好用的前端组件-大数据看板
文章目录
- 一、介绍
- 二、推荐的组件
-
- 1.边框
- 2.装饰
- 3.数字翻牌器
- 4.轮播滚动
- 5.Charts封装
- 总结
一、介绍
二、推荐的组件
1.边框
代码如下(示例):
<dv-border-box-1 :color="['red', 'green']" backgroundColor="blue" >dv-border-box-1</dv-border-box-1>
<dv-border-box-11 title="dv-border-box-11">dv-border-box-11</dv-border-box-11>
这个对于划分看板区域有很大的帮助,且效果很好,可以让看板更加出彩。这两个是动态和动静态效果的边框,官网还有许多静态动态的例子,可根据自己的需要自行选择。
2.装饰
代码如下(示例):
<dv-decoration-11 style="width:200px;height:60px;">dv-decoration-11</dv-decoration-11>
这个是文字装饰,可以让看板标题看起来不那么枯燥单调。
<dv-decoration-12 style="width:150px;height:150px;" />
这是一个动态的装饰,虽然没啥作用,但是视觉效果拉满。
3.数字翻牌器
代码如下(示例):
<dv-digital-flop :config="config" style="width:200px;height:50px;" />
const config1 = {
number: [10, 100],
content: '{nt}个{nt}元'
}
const config2 = {
number: [100, 1000],
content: '{nt}个{nt}元'
}
export default [
config1,
config2
]
<dv-digital-flop :config="config" style="width:200px;height:50px;" />
function formatter (number) {
const numbers = number.toString().split('').reverse()
const segs = []
while (numbers.length) segs.push(numbers.splice(0, 3).join(''))
return segs.join(',').split('').reverse().join('')
