- 基于QScriptEngine的简单解释器
有追求的菜鸟
qt解释器模式
需求:voidDataFormatPipline::DataFormatPipline(QMapdata,QStringListtarger){}data中保存元素数据,类似Fe-1.2,Cu-2.4,Mn3.5,QStringList中的为Fe/Cu,Fe/Cu-Mn,Fe*Cu+Mn,如何利用解释器或者其它简单的方法完成这个需求?解决方案:现在项目中添加scriptQT+=corescript
- Qt上位机编程命名规范-执行版
有追求的菜鸟
qt开发语言
主要规范原则参考Qt上位机编程命名规范。1.文件/文件夹大小写分析考虑跨平台性,全小写是一种约定俗成的风格,在许多大型开源项目中(如Linux内核、Python标准库)被广泛使用。1.1.配合文件扩展名通常文件名小写配合小写扩展名(如.h,.cpp,.json),使整体风格统一:main.cppconfig.jsonutils.h1.2.文件夹和pri文件命名通常小写、下划线分开:control_
- pyqt5报错:qt.qpa.plugin: Could not find the Qt platform plugin “xcb“(已解决)
一问三不知_
计算机知识qt开发语言ubuntubugcondapython
我在使用pyqt库的时候报错:qt.qpa.plugin:CouldnotloadtheQtplatformplugin"xcb"in\"/mnt/private_disk/anaconda3/envs/aot-manip/lib/python3.8/site-packages/PyQt5/Qt5/plugins/platforms"eventhoughitwasfound.Thisapplica
- GStreamer —— 3.1、Qt+GStreamer制作多功能播放器,支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
运行效果 介绍 本项目基于Qt和GStreamer开发了一款多功能播放器,
- GStreamer —— 3.2、Qt+GStreamer+OpenCV制作图像处理播放器(对每帧图像处理),支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
运行效果 介绍 本项目是一个结合了Qt、GStreamer和OpenCV的跨平台图像处理播放器项目。该
- 在Ubuntu20.04上交叉编译能在Windows上运行的Qt5应用
daqinzl
linuxqtC++Ubuntu20.04Qt5交叉编译Windows应用
参考链接:https://blog.csdn.net/Interview_TC/article/details/146050419https://bugreports.qt.io/browse/QTBUG-82592重要设置sudoupdate-alternatives--configx86_64-w64-mingw32-g++选择后缀带posix的,(/usr/bin/x86_64-w64-mi
- 在QT中进行控件提升操作
琳琳简单点
qt开发语言控件提升
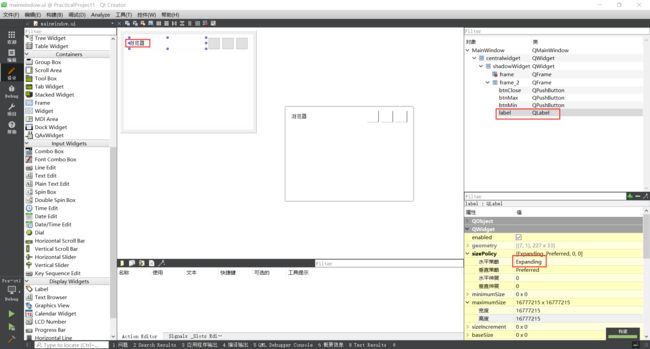
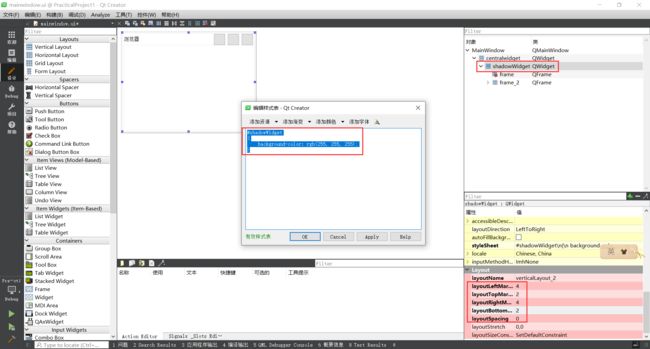
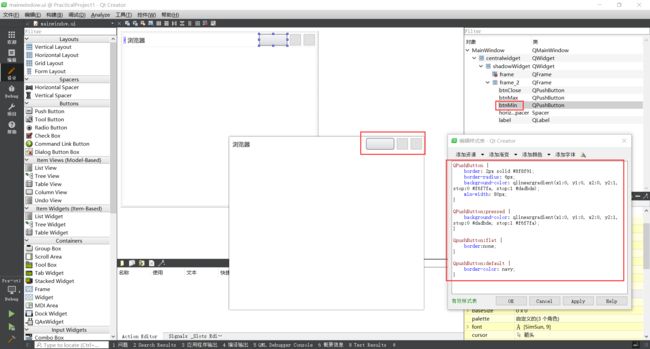
