腾讯云 Cloud Studio 实战训练营——快速构建React完成点餐H5页面
目录
编辑
一、前言
1、什么是腾讯云 Cloud Studio
2、本文实验介绍
二、前期准备工作
1、注册 Cloud Studio
2、初始化工作空间
三、开发一个简版的点餐系统页面
1、安装依赖
1.1、安装 antd-mobile
1.2、安装 less 和 less-loader
1.3、暴露 webpack 配置文件
1.4、安装 normalize
1.5、上传项目需要的素材
1.6、替换App.js主文件
2、、发布到仓库
四、开发空间管理
五、总结
一、前言
1、什么是腾讯云 Cloud Studio
Cloud Studio 是基于“浏览器”的集成式开发环境(IDE),为开发者提供稳定的云端工作站,在使用 Cloud Studio 时无需安装,打开浏览器即可快速启动和开发项目,底层资源可以自动弹性扩缩,极大地节省成本,低代码开发省时又省力。
基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率 ;
支持远程访问云服务器,为腾讯云 SCF 行业用户提供开发-测试-部署完整闭环的云原生开发体验 ;
2、本文实验介绍
我们经常会遇到远程办公的场景,下面用云 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
点餐界面
二、前期准备工作
1、注册 Cloud Studio
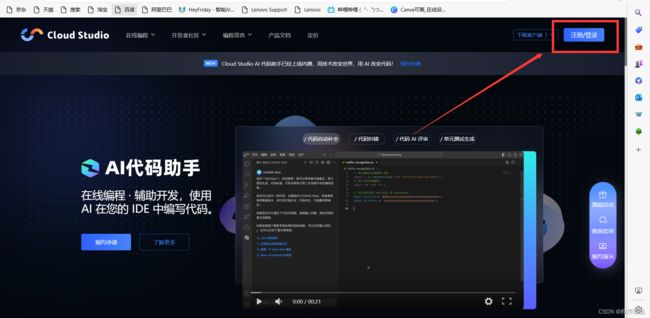
准备好素材图(如首页的banner、食物图片等),然后点击链接跳转到官网,并点击“注册/登录”。
其中 Cloud Studio 非常方便,提供了三种注册方式:
1、使用 CODING 账号授权注册/登录
2、使用微信授权注册/登录
3、使用 GitHub 授权注册/登录
我选的是 CODING ,需要输入对应的团队域名前缀
输入域名之后,会出现以下界面 ,选择你的 CODING 账号方式,进行扫码登录。
2、初始化工作空间
进入之后,会出现以下界面,Cloud Studio 提供了许多模版,例如框架模版、云原生模版、建站模版等,同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。
找到 React 框架模板点击进去,即可开始初始化一个 React 的工作空间,等待云 IDE 初始化完毕。
在初始化的过程中,可以看到左侧代码后,控制台会安装依赖及启动一个 React 简单的模板项目。
初始化完毕之后,在我们的右侧,可以看到一个实时预览的预览界面,然后在下面的控制台输入以下指令。
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000到此,我们发现如果用一台新主机,只要有浏览器,就不需要准备任何环境,不需要安装任何软件,只需要能够联网,就能在几分种内初始化一个 React 项目,这个效率是非常高的。
三、开发一个简版的点餐系统页面
标题是为了开发一个 React H5 的页面,为了快速开发,通常会使用到UI组件库,这里我们使用的是 antd-mobile UI库(antd-mobile 是 Ant Design 的移动规范的 React 实现)。
1、安装依赖
1.1、安装 antd-mobile
yarn add antd-mobile@^5.32.0
# 或者
npm install --save antd-mobile@^5.32.01.2、安装 less 和 less-loader
yarn add -D less@^3.12.2 less-loader@^7.0.1
注意:这里不要安装为高版本,项目会启动失败
1.3、暴露 webpack 配置文件
注意:在webpack.config.js中进行配置,这样进行配置需要暴露出React的config配置文件,警告该操作不可逆
npm run eject输入 'y' 后,项目会自动进行解构操作。
完成命令之后,项目根目录会出现一个config文件夹,找到 config/webpack.config.js 文件,按Ctrl + F 查找关键字 “style files”
将上图的70行到73行代码改成less
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;在查找框中输入 “sassRegex” 能够找到以下代码。
和之前配置一样,仿照sass的配置,进行less的配置。
// less
{
test: lessRegex, // 有改动
exclude: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader' // 有改动
),
sideEffects: true,
},
{
test: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader' // 有改动
),
},这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
1.4、安装 normalize
yarn add -D normalize.css@^8.0.11.5、上传项目需要的素材
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
