- C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧
钢铁男儿
C#图解教程c#java前端
在C#的世界里,接口是实现多态性和解耦设计的利器接口实现的核心规则实现主体限制只有类和结构体(struct)能实现接口。接口本身不包含实现代码,而是定义一组必须由实现类提供的成员契约。双重实现要求声明关联:在类/结构体的基类列表中明确包含接口名称classMyClass:IMyInterface//接口声明在冒号后成员实现:为接口声明的每个成员提供具体的实现代码,包括匹配的方法签名、属性和返回值类
- C# 设计模式(结构型模式):组合模式
硅谷调试员
玩转C#设计模式c#设计模式组合模式
C#设计模式(结构型模式):组合模式在软件设计中,有时我们需要处理的是一组对象,而这些对象既可以是单独的元素,也可以是由多个子元素组成的复合体。这时,组合模式(CompositePattern)便能提供帮助。它允许客户端将单个对象和对象集合统一对待,从而简化了树形结构的管理。1.组合模式的定义组合模式是一个结构型设计模式,主要用于将多个对象组合成树形结构,以表示“部分-整体”的层次关系。通过组合模
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- C#学习日记
future1412
学习
一、基础概念回顾:值类型变量直接包含值本身,通常分配在栈(Stack)内存中。基本数据类型:int,float,char,bool,enum自定义结构体struct引用类型(ReferenceType)引用类型变量包含的是指向实际对象的引用地址,实际数据位于堆(Heap)内存中。string(虽然看起来像值,但本质是引用类型)数组、类class接口interface、委托delegate结构体(s
- C#常见面试题
rapLiu
c#数据库开发语言
1.http和https的区别1.HTTP明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP)数据传输过程是加密的,安全性较好。2.使用HTTPS协议需要到CA(CertificateAuthority,数字证书认证机构)申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy和GlobalSign等。3.HTTP页面响应速度比
- C#常见面试题
rapLiu
java开发语言
