- 家政一城一店融合小程序怎么开通,需要哪些资质?
郑州拽牛科技
开源软件系统架构大数据小程序微信小程序
手把手教你开通洗衣洗鞋团购上门融合小程序!⚠️抖音新规重大调整!2025年起家政洗护必须"一城一店"(全国仅限365家连锁资质,地级市单店垄断!)开通秘籍三步走:✅核心资质:营业执照+法人身份证+商标注册证✅硬件证明:门头实拍图+室内全景视频+高德精准定位✅平台认证:ICP许可证+电信增值业务许可证(缺一不可!)遇到难题?90%商家都卡在这3个环节:1️⃣资质不全无法过审?2️⃣小程序功能不会搭建
- 小程序中头像昵称填写
葱头的故事
小程序小程序
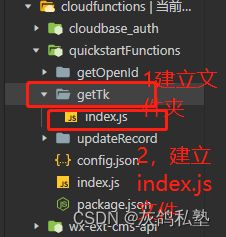
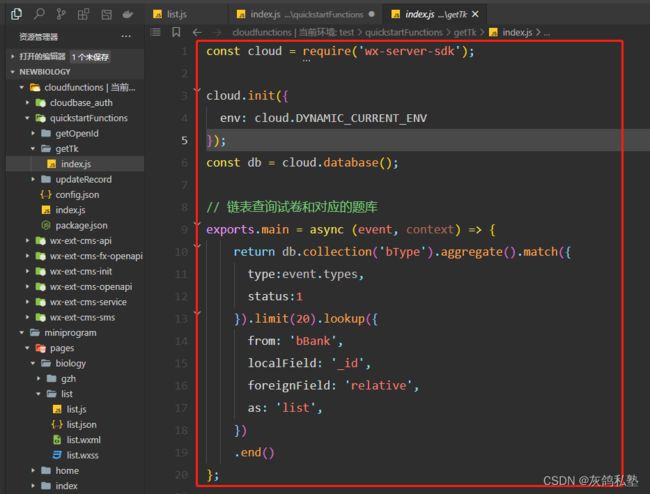
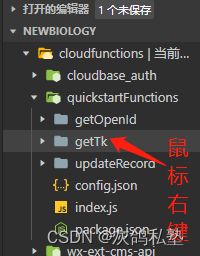
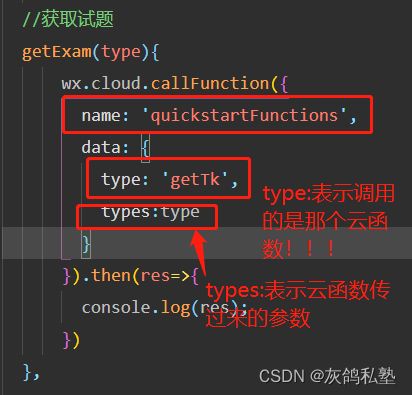
官方文档参考小程序用户头像昵称获取规则调整公告新的小程序版本不能通过wx.getUserProfile和wx.getUserInfo获取用户信息注意昵称填写,同时绑定了input和change事件(input是用户输入时触发,change是直接选择微信昵称时触发)getAvater(event){console.log(9,event);console.log('event',event.deta
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- 今天是我们的节日 1024 程序员节,码动未来,改变世界的神秘力量!
