JAVA—— HTML
文章目录
- 1 HTML入门
-
- 1.1 初识HTML
-
- 1.1.1 概述
- 1.1.2 HTML的组成
-
- 1)标签
- 2)属性
- 1.2 入门案例
-
- 1.2.1 初始页面
-
- 1)创建一个标准的初始化页面
- 2)页面说明
- 1.2.2 案例实现
- 1.3 总结
- 2 基本语法
-
- 2.1 **关于注释**
- 2.2 关于标签
-
- 2.2.1 空元素
- 2.2.2 嵌套元素
- 2.2.3 块级和行内
-
- 1)概念
- 2)div和span
- 2.3 关于属性
- 2.4 特殊字符
- 2.5 总结
- 3 HTML案例-新闻文本
-
- 3.1 案例效果
- 3.2 案例分析
-
- 3.2.1 div样式布局
- 3.2.2 文本标签
- 3.3 使用标签
- 3.4 实现步骤
- 4 HTML案例-头条页面
-
- 4.1 案例效果
- 4.2 案例分析
-
- 4.2.1 div布局的进阶
-
- 1)div的class值
- 2)浮动布局和清除
- 4.2.2 设置背景
- 4.2.3 图片标签
- 4.2.4 超链接
- 4.3 使用标签
- 4.4 实现步骤
-
- 4.5.2 实现顶部条
- 4.5.3 实现导航条
- 4.5.5 实现中部正文
- 4.5.6 实现右侧广告
- 4.5.7 实现底部页脚
- 5 HTML案例-登录页面
-
- 5.1 案例效果
- 5.2 案例分析
-
- 5.2.1 表单标签
- 5.2.2 表单元素入门
-
- 1)简单的文本输入框
- 2)提交用户名的表单
- 5.2.3 关于属性值
-
- 1)**NAME和VALUE属性**
- 2)**TYPE属性**
- 3)HTML5新增属性
- 5.2.4 更多表单元素
- 5.3 使用标签
- 5.4 实现步骤
1 HTML入门
1.1 初识HTML
1.1.1 概述
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。
- 网页的构成
- HTML:通常用来定义网页内容的含义和基本结构。
- CSS:通常用来描述网页的表现与展示效果。
- JavaScript:通常用来执行网页的功能与行为。
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
所谓超文本Hypertext,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。
所谓标记Markup ,是用来注明文本,图片等内容,以便于在浏览器中显示,例如,等。
- HTML发展简史【了解】
- HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2——1997年1月14日,W3C推荐标准
- HTML 4.0——1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
- HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
扩展资料:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-i3ZOUJ6C-1632130565206)(assets/1572846317149.png)]
w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.1.2 HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
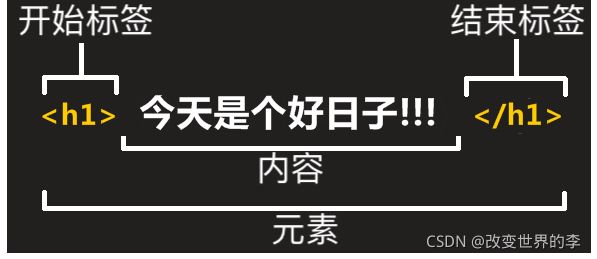
1)标签
一对标签( tags)可以设置一段文字样式,添加一张图片或者添加超链接等等。 例如:
<h1>今天是个好日子h1>
在HTML中,标签表示标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。
显示效果如下:
2)属性
HTML标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。我们只能在开始标签中,加入属性。通常以名称=值成对的形式出现,比如:name=‘value’。例如:
<h1 align="center">今天是个好日子!!!h1>
在HTML标签中,align 属性表示水平对齐方式,我们可以赋值为 center 表示 居中 。
显示效果如下:
1.2 入门案例
1.2.1 初始页面
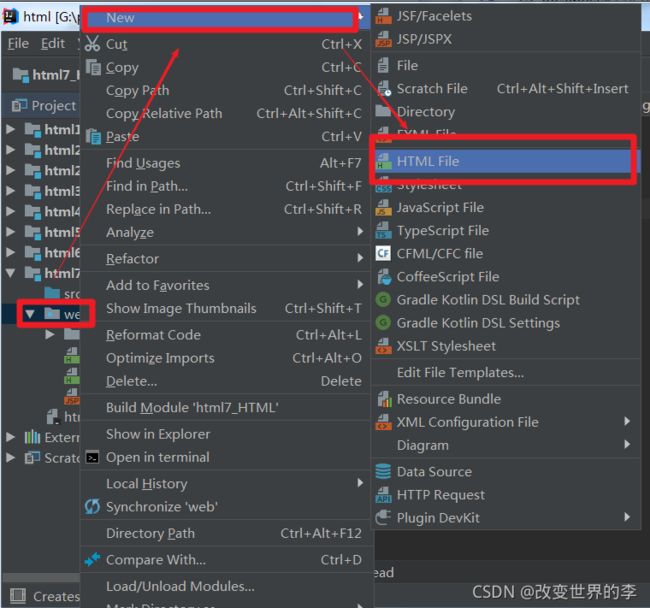
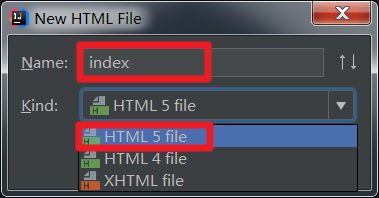
1)创建一个标准的初始化页面
- 右键点击创建新页面
- 自定义文件名字,比如index
- 点击ok,页面创建成功。
2)页面说明
-
: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,是最短的有效的文档声明。文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
-
:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。 -
