js实现轮播图效果
原理:
将一些图片在一行中平铺,然后计算偏移量再利用定时器实现定时轮播。
步骤一:建立html基本布局
轮播图
只有五张图片,却使用7张来轮播,这是为了实现无缝轮播,后面会详细介绍。
而5个span,即我们可以实时看到轮播图目前所处的位置。
最后是两个按钮,可以通过它来控制前进与后退。
这里我们需要对wrap使用绝对定位,所以用left:-600px;将第一张图片显示出来。
步骤二: css布局
首先,resetcss,如下所示:
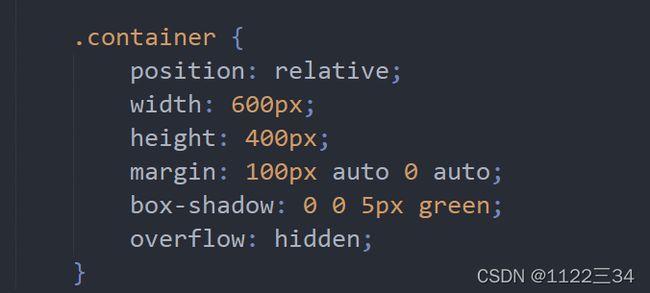
接着,我们为了让图片只在container中,所以需要限定其宽度和高度并且使用overflow:hidden;将其余的图片隐藏起来,并且我们希望wrap相对于container左右移动,所以设置为relative,如下:
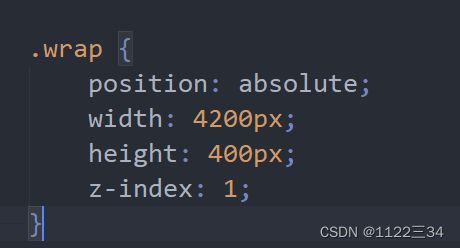
我们设置wrap是绝对定位的,所以,我们就可以通过控制Left和Right来控制图片的移动了。设置z-index:1;以对后面将要放置的buttons作为参考。 因为共有七张图片,所以width为4200px(每张图片我们设置为600X400),我们只需让图片左浮动即可实现占满一排了。
然后我们把图片设置位左浮动,并限定其大小,如下所示:
现在的效果如下:
即这时已经显示出了第一张图片。并且充满了整个container(container是有box-shadow的);
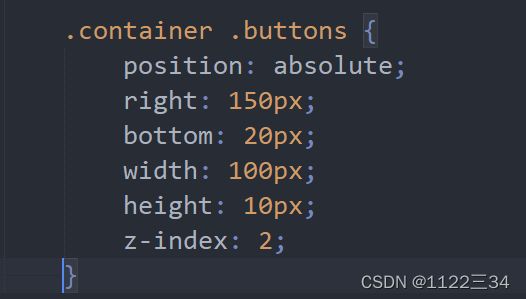
然后我们把显示次序的buttons放在图片的右下角。并且设置z-index:2;以保证buttons是在图片的上面的。
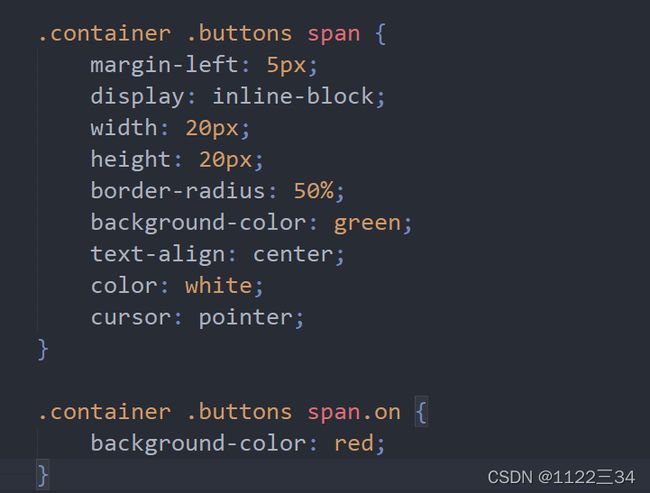
然后将buttons下面的span做一个简单的修饰,并且给和图片对应的span设置一个on类,如下:
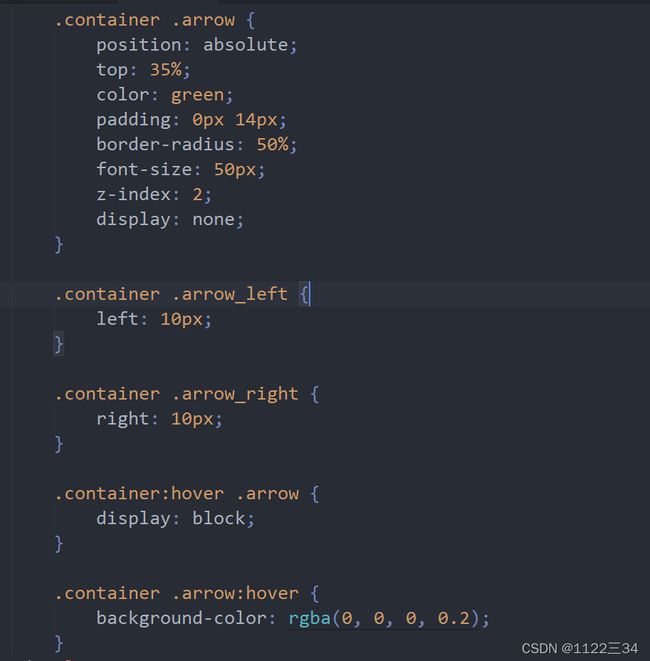
接下来,我们把左右切换的箭头加上,然后做简单的修饰,注意:因为这里使用实体来表示左右箭头,所以设置font-size才能改变其大小,
步骤三:添加js逻辑
我们首先获取到 wrap(因为要设置其left才能控制轮播图),然后获取到左右两个箭头,并实现手动轮播,如下:
值得注意的是,这里wrap.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串了。
