- Python编程菜鸟教程:从入门到精通的完全指南_python菜鸟教程
2401_89285717
python开发语言
我们将介绍Python在数据科学、机器学习、Web开发等方面的应用,并带你了解Python社区和生态系统。基础入门Python安装:在官方网站下载安装包,根据不同操作系统进行安装。Mac用户可直接使用Homebrew进行安装Windows用户需下载安装包后进行手动安装Linux用户可使用apt-get或yum进行安装基础语法:Python是一种解释型语言,支持面向对象、函数式和面向过程等多种编程范
- Python Pandas库超详细教程:从入门到精通实战指南
stormsha
Pythonpythonpandas开发语言python3.11数据分析
欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:「stormsha的主页」,「stormsha的知识库」持续学习,不断总结,共同进步,为了踏实,做好当下事儿~非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。✨✨欢迎订阅本专栏✨✨TheStart点点关注,收藏不迷路文章目录Pyt
- Nginx完全指南 - 从入门到精通(加强版)
目录1.Nginx简介与架构原理1.1什么是Nginx?1.2Nginx的核心优势1.2.1高并发处理能力1.2.2内存占用极低1.2.3模块化架构1.3Nginx工作原理详解1.3.1Master-Worker模型1.3.2事件驱动模型1.4Nginxvs其他Web服务器2.Nginx安装与环境准备2.1安装前准备2.1.1系统要求2.1.2依赖包安装2.2安装方式详解2.2.1包管理器安装(推
- Python Set() 完全指南:从入门到精通
2501_91537435
pythonpython开发语言
PythonSet()完全指南:从入门到精通Set(集合)是Python中一种非常有用的内置数据类型,它提供了高效的成员检测和消除重复元素的功能。本文将带你全面了解Python中的set(),从基础概念到高级用法。一、什么是Set?Set是Python中的一种无序、可变、不重复元素的集合数据类型。它类似于数学中的集合概念,支持并集、交集、差集等操作。#创建一个setfruits={'apple',
- Python学习打卡:day09
胜天半子祁厅
Pythonpython学习开发语言
day9笔记来源于:黑马程序员python教程,8天python从入门到精通,学python看这套就够了目录day964、字典课后习题65、5类数据容器的总结对比数据容器分类数据容器特点对比66、数据容器的通用操作遍历统计len、max和min转换list(容器)、tuple(容器)、str(容器)、set(容器)排序容器通用功能总览67、拓展——字符串的大小比较ASCII码表字符串比较68、函数
- Python学习打卡:day02
day2笔记来源于:黑马程序员python教程,8天python从入门到精通,学python看这套就够了目录day28、字符串的三种定义方式字符串在Python中有多种定义形式字符串的引号嵌套9、字符串的拼接10、字符串格式化11、格式化的精度控制12、字符串格式化的方式213、对表达式进行格式化14、字符串格式化的课后练习题15、数据输入(input语句)input语句(函数)input语句获取
- Arthas从入门到精通
编程界的彭于晏qaq
线上问题排查工具java
Arthas从入门到精通一、Arthas入门:从安装到第一个命令1.1Arthas简介Arthas(阿尔萨斯)是阿里巴巴开源的Java诊断工具,支持JDK6+,可在不修改代码、不重启服务的情况下,实时监控JVM状态、追踪方法调用、排查性能问题,被誉为“Java线上问题排查的瑞士军刀”。其核心优势在于非侵入式诊断,广泛应用于开发、测试及生产环境,尤其适合解决分布式系统中的疑难问题。1.2安装步骤Ar
- POSTMAN从入门到精通系列(十六):API历史记录
cdn998
初入测试
历史postman将您发送的所有请求存储在左侧边栏的“历史记录”视图中。您还可以选择保存发送请求时获得的响应。您可以使用历史记录快速尝试各种请求,而不必浪费时间从头开始构建请求。您还可以通过单击请求名称来加载先前的请求。如果您创建一个帐户并登录Postman,您的历史记录将与我们的服务器同步,实时备份,并可在您的设备上检索。注意:如果您要在历史记录中保存对请求的回复,则必须打开左侧边栏中“历史记录
- 数据库迁移实战:如何零停机、零丢失迁移数据库?
