前端学习.
前端学习
- 基础学习路线
- 网页简介
-
- 1.html
- 2.网页
- 常用的浏览器
- Web标准
- HTML标签(上)
-
- HTML语法规范
- HTML基本结构标签
- 网页开发工具
- HTML常用标签
- HTML中的注释和特殊字符
- HTML标签(下)
-
- 表格标签
-
- 表格总结
- 列表标签
-
- 列表总结
- 表单标签
- 综合案例
- 直接阅读文档
- CSS层叠样式表一
-
- CSS简介
- CSS基础选择器
- 字体属性
- CSS文本属性
- CSS三种引入方式
- 综合案例
- Chrome调试工具
- CSS(目标)
-
- Emmet语法
- CSS的复合选择器
- CSS的元素显示模式
- CSS的背景
- CSS的三大特性
- CSS盒子模型
- CSS的浮动
- CSS定位
- CSS高级技巧
-
- 精灵图
- 字体图标
- CSS三角
- CSS用户界面样式
- vertical-align属性应用
- 溢出的文字省略号显示
- 常见布局技巧
- CSS初始化
- HTML5 和 CSS3提高
-
- HTML5的新特新
- CSS3的新特性
- 品优购项目
-
- 品优购项目规划
- 品优购首页制作
- 品优购列表页制作
- 品优购注册页制作
- 域名注册与网站上传
- CSS 2D转换
- CSS 3D转换
- 浏览器私有前缀
- web移动开发
-
- 流式布局
- 移动端常见布局
- javascript
-
- 初识javascript
- JS变量
- JS运算符
- JS数组
- JS参数
- JS预解析
- JS对象
- JS内置对象
- Web APIs
- DOM
- 事件高级
- BOM
- PC端网页特效
- 移动端常见特效
- 本地存储
- jQuery
-
- jQuery概述
- jQuery的基本使用
- jQuery常用API
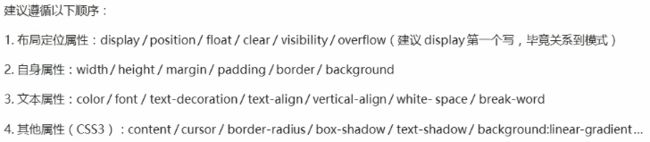
基础学习路线
html5基础,css3基础,h5c3提高,练习项目。
网页简介
1.html
html指的是超文本标记语言,它是用来描述网页的一种语言。
html不是一种编辑语言,而是一种标记语言。
标记语言是一套标记标签。
所谓超文本,有层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超越链接文本)
2.网页
1.网站是指因特网上根据一定的规则,使用html等制作的用于展示特定内容相关的网页集合。
2.网页是网站中的一‘页’,通常是html格式的文件,它要通过浏览器来阅读
3.网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.html或.htm后缀结尾的文件,因此将其俗称为html文件
4.网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
常用的浏览器
1.浏览器是网页显示、运行的平台,通常用的浏览器IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等

2.浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理信息,计算网页的显示方式并显示页面。

Web标准
Web标准是有W3C组织和其他标准化组织制定的一系列标准的集合。W3C(王维网联盟)是国际最著名的标准化组织。
1.为什么需要Web标准
浏览器不同,它们显示页面或排版就有些许差异。
遵循Web标准可以让不同的开发人员写出的页面更标准、更统一。
2.Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面
结构:结构用于对网页元素进行整理和分类,现阶段主要学的是html
表现:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是css
行为:行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript
HTML标签(上)
HTML语法规范
1.HTML标签都包括在’<>'里面,大部分标签成对存在,称为双标签
![]()
单标签
![]()
双标签关系可以分为两类:包含关系和并列关系
包含关系可称为父子关系

并列关系
并列关系可称为兄弟关系
HTML基本结构标签
1.每个页面都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。HTML页面也称为HTML文档。

2.基本结构标签总结

网页开发工具
vscode工具生成骨架标签新增代码
一.文档类型声明标签
《!DOCTYPE》文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页

注意:
1.《!DOCTYPE》声明位于文档中的最前面的位置,处于标签之前。
2.《!DOCTYPE》不是一个HTML标签,它就是文档类型声明标签。
二.lang语言种类
用来定义当前文档显示的语言。
1.en定义语言为英语
2.zh-CN定义语言为中文
简单来说,定于为en就是英文网页,定义为zh-CH就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义zh-CN的文档也可以显示英文
三.字符集
字符集是多个字符的集合,以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码

注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下
,统一使用‘UTF-8’编码,尽量统一写成标准的‘UTF-8’,不要写成‘utf8’或者‘UTF8’。
HTML常用标签
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

一.标题标签《h1》-《h6》
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的网页标题,即《h1》-《h6》
![]()
标签语义:作为标题使用,并且依据重要性递减。
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2.一个标题独占一行。
二.段落和换行标签(重要)
(1)在网页中,要把文字有条有理地显示出来,就需要将这些文字分段显示。在HTML标签中,《p》标签用于定义段落,它可以将整个网页分为若干段落。
![]()
标签语义:可以把HTML文档分割为若干段落。
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行
2.段落和段落之间保有空隙
(2)在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签《br /》
![]()
特点:
1.《br /》是个单标签
2.《br /》标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
(3)文本格式化标签
在网页中,有时需要文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要

(4)《div》 和 《span》标签
《div》和《span》是没有语义的,它们就是一个盒子,用来装内容的。
![]()
特点:
1.《div》标签用来布局,但是现在一行只能放一个《div》。大盒子
2.《span》标签用来布局,一行上可以多个《span》。小盒子
(5)图像标签和路径(重点)
1.图像标签
在HTML标签中,《img》标签用于定义HTML页面中的图像。
![]()
src是《img》标签的必须属性,它用于指定图像文件的路径和文件名。

图像标签属性注意点:
1.图像标签可以拥有很多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
3.属性采取键值对的格式,即key = "value"的格式,属性=“属性值”。
2.路径(前期铺垫知识)
(1)目录文件夹和根目录:
实际工作中,文件不能乱放,需要一个文件夹管理
目录文件夹:就是普通文件夹,里面只不过存放了做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
路径可以分为:
1.相对路径:以引用文件所在的位置为参考基础,而建立出的目录路径,简单说,图片先对于HTML页面的位置

2.绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
(6)超链接标签(重点)
在HTML标签中,《a》标签用于定义超链接,作用是从一个页面链接到另一个页面
1.链接的语法格式
![]()
两个属性的作用如下:
href:用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能
target:用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式
2.链接的分类
外部链接,例如《a href = “http://www.baidu.com”》百度《/a》。
内部链接:网站内部页面之间的相互链接,直接连接内部页面名称即可,例如《a href = “index.html”》首页《/a》
空链接:如果当时没有确定链接目标时,《a href = “#”》首页《/a》
下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
锚点链接:点击链接,可以快速定位到页面中的某个位置
——》在连接文本的href属性中,设置属性值为#名字的形式,例如《a href = “#two”》第二集《/a》
——》找到目标位置标签,里面添加一个id属性 = 刚才的名字,如:《h3 id = “two”》第二集介绍《/h3》.
HTML中的注释和特殊字符
1.注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。HTML中的注释以“《!–“ 开头,以 “ – 》” 结束。添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
2.特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代

HTML标签(下)
表格标签
一.表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的。
二.表格的基本语法

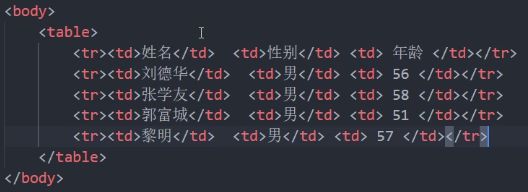
1.《table》《/table》是用于定义表格的标签
2.《tr》《/tr》标签用于定义表格中的行,必须嵌套在《table》《/table》标签中。
3.《td》《/td》用于定义表格中的单元格,必须嵌套在《tr》《/tr》标签中。

三.表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。《th》标签表示HTML表格的表头部分

表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字加粗居中显示。
四.表格属性
表格标签这部分属性通常通过CSS来设置
1.记住这些英语单词,后面CSS会使用
2.值观感受表格的外观形态