1.i++中为什么用到锁在C#中,i++通常不需要用锁,因为i++操作本身是一个原子操作。原子操作是指一个操作要么完全执行,要么完全不执行,不会被中断。因此,在单线程环境下,i++操作是安全的。然而,在多线程环境下,如果多个线程同时对i进行++操作,就可能会出现竞争条件(racecondition),导致数据不一致或错误的结果。为了避免这种情况,需要使用锁来保护i的操作,确保在同一时刻只有一个线程
- LeetCode第317题_离建筑物最近的距离
@蓝莓果粒茶
算法leetcodelinux算法c#学习pythonc++
LeetCode第317题:离建筑物最近的距离文章摘要本文详细解析LeetCode第317题"离建筑物最近的距离",这是一道图论和广度优先搜索的问题。文章提供了基于多源BFS的解法,包含C#、Python、C++三种语言实现,配有详细的算法分析和性能对比。适合想要提升图论算法能力的程序员。核心知识点:广度优先搜索、图论、矩阵遍历难度等级:困难推荐人群:具有图论基础,想要提升算法能力的程序员题目描述
- 【C#】依赖注入知识点汇总
Mike_Wuzy
c#
在C#中实现依赖注入(DependencyInjection,DI)可以帮助你创建更解耦、可维护和易于测试的软件系统。以下是一些关于依赖注入的关键知识点及其示例代码。1.基本概念容器(Container)容器负责管理对象实例以及它们之间的依赖关系。IoC容器(InversionofControlContainer)是实现依赖注入的核心工具,常见的DI框架包括Unity、Autofac、Castle
- 【一文了解】C#基础-集合
目录集合1.集合分类1.1.非泛型集合1.2.泛型集合1)列表(List)2)字典(Dictionary)3)队列(Queue)4)栈(Stack)5)哈希集合(HashSet)2.集合的常见操作3.区分泛型集合与非泛型集合3.1.非泛型集合1)优点2)缺点3.2.泛型集合1)优点2)缺点总结本篇文章来学习一下集合,C#集合主要分为非泛型集合与泛型集合。集合集合(Collection)是一种用于存
- C#基础-区分数组与集合
yi碗汤园
C#开发语言c#前端
目录区分数组与集合1.定义1)数组2)集合2.大小1)数组2)集合3.访问速度1)数组2)集合4.内存管理1)数组2)集合5.使用场景1)数组2)集合总结本篇文章来学习一下C#的数组(Array)与集合(Collection),数组和集合是两种常用的数据结构,均为引用类型,下面通过定义、大小、访问速度等方面比较数组和集合的不同,来进一步加深对它们的理解。区分数组与集合1.定义1)数组①数组是固定大