程序员程序员节
今天是我们的节日1024程序员节,码动未来,改变世界的神秘力量!博主小程序体验|博主公众号分享在这个充满科技感的时代,有这样一群人,他们用一行行代码编织着未来的梦想,用智慧和创造力改变着世界的模样。今天,10月24日,程序员节,让我们一起走进这群神秘的“代码魔法师”的世界。程序员,他们是数字世界的建筑师。当我们在手机上轻松滑动,浏览各种信息;当我们在电脑前畅快地玩游戏、办公;当我们享受着各种便捷的
- 小程序侧边导航栏左右联动
ShinyRuo_
小程序javascript前端
1.点击左边导航栏,右边内容滚动到指定区域用scroll-view组件中的scroll-into-view来解决{{item.name}}{{item.name}}{{items.name}}data(){activeIndex:0,//导航栏高亮索引contentActive:null,//内容块scroll-into-view的idheightArr:[],//内容块高度数组container
- uniapp开发微信小程序时实现文字转语音播报 播报时一个字展示一个字 并有暂停语音的功能
朱留坤
uni-app微信小程序小程序
{{isPlaying?'暂停':'播放'}}{{displayedText}}varplugin=requirePlugin("WechatSI")exportdefault{data(){return{text:'需要展示的文字',displayedText:'',isPlaying:false,index:0,intervalId:null,audioContext:null,plugin:
- 微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+微信小程序微信小程序左右联动菜单分类组件示例源码左边是菜单分类右边是列表数据左侧菜单变化时右侧列表也变化小程序vue2小程序vue3美团外卖点餐电商分类京东饿了么自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
- 微信小程序实现分类功能
weeere914
微信小程序
想法是在page页面里data:{}数据里,创建一个数据,data:{list:{0:[],1:[],2:[],},currentIndex:0}然后把从数据库得到的数据存储在以上的数据中,this.setdata({list.0:res.data,list.1:res.data})然后在xlml页面中渲染,用数组的下标,如:{{list[currentIndex]}},分类一般是两侧,左侧和右侧
- 微信小程序复制功能
青青子衿越
微信小程序小程序
在微信公众平台隐私协议中加剪贴板设置-基本设置审核通过后app.json中添加"permission":{"scope.writeClipboard":{"desc":"你的剪贴板将用于小程序的复制操作"}},index.ts//复制指定内容handleCopy(){console.log("复制");wx.setClipboardData({data:this.data.verification
- Uniapp 小程序复制、粘贴功能实现
前端小雪的博客.
uni-app小程序
在开发Uniapp小程序的过程中,复制和粘贴功能是非常实用且常见的交互需求。今天,我就来和大家详细分享如何在Uniapp中实现这两个功能。复制功能:uni.setClipboardData方法goResult(){uni.setClipboardData({data:this.copyContent,//需要复制的内容success:()=>{//成功提示框显示1秒钟uni.showToast({
- 2025年软件工程/计算机科学与技术专业毕业设计选题推荐
yh1340327157
计算机毕设选题推荐案例课程设计java-ee数据库javamavenspringboot开发语言
基于微信小程序的社区疫情防控系统基于微信小程序的垃圾分类自动识别系统基于微信小程序的外卖点餐平台基于微信小程序的校园二手交易系统基于微信小程序的糖尿病居家健康管理系统基于微信小程序校园快递代领平台基于微信小程序的医院预约挂号系统基于微信小程序民宿预订系统基于微信小程序的校园求职招聘系统基于微信小程序大众的医疗服务系统基于微信小程序校园快递代取系统基于微信小程序的失物招领系统基于微信小程序的家校通系
- 微信小程序 - 导航栏(TabBar)实现(原生实现、Vant Weapp 实现)
我命由我12345
微信小程序微信小程序小程序前端框架前端html5jsjavascript
一、导航栏{"pages":["pages/home/home","pages/goods/goods","pages/cart/cart","pages/mine/mine"],..."tabBar":{"color":"#999999","selectedColor":"#3D98FF","backgroundColor":"#ffffff","borderStyle":"black","li
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 微信小程序页面导航与路由:实现多页面跳转与数据传递
Evaporator Core
微信小程序开发入门微信小程序notepad++小程序
在上一篇中,我们学习了微信小程序的数据绑定和事件处理,实现了动态交互功能。然而,一个完整的小程序通常由多个页面组成,用户需要在不同页面之间进行跳转。本文将深入探讨微信小程序的页面导航与路由机制,帮助你实现多页面跳转以及页面间的数据传递。一、页面导航的基本概念微信小程序的页面导航通过路由机制实现,开发者可以通过代码或组件的方式实现页面跳转。页面导航的核心是wx.navigateTo、wx.redir
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存notepad++