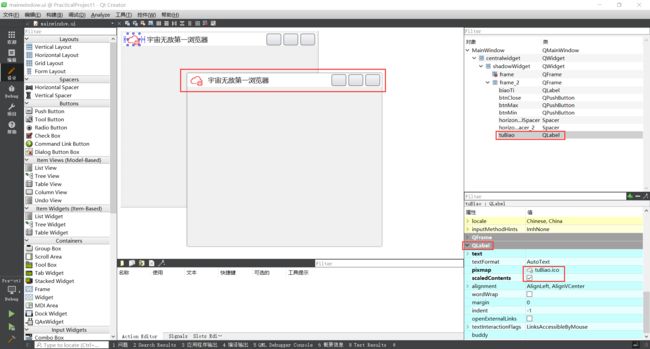
目录一、概述二、功能需求三、提升操作1)拖入标准控件2)自定义类3)提升控件一、概述QT中提供的标准控件能够满足我们大多数情况下的功能需求,但是在一些特殊应用场合,我们可能需要对控件的功能进行扩展,或者改写控件的功能实现。为满足此需求,QT提供了对标准控件的提升功能,用于重新自定义标准控件的实现。本文以QListWidget控件为例,详细介绍了控件提升的具体操作和实现。二、功能需求我们需要实现在Q
- 【Q&A】装饰模式在Qt中有哪些运用?
浅慕Antonio
Q&Aqt数据库服务器
在Qt框架中,装饰模式(DecoratorPattern)主要通过继承或组合的方式实现,常见于IO设备扩展和图形渲染增强场景。以下是Qt原生实现的装饰模式典型案例:一、QIODevice装饰体系(继承方式)场景为基础IO设备(如文件、缓冲区)添加数据格式解析、缓冲优化等功能。类图(Mermaid)«abstract»QIODevice+readData()+writeData()QFileQBuf
- ffmpeg录屏
_洛_神
音视频音视频
qt+ffmpeg屏幕录制软件完整工程链接:https://download.csdn.net/download/weixin_42538789/85013858测试代码#include#include"screencapture.h"#includeusingnamespacestd;intmain(intargc,char*argv[]){QCoreApplicationa(argc,argv
- yolov8实战第七天——pyqt5-yolov8实现车牌识别系统(参考论文(约7000字)+环境配置+完整部署代码+代码使用说明+训练好的模型)
学术菜鸟小晨
yolov8实战100天pythonYOLOpyqt5车牌识别毕业设计论文
基于pyqt5-yolov8实现车牌识别系统,包括图片车牌识别,视频车牌识别,视频流车牌识别。效果展示(图片检测,检测到的内容添加到历史记录):效果展示(视频检测,视频车辆只会添加一条记录,下文更多实际应用中的优化策略):新增功能:批量图片检测(2024/5/7更新代码)
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- ESP32-C3模组上跑通MQTT(1)
蓝天居士
ESP32-C3ESP32ESP-IDFMQTT
本文内容参考:《ESP32-C3物联网工程开发实战》特此致谢!一、远程控制的介绍什么是远程控制?顾名思义,远程控制就是远距离控制,是指控制设备(如智能手机、计算机等网络设备)通过广域网控制被控设备的行为。远程控制不受地域的限制,比如某个人可以在异地(如公司、外地等)通过智能手机控制家中的智能灯。远程控制的控制设备和被控设备一版都需要连接到云服务器,控制设备发送的控制命令交由云服务器,再转发至被控设
- PYQT5的UI转换报错:fatal python error: _pyinterpreterstate_get(): no current thread state解决办法
QX大黄蜂
pythonuiqtpython
使用QT可视化工具设计界面,在将UI文件转换为py文件的时候报错:fatalpythonerror:_pyinterpreterstate_get():nocurrentthreadstatepythonrun原因可能是python版本与QT不兼容,具体原因不知道解决办法:使用以下配置将UI转换为py,再将py文件给其它程序调用python版本:3.7.1pyqt5版本:5.11.3pyqt5-t
