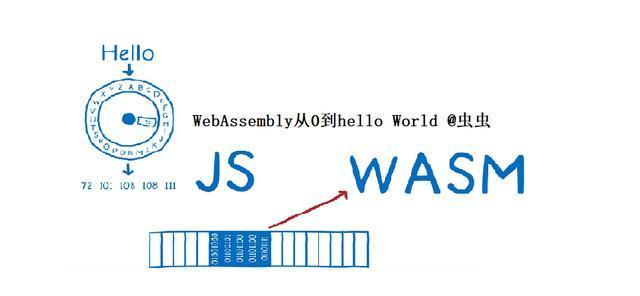
WebAssembly从0到hello World
https://baijiahao.baidu.com/s?id=1617283920644138765&wfr=spider&for=pc
WebAssembly是近年来非常流行并且发展很快的一种语言(实际上我觉得称其为运行机制很合适)。WebAssembly的名字带个汇编Assembly,所以我们从其名字上就能知道其意思给Web使用的汇编语言,是通过Web执行低级二进制语法。说到汇编很多人会恐惧,但是WebAssembly并不是直接用汇编语言,而提供了抓换机制(LLVM IR),把高级别的语言(C,C++和Rust)编译为WebAssembly,以便有机会在浏览器中运行。主要是解决目前JS语言的效率问题,设计立足点为快速,内存安全和开放。本文中虫虫就带大家一起了解下这种语言,并实例展示它的用法。
WebAssembly 介绍
在上世纪90年代推出JavaScript几经波折,源于各大巨头的竞争和妥协,最后成了唯一一个各大浏览器都支持的动态语言。但是不得不说JS的语言语法繁琐丑陋难于进行大型项目的开发;同时作为一个动态语言不可以避免的有性能为题。为了解决这些问题,出现一些很成功的项目,比如微软的TypeScrip语言、谷歌的Dart语言,Mozilla(firfox)的asm.js,但是都没有真正的解决问题,或者得不到一致支持。所以W3C 牵头推出了WebAssembly。由W3C WebAssembly工作组维护,最新的主流浏览器Chrome,Firefox,Safari,Edge,移动浏览器都对其提供了支持。
JS V8引擎也支持WebAssembly,所以可以在Node.js中无缝嵌入使用分。
虽然我们说WebAssembly目的是解决了JS的性能等问题,但并不是要取代JavaScript,而且现在WebAssemble的运行还要强烈依赖于JS,不排除将来浏览器直接支持,但是目前还需要两者一起协同工作。两者互操作,可以不怎么较大改变目前Web工作架构和流程的情况下最佳方式,即可利用JavaScript的灵活性和易用性,也能通过WebAssembly的强大功能和性能来补充它。
安全性
WebAssembly代码运行在JS虚拟机的沙盒环境中,具有与JavaScript相同的安全策略,浏览器确保相同的源和权限策略。
高性能
WebAssembly的引入就是为了提高速度它是一种编译语言,这意味着程序将在执行之前转换为二进制文件。在理论上它可以达到与C等本机编译语言同等的性能。
与JavaScript(动态和解释性编程语言)相比,呈几何级的性能提高。。
WebAssembly的原理
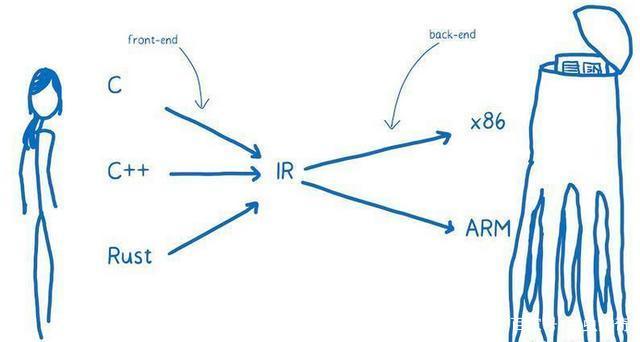
WebAssenbly的执行包括两部分:编译器前端和后端。前端部分实现将高级语言(C、C++和Rust)编译成LLVM IR码。后端负责将LLVM IR编译成各架构(x86,AMD64,ARM)对应的机器码。
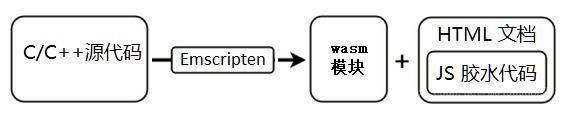
实际中常用的是Emscripten,他可以将C和C++应用程序移植到WebAssembly,原生C/C++代码编译为两个文件.wasm文件和.js文件。