在第一页时,left值为-600,所以我们可以点击一次上一张,但是当再点击一次时,就出现了空白。同样的,下一张点击,到-3600是最后一张,就不能再继续点击了。
也就是说,当我们点击下一张到-3600px(这是第一张图片)时,我们需要下次跳转到第二张,即-1200px;这样才能正常跳转;
同理,当我们点击上一张到0px(这是第五张图片时),我们希望下次跳转到第四张,即-2400px;
按照这样的思路我们重新将next_pic和prev_pic函数修改如下:
这时,我们就可以发现图片可以循环播放了!
但是,这时我们仅仅时手动循环播放的,我们如果希望自动播放,使用setInterval()即可,如下所示:
即先设定一个计时器,然后创建一个可以自动播放的函数,最后调用这个函数即可。 现在它就可以自动播放了
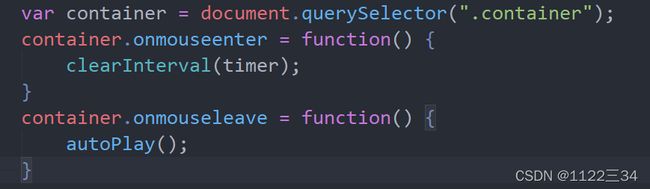
但是如果我们想要仔细看其中一个图片的时候,我们希望轮播图停止播放,只要clearInterval()即可,如下:
现在,只要我们把鼠标移入轮播图中,这时轮播图就不会播放了。而移开鼠标之后,轮播图自动播放。
但是到目前为止,轮播图下方的小圆点还没有动,现在我们就实现它。
原理很简单,即设置buttons的index初始值为0,即第一个span的class为on,然后触发next_pic函数时,index加1,当触发prev_pic函数时,inex减1, 并设置当前index的小圆点的class为on, 这就要求index必须设置为全局变量,才能保证它在每一个函数的作用域中。
在next_pic中添加代码:
index++;
if (index > 4) {
index = 0;
}在prev_pic中添加代码:
index--;
if (index < 0) {
index = 4;
}
showCurrentDot();这样,轮播图就可以自动切换,并且小圆点也在随着图片的变化而变化了。
但是,这距离我们经常看到的轮播图还有一定距离 - - - 当点击小圆点时, 就可跳转到相应图片。 实现原理即: 点击小圆点,就使wrap的Left变成相应的值。代码如下:
原理就是当点击到小圆点时,得到相应的i值,这个i值也就是span的index值,我们拿他和全局变量index作比较,然后重新设置wrap.style.left的值,然后把i值复制给全局变量index,最后显示当前的小原点即可。值得注意的是:这里涉及到了闭包的概念,如果直接使用for循环,则不能得到正确的结果。