- 【已解决】将CentOS7系统安装至U盘(四):安装Qt5.14.2(解决#error qt requires c++11 support问题)
pyengine
qtc++开发语言centos
目录1下载安装文件2安装Qt5.14.2和QtCreator3解决编译问题1下载安装文件从Qt官网或清华大学镜像站https://mirrors.tuna.tsinghua.edu.cn/gnu/gcchttps://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.14/5.14.2/下载Qt安装文件。以清华大学镜像站为例,下载如下:wgethttps:/
- QT日志级别设置
大象荒野
嵌入式QT开发qt
开发版本代码包含了大量的qDebug,发布版本可能导致未知异常。QLoggingCategory::setFilterRules用于设置日志过滤规则,从而控制日志的输出。以下是一个完整的示例,展示如何通过设置日志过滤规则来禁用qDebug()输出:#include#include#includeintmain(intargc,char*argv[]){QApplicationapp(argc,ar
- QT多线程:
苜柠
QTqt开发语言
线程类:QThread类线程池:QThreadPool类QMutex:互斥锁;QReadWriteLock:读-写锁;QSemaphore:信号量;QWaitCondition:条件变量。利用它们来保护线程间共享数据的完整性.原子操作:QAtomicInteger、QAtomicPointer类,能够确保基础数据类型的读写操作的原子性。对于简单的计数、状态位的读写,使用原子操作类可以避免加锁开销。
- QT-LINUX-Bluetooth蓝牙开发
大象荒野
嵌入式QT开发笔记qt
BlueToothAPIQT-BlueToothApiQtBluetooth6.8.2官方提供的蓝牙API不支持linux。D-Bus的API实现蓝牙确保系统中安装了BlueZ(版本需≥5.56),并且Qt已正确安装并配置了D-Bus支持。默默看了下自己的版本.....D-BUS的API也不支持。在D-Bus中,org目录是D-Bus对象路径(ObjectPath)的一部分,用于唯一标识系统中的对
- Qt for WebAssembly程序中文乱码问题处理过程
muren
Qtc++qtwasm开发语言
一、环境操作系统DeepinV23Qt版本6.8.2编程语言C++二、问题现象QtforWebAssembly应用在浏览器页面上英文字母显示正常,中文显示为乱码。经测试分析原因为默认字体不能正常显示汉字。三、处理过程1.准备中文字体文件从Windows下复制宋体简体字体文件。C:\Windows\Fonts\simsun.ttc2.添加资源文件resources.qrcsimsun.ttc3.Qt
- 【Q&A】QT事件处理流程是怎么样的?
浅慕Antonio
Q&Aqt数据库开发语言
Qt事件流程详解1.事件流程概述在Qt中,事件处理是实现用户交互和系统响应的核心机制。整个事件流程从事件产生开始,经过事件队列的管理、事件分发,最终到达目标对象进行处理,若未处理还会进行事件传播。2.详细流程步骤及代码示例2.1事件产生事件可以由多种方式产生,包括用户输入、系统消息和程序主动发送自定义事件。用户输入事件示例:#include#include#includeintmain(intar