- C#集合:从基础到进阶的全面解析
阿蒙Armon
C#继续学习c#windowslinux
C#集合:从基础到进阶的全面解析在C#编程中,集合是处理数据集合的核心工具。无论是存储一组对象、实现缓存机制,还是处理复杂的数据结构,都离不开集合的灵活运用。本文将全面深入地探讨C#集合体系,从基础概念到高级技巧,帮助开发者掌握集合的精髓,写出更高效、更优雅的代码。一、集合概述与分类C#集合框架是.NET类库的重要组成部分,它提供了一系列用于存储和操作数据的类和接口。与数组相比,集合具有动态扩容、
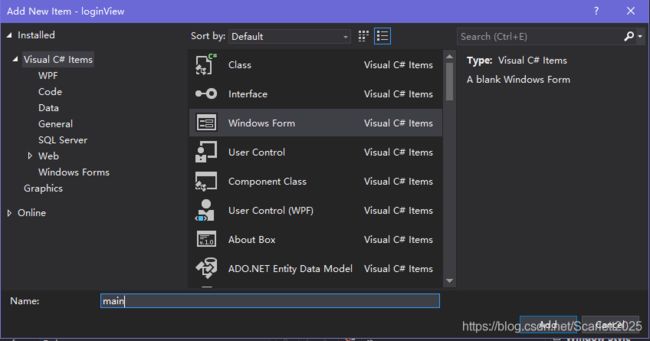
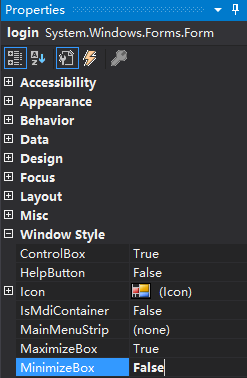
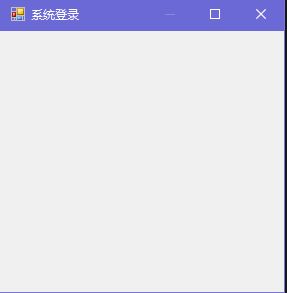
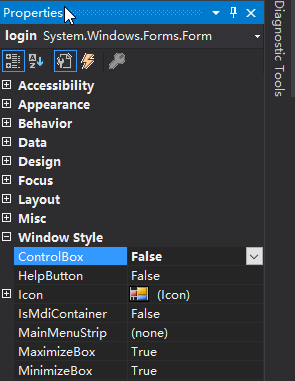
- C#高级技巧:打造风格化Windows窗体应用
一曲歌长安
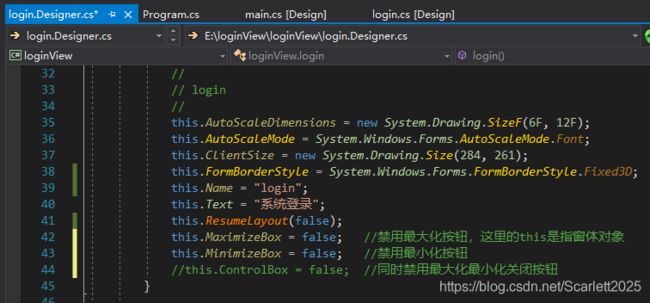
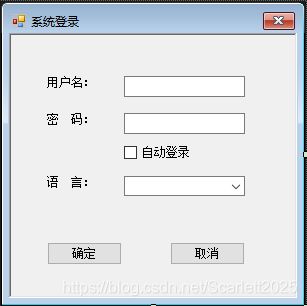
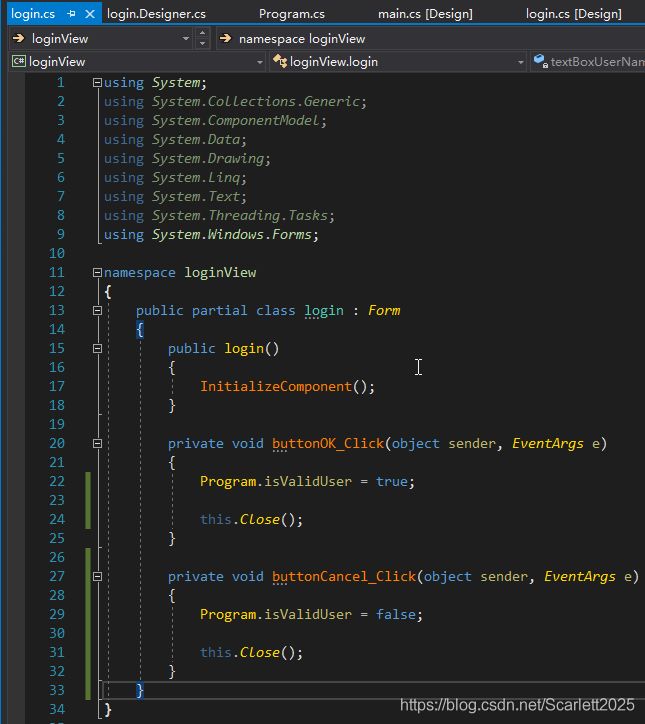
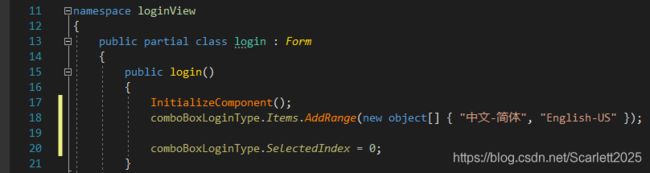
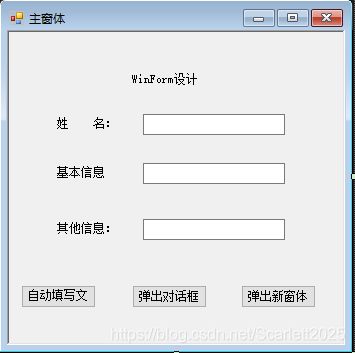
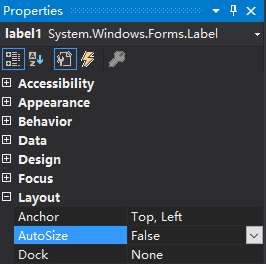
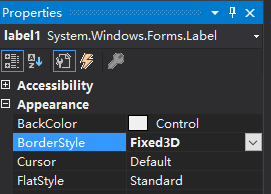
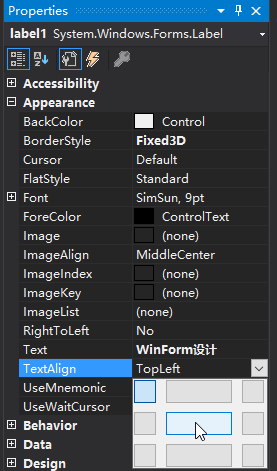
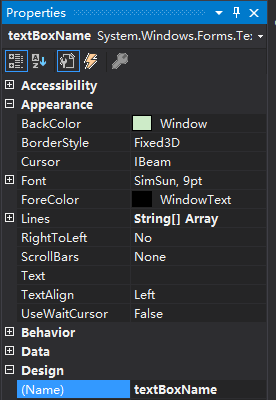
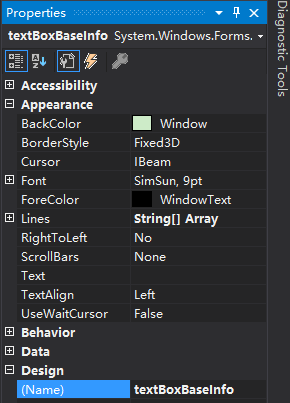
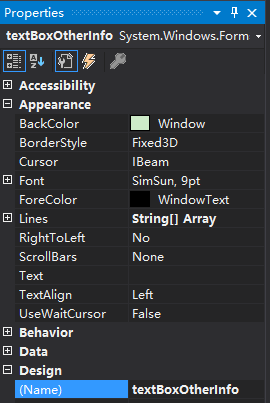
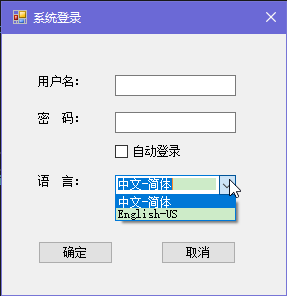
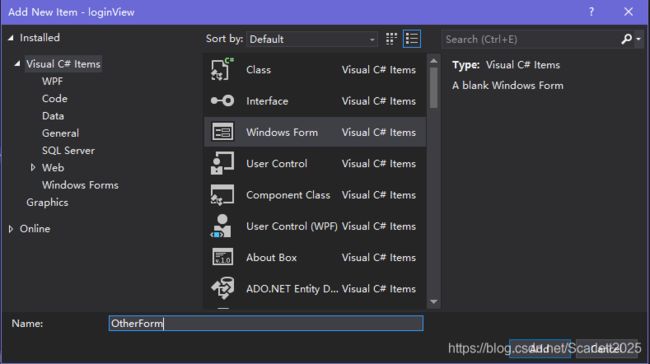