Leaton Lee
数据库
引言:一场没有硝烟的“数据大迁徙”想象一下,你正在为一家电商公司优化数据库架构,需要将MySQL迁移到分布式数据库TiDB。但问题来了:如何在业务高峰期不停止服务,同时确保数据零丢失?这不仅是技术挑战,更是一场精密的“数据芭蕾舞”。今天,我们就从理论到实战,手把手教你完成这场“不可能的任务”!一、迁移前的“战前沙盘推演”1.1数据摸底:绘制“数据地图”数据规模:统计表大小、索引、分区信息(示例:S
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- Kubernetes:容器编排技术从入门到精通
IYA1738
本文还有配套的精品资源,点击获取简介:Kubernetes(K8s)是一个开源的容器编排系统,由CNCF维护,用于自动化容器化应用的部署、扩展和管理。本资料将深入探讨K8s的核心组件、架构以及如何优化Java应用的部署和运行。学习K8s将涵盖Master节点和Worker节点的功能、Pod管理、服务抽象、存储管理、资源组织、Java应用优化以及高级特性等内容。通过实践操作,加深对K8s的理解,提升
- matlab教程r2018a教材,MATLAB R2018a从入门到精通(升级版)
知外君
章MATLAB入门11.1MATLAB概述21.2MATLAB工作环境41.3MATLAB帮助61.4MATLAB操作实例91.5本章小结11第2章MATLAB界面122.1MATLAB搜索路径132.2MATLAB工作区142.3格式显示162.4本章小结17第3章MATLAB基本功能183.1命令行窗口193.2数据类型233.3初等函数运算31章MATLAB入门11.1MATLAB概述21.
- Git 常用命令指南:从入门到精通
Takumilovexu
小技巧git
文章目录前言1.初始化一个Git仓库2.克隆远程仓库3.查看仓库状态4.添加文件到暂存区5.提交代码6.推送到远程仓库7.拉取远程仓库的更改8.分支管理9.查看提交历史10.回退到某个版本结语前言如果你是一位开发者或者对代码感兴趣,那么你一定听说过Git。Git是目前最流行的版本控制系统,可以帮助你管理代码,跟踪历史变化,甚至还能协作开发项目。虽然Git功能强大,但对初学者来说,刚开始使用时可能会
- 从入门到精通,超详细的程序员Java学习路线指南
憨小萌
java数据库编程语言软件开发人工智能
说明最近也有很多人来向我"请教",他们大都是一些刚入门的新手,还不了解这个行业,也不知道从何学起,开始的时候非常迷茫,实在是每天回复很多人也很麻烦,所以在这里统一作个回复吧。Java学习路线当然,这里我只是说Java学习路线,因为自己就是学Java的,对Java理当很熟悉,对于其它方面,我也不是很了解。基础阶段首先是基础阶段,在基础阶段,我们必须掌握Java基础,Mysql数据库,Oracle数据
- 从小白到进阶:解锁linux与c语言高级编程知识点嵌入式开发的任督二脉(1)
small_wh1te_coder
嵌入式linuxc嵌入式硬件算法c汇编面试linux