:这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于元素的内容。目前主要了解两个标签::这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。</code>:这个标签定义文档标题,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。</li> </ol> </li> <li> <p><code><body></code>:包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。</p> </li> </ol> <p><a href="http://img.e-com-net.com/image/info8/bb52d34bf7674387a5823a5fdb28d717.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bb52d34bf7674387a5823a5fdb28d717.jpg" alt="JAVA—— HTML_第9张图片" width="529" height="651" style="border:1px solid black;"></a></p> <h3>1.2.2 案例实现</h3> <ol> <li> <p>在初始化页面的<code><body></code>标签中,加入一对<code><p></code> 标签。<code><p></code>标签表示文本的一个段落,具有整段文本之间相分离的效果。</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>在一对<code><p></code> 标签中,编写文本内容。</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第一个页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>打开浏览器查看,效果如下:</p> </li> </ol> <p><a href="http://img.e-com-net.com/image/info8/27ee3de550934a92aab5a8b7883a3ca9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/27ee3de550934a92aab5a8b7883a3ca9.jpg" alt="JAVA—— HTML_第10张图片" width="650" height="238" style="border:1px solid black;"></a></p> <h2>1.3 总结</h2> <ul> <li>HTML是一种<strong>标记语言</strong>,用来组织页面,使用元素和属性。</li> <li><strong>这个元素的主要部分有:</strong></li> </ul> <ol> <li><strong>元素</strong>(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。</li> <li><strong>开始标签</strong>(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。</li> <li><strong>结束标签</strong>(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。</li> <li><strong>内容</strong>(Content):元素的内容,本例中就是所输入的文本本身。</li> <li><strong>属性</strong>(Attribute):标签的附加信息。</li> </ol> <ul> <li><strong>在学习HTML时,要抓住两个方面:</strong></li> </ul> <ol> <li>掌握标签所代表的含义。</li> <li>掌握在标签中加入的属性的含义。</li> </ol> <h1>2 基本语法</h1> <h2>2.1 <strong>关于注释</strong></h2> <p>如同大部分的编程语言一样,在HTML中有一种可用的机制来在代码中书写注释。</p> <p>为了将一段HTML中的内容置为注释,你需要将其用特殊的记号 包括起来, 比如:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>我在注释外!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- <p>我在注释内!</p> --></span> </code></pre> <h2>2.2 关于标签</h2> <h3>2.2.1 空元素</h3> <p>不是所有元素都拥有开始标签,内容和结束标记。一些元素只有一个标签,叫做空元素。它是在开始标签中进行关闭的。例子如下:</p> <pre><code class="prism language-html">第一行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 第二行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> </code></pre> <h3>2.2.2 嵌套元素</h3> <p>你也可以把元素放到其它元素之中——这被称作嵌套。比如,我们想要强调<code>第一个</code>,可以将<code><b></code>标签包围第一个,这样<code>b标签</code>就是嵌套在了<code>p标签</code>中:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>第一个<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <h3>2.2.3 块级和行内</h3> <h4>1)概念</h4> <p>在HTML中有两种重要元素类别,块级元素和内联元素。