本文还有配套的精品资源,点击获取简介:WindowsForms是C#开发桌面应用的工具,可实现个性化和功能丰富的用户界面。本项目重点介绍了如何通过C#和.NET框架定制WinForms应用的外观和行为,包括自定义外观、主题、透明度、动画、状态管理、非模态对话框、拖放功能、自定义边缘和标题栏,以及扩展功能。通过掌握这些技术要点,开发者可以创建美观和交互性强的应用程序。1.自定义WinForms外观自
- C#连接Mysql数据库 命令
张謹礧
数据库c#mysql
在C#中连接MySQL数据库,需要使用MySQL提供的官方数据访问组件MySqlConnector(推荐)或MySql.Data(旧版)。以下是详细的连接步骤和示例:1.安装MySQL数据访问组件首先需要通过NuGet包管理器安装MySQL连接库:#使用NuGet包管理器控制台Install-PackageMySqlConnector或在.csproj文件中添加引用:也可以使用手动安装,打开Vis
- C#泛型详解
C#泛型详解这篇文章主要讲解C#中的泛型,泛型在C#中有很重要的地位,尤其是在搭建项目框架的时候。转自:https://www.cnblogs.com/dotnet261010/p/9034594.html这篇文章主要讲解C#中的泛型,泛型在C#中有很重要的地位,尤其是在搭建项目框架的时候。一、什么是泛型泛型是C#2.0推出的新语法,不是语法糖,而是2.0由框架升级提供的功能。我们在编程程序时,经
- 异步进阶:C#的Task.WhenAll——如何开启多个异步任务
Task.WhenAll是.NET中用于并行等待多个异步任务的核心方法。它可以让多个异步操作同时执行,然后一次性等待所有任务完成,而不是逐个等待。asyncvoidMain(){//准备数据:[1,2,3,4,5,6,7,8,9,10]varinputs=Enumerable.Range(1,10).ToArray();varoutputs=newList();//❌错误方式:串行执行(一个接一个
- C#基础篇(01)一篇文章搞定C#基础语法
1.基本数据类型在C#中,基本值类型(如int、float、char等)的字节数是固定的,与操作系统位数(32位或64位)无关,因为它们是由.NET规范定义的。但是,string(字符串)是引用类型,内存占用是不固定的,取决于字符串的长度和编码方式。string在内存中的大小由以下部分组成:基础开销(固定部分):对象头(8字节,32位系统;16字节,64位系统)类型指针(4字节,32位;8字节,6
- C#基础——泛型详解