【硬核揭秘】Linux与C高级编程:从入门到精通,你的全栈之路!第一部分:初识Linux与环境搭建,玩转软件包管理——嵌入式开发的第一道“坎”嘿,各位C语言的“卷王”们!你可能已经习惯了在Windows或macOS上敲代码,用IDE点点鼠标就能编译运行。但当你踏入嵌入式开发的大门,尤其是涉及到那些跑着Linux系统的“大家伙”(比如树莓派、工控机、智能路由器),你就会发现,一个全新的世界在你面前展
- ASP.NET Web Pages 教程:从入门到精通
KrDebugging
asp.net前端后端编程学习
ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 表单浮动标签语法知识点及案例代码(33)
知识分享小能手
Bootstrap5网页开发前端开发bootstrap学习前端typescripthtmlcssjavascript
Bootstrap5表单浮动标签语法知识点及案例代码Bootstrap5提供了强大的工具来创建响应式、现代化的表单。浮动标签(FloatingLabels)是一种现代的表单样式,使标签在输入框内浮动,提升用户体验。1.浮动标签简介浮动标签(FloatingLabels)是一种用户界面设计模式,其中标签在用户开始输入时从输入框内浮动到上方。这种设计不仅节省空间,还增强了表单的可读性和美观性。Boot
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 复选框(Checkbox)与单选框(Radio)语法知识点及案例代码(30)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端typescriptjavascripthtmlcss
Bootstrap5复选框(Checkbox)与单选框(Radio)语法知识点及案例代码Bootstrap5提供了简洁且响应式的复选框和单选框组件,通过使用Bootstrap的内置类,可以轻松创建美观的表单控件。一、复选框(Checkbox)1.基本语法复选框允许用户从多个选项中选择一个或多个。使用Bootstrap5的复选框类,可以快速创建样式统一的复选框。默认复选框2.关键类说明form-ch
- ES6从入门到精通:Proxy与Reflect
夏梦春蝉
ES6从入门到精通es6javascript前端
Proxy的基本概念Proxy用于创建对象的代理,拦截并自定义对象的基本操作(如属性读取、赋值、函数调用等)。通过newProxy(target,handler)创建,target为目标对象,handler为拦截操作的对象。consttarget={name:'Alice'};consthandler={get(target,prop){returnpropintarget?target[prop