- QT中Xml及查看调试中容器的内部数据
苜柠
QTqt
voidChuankouUI::writeFile(){QFilefile(filePath);if(!file.open(QIODevice::WriteOnly)){emiterrData("打开配置文件失败");return;}QDomDocumentdoc;//添加根节点QDomElementroot=doc.createElement("config");doc.appendChild(
- linux 编译QT atom,QT5 编译使用TagLib
weixin_39551611
linux编译QTatom
需要使用TagLib读取媒体信息,记录下编译过程使用的文件,使用Taglib库版本1.6.3QT版本5.12.3x32MinGWCMAKE版本3.9.0使用CMAKE配置TagLIbtagLib解压后如下:image配置环境变量选择mingw的bin路径,如下图image.png打开Cmake,在Cmake中选择对应目录如下图是我的选择,基于taglib的解压目录image.png之后点击Conf
- 解析XML文件及QTableWidget示例
ctrigger
xml
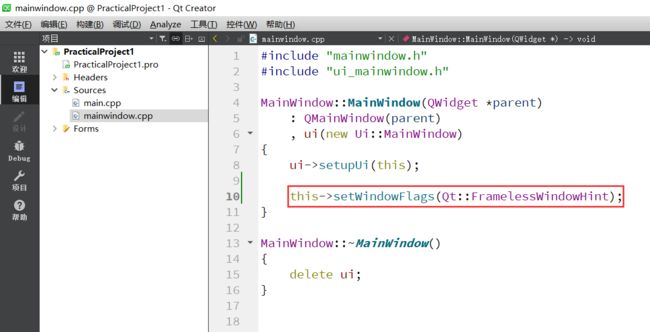
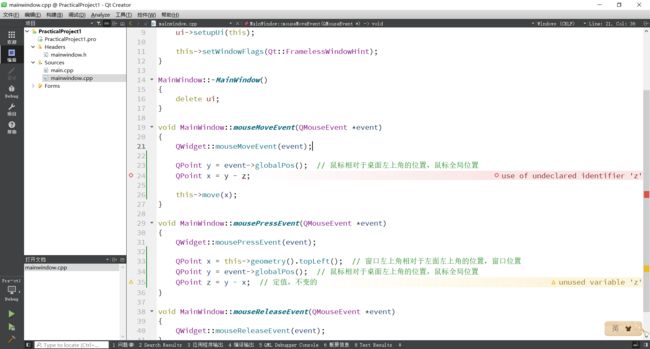
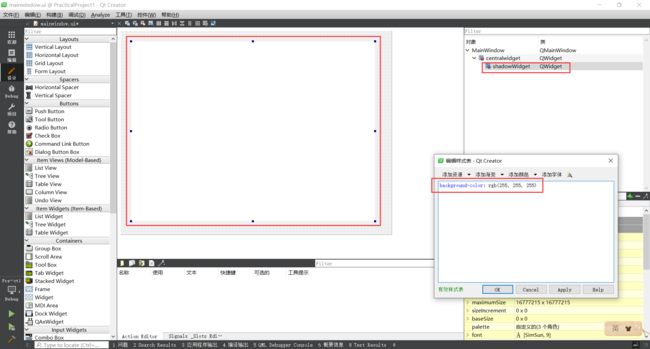
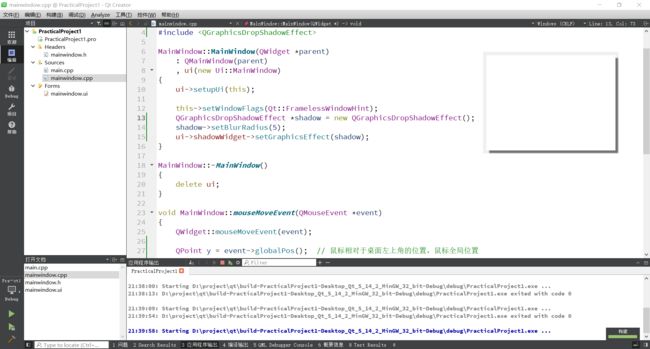
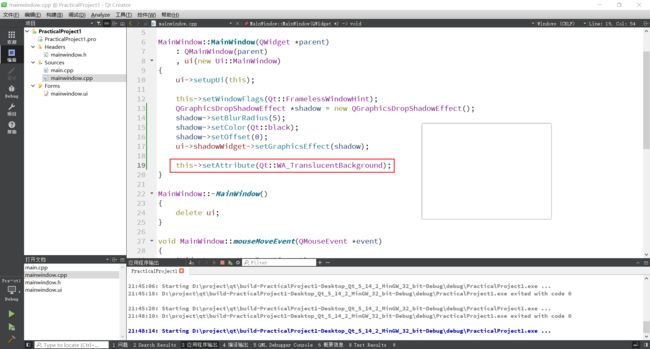
解析XML文件及QTableWidget示例#include"mainwindow.h"#include"ui_mainwindow.h"#include#include#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(this);setWindo
- Qt窗口控件之消息对话框QMessageBox
laimaxgg
qtc++qt6.3qt5前端
消息对话框QMessageBoxQMessageBox是继承于QDialog类,用于表示Qt中的一个消息对话框。消息对话框是应用程序中最常用的界面元素,主要用于为用户提示重要信息,强制用户进行选择操作。1.QMessageBox方法方法说明setWindowTitle(QString)设置消息对话框标题文本。setText(QString)设置消息对话框内容文本。setStandardButton
- 安装Qt 5.15.2
noodleboy
qt
安装Qt5.15.2自Qt5.15开始,Qt不提供离线安装包了,需要使用在线安装器安装,但是Qt5.15版本不直接显示。需要勾选Archive选项,且很有可能需要梯子工具。
- QGraphicsView实现缩略图
vegetablesssss
QTqt
具体效果如下:meeting_quick_record基于C++QT实现,项目代码链接:缩略图
- QT中的closeEvent方法
vegetablesssss
QTqt
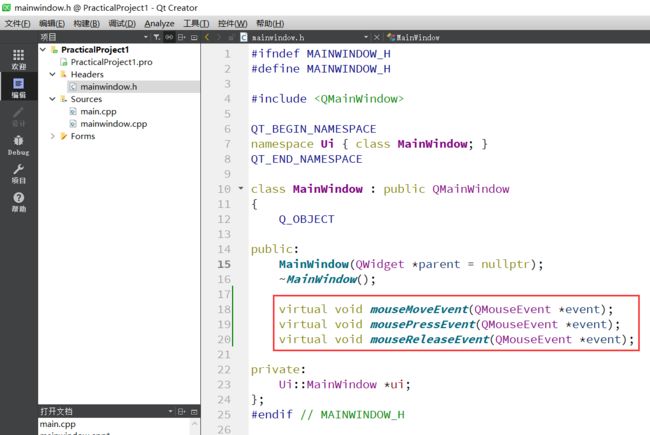