liuweitoo
DotNet基础c#C#泛型
什么是泛型我们在编写程序时,经常遇到两个模块的功能非常相似,只是一个是处理int数据,另一个是处理string数据,或者其他自定义的数据类型,但我们没有办法,只能分别写多个方法处理每个数据类型,因为方法的参数类型不同。有没有一种办法,在方法中传入通用的数据类型,这样不就可以合并代码了吗?泛型的出现就是专门解决这个问题的。读完本篇文章,你会对泛型有更深的了解。为什么要使用泛型为了了解这个问题,我们先
- C#学习第一天总结
大家好!我是C#编程的初学者,今天开始我的学习之旅。这是我的第一份学习总结,主要涵盖了C#的基础程序结构、数据类型、变量声明以及类型转换。这些内容是C#入门的基石,我会以笔记形式分享我的理解和练习心得。希望这份总结能帮助其他新手快速上手,也欢迎大家一起交流讨论。接下来,我将按主题整理今天的核心知识点。一、程序结构概述C#程序由多个基本元素组成,理解这些结构是编写代码的基础:**using指令**:
- # Unity C#进阶:掌握泛型编程,告别重复代码,编写优雅复用的通用组件!(Day26)
吴师兄大模型
C#编程从入门到进阶unityc#游戏引擎c语言开发语言游戏开发泛型编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- C#中的循环控制语句
笑敬
c#开发语言后端
一般的循环就是直接根据语句中的基础数值与循环体的构成的运行的。运行的循环语句运行到了一定的程度,当运行条件不再满足循环条件的时候就会退出循环的。但是有时候运行条件会一直满足循环的条件,那么这个条件就会一直执行下去的。这时候这个循环就是一个死循环。为了在循环语句中可以更加好的控制循环语句,我们在循环语句中添加了一些循环控制语句。比如continue、break、goto...1.break:brea
- 《从依赖纠缠到接口协作:ASP.NET Core注入式开发指南》
后端
在C#的ASP.NETCore开发中,依赖注入绝非简单的技术技巧,而是重构代码关系的底层逻辑。它像一套隐形的神经网络,让程序模块摆脱硬编码的束缚,在运行时实现动态连接,从而为系统注入可测试、可进化的核心生命力。理解其深层价值,需要穿透"服务注册与获取"的表层操作,触及它对软件设计哲学的重塑。依赖注入的本质,是对"依赖关系"的去中心化治理。传统开发中,模块间的依赖如同藤蔓缠绕的树木,一个组件直接创建
- [C#]C# while循环语句
海神之光.
