学生管理系统-06Echarts
一、Echarts简介
1、什么是echarts
ECharts是一款基个基于 JavaScript 的开源可视化图表库
官网地址:Apache ECharts
国内镜像:ISQQW.COM x ECharts 文档(国内同步镜像) - 配置项
示例:echarts图表集
2、第一个Echarts
-
安装echarts依赖包
npm i echarts-
引入Echarts
二、柱状图
1、常见效果设置
-
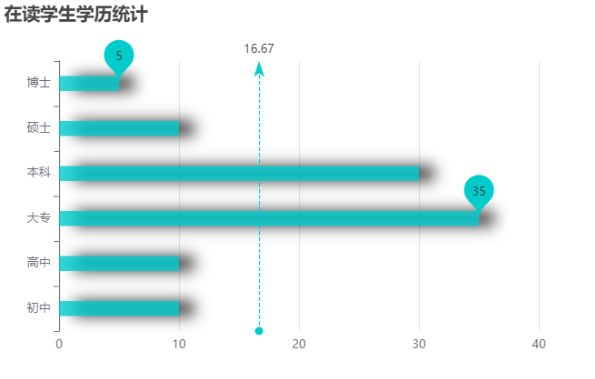
最大值、最小值、平均值标记设置
series: [
{
name: seriesName,
type: 'bar',
data: [10,10,35,30,10,5],
markPoint:{
data:[
{
type:'max',name:'最大值'
},
{
type:'min',name:'最小值'
}
]
},
markLine:{
data:[
{
type:'average',name:'平均值'
}
]
}
}
]-
图形上文字标签的设置
series: [
{
name: seriesName,
type: 'bar',
data: [10,10,35,30,10,5],
label:{
show:true,
color:'#ff0000',
backgroundColor:'springgreen',
width:20,
height:20
}
}
]-
图形样式的设置
series: [
{
name: seriesName,
type: 'bar',
data: [10,10,35,30,10,5],
itemStyle:{
color:'#0cc',
shadowBlur:15,
opacity:.8,
shadowOffsetX:15
}
}
]-
设置图形的宽度
series: [
{
name: seriesName,
type: 'bar',
data: [10,10,35,30,10,5],
barWidth:15
}
]-
更改x轴和y轴的角色
const options={
xAxis: {},
yAxis: { data:[10,10,35,30,10,5] },
}
2、title相关设置
| 属性 | 类型 | 含义 |
|---|---|---|
| text | string | 主标题文本 |
| link | string | 主标题超链接 |
| textStyle | object | color:主标题文字的颜色。 fontStyle:主标题的风格 fontWeight:主标题字体的粗细 |
| backgroundColor | Color | 背景色 |
| borderColor | Color | 边框颜色 |
| borderRadius | number|Array | 圆角半径 |
let options={
title:{
text:'在读学生学历统计',
link:'http://www.zhaijizhe.cn/studentSys',
textStyle:{
color:'#2ff',
fontStyle:'italic',
fontWeight:'bold'
},
backgroundColor:'#ccc',
borderWidth:1,
borderColor:'#bbb',
borderRadius:5,
padding:10
}
}3、tooltip的相关配置
tooltip:提示框组件,用于配置鼠标滑过或点击图标时的显示框
-
触发类型:trigger
-
触发时机:triggerOn
-
格式化:formatter
const options={
tooltip:{
show:true,
triggerOn:'click',
formatter:`{b}的人数是{c}人`
}
}4、toolbox的相关配置
toolbox:ECharts提供的工具栏:内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具
const options={
toolbox:{
show:true,
feature:{
saveAsImage:{
show:true
},
restore:{
show:true
},
dataView:{
show:true
},
magicType: {
type: ['line', 'bar']
},
dataZoom:{
show:true
}
}
}5、legend的相关配置
legend:图例,用于筛选系列,需要和series配置使用
-
legend中的data是一个数组
-
legend中的data的值需要和series数组中某组数据的name值一致。
let options = {
tooltip: {
show: true,
triggerOn: "click",
formatter: `{b}的人数是{c}人`,
},
toolbox: {
show: true,
feature: {
saveAsImage: {
show: true,
},
restore: {
show: true,
},
dataView: {
show: true,
},
magicType: {
type: ["line", "bar"],
},
dataZoom: {
show: true,
},
},
},
xAxis: {
data: ["可口可乐", "百事可乐", "芬达", "红牛", "加多宝", "哇哈哈"],
},
yAxis: {},
legend:{
show:true,
data:["1月份销量","2月份销量","3月份销量"]
},
series: [
{
name: "1月份销量",
type: "bar",
data: [10, 10, 35, 30, 10, 5],
itemStyle: {
color: "#0cc",
shadowBlur: 15,
opacity: 0.8,
shadowOffsetX: 15,
},
barWidth: 15,
},
{
name: "2月份销量",
type: "bar",
data: [20, 5, 65, 20, 15, 25],
itemStyle: {
color: "#cfc",
shadowBlur: 15,
opacity: 0.8,
shadowOffsetX: 15,
},
barWidth: 15,
},
{
name: "3月份销量",
type: "bar",
data: [25, 15, 95, 20, 25, 35],
itemStyle: {
color: "#0a8",
shadowBlur: 15,
opacity: 0.8,
shadowOffsetX: 15,
},
barWidth: 15,
},
],
};三、折线图
1、基本配置
import * as echarts from 'echarts'
export default {
mounted(){
let options={
title:{
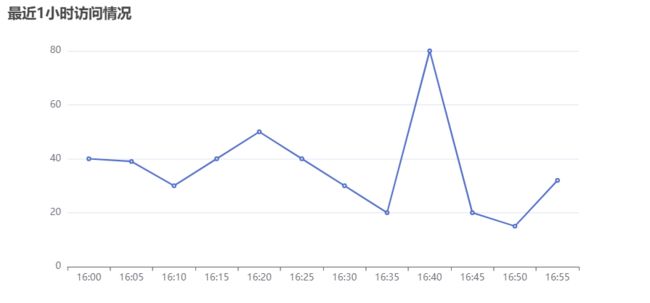
text:'最近1小时访问情况'
},
xAxis:{
data:['16:00','16:05','16:10','16:15','16:20','16:25','16:30','16:35','16:40','16:45','16:50','16:55']
},
yAxis:{},
series:[
{
name:'访问量',
type:'line',
data:[40,39,30,40,50,40,30,20,80,20,15,32]
}
]
}
let chart=echarts.init(this.$refs.box)
chart.setOption(options)
}
}2、常见效果设置
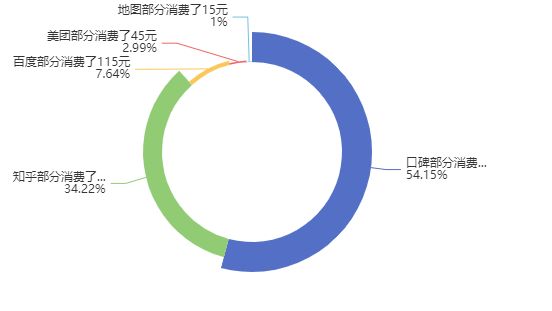
四、饼状图
1、基本设置
2、常见效果设置
五、地图
1、基本设置
地图数据的下载地址:DataV.GeoAtlas地理小工具系列
2、显示南海诸岛
如果要让南海诸岛显示出来,可以在注册地图的时候,把registerMap()的第一个参数必须设置为china就可以显示了
echarts.registerMap("china", mapData);