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5选择区间(Range)语法知识点及案例代码详解Bootstrap5提供了强大的表单控件组件,其中**选择区间(RangeSlider)**是常用的输入控件之一。目录引入Bootstrap5选择区间的基本结构选择区间的属性自定义选择区间完整案例代码运行效果预览1.引入Bootstrap5首先,需要在HTML文件中引入Bootstrap5的CSS和JS文件。可以使用CDN方式快速引
- 从小白到进阶:解锁linux与c语言高级编程知识点嵌入式开发的任督二脉(3)
small_wh1te_coder
c嵌入式linuxc语言汇编c++嵌入式硬件面试
【硬核揭秘】Linux与C高级编程:从入门到精通,你的全栈之路!第五部分:C语言高级编程——结构体、共用体、枚举、内存管理、GDB调试、Makefile全解析嘿,各位C语言的“卷王”们!在前面的旅程中,我们深入探索了Linux的奥秘,从命令行操作到Shell脚本编程,再到网络文件服务,你的Linux技能已经突飞猛进。现在,是时候回到我们的“老本行”——C语言了!你可能已经能够编写各种简单的C程序,
- 从维基百科到知识图谱:用 DSPy、OpenAI 和 TiDB 构建 GraphRAG 的奇妙旅程
步子哥
AGI通用人工智能知识图谱tidb人工智能
在信息爆炸的时代,如何快速从海量数据中提取有用信息,成为了技术发展的重要方向。传统的RAG(Retrieval-AugmentedGeneration)方法虽然在信息检索领域表现出色,但随着需求复杂度的提升,GraphRAG(基于知识图谱的RAG)逐渐成为更优的解决方案。本文将带您一步步了解如何利用DSPy、OpenAI和TiDBVectorDatabase,从维基百科数据构建一个GraphRAG
- Android阴影效果的艺术与实现:从入门到精通
大模型大数据攻城狮
android安卓动画canvaspaintandroid阴影安卓面试android面经
目录1.阴影的本质:为什么它对UI如此重要?2.深入MaterialDesign:理解Z轴与阴影层次3.兼容老版本:用Drawable实现阴影4.高级技巧:自定义OutlineProvider5.用Canvas绘制自定义阴影:解锁无限可能6.阴影性能优化:让丝滑体验飞起来7.JetpackCompose中的阴影实现:拥抱现代化8.动态阴影动画:打造炫酷交互效果9.RecyclerView中的阴影实
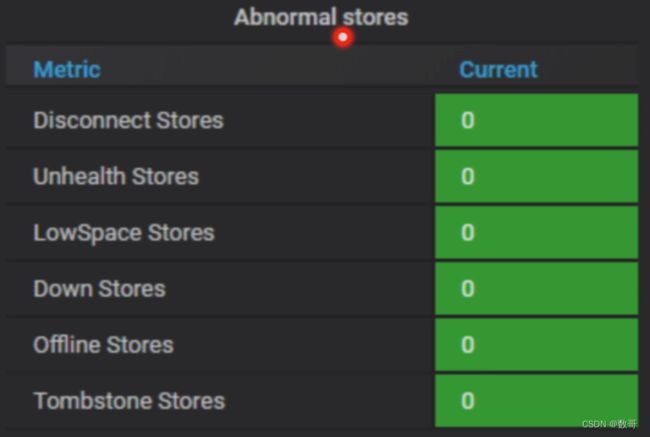
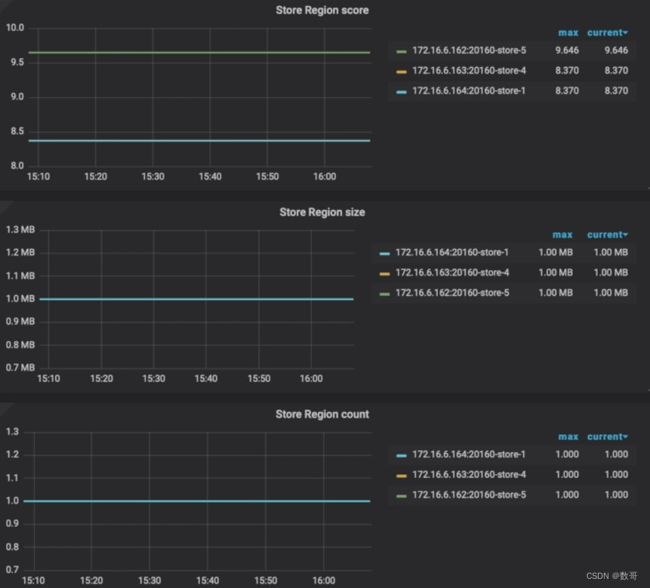
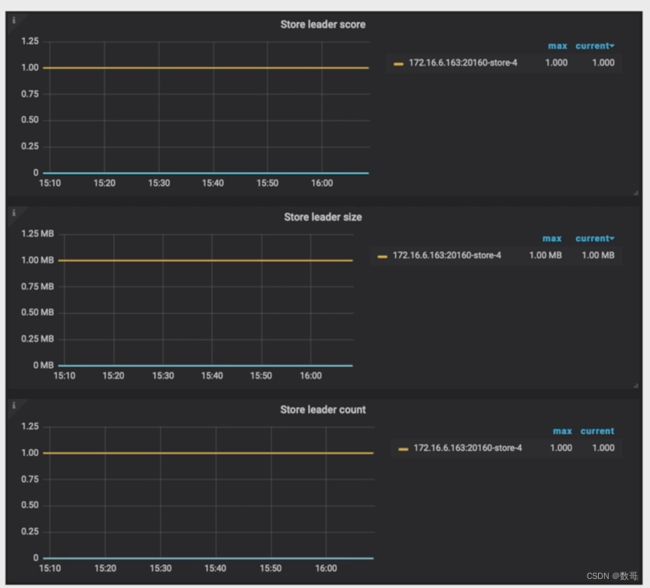
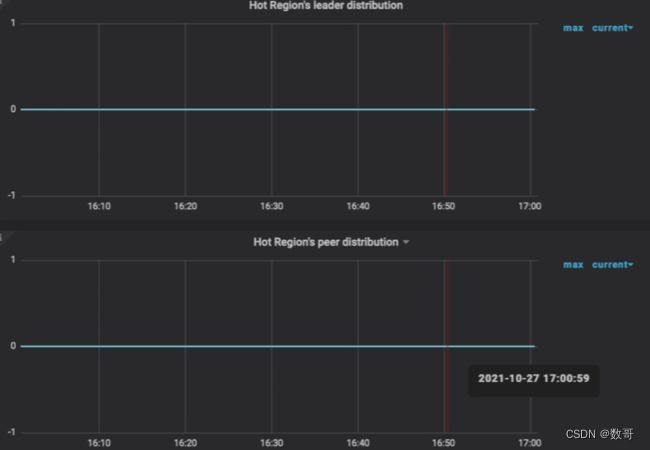
- 【1.5 漫画TiDB分布式数据库】
漫画TiDB分布式数据库小明:“老王,TiDB作为NewSQL数据库,它是如何既保证ACID又实现水平扩展的?”♂️架构师老王:“TiDB是PingCAP开发的分布式关系数据库,它将传统数据库的ACID特性与NoSQL的扩展性完美结合!让我们深入了解这个’钛’级数据库!”目录TiDB核心架构分布式事务原理SQL兼容性集群部署管理性能优化Java集成实战最佳实践️TiDB核心架构三层架构设计┌─
