- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- cross-plateform 跨平台应用程序-06-uni-app 介绍
知识分享官
uni-app
详细介绍一下uni-app?whatuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/京东/美团/钉钉/淘宝)、快应用等多个平台。以下是uni-app的一些核心特性和优势:使用Vue.js开发:uni-app基于Vue.js,这意味着如果你已经熟悉Vue.js
- uni-app获取设备唯一值、静态IP以及公网IP的方法
[廾匸]
uni-appuni-appipIMEI唯一值
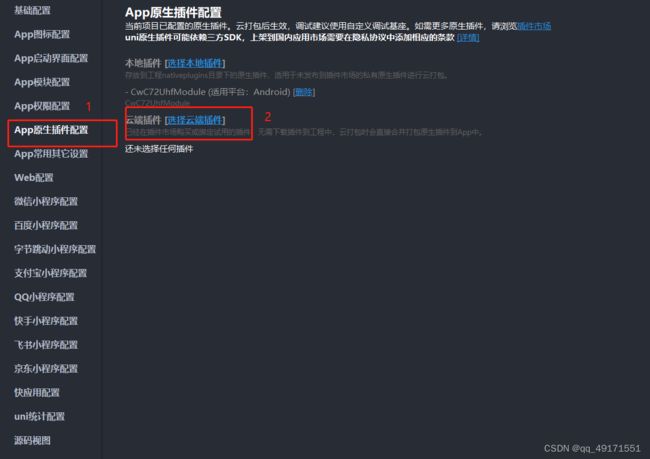
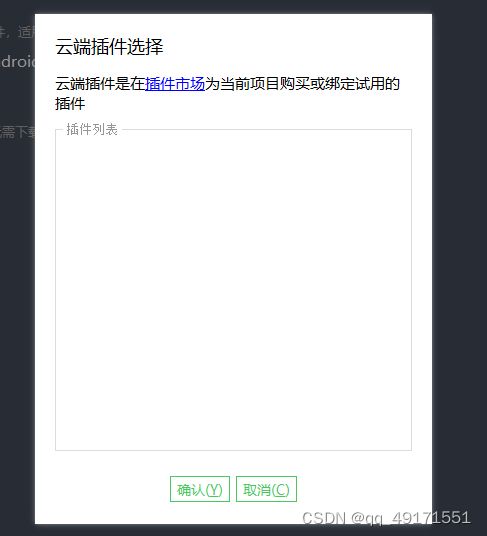
最近开发uniapp的时候,想要获取设备的唯一值作为绑定设备的序列号,还有手动设置的IP以及联网后的公网ip,在插件市场找到一个插件,非常适合,链接如下:lrw-getip-getid,特意在此记录一下,方便以后用得到
- Uni-app 开发鸿蒙 App 全攻略
老三不说话、
uni-appharmonyos
一、开发前的准备工作开发鸿蒙App之前,我们需要做好充分的准备工作。首先是工具的安装与配置。Node.js的安装:推荐使用LTS版本的Node.js。可以前往Node.js的官方网站下载适合自己操作系统的安装包,如Windows用户根据自己的系统版本选择32位或64位版本。安装过程较为简单,只需按照安装向导一步步进行操作,同意许可协议,选择安装位置即可。安装完成后,可以使用命令行工具(如Power
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- 【uni-app】1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间
疾风小蜗牛
前端uni-appuni-app微信小程序小程序
文章目录一、uni-app介绍1、诞生背景2、uni-app是什么(what、where)3、uni-app的优势(why)4、uni-app的功能框架图二、使用uni-app(how)1、下载安装&创建项目2、多端运行3、uni-app操作三、其他微信小程序实时获取视频播放时间(秒)一、uni-app介绍1、诞生背景多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- uni-app怎么用?和vue对比记忆一文教会你
没有技巧只有感情
vue.jsuni-app前端
这篇文章记录了我学习uni-app以及在项目中使用uni-app过程中所总结的笔记,以这篇文章记录下来,供你们和我自己对uni-app进行整体的复习和巩固,下面主要将uni-app和vue进行对比记忆,巩固uni-app用法,同时总结了多个uni-app的api使用场景1、首先对比uni-app与vue,从以下几点介绍uni-app和vue的区别:1、目录不同2、对页面之间跳转的路由配置不同3、页
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- uniapp 隐藏滚动条
追逐繁星的阿忠
2020-11-14//在page.json{"pages":[//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path":"pages/index/index","style":{"navigationBarTitleText":"uni-app","app-plus":{"scrollIndicator":
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- uni-app技术分享|开源demo视频呼叫arcall uni-app端技术实现
anyRTC
音视频uni-app技术分享视频通话webrtc呼叫邀请视频通话音视频uni-app
介绍基本uniapp_arcall是通过uniapp实现的语音通话、视频通话以及相关配套的呼叫邀请。解决向指定用户发起呼叫通知,对方接受后进行通话的场景需求。呼叫邀请基本流程
- uni-app全局引入js文件
小凳子在线
javascriptuni-app前端
js文件定义对于js文件内方法的编写,可以采用以下两种形式,两种形式对应两种不同的文件引入:constshowToast={test:function(){console.log("测试2")}}exportdefaultshowToast引入:importshowToastfrom'./utils/toast'functiontest(){console.log("测试")}export{tes
- uni-app基础框架搭建(vue3+ts+vite)
LB_bei
前端uni-app
1.基础准备uni-app官网uni-app,uniCloud,serverless,环境安装,创建uni-app,自定义模板,国内特殊情况,更新依赖到指定版本,运行、发布uni-app,运行并发布快应用,运行并发布快应用(webview),运行并发布快应用(webview)-华为,cli创建项目和HBuilderX可视化界面创https://uniapp.dcloud.net.cn/quicks
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- uni-app目录结构
magic33416563
uni-app目录结构
一个uni-app工程,默认包含如下目录及文件:┌─componentsuni-app组件目录│└─comp-a.vue可复用的a组件├─hybrid存放本地网页的目录,详见├─platforms存放各平台专用页面的目录,详见├─pages业务页面文件存放的目录│├─index││└─index.vueindex页面│└─list│└─list.vuelist页面├─static存放应用引用静态资