这些属性要写到表格标签table里面去
二.表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:《thead》标签表格的头部区域、《tbody》标签表格的主体区域。这样可以更好的分清表格结构。
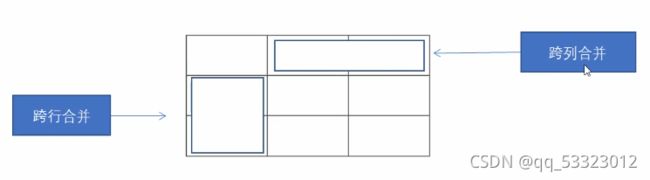
三.合并单元格
特殊情况下,可以把多个单元格合并为一个单元格
1.跨行合并:rowspan = “合并单元格的个数”
2.跨列合并:coslspan = “合并单元格的个数”

合并单元格三部曲
1.先确定是跨行还是跨列合并
2.找到目标单元格,写上合并方式 = 合并的单元格数量。比如:《td colspan = “2”》《td》。
3.删除多余的单元格
表格总结
列表标签
表列是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用场景不同,列表可以分为三大类:无序列表、有序列表和自定义列表

一.无序列表
《ul》标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表表项,而列表项使用《li》标签定义。
无序列表的基本语法如下格式:


1.无序列表的各个列表之间是没有顺序级别之分,是并列的
2.《ul》《/ul》中只能嵌套《li》《/li》,直接在《ul》《/ul》标签中输入其他标签或者文字的做法是不被允许的。
3.《li》《/li》之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
二.有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,《ol》标签用于有序,列表,列表排序以数字来显示,并且使用《li》标签来定义列表项。

1.《ol》《/ol》中只能嵌套《li》《/li》,直接在《ol》《/ol》标签中输入其他标签或者文字的做法是不被允许的。
2.《li》《/li》之间相当于一个容器,可以容纳所有元素。
3.有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。

三.自定义列表(重点)
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,《dl》标签用于定义描述列表(或定义列表),该标签会与《dt》(定义项目/名字)和《dd》(描述每一个项目/名字)一起使用

1.《dl》《/dl》里面只能包含《dt》和《dd》
2.《dt》和《dd》个数没有限制,经常是一个《dt》对应多个《dd》。
dt和dd关系
列表总结

1.学会什么时候用无序列表,什么时候用自定义列表。
2.无序列表和自定义列表代码怎么写?
3.列表布局在学习完CSS后再来完成
表单标签
表单的组成
在HTML中,一个完整的表单通常有表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

一.表单域
表单域是一个包含表元素的区域。
在HTML标签中,《form》标签用于定义表单域,以实现用户信息的收集和传递。
《form》会把它范围的表单元素信息提交给服务器。

在写表单 元素之前,应该有个表单域把他们进行包含。
表单域是form标签。
二.表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
1.input输入表单元素
《input》标签用于收集用户信息。
在《input》标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以使文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
![]() 《input /》标签为单标签
《input /》标签为单标签
type属性设置不同的属性值用来指定不同的控件类型


name和value是每个表单元素都有的属性值,主要给后台人员使用
name 表单元素的名字,要求单选按钮和复选框要有相同的name值。
checked属性主要针对对于单选按钮和复选框 ,主要作用一打开页面,就要可以默认选中某个表单元素。
maxlength 是用户可以在表单元素输入的最大字符数,一般较少使用
《label》标签为input元素定义标注(标签)
《label》标签用于绑定一个表单元素,当点击《label》标签的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素,用来增加用户体验

核心:《label》标签的for属性应当与相关元素的id属性相同
2.select下拉表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间,我们可以使用《select》标签控件定义下拉列表。

语法:

《select》中至少包含一对《option》
在《option》中定义select = “selected”时,当前项即为默认选中项。
3.textarea文本域元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时可以使用《textarea》标签。
在表单元素中,《textarea》标签是用于定义多行文本输入的控件。
语法

通过《textarea》标签可以轻松地创建多行文本输入框。
cols = “每行中的字符数”,rows = “显示的行数”,我们在实际开发中不会使用,都是用CSS来改变大小的。
综合案例
直接阅读文档
经常查文档是一个非常好的学习习惯。
CSS层叠样式表一
CSS简介
CSS的主要使用场景就是美化网页,布局页面的。
一.HTMl的局限性
HTMl只关注内容的语义,比如《h1》表明这是一个大标题,《p》表明这是一个段落,《img》表明这有一个图片,《a》表示此处有链接
很早的时候,世界上的网站很多,但是都很丑
虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐
二.CSS-网页的美容师
CSS是层叠样式表(Cascading Style Sheets)的简称
CSS是也是一种标记语言
CSS主要用于设置HTMl页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS简单理解:CSS可以美化HTMl,让HTML更漂亮,让页面布局更简单。
总结:
1.HTML主要做结构,显示元素内容。
2.CSS美化HTML,布局网页。
3.CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
三.CSS语法规范
使用HTML时,要遵从一定的规范,CSS也是如此,要想熟练的使用CSS对网页进行修饰,首先要了解CSS样式规则。
CSS规则由两个主要的部分构成:选择器 以及 一条或多条声明

选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式。
属性和属性值以“键值对”的形式出现。
属性和属性值之间用英文“:”分开。
多个“键值对”之间用英文“;”分开。
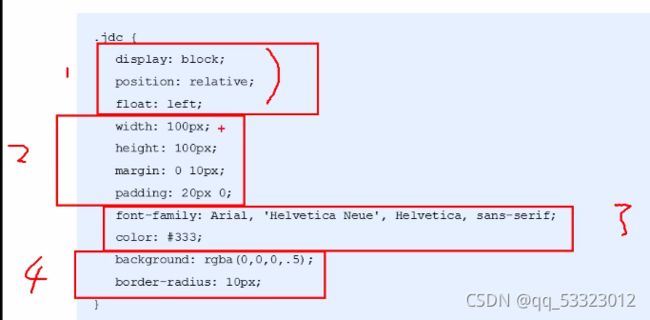
四.CSS代码风格
以下代码书写风格不是强制规范,而是更符合实际开发书写方式。
1.样式格式书写
(1)紧凑格式
![]()
(2)展开格式

强烈推荐第二种格式,因为更直观
2.样式大小写风格


强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外
3.样式空格风格

(1)属性值前面,冒号后面,保留一个空格
(2)选择器(标签)和大括号中间保留空格
CSS基础选择器
一.选择器作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说,就是选择标签用的。

以上CSS做了两件事:
(1)找到所有的h1标签。选择器(选对人)
(2)设置这些标签的样式,比如颜色为红色(做对事)
二.选择器的分类
选择器分为基础选择器和复合选择器两个大类。这里先讲解基础选择器
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器、和通配符选择器
1.标签选择器
标签选择器(元素选择器)是指用HTMl标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法:

作用
选择器可以把某一类标签全部选择出来,比如所有《div》标签和所有的《span》标签。
优点
能快速为页面同类型的标签统一设置样式
缺点
不能设计差异化样式,只能选择全部的当前标签。
2.类选择器
如果想要差异化不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点"."号显示。
语法

例如,将所有拥有red类的HTML元素均为红色

结构需要用class属性来调用class类的意思
![]()
注意
(1)类选择器使用"."(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
(2)可以理解为给这个标签起了一个名字,来表示
(3)长名称或词组可以使用中横线来为选择器名
![]()
(4)不要使用纯数字、中文等命名,尽量使用英文字母来表示。
(5)命名规范:(Web前端开发规范手册)
3.类选择器-多类名
![]()
(1)在标签class属性中写多个类名
(2)多个类名中间必须用空格分开
(3)这个标签就可以分别具有这些类名的样式
多类名开发中使用场景:
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面。
(2)这些标签都可以调用这个公共的类,然后在调用自己独有的类。
(3)从而节省CSS代码,统一修改非常方便。
4.id 选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以属性id来设置id选择器,CSS中id选择器以"#"来定义
语法