- C# 中 FileInfo 类从入门到精通
caifox菜狐狸
C#技术使用笔记c#开发语言FileInfo文件类文件流文件操作File
在C#开发中,文件操作是常见的需求之一,无论是进行文件的读写、复制、移动,还是获取文件信息等,都需要对文件进行有效的管理和操作。FileInfo类是.NET框架中用于表示文件信息的一个强大类,它提供了丰富的属性和方法,使得对文件的操作变得简单而高效。通过本教程,你将深入了解FileInfo类的常用属性和方法,并通过实际案例掌握如何在C#中灵活运用FileInfo类进行文件操作。无论你是初学者还是有
- 1、探索C++标准库的魅力:从入门到精通
脑补型产品
C++标准库实用技巧解析C++标准库STL容器
探索C++标准库的魅力:从入门到精通1.引言与历史背景现代计算机语言的强大之处不仅仅在于语言本身,更在于其丰富的库。库是一系列软件组件的集合&#
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 输入框组(Input Group)知识点及案例代码(32)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端ecmascriptjavascripthtmlcss
Bootstrap5输入框组(InputGroup)知识点及案例代码输入框组(InputGroup)是Bootstrap5中用于在输入框前后添加文本、图标或按钮的组件。通过输入框组,可以增强表单的可读性和用户体验。一、语法知识点1.基本结构输入框组的基本结构由以下几个类组成:.input-group:包裹整个输入框组的容器。.input-group-prepend:用于在输入框前添加内容。.inp
- Flink TiDB CDC 环境配置与验证
一、TiDB数据库核心配置1.启用TiCDC服务确保TiDB集群已部署TiCDC组件(版本需兼容FlinkCDC3.0.1),并启动同步服务:#示例:启动TiCDC捕获changefeedcdcclichangefeedcreate\--pd="localhost:2379"\--sink-uri="blackhole://"\--changefeed-id="flink-cdc-demo"2.验
- Vue从入门到精通:前端开发的基石之旅
奔跑吧邓邓子
必备核心技能vue.js前端javascript从入门到精通
目录一、Vue简介1.1渐进式框架的含义1.2Vue在前端开发中的优势二、Vue环境搭建2.1安装Node.js和npm2.2全局安装VueCLI2.3使用VueCLI创建Vue项目三、Vue基础语法3.1数据绑定3.1.1插值语法3.1.2指令语法3.2计算属性和侦听器3.2.1计算属性3.2.2侦听器3.3条件渲染与列表渲染3.3.1v-if、v-else-if、v-else3.3.2v-sh
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不