微信小程序开发中的数据缓存和离线存储是非常重要的功能,可以提高小程序的性能和用户体验。在本文中,我将详细介绍微信小程序中的数据缓存和离线存储,并提供代码案例进行演示。首先,我们来了解一下微信小程序中的数据缓存和离线存储的概念。数据缓存可以将数据暂时存储在客户端的内存中,以减少网络请求的次数,提高数据的加载速度。而离线存储则是将数据存储在客户端的本地存储空间中,使得用户在无网络连接时仍然可以使用小程
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 微信小程序开发中的本地存储与数据持久化
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的本地存储与数据持久化本地存储的重要性:提升微信小程序性能的秘密武器入门指南:如何使用微信小程序的本地存储API实战演练:实现数据持久化的最佳实践优化体验:本地缓存与数据同步策略安全第一:保护敏感数据的技巧跨端一致:确保本地存储在不同设备上的表现未来趋势:探索新兴存储技术在小程序中的应用在移动互联网时代,用户期望应用能够在离线状态下依然保持功能的完整性。对于微信小程序而言,本地存储
- 【含文档+PPT+源码】基于小程序开发的宠物寄养平台管理系统
编程毕设
宠物springintellij-idea
项目介绍本课程演示的是一款基于小程序开发的宠物寄养平台管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用宠物寄养平台的重要核心功能包括首页、系统公告管理、用户管理、帖子管理、系统公告管理、支付方式管理、购物车管理、系统公告帖子收藏管理
- 【FL0091】基于SSM和微信小程序的社区二手物品交易小程序
猿毕设
小程序微信小程序springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- 微信小程序-路线规划功能
lvbb66
微信小程序notepad++小程序
wxmlwxss/*pages/atlas/index.wxss*/.container{background-color:#ffffff;padding-bottom:10px;}/*顶部导航栏*/.top{width:100%;height:90px;color:#636363;display:flex;top:0;position:fixed;font-size:14px;text-alig
- 微信小程序数据缓存与本地存储:优化用户体验
Evaporator Core
微信小程序开发入门微信小程序缓存ux
在前几篇文章中,我们学习了微信小程序的基础知识、数据绑定、事件处理、页面导航与路由、网络请求与API调用以及组件封装与复用。这些知识帮助我们构建了具备基本功能的小程序。然而,在实际开发中,如何高效地管理数据、提升用户体验是一个重要课题。本文将深入探讨微信小程序的数据缓存与本地存储,帮助你优化用户体验,提升小程序性能。一、数据缓存的意义数据缓存是将数据临时存储在本地,以便在用户再次访问时快速加载,减
- 小程序租赁系统智能风控与区块链整合
红点聊租赁
其他
内容概要想在小程序里搞租赁生意?光有个扫码入口可不够,得先给系统装上"风险雷达"。这套智能风控闭环就像给平台雇了个24小时不眨眼的AI保安——芝麻信用分刚过及格线?先别急着免押,让央行征信数据再给它做套CT扫描。区块链存证可不是单纯把合同扔进链上就完事,得像给重要文件套上十层防弹玻璃,每次租赁行为都被刻成带时间戳的"数字琥珀",就算遇到老赖扯皮,直接调取司法链上的证据包,分分钟能当庭播放交易全息录
- 【nginx】转发请求connect() failed (111: Connection refused) while connecting to upstream
麦当劳不要薯条
nginx运维
nginx转发请求Connectionrefused一、场景:小程序-->nginx(docker部署)-->转发到后端服务二、nxing转发服务时提示“Connectionrefused”三、解决方案1、解决方案一2、解决方案二一、场景:小程序–>nginx(docker部署)–>转发到后端服务下面是nginx的配置upstreamxian{serverip:端口;}server{listen8
- Uniapp 小程序获取用户手机号功能实现
前端小雪的博客.
uni-app小程序
在开发Uniapp小程序时,获取用户手机号是一个常见的需求,比如用于用户注册、身份验证等场景。下面将详细介绍如何在Uniapp小程序中实现获取用户手机号的功能。前端代码实现1.uniapp自带按钮在页面中添加一个按钮,当用户点击该按钮时,会触发获取手机号的操作。这里使用v-if指令判断当前平台是否为微信小程序,只有在微信小程序环境下才显示该按钮。去绑定2.处理获取手机号事件在script部分,实现
- 轻松实现 Uniapp 小程序二维码长按识别与保存功能
前端小雪的博客.
uni-app小程序前端
在开发Uniapp小程序的时候,很多场景都需要用到二维码,比如引导用户添加客服微信、推广活动等。为了提升用户体验,让用户可以方便地识别和保存二维码,我们可以实现长按识别二维码以及保存二维码到相册的功能。下面我就来详细讲讲怎么实现这两个功能。一、二维码展示部分长按识别二维码在这段代码里,用来包裹二维码图片。标签就是用来显示二维码的,mode="widthFix"能让图片宽度自适应,show-menu
- JSONField、JsonProperty不生效的问题
FLGB
杂谈jsonjava
@JSONField(name="env_version")privateStringenvVersion;问题:openfeign请求接口一直获取的是线上的小程序码,无法获取到develop环境的小程序码排查:1、打开openfeigndebug日志#level后面是自己feign接口的包名,另外还需要添加feign的日志配置类logging.level.com.lf.feign:debug#f
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&