- vue,小程序,uni-app的生命周期
小鼠米奇
vue.js小程序uni-app
在Web开发、小程序开发以及使用uni-app进行跨平台开发时,理解各个框架或平台的生命周期是非常重要的。这些生命周期钩子允许开发者在组件或应用的特定阶段执行代码,比如初始化、显示、隐藏、销毁等。下面分别介绍Vue、小程序和uni-app的生命周期。Vue的生命周期Vue的生命周期主要指的是Vue实例从创建到销毁的一系列过程。这些过程包括:beforeCreate:在实例初始化之后,数据观测(da
- uniapp图片上传,加web core api接收并保存
浮生若森
uni-appjavascriptc#vue.js
Uni-App图片上传加后台webcoreApi前台代码后台WebCoreApi代码Startup.cs中代码啥也不说了直接上代码!!!前台代码//Anhighlightedblockuni.chooseImage({count:1,success:(res)=>{uni.uploadFile({url:'http://localhost:24517/api/Upload/UpImgs',file
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- uni-app支持pdf流加载显示
辰歌淺落
前端插件ajaxjavascripthtml
第一步:下载源码第二步:构建PDF.js第三步:修改viewer.jsvarDEFAULT_URL='compressed.tracemonkey-pldi-09.pdf'里面是PDF的路径删除该变量定义;第四步:通过ajax的方式获取文件流数据,并处理。varDEFAULT_URL="";//注意,删除的变量在这里重新定义varPDFData="";$.ajax({type:"post",asy
- uni-app启动本地开发环境,修改默认端口号
徐同保
uni-app
vite.config.js:import{defineConfig}from"vite";importunifrom"@dcloudio/vite-plugin-uni";//https://vitejs.dev/config/exportdefaultdefineConfig({server:{port:3006,},plugins:[uni()],});人工智能学习网站https://cha
- vue , 微信小程序 , uni-app绑定变量属性
小鼠米奇
vue.js微信小程序uni-app
在Vue、微信小程序和uni-app中,绑定变量属性是常见的需求,用于实现数据的动态展示和交互。这些框架或平台都提供了各自的方式来绑定变量属性。下面分别介绍它们如何做到这一点。Vue在Vue中,你可以使用v-bind指令(或其缩写:)来绑定HTML属性到表达式。这允许你将JavaScript变量或表达式的值动态地绑定到HTML元素的属性上。示例:Hello,Vue!exportdefault{da
- uniapp使用 uview-plus 底部导航栏(vue3项目)
奔跑的露西
微信小程序uni-appvue.js前端
前提:项目中已引入uview-plus,具体可查看uview-plus官网Tabbar底部导航栏网站:Tabbar底部导航栏|uview-plus3.0-全面兼容nvue的uni-app生态框架-uni-appUI框架✍完整代码地址:front-mini-programe/components/tabbar/tabbar.vue·cheinlu/土拨鼠充电系统-Gitee.com一、先在compo
- uniapp尺寸单位 px转rpx
万能螺丝刀1
uniapp
uniapp尺寸单位uni-app支持的通用css单位包括px、rpxpx即屏幕像素rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大,但在APP端和H5端屏幕宽度达到960px时,默认按照375px的屏幕宽度进行计算,具体配置参考:rpx计算配置。rpx计算配置uni-app屏幕基准宽度uni-app规
- uni-app 签名(横屏)H5 微信小程序 可用
yuehua_zhang
uniappuni-app小程序java
{{prompt}} 保存 清除 关闭 constapp=getApp(); exportdefault{ data(){ return{
- uni-app,关于 canvas 在 app,小程序, h5中,实现绘制,保存本地图片
前端小袁
H5vue.jsuni-app小程序uni-app前端
没有套路,没有难读的文档,直接看代码html部分绘制canvas保存到本地js部分exportdefault{data(){return{textCanvas:null,//初始化canvas值}},methods:{//绘制canvasdrawCanvas(){//指定this的指向letthat=this;//uni-app中,不管是小程序,app,h5在获取元素实例时,都是统一的方法,只要获
- Canvas 在 微信小程序-uni-APP 和 H5 中的使用差异
xjt_0901
java前端javascript
Canvas是一个强大的绘图工具,无论是在Web开发还是跨平台应用开发中都有广泛应用。然而,在uni-APP和传统H5环境中使用Canvas时,存在一些重要的差异。本文将深入探讨这些差异,帮助开发者在不同平台上更好地使用Canvas。1.API差异H5环境在H5环境中,我们使用标准的WebAPI来操作Canvas:constcanvas=document.getElementById('myCan
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修