wasm文件包含实际的WASM代码,.js文件包含允许JavaScript代码运行WASM的所有框架。
Emscripten还支持很多的任务,比如将OpenGL调用转换为WebGL;为DOM API和其他浏览器和设备API提供绑定;提供可在浏览器中使用的文件系统实用程序等等。默认情况下,这些东西不能直接在WebAssembly中访问。
Rust代码则无需第三方工具,可以直接编译为WebAssembly目标代码。
WebAssembly的用途
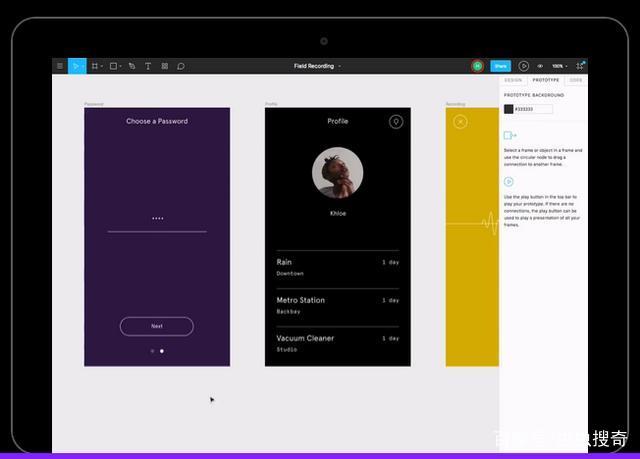
WebAssembly特适合那些需要非常高性能的Web产品。目前已经有很多公司用它来在网上提供更好在线服务。比如Figma,一个在线设计应用程序,可以它来创建我在日常工作中使用的一些图形。只需浏览器既可以实现在线设计作图,非常方便快捷,而且主要是速度非常快。
Figma基于React构建的,但应用程序的主要功能部分是WebAssembly图形编辑器,它由C++应用编写,并转译为WebAssembly,使用WebGL在Canvas中呈现。
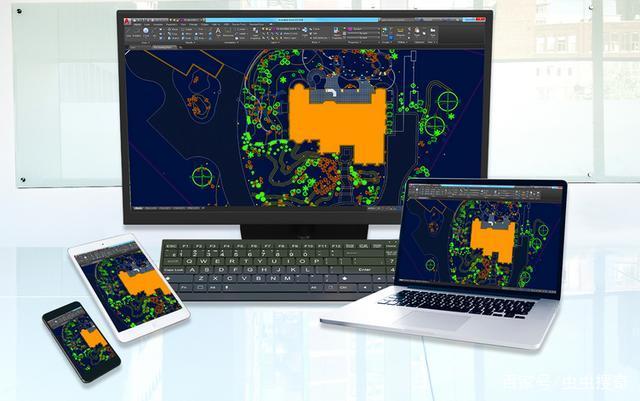
知名CAD设计软件,AutoCAD也发布了在Web应用程序中运行的流行设计产品,使用WebAssembly呈现其复杂的编辑器,该编辑器(从桌面客户端代码库迁移)是使用C++构建的。
Web在线游戏也用WebAssembly结合WebGL技术,下面是WebAssembly官方示例坦克对战:
WebAssembly现状和发展趋势
WebAssembly目前版本为1.0。官方仅支持3种语言C,C++和Rust,预计会推出的语言有Go,Java和C#(需要对GC垃圾收集的支持)。
目前四种浏览器Chrome,Edge,Firefox和WebKit的WebAssembly CG成员已经达成共识,即初始(MVP),WebAssembly API和二进制格式的设计已完成现在只需在线试用验证就可以使用。
使用WebAssembly对浏览器API进行任何调用时,目前还需要JS进行交互,用JS作为入口。未来WebAssembly可能被浏览器内置支持,并使其能够直接调用DOM,Web Workers或其他浏览器API等。
WebAssembly实战
这部分我们将一个实例来说明,WebAssemble的开发过程,涉及到C代码及编译、Emscripten,及node.js。
安装Emscripten
通过克隆emsdk 的GitHub仓库来安装Emscripten:
git clone github:/juj/emsdk.git
然后
cd emsdk
确保安装了最新版本的Python。
然后运行安装附带的Install Certificates.command程序。
./emsdk install latest
下载并安装软件包,然后运行
./emsdk activate latest
将其添加到shell路径:
source ./emsdk_env.sh
将C程序编译为WebAssembly
我们创建一个简单的C程序,那就是大家都熟悉的经典Hello World程序,并最终实现在浏览器中运行。
#include
int main(int argc, char ** argv) {