注意;
id选择器的口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用
id选择器和类选择器的区别
(1)类选择器(class)好比人的名,一个人可以有很多个名字,同时一个名字也可以被很多个人使用。
(2)id选择器好比人的身份证号码,全中国是唯一的,不得重复
(3)id选择器和类选择器最大的不同在于使用次数上。
(4)类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和Javascript搭配使用。
5.通配符选择器
在CSS中,通配符选择器使用"*"定义,它表示选取页面中所有元素(标签)。
通配符选择器不需要调用,自动就给所有的元素使用样式
基础选择器总结
- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式,类选择器是使用最多的
字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)
一、字体系列
CSS 使用font-family属性定义文本的字体系列。- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body{font-family:'Microsoft YaHei' , tahoma, arial, 'Hiragino Sans GB';}
二、字体大小
CSS使用font-size属性定义字体大小。- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给body指定整个页面文字的大小
三、字体粗细
CSS使用font-weight属性设置文本字体的粗细- 学会让加粗标签(比如h和strong等)不加粗,或者其他标签加粗
- 实际开发时,更喜欢用数字表示粗细
四、文字样式
CSS使用font-style属性设置文本的风格。
四、字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
五、字体属性总结
- 字体复合属性如何写?里面有什么注意细节?
- 如果让加粗的文字不加粗显示,如何让倾斜的文字不倾斜显示?
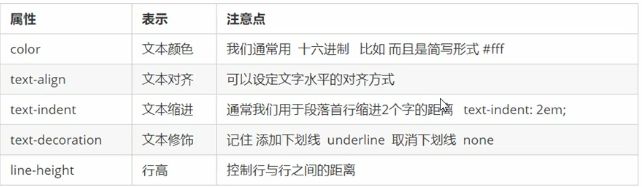
CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
一、文本颜色
color属性用于定义文本的颜色
二、对齐文本
text-align属性用于设置元素文本内容的水平对齐方式


三、装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线,删除线,上划线等。四、文本缩进
text-indent属性用来指定文本第一行的缩进,通常是将段落的首行缩进。

通过设置改属性,所有元素的第一行都可以缩进一个给定的长度,甚至改长度可以是负值。
![]()
em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
五、行间距
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。

文本属性总结

CSS三种引入方式
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
一、行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的style属性设定CSS样式。适合于修改简单样式。
![]()
- style其实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构于样式相分离的思想,所以不推荐大量使用,知识对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定CSS,通常也被称为行内式引入
二、内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部,是指将所有的CSS代码抽取出来,单独放到一个《style》标签中。
- 《style》标签理论上可以放在HTML文档的任何地方,但是一般都会放在文档的《head》标签中。
- 通过此种方式,可以方便控制当前整个页面中速度元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定CSS,通常页会被称为嵌入式引入,这种方式是我们练习时常用的方式
三、外部样式表(链接式)
实际开发都是外部样式表:适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
1.新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
2.在HTML页面中,使用《link》标签引入这个文件。
![]()
![]()
- 使用外部样式表设定CSS,通常也被称为外联式或链接式引入,这种方式是开发中常用的方式
综合案例
制作页面整体可以分为两步:
1.搭建HTML结构页面。
2.修改CSS样式
Chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式。
一、打开调试工具
打开Chrome浏览器,按下F12键或者右击页面空白处——>检查
(1)Ctrl+滚轮可以放大开发工具代码大小。
(2)左边是HTML元素结构,右边是CSS样式,
(3)右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
(4)Ctrl+0复原浏览器大小。
(5)如果点击元素,发现右侧灭有样式引入,极有可能是类名或者样式引入错误。
(6)如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
CSS(目标)
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高hlmt/css的编写速度,Vscode内部已经集成该语法
一、快速 生成HTML结构语法
1.生成标签直接输入tab键即可,比如div然后tab键,就可以生成《div》《/div》
![]()
3.如果有父子级关系的标签,可以用> 比如 ul > li 就可以了
4.如果有兄弟关系的标签,用 + 就可以了 比如 div + p
5.如果生成带有类名或者id名字的,直接写 .demo 或者 #two tab键就可以了
6.如果生成的div类名是有顺序的,可以用自增符号 $
7.如果想要生成的标签内部内容可以用{ }表示
二、快速生成CSS样式语法
CSS基本采取简写形式即可。
1.比如 w200 按tab 可以生成 width: 200px;
2.比如 lh26 按tab 可以生成 line-height:26px;
三、快速格式化代码
Vscode 快速格式化代码:shift + alt + f
CSS的复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
一、后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
- 元素1 和 元素2 中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1 和 元素2 可以是任意基选择器
二、子选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法:

- 元素1 和 元素2 中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管,可以叫亲儿子选择器
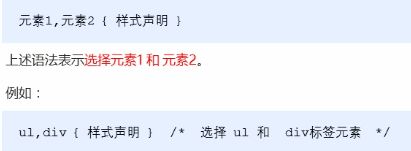
三、并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明
并集选择器是个选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:

- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
四、伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点就是用冒号(:)表示,比如:hover 或者 :first-child。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先讲解常用的链接伪类选择器。
(1)为了确保生效,请按照LVHA的顺序声明:link :visited :hover :active。
(2)记忆法:love hate 或者 lv 包包 hao。
(3)因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
二、:focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况《input》类表单元素才能获取,因此这个选择器也主要针对表单元素来说。

CSS的元素显示模式
一、元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如《div》自己占一行,比如一行可以放多个《span》。
HTML元素一般分为块元素和行内元素两种类型。
二、块元素
常见的块元素有《h1》~《h6》、《p》、《div》、《ul》、《ol》、《li》等,其中《div》标签是最典型的块元素。
块级元素的特点:
(1)比较霸道,自己独占一行。
(2)高度、宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%。
(4)是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素
- 《p》标签主要用于存放文字,因此《p》里面不能放块级元素,特别是不能放《div》
- 同理,《h1》~《h6》等都是文字类块级标签,里面也不能放其他块级元素
三、行内元素
常见的行内元素有《a》、《strong》、《b》、《em》、《i》、《del》、《s》、《ins》、《u》、《span》等,其中《span》标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
(1)相邻行内元素一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身的宽度。
(4)行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接《a》里面可以放块级元素,但是给《a》转换一下块级模式最安全
在行内元素中有几个特殊的标签———《img /》、《input /》、《td》,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙,一行可以显示多个(行内元素特点)
(2)默认宽度就是它本身内容的宽度(行内元素特点)。
(3)高度,行高、外边距以及内边距都可以控制(块级元素特点)。
四、元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性,比如想要增加链接《a》的触发范围。
- 转换为块元素: display:block;
- 转换为行内元素: display:inline;
- 转换为行内块: display:inline-block;
一个小技巧 单行文字垂直居中的代码
CSS没有给我们提供文字垂直居中的代码,这里可以使用一个小技巧实现。
解决方案:让文字的行高等于盒子的高度就可以让文字在当前盒子内垂直居中。
CSS的背景
一、背景颜色
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
background-color属性定义了元素的背景颜色。
![]()
一般情况下元素背景颜色默认是transparent(透明),我们也可以手动指定背景颜色为透明色。
二、背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)

三、背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。

四、背景图片位置
利用background-position属性可以改变图片在背景中的位置。
![]()
参数代表的意识是:x坐标和y坐标。可以使用方位名词或者精确单位。

1.参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2.参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3.参数单位是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标。
五、背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果。

六、背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中,从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background:背景颜色 背景图片 背景地址 背景平铺 背景图像滚动 背景图片位置
![]()
- 最后一个参数是alpha透明度,取值范围在0~1之间
- 我们习惯把0.3的0省略掉,写为background:rgba(0,0,0, .3)
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3新增属性,是IE9+版本浏览器才支持的
CSS的三大特性
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
一、层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
二、继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单理解就是:子承父业。
- 恰当的使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,liine-这些元素开头的可以继承,以及color属性)
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
三、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行

优先级注意点:
1.权重是有4组数字组成,但是不会有进位。
2.可以理解位类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推。
3.等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4.可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000,!important无穷大。
5.继承的权重是0,如果该元素没有直接选择中,不管父元素权重多高,子元素得到的权重都是0.
权重叠加:
如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a ------> 0,0,1,1
CSS盒子模型
盒子模型
页面布局要学习三大核心,盒子模型,浮动和定位。学习好盒子模型能非常好的帮助我们布局页面。
网页布局过程:
1.先准备好相关的网页元素,网页元素基本都是盒子Box。
2.利用CSS设置好盒子样式,然后摆放到相应位置。
3.往盒子里面装内容。
网页布局的核心本质:就是利用CSS摆盒子。
一、盒子模型(Box Model)组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容。
1、边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式,边框颜色。
语法:
![]()