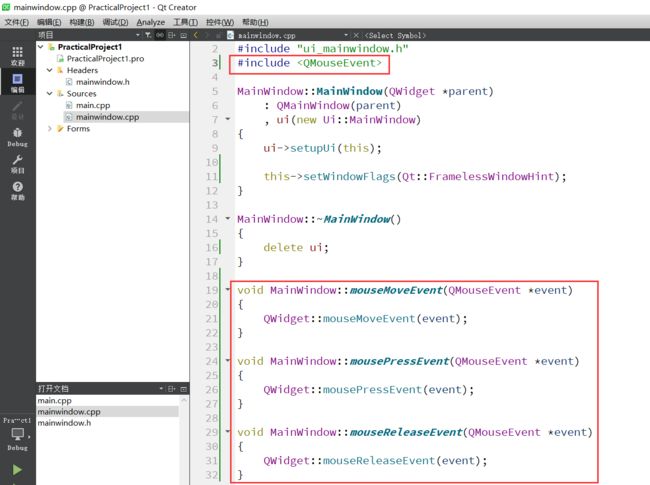
该方法是QWidget中的一个虚函数,可以通过重写该函数来达到控制窗体关闭的目的。virtualvoidcloseEvent(QCloseEvent*event)override;可以通过参数event来控制是否让窗体关闭。QT官方文档对该函数的解释为:当Qt从窗口系统收到对顶级窗体的关闭请求时,将使用给定事件调用此事件处理程序。默认情况下,事件被接受并且部件关闭。您可以重新实现此功能,以更改小部
- 基于Qt的连连看游戏开发
CodeJolt
qt数据库javaQT
连连看是一种经典的益智游戏,它的目标是通过消除相同的配对图标来清空游戏界面。在本文中,我将向您展示如何使用Qt框架开发一个基于Qt的连连看小游戏。我们将使用C++编程语言和Qt库来实现游戏的逻辑和界面。首先,让我们创建一个新的Qt项目。在QtCreator中,选择"新建项目",然后选择"QtWidgets应用程序"模板。为项目指定一个名称,然后点击"下一步"。在下一个对话框中,您可以选择项目的位置
- HarmonyOS5开发:Ark-TS 深度解析:从状态管理到性能优化,揭秘鸿蒙开发的底层逻辑
harmonyos-next
Ark-TS作为鸿蒙生态的核心开发语言,其设计哲学和技术细节值得让我们一起深入挖掘以下下。这篇文章将会带您和我们一起聚焦Ark-TS的状态管理机制、类型系统优化及声明式UI的底层实现,通过代码示例和原理分析,带您揭开Ark-TS高效开发的神秘面纱。一、状态管理:Ark-TS的“神经中枢”在Ark-TS中,状态管理是驱动UI更新的核心机制。不同的状态装饰器(如@State、@Prop、@Link)各
- 免费界面库 python_一个非常简单好用的Python图形界面库(PysimpleGUI)
不妧
免费界面库python
前一阵,我在为朋友编写一个源代码监控程序的时候,发现了一个Python领域非常简单好用的图形界面库。说起图形界面库,你可能会想到TkInter、PyQt、PyGUI等流行的图形界面库,我也曾经尝试使用,一个很直观的感受就是,这太难用了。就去网上搜搜,看看有没有一些demo,拿来改改,结果很少有,当时我就放弃了这些图形库的学习,转而使用了vue+flask的形式以浏览器网页作为程序界面,因为我会这个
- python PySimpleGUI 使用
Seeklike
python
#PySimpleGUI库快速简单构建一个gui窗口#PySimpleGUI是一个用于简化GUI编程的Python包,它封装了多种底层GUI框架(如tkinter、Qt、WxPython等),提供了简单易用的API。#PySimpleGUI包含了大量的控件(也称为小部件或组件),这些控件可以帮助你快速构建用户界面#导包importPySimpleGUIassgimportcv2importkeyb
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f
![]() https://www.bilibili.com/video/BV14t411b7EL?p=2&vd_source=0471cde1c644648fafd07b54e303c905
https://www.bilibili.com/video/BV14t411b7EL?p=2&vd_source=0471cde1c644648fafd07b54e303c905