1、可以直接拖动文件到 IDE 编辑区域
2、右击 IDE 编辑区域"上传"
直接将 img 文件夹拖动到src目录下即可。
1.6、替换App.js主文件
打开src/App.js 文件,以下是点餐系统的主要业务代码,直接CV替换即可。
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {
AppOutline,
ExclamationShieldOutline,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"
function App() {
const [activeKey, setActiveKey] = useState('1')
const tabbars = [
{
key: 'home',
title: '点餐',
icon:

))
const tabs = [
{ key: '1', title: '热销' },
{ key: '2', title: '套餐' },
{ key: '3', title: '米饭' },
{ key: '4', title: '烧菜' },
{ key: '5', title: '汤' },
{ key: '6', title: '主食' },
{ key: '7', title: '饮料' },
]
const productName = [
'小炒黄牛肉',
'芹菜肉丝炒香干',
'番茄炒鸡蛋',
'鸡汤',
'酸菜鱼',
'水煮肉片',
'土豆炒肉片',
'孜然肉片',
'宫保鸡丁',
'麻辣豆腐',
'香椿炒鸡蛋',
'豆角炒肉'
]
const productList = productName.map((item, key) => {
return {
name: item,
img: key % 2 === 1 ? Food1Img : Food2Img
}
})
return (
点餐
{items}
{tabs.map(item => (
 { item.title }
{ item.title }
: item.title
} />
))}
热销
{
productList.map((item, key) => {
return (
 { item.name }
月售{key + 1}0 赞{key * 5}
¥10
{ item.name }
月售{key + 1}0 赞{key * 5}
¥10
 Toast.show({
content: '添加购物车成功'
}) }>
)
})
}
Toast.show({
content: '添加购物车成功'
}) }>
)
})
}
{tabbars.map(item => (
在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可。
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}
.flex-center {
display: flex;
align-items: center;
}
.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}
.product-right {
flex: 1;
height: 100%;
}
.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}
.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}
.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}复制完成后,在控制台中输入 yarn start 即可启动该项目。
2、、发布到仓库
发布前,我们需要填写README.md文件。
# 项目说明
这是一个用 IDE [Cloud Studio](https://www.cloudstudio.net/?utm=csdn) 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
## 相关技术栈
React + less + webpack
## 项目运行
yarn install
yarn start在左边功能菜单区找到“源代码管理”,使用 git init 进行仓库初始化。
输入需要提交的 message 信息,再点击"Commit"进行仓库提交。
四、开发空间管理
在我们的控制台这里可以管理所有使用的工作空间,其中右侧的按钮可以进行升级配置、设置、删除、开始\停止操作。
五、总结
Cloud Studio特点
- 基于 Web 端的代码编辑器,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,提升开发、编译与部署工作效率 。
- 支持远程访问云服务器,为腾讯云 SCF 行业用户提供开发-测试-部署完整闭环的云原生开发体验 。
- 自研多款插件以满足开发需求,例如协作插件、自定义模板插件、预览插件、部署插件等,助力施展编程潜能。
本篇文章主要是引导大家如何使用 Cloud Studio 进行云编程,并且动手使用云 IDE Cloud Studio 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面。也欢迎大家一起探索 Cloud Studio 更多的功能,为工作中进行赋能!