CSS边框属性允许你指定一个元素边框的样式和颜色.
表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
![]()
- collapse单词是合并的意思
- border-collapse:collapse;表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1.测量盒子大小的时候,不量边框。
2.如果测量的时候包含了边框,则需要width/height减去边框的宽度
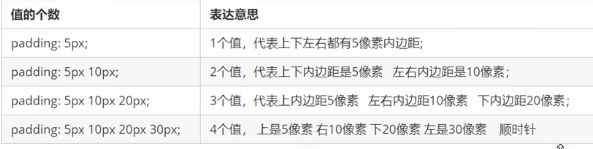
2、内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。

内边距复合写法

当我们给了盒子指定padding值之后,发生了2件事:
1.内容和边框有了距离,添加了内边距。
2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
3、外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。

margin简写方式代表的意义跟padding完全一致。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
1.盒子必须指定了宽度(width)。
2.盒子左右的外边距都设置为auto。
![]()
常见的写法,以下三种都可以:
- margin-left:auto;margin-right:auto;
- margin:auto
- margin:0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可。
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
![]()
解决方案:
尽量只给一个盒子添加margin值。
嵌套块元素垂直外边距的塌陷
对于两个嵌套(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
1.可以为父元素定义上边框。
2.可以为父元素定义上内边距。
3.可以为父元素添加overflow:hidden。
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。

注意:行内元素为了照顾兼容性,尽量只设置上下内外边距。但是转换为块级和行内块元素就可以了
ps基本操作
因为网页美工大部分效果图都是利用ps(photoshop)来做的,所以以后我们大部分切图工作都是在ps里面完成的。
- 文件->打开:可以打开我们要测量的图片
- ctrl+R:可以打开标尺,或者视图->标尺
- 右击标尺,把里面的单位改为像素
- ctrl加号(+)可以放大视图,ctrl+减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动PS视图
- 用选区拖动,可以测量大小
综合案例
总结
1.布局为什么用不同盒子
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用h,大量文字段落就用p
2.为什么用那么多类名
类名就是给每一个盒子起了一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也方便。
3.到底用margin 还是padding
大部分情况下两个可以混用,两者各有有缺点,但是根据实际情况,总有更简单的方法实现。
4.自己做没有思路
布局方式有很多种实现方式,可以先模仿老师的写法,然后再做出自己的风格。
圆角边框
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
![]()
radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果。

- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是个矩形,设置为高度的一半就可以
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radus
盒子阴影
在CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:

注意:
1.默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:

![]()
CSS的浮动
一、浮动
网页布局的本质----用CSS来摆放盒子,把盒子摆放到相应的位置。
CSS提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
1、标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好默认方式排列。
块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、form、table
- 常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后端移动端学习新的布局方式)
为什么需要浮动
提问:我们用标准流能很方便的实现如下效果吗?
1.如何让多个块级盒子(div)水平排列成一行?

比较难,虽然转为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
2.如何实现两个盒子的左右对齐?

总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:


浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
一.浮动元素会脱离标准流(脱标)
设置了浮动(float)的元素最重要特性:
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
二.浮动的元素会一行内显示并且元素顶部对齐
如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列。

注意:浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
三.浮动的元素会具有行内块元素的特性。
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的的特性。
- 如果块级盒子没有设置宽度,,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。

二、常见网页布局


1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
m
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
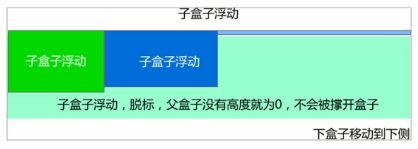
三、清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
清除浮动的本质
- 清除浮动的本质是清除浮动元素照成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
语法:

实际开发中,几乎只用clear:both;
清除浮动的策略是:闭合浮动。
清除浮动的方法
一、额外标签法,也称为隔墙法,是W3C推荐的做法
额外标签法也称为隔墙法,是W3C推荐的做法.
额外标签法会在浮动元素末尾添加一个空的标签,例如:《div style=“clear: both”》《/div》,或者其他标签(如《br/》等)。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化比较差
二、父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden、auto或scroll。
子不教父之过,注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
三、父级添加after伪元素
:after方式是额外标签法的升级版。也是给父元素添加。
语法:

- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
清除浮动总结
为什么要清除浮动?
1.父级没有高度。
2.子盒子浮动了。
3.影响下面布局了,我们就应该清除浮动了。
四、PS切图
1.jpg图像格式:JPEG(JPG)对色彩的信息保留比较好,我们产品类的图片经常用jpg格式的
2.gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果。
3.png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景,如果想要切成背景透明的图片,请选择png格式。
4.PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离。
PS有很多的切图方式:图层切图、切片切图、PS插件切图等。
图层切图
最简单的切图方式:右击图层—>快速导出为PNG。
但是很多情况下,我们需要合并图层再导出:
1.选中需要的图层:图层菜单->合并图层(ctrl+e)
2.右击->快速导出为PNG
切片切图
1.利用切片选中图片
利用切片工具手动划出
2.导出选中的图片
文件菜单->导出->存储为web设备所用格式->选择我们要的图片格式->存储。
PS插件切图
Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工“导出web’所用格式”以及使用切片工具进行挨个切图的繁琐流程。
五、学成在线案例
我们本次采取结构与样式相分离思想:
1.创建study目录文件夹(用于存放我们这个页面的相关内容)。
2.用vscode打开这个目录文件夹。
3.study目录内新建images文件夹,用于保存图片。
4.新建首页文件index.html(以后我们的网站首页统一规定为index.html)
5.新建style.css样式文件,我们本次采用外链接式表。
6.将样式引入到我们的HTML页面文件中。
实际开发中,我们不会直接用链接a而是用li包含链接(li+a)的做法

注意:
1.让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示。
2.这个nav导航栏可以不给宽度,将来可以继续添加其余文字。
3.因为导航栏里面文字不一样多,所以最好给链接左右padding撑开盒子,而不是指定宽度。
CSS定位
一、定位
提问:以下情况使用标准或者浮动能够实现吗?
1.某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。
2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的
以上效果,标准流或浮动都无法快速是实现,此时需要定位来实现。
所以:
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位:将盒子定在某一位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移。
定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了改元素的最终位置。
1.定位模式
定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为四个:

1.1静态定位static(了解)
静态定位是元素的默认定位方式,无定位的意思
语法:
![]()
- 静态定位按照标准流特摆放位置,它没有边偏移
- 静态定位在布局时很少用到
1.2相对定位relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)
语法:
![]()
相对定位的特点:
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来的位置)
1.3绝对定位absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它的祖先元素来说的(拼爹型)。
语法:
![]()
绝对定位的特点:
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。(脱标)
边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、lef 和 right 4个属性

定位
一.子绝父相的由来
子级是绝对定位的话,父级要用相对定位
1.子级对决定位,不会占有位置,放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
2.父盒子需要加定位限制子盒子在父盒子内显示。
3.父盒子布局时,需要占有位置,因此父亲只能是相对定位。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
1.3固定定位fixed(重要)
固定定位是元素固定浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
![]()
固定定位的特点:
1.以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
固定定位小技巧:固定在版心右侧位置。
小算法:
1.让固定定位的盒子left:50%。走到浏览器可视区(也可以看做版心)的一半位置。
2.让固定定位的盒子margin-left:版心宽度的一半距离。多走版心宽度的一半位置,就可以让固定定位的盒子贴着版心右侧对齐了。
1.4粘性定位sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合。sticky粘性的
语法:
![]()
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加top、left、right、bottom其中一个才有效
跟页面滚动搭配使用,兼容性较差,IE不支持。
定位总结

1.相对定位、固定定位、绝对定位的两个大的特点:(1).是否占有位置(脱标否)(2).以谁为基准点移动位置。
2.学习定位重点学会子绝父相。
定位叠放次序 z-index
在使用布局时,可能会出现盒子重叠的情况,此时,可以使用z-index来控制盒子的前后次序(z轴)
语法:

- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
定位的拓展
1.绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto水平居中,但是可以通过以下计算方法实现水平和垂直居中。
(1) left:50%;让盒子的左侧移动到父级元素的水平中心位置。
(2) margin-left:-100px; 让盒子向左移动自身宽度的一半。
定位特殊特性
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度或者宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3.脱标的盒子不会触发外边距塌陷,浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
定位的拓展
绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面的标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的,文字会围绕浮动元素。
综合案例
案例:淘宝焦点图布局制作
1.大盒子我们类名为:tb-promo 淘宝广告
2.里面先放一张图片。
3.左右两个按钮用链接就好了,左箭头prev 有箭头next
4.底侧小圆点ul继续做。类名为promo-nav
二、网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示,如果元素自由在某个盒子内移动就用定位布局。
三、元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
一.display显示隐藏
display属性用于设置一个元素应如何显示。
- display:none;隐藏对象
- display:block;除了转换为块级元素之外,同时还有显示元素的意思
二.visibility显示隐藏
visibility属性用于指定一个元素应可见还是隐藏
- visibility:visible;元素可视
- visibility:hidden;元素隐藏
三.overflow溢出显示隐藏
overflow属性指定了如果内容溢出了一个元素的框(超过其指定高度及宽度)时,可以使用overflow隐藏溢出部分。

一般情况下,不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位盒子,请慎用overflow:hidden因为它会隐藏多余的部分。
元素的显示与隐藏总结
1.display显示隐藏元素但不保留位置
2.visibility显示隐藏元素,但是保留原来的位置
3.overflow溢出显示隐藏但是只是对于溢出的部分处理
综合案例
1.练习元素的显示与隐藏
2.练习元素的定位
核心原理:原先半透明的黑色遮罩看不见,鼠标经过大盒子,就显示出来了
遮罩盒子不占有位置,就需要用绝对定位和display配合使用
CSS高级技巧
精灵图
精灵技术目的:
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
一、精灵图(sprites)的使用
使用精灵图核心:
1.精灵技术主要针对背景图片使用,就是把多个小背景图片整合到一张大图片中。
2.这个大图片也称为sprites 精灵图 或者 雪碧图。
3.移动背景图片位置,此时可以使用background-position。
4.移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同,y轴往下是正数,往上为负数。
5.因为一般情况下都是往上往左移动,所以数值是负值。
6.使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
精灵图核心总结:
1.精灵图主要针对于小的背景图片使用。
2.主要借助于背景位置来实现—background-position。
3.一般情况下精灵图都是负值。(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理。)
字体图标
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真
3.一旦图片制作完毕想要更换非常复杂。
字体图标iconfont可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,放心使用
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为:
1.字体图标的下载
2.字体图标的引入(引入到我们html页面中)
3.字体图标的追加(以后添加新的小图标)
推荐网站
icomoon字库 http://icomoon.io
阿里iconfont字库 http://www.iconfont.cn/
字体图标的引入
1.把下载包里面的fonts文件夹放入页面跟目录下
2.在CSS样式中全局声明字体:简单理解把这些字体文件通过CSS引入到我们页面中,一定要注意字体文件路径的问题。

字体图标的追加
原来的字体图标不够用了,需要添加新的字体图标到原来的字体文件中。把压缩包里面的selection.json从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。

CSS用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
一、更改用户的鼠标样式
鼠标样式cursor
![]()
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标。

二、表单轮廓
给表单添加outline:0;或者 outline;none;样式之后,就可以去掉默认的蓝色边框。
三、防止表单域拖拽
防止拖拽文本域resize
![]()
vertical-align属性应用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
![]()


图片、表单都属于行内块元素,默认的vertical-align是基线对齐。
此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方案有两种:
1.给图片添加vertical-align:middle| top | bottom等。(提倡使用)
2.把图片转换为块级元素display: block;
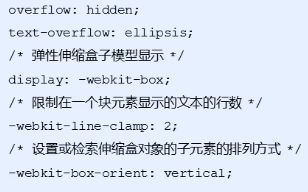
溢出的文字省略号显示
一、单行文本溢出显示省略号
单行文本溢出显示省略号–必须满足三个条件

二、多行文本显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合webkit浏览器或移动端(移动端大部分是webkit内核)

常见布局技巧
一、margin负值的运用
margin-left:-1 能使两个浮动盒子的边框不重叠。


1.让每个盒子margin往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
二、文字围绕浮动元素
利用浮动不会覆盖文字的特性,使文字围绕在浮动元素旁。
三、行内块的巧妙运用
CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化
简单理解:CSS初始化是指重设浏览器的样式。(也称CSS reset)
每个网页都必须首先进行CSS初始化。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1
HTML5 和 CSS3提高
HTML5的新特新
html5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性
HTML5新增的语义化标签
- 《header》:头部标签
- 《nav》:导标签
- 《article》:内容标签
- 《section》:定义文档某个区域
- 《aside》:侧边栏标签
- 《footer》:尾部标签
- 这种语义标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在IE9中,需要把这些元素转换为块元素
新增的多媒体标签主要包含两个:
1.音频:《audio》
2.视频:《video》
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件。
1.视频《video》
当前《video》元素支持三种视频格式:

语法
![]()
常见属性
2.音频《audio》

语法:
![]()
谷歌浏览器把音频和视频自动播放禁止了
多媒体标签总结
1.音频标签和视频标签使用方式基本一致
2.浏览器支持情况不同
3.谷歌浏览器把音频和视频自动播放禁止了
4.可以 给视频标签添加muted属性来静音视频播放,音频不可以(可以通过javaSript解决)
5.视频标签是重点,经常设置自动播放,不适用control控件,循环和设置大小属性
HTML5新增的input类型

重点记住number tel search 这三个
HTML5新增表单属性

可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder{
color: yellow;
}
CSS3的新特性
CSS3的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于PC端
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
CSS3新增选择器
一、属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。

类选择器、属性选择器、伪类选择器,权重为10
二、结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素

nth-child(n)选择某个父元素的一个或多个特定的子元素
- n可以是数字,关键字和公式
- n如果是数字,就是选择第n个子元素,里面数字从1开始
- n可以是关键字:even偶数,odd奇数
- n可以是公式:2n、2n+1、5n、n+5、-n+5
nth-child 与 nth-of-type区别:
1.nth-child对父级元素所有孩子排序(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
2.nth-of-type对父元素里面指定了子元素进行排序选择,先去匹配E,然后再根据E找第n个孩子。
总结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child对父级元素所有孩子排序(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth-of-type对父元素里面指定了子元素进行排序选择,先去匹配E,然后再根据E找第n个孩子。
- 关于nth-child(n)n 从0开始计算的
- 伪类选择器、属性选择器、伪类选择器,权重为10
三、伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构

注意:
1.before和after创建一个元素,到那时属于行内元素
2.新创建的这个元素在文档中是找不到的,所以称为伪元素
3.语法:element::before{}
4.before和after必须有content属性
5.before在父级元素内容的前面创建元素,after在父元素内容的后面插入元素
6.伪元素选择器和标签选择器一样,权重伪1
CSS3盒子模型
CSS3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box、border-box,这样计算盒子大小的方式就发生改变。
可以分成两种情况:
1.box-sizing:content-box盒子大小width+padding+border(以前默认的)
2.box-sizing:border-box盒子大小为width
如果盒子模型改变了box-sizing:border-box,那padding和border就不会撑大盒子(前提padding和border不会超过width宽度)
CSS其他特性
CSS滤镜filter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
![]()
CSS calc函数:
calc()此CSS函数让你在声明CSS属性值时执行一些计算。
![]()
括号里面可以使用 + - * / 来进行计算。
CSS3过渡(重点)
过渡(transition),可以在不使用Flash动画或javaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐过渡到另一个状态,可以让页面更加好看,更动感十足,经常和:hover一起搭配使用。
![]()
1.属性:想要变化的CSS属性,宽度高度 背景颜色 内外边距都可以,想要所有属性,添加all就可以。
2.花费时间:单位是秒(必须写单位)比如0.5s
3.运动曲线:默认是ease(可以省略)
4.何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)
谁做过渡给谁加
品优购项目
品优购项目规划
网站favicon图标
favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
1.制作favicon图标
2.favicon图标放到网站跟目录下
3.HTML页面引入favicon图标
在html页面里面的《head》《/head》元素之间引入代码
![]()
品优购项目整体介绍
项目名称:品优购
项目描述:品优购是一个电商网站,完成pc端首页、列表页、注册页面的制作。
网站TDK三大标签SEO优化
SEO(search engine optimization)汉译为搜索引擎优化,是一种利用搜素引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符号SEO优化

1.title网站标题
title具有不可替代性,是内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站(产品名)-网站的介绍
2.description网站说明
简单说明网站主要是做什么的。
例如:

3.keywords关键字
keywords是页面关键词,是搜索引擎的关注点之一。
LOGO SEO 优化
1.logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这里地方很重要.
2.hl里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
3.为了搜索引擎收录,链接里面要放文字(网站名称),但是文字不要显示出来。
方法(1):text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden
方法(2):直接给font-size:0;
4.最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字。
品优购首页制作
品优购列表页制作
品优购注册页制作
域名注册与网站上传
Web服务器
服务器(也可以称为主机)是提供计算机服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为服务器、数据库服务器、应用程序服务器、Web服务器等
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览。可以放置数据文件,让全世界下载。
根据服务器在网络中所在的位置不同,又分为本地服务器和远程服务器
远程服务器通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问网站。
CSS 2D转换
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。
- 移动:translate
- 旋转:rotate
- 缩放:scale
转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
语法:

重点
1.定义2D转换中的移动,沿着X和Y轴移动元素。
2.translate最大的优点:不会影响到其他元素的位置。
3.translate中的百分比单位是相当于自身元素的translate:(50%,50%);。
4.对行内标签没有效果。
CSS 3D转换
3位移:translate(x,y,z)
1.transfrom:translateX(100px);
2.transfrom:translateY(100px);
3.transfrom:translateZ(100px);
4.transfrom:translate3d(x,y,z):其中x、y、z分别指要移动的轴的方向的距离。
3D旋转:rotate3d(x,y,z)
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
语法:
transfrom: rotateX(45deg):沿着x轴正反向旋转45度。
transfrom: rotateY(45deg):沿着y轴正反向旋转45度。
transfrom: rotateZ(45deg):沿着z轴正反向旋转45度。
transfrom: rotate3d(x,y,z,deg):沿着自定义旋转。
透视:perspective
1.透视也称为视距:视距就是人的眼睛到屏幕的距离。
2.距离视觉点越近的电脑平面成像越大,越远成像越小。
3.透视的单位是像素。
透视写在被观察元素的父盒子上面
3D呈现transfrom-style
1.控制子元素是否开启三维立体环境。
2.transform-style:flat子元素不开启3d立体空间 默认的
3.transform-style: preserve-3d;子元素开启立体空间
4.代码写给父级,但是影响的是子盒子
浏览器私有前缀
1.-moz-:代表firefox浏览器私有属性
2.-ms-:代表ie浏览器私有属性
3.-webkit-:代表safari、chrome私有属性
4.-o-:代表opera私有属性
web移动开发
流式布局
视口
视口( viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口。
1.视口就是浏览器显示页面内容的屏幕区域
2.视口分为布局视口、视觉视口和理想视口
3.移动端布局想要的是理想视口就是手机屏幕有多宽,布局视口就有多宽
4.想要理想视口,需要给移动端页面添加meta视口标签
二倍图
物理像素&物理像素比
1.物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了
2.开发时候的1px不是一定等于1个物理像素的
3.PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
4.一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
5.Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
背景缩放background-size
background-size属性规定背景图像的尺寸
![]()
1.单位:长度|百分比| cover|contain;
2.cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
3.contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
移动开发选择
1.单独制作移动页面
2.响应式页面兼容移动端
移动端技术解决方案
css3盒子模型
box-sizing: border-box;
-webkit-box-sizing: border-box;
点击高亮我们需要清除清除设置为transparent完成透明
-webkit-tap-highlight-color: transparent;
在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式
-webkit-appearance : none;
禁用长按页面时的弹出菜单
img, a i -webkit-touch-callout: none; }
移动端常见布局
单独制作移动页面
流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式。
max-width最大宽度( max-height最大高度)
min-width最小宽度( min-height最小高度)
flex弹性布局
felx布局原理
flex是flexible Box的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float.clear和vertical-align属性将失效。伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制了盒子的位置和排列方式
flex布局父项常见属性
flex-wrap :设置子元素是否换行

align-content :设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

align-items :设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项(单行)的时候使用
flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap
flex布局子项常见属性
1.flex子项目占有的份数
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
语法: flex:数量;
2.align-self控制子项自己在侧轴的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
3.order属性定义子项的排列顺序(前后顺序)
数值越小,排列越靠前,默认为0。
注意:和z-index不一样。
背景线性渐变
语法1:

背景渐变必须添加浏览器私有前缀
起始方向可以是:方位名词或者度数,如果省略默认就是top
less+rem+媒体查询布局
一、rem基础
rem(root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的rem的基准是相对于em,em是父元素字体大小。
比如,根元素(html)设置font-size=12px;非根元素设置width:2rem;侧换成px表示就是24px;
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制
二、媒体查询
媒体查询(media query)是css3新语法
1.使用@media查询,可以针对不同的媒体类型定义不同的样式
2.@media可以针对不同的屏幕尺寸设置不同的样式
3.当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
语法规范:

用@media开头 注意@符号
mediatype 媒体类型

关键字 and not only

media feature 媒体特性必须有小括号包含

三、less基础
css是一门非程序式语言,没有变量、函数、scope(作用域)等概念
1.CSS需要书写大量看似没有逻辑的代码, CSS冗余度是比较高的。
2.不方便维护及扩展,不利于复用。
3.CSS没有很好的计算能力
Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语
言的特性。
它在CSS的语法基础之上,引入了变量, Mixin(混入) , 运算I以及函数等功能,大大简化了CSS的编写
,并且降低了CSS的维护成本,就像它的名称所说的那样, Less可以用更少的代码做更多的事情。
less是一门css预处理语言,它扩展了css的动态特性
四、rem适配方案
rem + 媒体查询 + less技术
元素大小取值方法
1.最后的公式: 页面元素的rem值 = 页面元素值(px)/ (屏幕宽度 / 划分的份数)
2.屏幕宽度/划分的份数就是html font-size的大小
3.或者:页面元素的rem值=页面元素(px)/ html font-size 字体大小
五、vw/vh
vw/vh是一个相对单位(类似em和rem相对单位)
vw是:viewport width 视口宽度单位
vh是:viewport height 视口高度单位
相对视口的尺寸计算结果
1vw = 1/100视口宽度
1vh = 1/100视口高度
混合布局
响应式页面兼容移动端
一、响应式开发原理
就是使用媒体查询针对不同款的设备进行布局和样式的设置,从而适配不同的设备目的。
二、bootstarp
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。
Bootstrap 使用四步:1.创建文件夹结构 2.创建html骨架结构 3.引入相关的样式文件 4.书写内容
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstarp预先定义好了这个类,叫.container它提供了两个作此用处的类。
javascript
初识javascript
一、浏览器执行JS简介
1、浏览器分成两部分 渲染和JS引擎
渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行。
浏览器本身并不会执行JIS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
2、JS组成

ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。
ECMAScript : ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
BOM–浏览器对象模型
BOM是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
DOM
文档对象模型( Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
行内式JS
![]()
1.可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如: onclick
2.注意单双引号的使用∶在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
3.可读性差,在html中编写JS大量代码时,不方便阅读;
4.引号易错,引号多层嵌套匹配时,非常容易弄混;
内嵌JS

外部JS文件
![]()
1.利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
2.引用外部JS文件的script标签中间不可以写代码
3.适合于JS代码量比较大的情况
JS变量
变量本质变量是程序在内存中申请的一块用来存放数据的空间。
数据类型
javascript属于弱类型语言,只有程序在运行过程中,根据值来确定数据类型。

javascript拥有动态类型,同时也意味着相同的变量可用作不同的类型:

js把数据类型分为两类:
简单数据类型:(number,string,boolean,undefined,null)
复杂数据类型:(object)

javascript中数值的最大和最小值

数字型三个特殊值

infinity,代表无穷大,大于任何数值
-infinity,代表无穷小,小于任何数值
NaN,not a number, 代表一个非数值
isNaN(x) 判断是否为数字
字符串型String
字符串拼接
1、多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串
2、拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
布尔类型Boolean
true为真
false为假
(true + 1 )= 2 ture参与加法运算当1来看
(false + 1)= 0 false参与加法运算当0来看
(undefined + 1) = NaN
获取检测变量的数据类型
typeof可用来获取检测变量的数据类型
数据类型的转换
转换为字符串类型