C#c#开发语言
C#编程中while语句用于循环执行程序,即在某条件下,循环执行某段程序,以处理需要重复处理的相同任务,执行语句可以是单个语句或语句块。判断条件可以是任何表达式,任何非零、或非空(null)的值均为true。当判断条件假false时,循环结束。本文主要介绍一下C#中while循环的使用。1、循环只要达到指定条件,循环就可以执行代码块。循环很方便,因为它们可以节省时间,减少错误并且使代码更具可读性。
- c#赋值、类型转换和常量的学习
燃尽了,可无
算法数据结构c#c#变量c#基础开发语言
赋值运算符算术运算符即完成特定算术运算的符号,C#中支持的算术运算符如下表所示:(假设变量A=10,变量B=20)运算符描述实例+加法运算符,对运算符左右两边的操作数执行加法操作A+B值为30-减法运算符,对运算符左右两边的操作数执行减法操作A-B值为-10*乘法运算符,将运算符左右两边的操作数相乘A*B值为200/除法运算符,使用运算符左边的操作数除以右边的操作数B/A值为2%取模运算符,整除后
- c#控制语句和循环
控制语句流程控制:在c#中一般有三种结构:顺序结构、选择结构、循环结构顺序结构:程序是从上到下执行,从左到右执行,如果前面的代码没有加载,那么后面的代码是永远不会加载的(deadcode/unreachcode),对于程序来说,默认的结构就是程序结构。选择结构:程序执行到某个地方的时候,可以让程序做判断有选择的去执行,某段代码或某行代码。if-else结构,switch-case结构。循环结构:程
- C#自定义事件,监视变量变化
首先监视定义类classEvent{publicdelegatevoidtempChange(objectsender,EventArgse);publiceventtempChangeOntempChange;stringtemp;publicstringTemp{get{returntemp;}set{if(temp!=value){OntempChange(this,newEventArgs
- C#中的Async的异常处理
walterCui
异步编程c#开发语言
在C#的代码编写中可以通过try/catch来捕获Exception。然而当调用Async方法时需要特别注意privatevoidStart(){try{TestVoid();}catch(Exceptione){Debug.LogException(e);}}privateasyncvoid
- C#灵魂解剖图:从变量囚徒到架构主宰的7层蜕变!
洁辉
c#架构开发语言
一、基础语法核心1.数据类型与变量//值类型intage=30;//整型doublepi=3.14159;//双精度浮点decimalprice=99.95m;//精确小数boolisActive=true;//布尔值DateTimenow=DateTime.Now;//日期时间//引用类型stringname="JohnDoe";//字符串int[]scores={90,85,95};//数组o
- C#网络编程深度解析:TCP与UDP协议详解与实战示例
Leon@Lee
网络tcp/ipc#
作为现代网络通信的基石,TCP和UDP协议是开发者必须掌握的核心知识。本文将从协议原理、适用场景、C#实现三个维度全面解析两者差异,并通过10个代码示例展示如何用C#构建高效网络应用。一、TCP协议:可靠的字节流传输1.核心特性面向连接:通过三次握手建立通信信道(SYN→SYN-ACK→ACK)可靠性保障:通过序列号、确认应答(ACK)和重传机制确保数据完整流量控制:滑动窗口机制动态调节传输速率拥
- 上位机通信(一)
SunflowerCoder
上位机c#上位机
概念基于软件的设备控制程序涉及C#的语法多线程委托(Action/Func/delegate)C#变量类型:Byteushortshortintuintlongfloatdoubledecimal设备类型:Bit(位)Byte(字节)Word(字)Dword(双字)float上位机数据交换物理接口:232422485SerialPort(串口)以太网:网口(TCP/UDP),Socket简单介绍一
- 设计模式六大原则:依赖倒置原则、为什么、多例子、分析例子、总结
赴梦、
设计模式杂谈设计模式抽象类接口
1.依赖倒置原则的定义高层模块不应该依赖低层模块,二者都应该依赖其抽象抽象不应该依赖细节,细节应该依赖抽象依赖倒转的中心思想是面向接口编程依赖倒转原则是基于这样的设计理念:相对于细节的多变性,抽象的东西要稳定的多,以抽象为基础搭建的框架比以细节的框架要稳定的多。在JAVA、C#中,抽象指的是接口或者抽象类,细节就是具体的实现类。使用接口或抽象类的目的是指定好的规范,而不涉及任何的具体操作,把展现细
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户