printf("Hello World\n");
}
gcc编译它:
gcc -o cc hellocc.c
并运行./cc会打印"Hello World"。
让我们使用Emscripten编译这个程序,在浏览器中运行它:
emcc hellocc.c -s WASM = 1 -o test.html
Emscripten给我们生成了一个html页面,它已经打包了编译后WebAssembly程序,准备运行。我们还需要从Web服务器打开它,而不是从本地文件系统打开它。
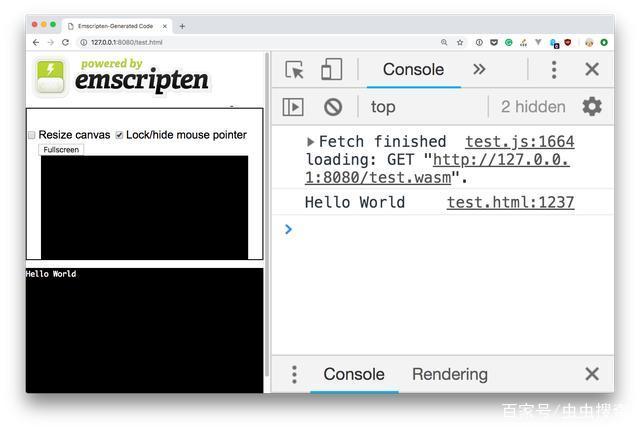
启动本地Web服务器,例如http-server全局npm包(如果没有,使用npm install -g http-server安装它)它已安装)。这里是:
如上显示,程序在控制台中运行并打印"Hello World"。
这是运行编译为WebAssembly的程序的一种方法。另一个选择通过js来调用。
使用JavaScript调用WebAssembly函数
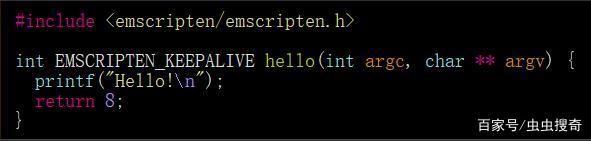
为了实现从JavaScript调用WebAssembly函数,让我们调整先前定义的Hello World,给他引入emscripten:头:
#include
int EMSCRIPTEN_KEEPALIVE hello(int argc, char ** argv) {
printf("Hello!\n");
return 8;
}
如果无没有main()或启动时执行的其他代码调用,则需要添加EMSCRIPTEN_KEEPALIVE标志保护函数不被自动剥除(因为编译器会优化生成的编译代码并删除未使用的函数)。
这个小函数输出为hello World!并返回数字8。
我们用emcc再次编译:
emcc test.c -s WASM = 1 -o test.html -s \
"EXTRA_EXPORTED_RUNTIME_METHODS = ['ccall','cwrap']"
编译的参数中,我们添加了EXTRA_EXPORTED_RUNTIME_METHODS标志,告诉编译器将ccall和cwrap函数保留在Module对象上,之后,我们会在JS中调用。
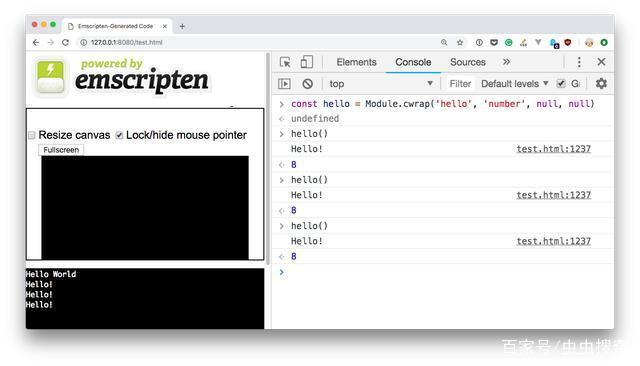
现在我们启动Web服务器,一旦页面打开,在控制台中调用Module.ccall Module.ccall('hello', 'number', null, null),结果会打印 "Hello World!"并返回8:
Module.ccall中的4个参数分别指:C函数名,返回类型,参数类型(数组)和参数(也是数组)。
例如,如果函数接受2个字符串作为参数,我们需要通过这样调用它:
Module.ccall('hello','number',['string','string'],['hello','world'])
可以使用的类型有null,string,number,array和boolean。
我们还可以使用Module.cwrap函数为hello函数创建一个JavaScript打包,这样我们可以使用JS函数多次调用该函数:
const hello = Module.cwrap('hello',number,null,null)