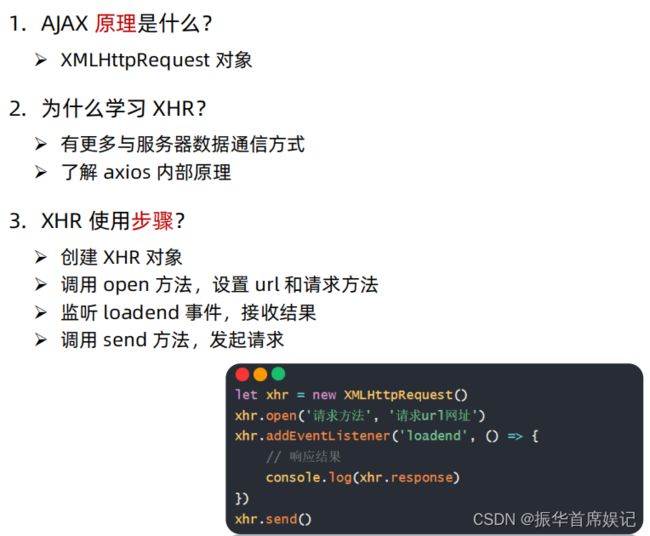
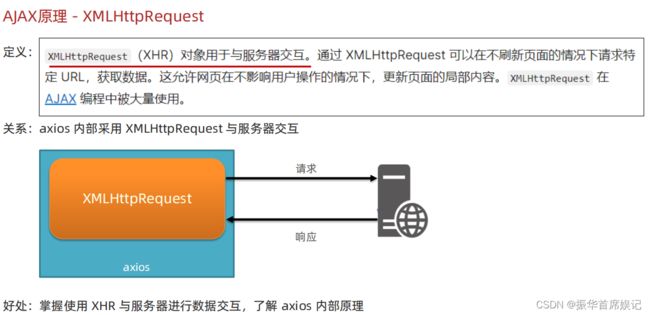
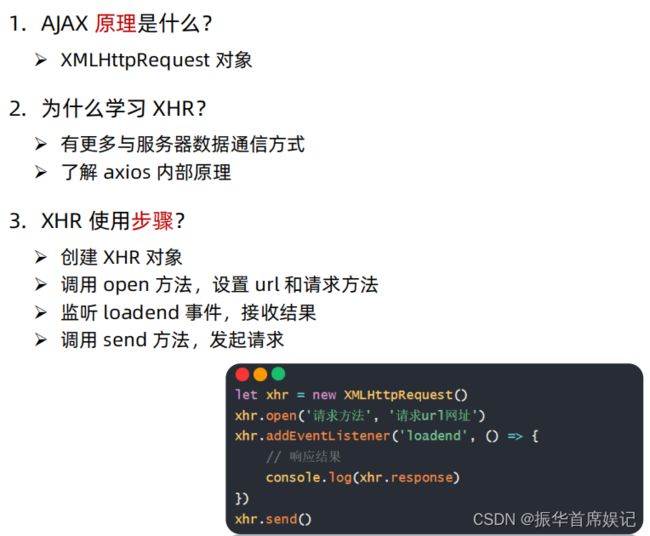
AJAX原理 - XMLHttpRequest

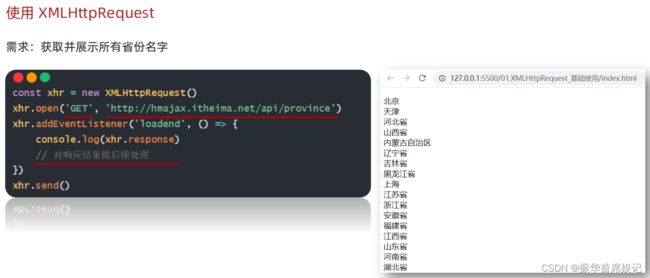
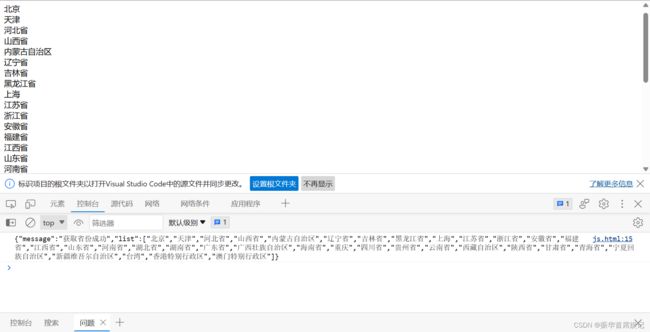
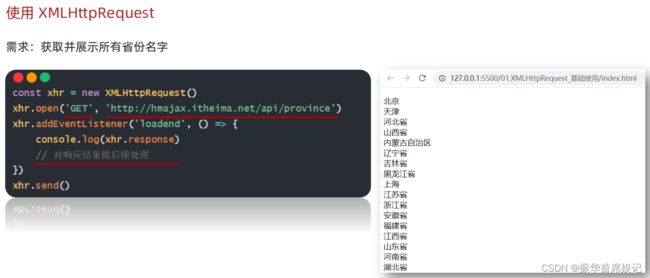
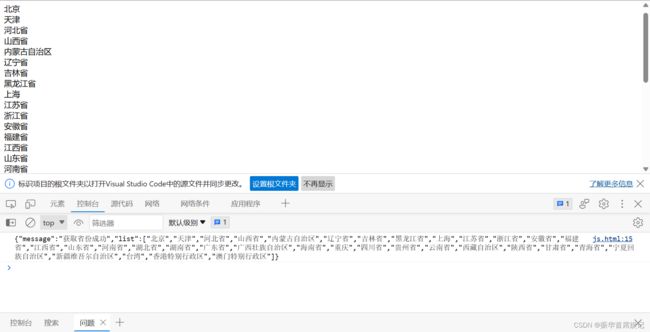
使用 XMLHttpRequest


DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p class="my-p">p>
<script>
const xhr = new XMLHttpRequest()
xhr.open('GET','http://hmajax.itheima.net/api/province')
xhr.addEventListener('loadend',()=>{
console.log(xhr.response)
const data = JSON.parse(xhr.response)
document.querySelector('.my-p').innerHTML = data.list.join('
')
})
xhr.send()
script>
body>
html>


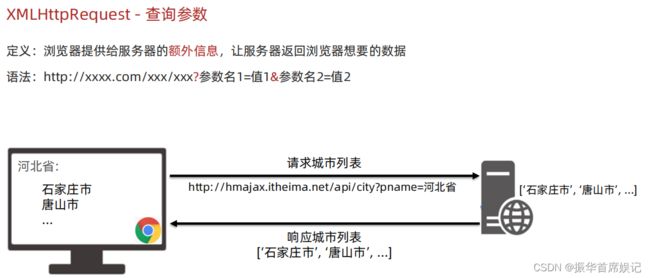
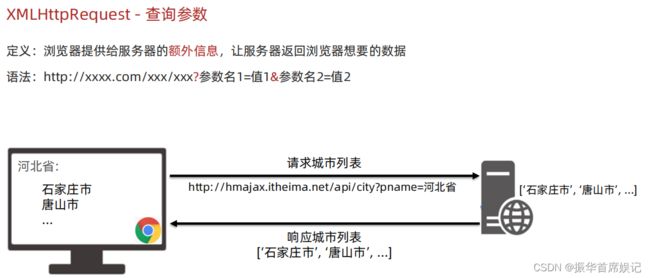
XMLHttpRequest - 查询参数

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XMLHttpRequest_查询参数title>
head>
<body>
<p class="city-p">p>
<script>
const xhr = new XMLHttpRequest()
xhr.open('GET','http://hmajax.itheima.net/api/city?pname=吉林省')
xhr.addEventListener('loadend',()=>{
console.log(xhr.response)
const data = JSON.parse(xhr.response)
document.querySelector('.city-p').innerHTML = data.list.join('
')
})
xhr.send()
script>
body>
html>


DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例_地区查询title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<style>
:root {
font-size: 15px;
}
body {
padding-top: 15px;
}
style>
head>
<body>
<div class="container">
<form id="editForm" class="row">
<div class="mb-3 col">
<label class="form-label">省份名字label>
<input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" />
div>
<div class="mb-3 col">
<label class="form-label">城市名字label>
<input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" />
div>
form>
<button type="button" class="btn btn-primary sel-btn">查询button>
<br><br>
<p>地区列表: p>
<ul class="list-group">
<li class="list-group-item">东城区li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">script>
<script>
document.querySelector('.sel-btn').addEventListener('click', () => {
const pname = document.querySelector('.province').value
const cname = document.querySelector('.city').value
const qObj = {
pname,
cname
}
const paramsObj = new URLSearchParams(qObj)
const queryString = paramsObj.toString()
console.log(queryString)
const xhr = new XMLHttpRequest()
xhr.open('GET', `http://hmajax.itheima.net/api/area?${queryString}`)
xhr.addEventListener('loadend', () => {
console.log(xhr.response)
const data = JSON.parse(xhr.response)
console.log(data)
const htmlStr = data.list.map(areaName => {
return `${areaName}`
}).join('')
console.log(htmlStr)
document.querySelector('.list-group').innerHTML = htmlStr
})
xhr.send()
})
script>
body>
html>
XMLHttpRequest - 数据提交

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XMLHttpRequest_数据提交title>
head>
<body>
<button class="reg-btn">注册用户button>
<script>
document.querySelector('.reg-btn').addEventListener('click', () => {
const xhr = new XMLHttpRequest()
xhr.open('POST', 'http://hmajax.itheima.net/api/register')
xhr.addEventListener('loadend', () => {
console.log(xhr.response)
})
xhr.setRequestHeader('Content-Type', 'application/json')
const userObj = {
username: 'itheima007',
password: '7654321'
}
const userStr = JSON.stringify(userObj)
xhr.send(userStr)
})
script>
body>
html>
Promise

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>认识Promisetitle>
head>
<body>
<script>
const p = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error('模拟AJAX请求-失败结果'))
}, 2000)
})
p.then(result => {
console.log(result)
}).catch(error => {
console.log(error)
})
script>
body>
html>
Promise - 三种状态

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>认识Promise状态title>
head>
<body>
<script>
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('模拟AJAX请求-成功结果')
reject(new Error('模拟AJAX请求-失败结果'))
}, 2000)
})
console.log(p)
p.then(result => {
console.log(result)
}).catch(error => {
console.log(error)
})
script>
body>
html>