转换为数字类型

转换为布尔类型

代表空、否定的值会被转换为false,如‘’、0、NaN、null、undefined
其余值都会被转换为true
JS运算符
浮点数 算数运算里面会有问题
0.1 + 0.2 = 0.30000000000004
0.3 != 0.1 + 0.2
比较运算符
(18 == ‘18’)结果为true 默认转换数据类型,会把字符串型的数据转换为数字型
(18 === ’18‘)结果为false 判断两边的值和数据类型是否完全相等
逻辑运算符
短路运算(逻辑中断)
短路运算的原理∶当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
1、如果第一个表达式的值为真,则返回表达式2
2、 如果第一个表达式的值为假,则返回表达式1
JS数组
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
数组的创建方式
1、利用new创建数组
var arr = new Array();
2、利用数组字面量创建数组
var 数组名 = [ ];
JS参数
return的返回值
return只能返回一个值,如果用逗号隔开多个值,以最后一个为准。
函数没有return返回undefined
arguments的使用
当不确定有多少个参数传递的时候,可以用argument来获取,在JS中,arguments实际上是当前函数的一个内置对象,所有函数都内置来一个argument对象,arguments对象中存储了传递的所有实参。
函数的两种声明方式
1、利用函数关键字自定义函数(命名函数)
function fn(){
}
fn();
2、函数表达式(匿名函数)
var fun = function(){
}
fun();
(1)fun是变量名,不是函数名
(2)函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值,而函数表达式里面存的是函数
(3)函数表达式也可以进行传递参数
JS预解析
预解析
JS代码是由浏览器中的JS解析器来执行的。JS解析器在运行JS代码的时候分为两步:预解析和代码执行。
1、预解析js引擎会把js里面所有的var 还有function提升到当前作用域的最前面
2、代码执行 按照代码书写的顺序从上往下执行
** 变量预解析和函数预解析**
1、变量提升 就是把所有的变量声明提升到当前作用域的最前面 不提升赋值操作
2、函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
var a=b=c=9;
相当于var = 9; b=9; c=9; b和c是全局变量
JS对象
对象
在JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
对象的调用
1、对象里面的属性调用:对象.属性名
2、对象里面属性的另一种调用方式:对象[ ’ 属性名 ’ ],注意方括号里面的属性必须加引号
3、对象里面的方法调用:对象.方法名(),注意这个方法名字后面一定加括号。
创建对象的三种方式
1、var fun = { }
2、var fun = new Object();
3、利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
new关键字
1、在内存中创建一个新的空对象
2、让this指向这个新的对象
3、执行构造函数里面的代码,给这个新对象添加属性和方法
4、返回这个新对象(所以构造函数里面不需要return)
遍历对象属性
for in语句用于对数组或者对象的属性进行循环操作。
语句:
for(var 变量 in 对象){}
JS内置对象
内置对象
JS中的对象分为3种:自定义对象、内置对象、浏览器对象
前面两种对象是JS基础内容,属于ECMAScript;第三个对象属于JS独有的
内置对象就是值JS语言自带的一些对象,提供了一些常用的或是最基本而必要的功能(属性和方法)
Math对象
Math.PI 圆周率
Math.floor() 向下取整
Math.ceil() 向上取整
Math.round() 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() 绝对值
Math.max()/Math.min() 求最大和最小值
日期对象
Date是一个构造函数,所以需要实例化后才能使用。
Date实例用来处理日期和时间

数组对象
根据位置返回字符

字符串对象


简单类型与复炸类型
简单类型又叫基本数据类型或者值类型,复杂类型又叫引用类型。
值类型:简单数据类型/基本数据类型,在存储变量中存储的是值本身,因此叫做值类型
string,number,boolean,undefined,null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型通过new关键字创建对象(系统对象、自定义对象),如Object、Array、Date等
Web APIs
API 和 Web API
APl ( Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解:API是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
Web API是浏览器提供的一套操作浏览器功能和页面元素的API( BOM和DOM)。
DOM
DOM简介
文档对象模型(Document Object Model ,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML 或者 XML)的标准编程接口。
DOM 树

文档:一个页面就是一个文档,DOM中使用document表示
元素:页面中的所有标签都是元素,DOM中使用element表示。
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
获取元素
获取页面中的元素可以使用以下几种方式
1、根据ID获取
使用getElementById()方法可以获取带有ID的元素对象。
2、根据标签名获取
使用getElementsBy
3、通过HTML5新增的方法获取
4、特殊元素获取
事件基础
操作元素
1、获取属性值
- element.属性 获取属性值
- element.getAttrubute('属性')
- H5新增element.dataset.index 或者 element.dataset[ ' index ' ] 自定义属性
-
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’)主要获得自定义的属性(标准)
2、设置属性值
- element.属性 = ‘值’
- element.getAttrubute('属性','值')
-
3、移除属性
- element.removeAttribute('属性')
-
4、H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
节点操作
利用父子兄弟节点关系获取元素
逻辑性强,但是兼容性较差
节点概述:
网页所有内容都是节点(标签、属性、文本、注释等),在dom中,节点使用node来表示。HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素的节点 nodeType 为 1
- 属性的节点 nodeType 为 2
- 文本的节点 nodeType 为 3 (文本节点包含文字、空格、换行等等)
-
父节点的操作:
node.parentNode
子节点的操作:
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为及时更新的集合
parentNode.children(非标准)
parentNode.children是一个只读属性,返回所有的子元素节点。
parentNode.firstChild 返回第一个子节点,找不到则返回null。
parentNode.lastChild 返回最后一个子节点,找不到则返回null
parentNode.firstElementChild 返回第一个子元素,找不到则返回null
parentNode.lastElementChild 返回最后一个子元素节点,找不到则返回null
兄弟节点
node.nextSibling 包含元素节点或者文本节点
node.nextElementSibling 得到下一个兄弟元素节点
创建节点
document.createElement(‘tagName’)
document.createElement() 方法创建由tagName指定的HTML元素。根据需求动态生成,所以也可以称为动态创建元素节点。
添加节点
node.appendChild(child)
node.appendChild()方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after元素。
node.insertBefore(child,指定元素)
node.insertBofore()方法将一个节点添加到父节点的指定子节点前面。
删除节点
node.removeChild(child)
复制节点(克隆节点)
node.cloneNode() 方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
1、如果括号参数为空或者false,则是浅拷贝,即只是克隆复制节点本身,不克隆里面的子节点
三种动态创建元素区别
document.write() 如果页面文档流加载完毕,再调用这代码会导致页面重绘
element.innerHTML 创建多个元素效率更高,结构稍微复杂
document.createElement() 创建多元素效率稍低一点,但是结构更清晰。
事件高级
注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式。
传统注册方式
利用on开头的事件onclick
《button onclick = “alert(“hi~”)”》《button》
btn.onclick = function() {}
特点:注册事件的唯一性
方法监听注册方式
addEventListener() 它是一个方法
eventTarget.addEventListener(type, listenner[, useCapture])
eventTarget.addEventListener()方法将指定的监听注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如click、mouseover,注意这里不要带on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是false。
删除事件(解绑事件)
1、传统注册方式
eventTarget.onclick = null;
2、方法监听注册方式
eventTarget.removeEventListener(type,监听对象名)
DOM事件流
事件对象
eventTarget.onclick = function(event){}
event对象代表事件的状态,比如键盘按键的状态,鼠标的位置、鼠标按钮的状态
事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法
比如:
1、谁绑定来这个事件
2、鼠标触发事件的话,会得到鼠标相关信息,如鼠标位置。
阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
标准写法":利用事件对象里面的stopPropagation()方法
事件委托(代理、委派)
事件委托原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
常用的鼠标事件

1、禁止鼠标右键菜单
contextmenu 主要控制应该何时显示上下文菜单
document.addEventListener(‘contextmenu’, function(){
e.preventDefault();})
2、禁止鼠标选中(selectstart开始选中)
document.addEventListener(‘selectstart’,fucntion(){
e.preventDefault();})
event对象代表事件的状态,跟事件相关的一系列信息的集合

mouseenter 和 mouseover的区别
- mouseenter 鼠标经过自身盒子会触发,经过子盒子还会触发
- mouseover 只会经过自身盒子触发
常用的键盘事件