}
const config1 = {
number: [123456],
content: '{nt}个',
formatter
}
const config2 = {
number: [654321],
content: '{nt}个',
formatter
}
export default [
config1,
config2
]
这相当于给数字切换加了个过渡效果,这样让有关数字的切换不那么生硬,细节到位,官网里还提供了保留小数位以及自定义显示模板的属性。
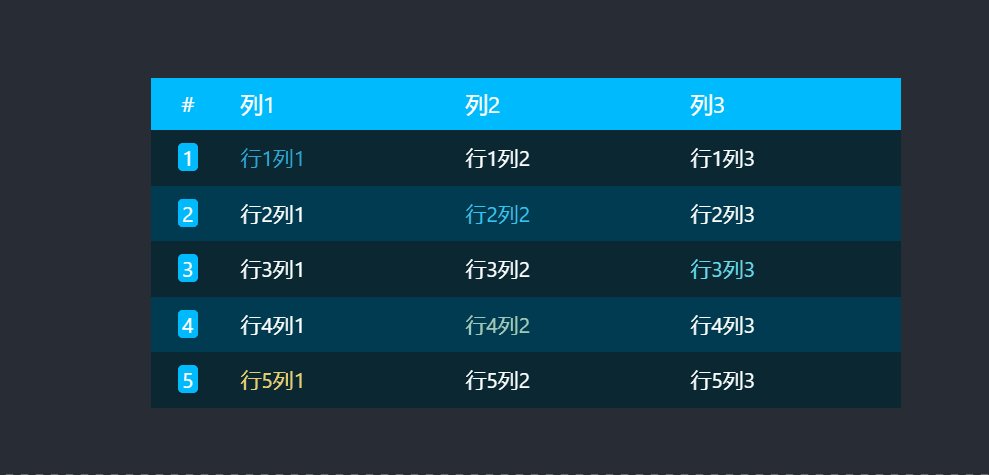
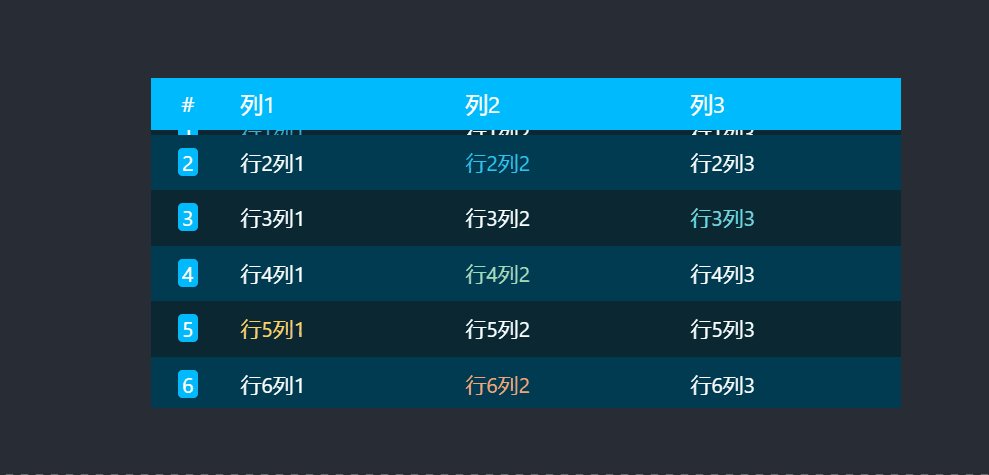
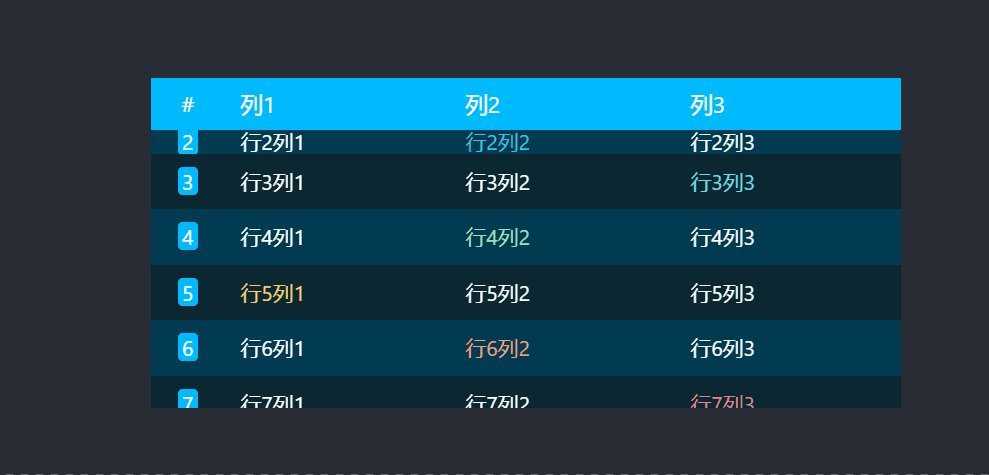
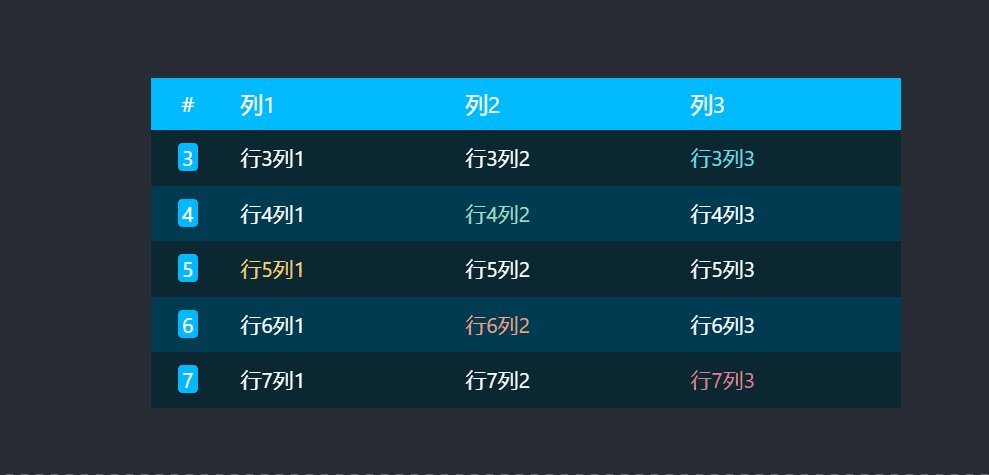
4.轮播滚动
代码如下(示例):
<dv-scroll-board :config="config" style="width:500px;height:220px" />
export default {
header: ['列1', '列2', '列3'],
data: [
['行1列1', '行1列2', '行1列3'],
['行2列1', '行2列2', '行2列3'],
['行3列1', '行3列2', '行3列3'],
['行4列1', '行4列2', '行4列3'],
['行5列1', '行5列2', '行5列3'],
['行6列1', '行6列2', '行6列3'],
['行7列1', '行7列2', '行7列3'],
['行8列1', '行8列2', '行8列3'],
['行9列1', '行9列2', '行9列3'],
['行10列1', '行10列2', '行10列3']
],
index: true,
columnWidth: [50],
align: ['center']
}
支持自定义到每一格子,非常实用了,足以应对大部分场景。
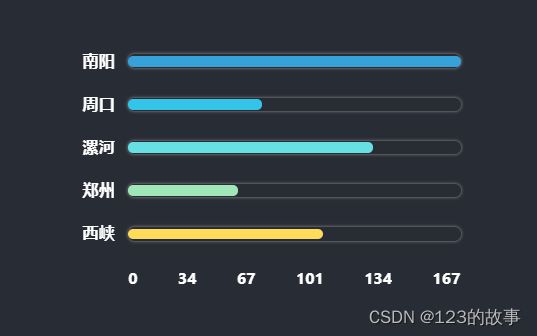
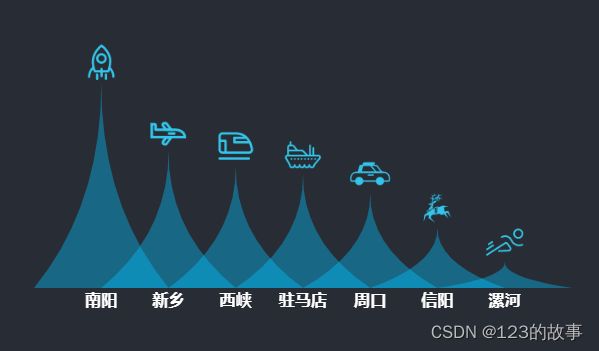
5.Charts封装
如下为图片示例可前往官网查询:
跟Echarts差不多,开源轻量,如果做的看板比较简单,可直接替换Echarts,这个组件直接搞定,以减少打包体积。
总结
以上的组件对于修饰我们看板起到了很大的作用,建议尝试。
除此之外,一些修饰组件也可以用于普通功能,起到美化作用。