注意:
1、如果使用addEventLIstener 不需要加 on
2、onkeypress和前面2个的区别是,它不识别功能键,比如左右箭头,shift等。keypress 事件区分字母大小写
keyup 和 keydown 事件不区分字母大小写
3、三个事件的执行顺序是:keydown – keypress – keyup
BOM
BOM概述
BOM即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM比DOM更大,它包含DOM

window对象是浏览器的顶级对象
1、它是JS访问浏览器窗口的一个借口
2、它是一个全局对象,定义在全局作用域中的变量、函数都会变成window对象的属性和方法。在调用的时候可以省略window,如alert()、prompt()等。
window对象的常见事件
window.onload是窗口(页面加载事件),当文档内容完全加载完成会触发该事件(包括图像,脚本文件、CSS文件等),就调用的处理函数。
注意:
1、有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
2、window.onload传统注册事件方式只能写一次,如果有很多,会以最后一个window.onload为准。
调整窗口大小事件
window.onresize = function(){}
window.addEventListener(‘resize’,function(){});
window.onresize是调整窗口大小加载事件,当触发就调用的处理函数。
注意:
1、只要窗口大小发生像素变化,就会触发这个事件。
2、window.innerWidth当前屏幕的宽度。
定时器
setTimeout(调用函数,时间)方法用于设置一个定时器,该定时器在定时器到后期执行调用函数。这个调用函数也称为回调函数callback
clearTimeout(函数名)停止setTimeout()定时器
setInterval(回调函数,时间) 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
JS执行机制
javascript语言的一大特点就是单线程,同一时间只能做一件事。
JS中有同步和异步。
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS的异步任务是通过回调函数实现的。
一般异步任务有三种类型:
1、普通事件,如click、resize等
2、资源加载,如load、error等
3、定时器
1.先执行执行栈中的同步任务。
2.异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop ) .
location对象
统一资源定位符(Uniform Resource Locator, URL)是互联网上标准资源的地址。


location对象的属性


navigator对象
navigator对象包含有关浏览器的信息,最常用的是userAgent,该属性可以返回由客户端发送服务器的user-agent头部的值。
navigator.userAgent.match()
history对象
window对象给我们提供了一个history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
![]()
PC端网页特效
元素偏移量offset系列
使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
1、获得元素距离带有定位父元素的位置
2、获得元素自身的大小(宽度高度)
3、注意:返回的数值都不带单位
元素可视区client系列
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

立即执行函数(function(){}){}
主要作用:创建一个独立的作用域
元素滚动scroll系列
scroll翻译是滚动的,使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。

三大系列总结

1、offset系列经常用于获得元素位置 offsetLeft offsetTop
2、client经常用于获取元素大小 clientWidth clientHeight
3、scroll经常用于获取滚动距离 scrollTop scrollLeft
4、注意页面滚动的距离通过window.pageYOffest 获得
动画函数封装
核心原理:通过定时器setInterval()不断移动盒子位置
常见网页特效案例
移动端常见特效
触屏事件
触屏事件touch
![]()
触摸事件对象
触摸事件对象重点有三个常见对象列表:

移动端常见特效
移动端click事件会有300ms的延时,原因是移动端屏幕双击会缩放页面。
解决方案“
1、禁言缩放。浏览器禁用默认的双击缩放行为并且去掉300ms的点击延迟
《meta name=“viewport” content=" user-scalable=no"》
2、利用touch事件自己封装这个事件解决300ms延迟。
原理:
(1)、当手指触摸屏幕,记录当前触摸时间
(2)、当手指离开屏幕,用离开时间减去触摸时间
(3)、如果时间小于150ms,并且没有滑动屏幕,定义为点击
3、使用插件。fastclick插件解决300ms延迟。
移动端常见开发插件
Swiper插件的使用
superslide插件
iscroll插件
移动端常见开发框架
框架,它会基于自身的特点向用户提供一套较为完整的解决方案,框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
本地存储
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约为5M,localStorage约为20M
4、只能存储字符串,可以将对象JSON.stringify()编码后存储
window.sessionStorage数据的存储以及获取
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3、一键值对的形式存储使用
存储数据:
![]()
获取数据:
![]()
window.localStorage数据的存储以及获取
1、生命周期永久生效,除非手动删除 否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3、以键值对的形式存储使用
jQuery
jQuery概述
javascript库:即library,是一个封装好的特定的集合(方法和函数)。
常见的javascript库
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- 移动端的zepto
jQuery的概念
jQuery是一个快速、简洁的javascript库,其设计的宗旨是”write Less,Do More“。
jQuery封装了javascript常用的功能代码。优化了DOM操作、事件处理、动画设计和Ajax交互。学习jQuery本质:就是学习调用这些函数(方法)。
优点
1、轻量级。核心文件才几十kb,不会影响页面加载速度
2、跨浏览器兼容。基本兼容来现在的主流浏览器
3、对事件、样式、动画支持。大大简化来DOM操作
4、支持插件扩展开发。有丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
jQuery的基本使用
jQuery的入口函数
$ { function () {
… //此处是页面DOM加载完成的入口
}
}

jQuery的顶级对象$
1、$是jQuery的别称,在代码中可以使用jQuery代替$,但一般为了方便,通常都直接使用$。
jQuery对象和DOM对象
1、用原生JS获取来的对象就是DOM对象
2、jQuery方法获取的元素就是jQuery对象
3、jQuery对象本质是:利用$对DOM对象包装后产生的对象(伪数组形式存储)
4、jQuery对象只能使用jQuery方法,DOM对象则使用原生的javascript属性和方法
DOM对象与jQuery对象之间是可以相互转换的。
因为原生JS比jQuery更大,原生的一些属性和方法jQuery没有封装,想要使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
1、DOM对象转换为jQuery对象:$(DOM对象)
![]()
2.jQuery对象转换为DOM对象(两种方式)

jQuery常用API
jQuery选择器
$(“选择器”) 里面选择器直接写CSS选择器即可


jQuery选择器
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法。
jQuery筛选选择器
jQuery样式操作
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式
1、参数只写属性名,则是返回属性值
![]()
2、参数是属性名,属性值,逗号分隔,是设置一组样式,属性 必须加引号,值如果是数字可以不用根单位和引号
![]()
3、参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号。
![]()
设置类样式方法
作用等同于classList,可以操作类样式,注意操作类里面的参数不要加点。
1、添加类
![]()
jQuery效果
显示隐藏
show() hide() toggle()
show([speed, [easing], [fn]])
hide([speed,[easing],[fn]])
toggle(speed,[easing],[fn])
(1)参数都可以省略,无动画直接显示
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn;回调函数,在动画完成时执行的函数,每个元素执行一次。
滑动
slideDown() slideUp() slideToggle()
slideDown([speed, [easing], [fn]])
slideUp([speed,[easing],[fn]])
slideToggle(speed,[easing],[fn])
(1)参数都可以省略,无动画直接显示
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn;回调函数,在动画完成时执行的函数,每个元素执行一次。
事件切换
hover([over,]out)
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
1、动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2、停止排队
(1)stop()方法用于停止动画或效果
(2)注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画。
淡入淡出
fadeln() fadeOut() fadeToggle() fadeTo()
fadeIn([speed, [easing], [fn]])
fadeOut([speed,[easing],[fn]])
fadeToggle(speed,[easing],[fn])
fadeTo([[speed],opacity,[easing],[fn]])
(1)参数都可以省略,无动画直接显示
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn;回调函数,在动画完成时执行的函数,每个元素执行一次。
(5)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
自定义动画
animate()
animate(params,[speed],[easing],[fn])
(1)params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn;回调函数,在动画完成时执行的函数,每个元素执行一次。
jQuery属性操作
获取元素固有属性值prop(“属性”)
设置属性值prop(”属性“,”属性值“)
获取自定义属性值attr(”属性“) //类似原生getAttribute()
设置自定义属性attr(”属性“,”属性值") //类似原生setAttribute()
数据缓存 data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。
jQuery文本属性值
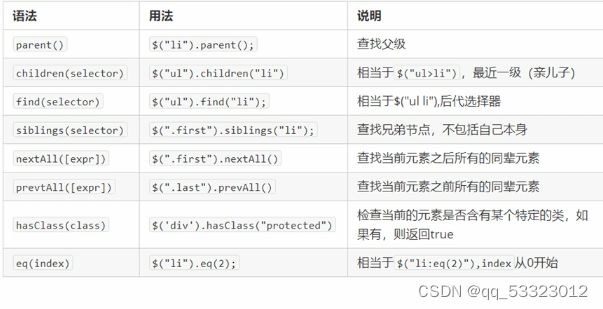
jQuery元素操作
jQuery尺寸、位置操作