</p> <ul> <li> <p><strong>块级元素</strong>:</p> <p><strong>独占一行</strong>。块级元素(block)在页面中以块的形式展现。相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。比如<code><p></code> ,<code><hr></code>,<code><li></code> ,<code><div></code>等。</p> </li> <li> <p><strong>行内元素</strong></p> <p><strong>行内显示</strong>。行内元素不会导致换行。通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。比如<code><b></code>,<code><a></code>,<code><i></code>,<code><span></code> 等。</p> <blockquote> <p>注意:一个块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。</p> </blockquote> </li> </ul> <h4>2)div和span</h4> <ul> <li> <p><code><div></code> 是一个通用的内容容器,并没有任何特殊语义。它可以被用来对其它元素进行分组,一般用于样式化相关的需求。它是一个<strong>块级元素</strong>。</p> </li> <li> <p><code><span></code> 是短语内容的通用行内容器,并没有任何特殊语义。它可以被用来编组元素以达到某种样式。它是一个<strong>行内元素</strong>。</p> <blockquote> <p>注意:div和span在页面布局中有重要作用。</p> </blockquote> </li> </ul> <h2>2.3 关于属性</h2> <blockquote> <p>【重点讲解】</p> <p>属性作为HTML的重要部分,这里强调属性的格式和作用。</p> </blockquote> <p>标签属性,主要用于拓展标签。属性包含元素的额外信息,这些信息不会出现在实际的内容中。但是可以改变标签的一些行为或者提供数据,属性总是以<code>name = value</code>的格式展现。</p> <ul> <li> <p>属性名:同一个标签中,属性名不得重复。</p> </li> <li> <p>大小写:属性和属性值对大小写不敏感。不过W3C标准中,推荐使用小写的属性/属性值。</p> </li> <li> <p>引号:双引号是最常用的,不过使用单引号也没有问题。</p> </li> <li> <p>常用属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>class</td> <td>定义元素类名,用来选择和访问特定的元素</td> </tr> <tr> <td>id</td> <td>定义元素唯一标识符,在整个文档中必须是唯一的</td> </tr> <tr> <td>name</td> <td>定义元素名称,可以用于提交服务器的表单字段</td> </tr> <tr> <td>value</td> <td>定义在元素内显示的默认值</td> </tr> <tr> <td>style</td> <td>定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)</td> </tr> </tbody> </table></li> </ul> <h2>2.4 特殊字符</h2> <blockquote> <p>了解讲解:</p> <p>内容简单,迅速带过。</p> </blockquote> <p>在HTML中,字符 <code><</code>, <code>></code>,<code>"</code>,<code>'</code> 和 <code>&</code> 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢</p> <table> <thead> <tr> <th>原义字符</th> <th>等价字符引用</th> </tr> </thead> <tbody> <tr> <td><</td> <td><code><</code></td> </tr> <tr> <td>></td> <td><code>></code></td> </tr> <tr> <td>"</td> <td><code>"</code></td> </tr> <tr> <td>’</td> <td><code>'</code></td> </tr> <tr> <td>&</td> <td><code>&</code></td> </tr> <tr> <td>空格</td> <td><code> </code></td> </tr> </tbody> </table> <h2>2.5 总结</h2> <p>HTML的基本语法比较简单,在使用的过程中注意写法即可。</p> <h1>3 HTML案例-新闻文本</h1> <blockquote> <p>重点讲解:</p> <ol> <li>div布局的基本方式</li> <li>文本标签的基本使用</li> </ol> </blockquote> <p>文本结构的页面基本是由<strong>标题</strong>和<strong>段落</strong>构成的,内容结构化会使读者的阅读体验更轻松。</p> <h2>3.1 案例效果</h2> <p>显示新闻文本。</p> <p><a href="http://img.e-com-net.com/image/info8/ec2e30ea10364e5989d97101b69fc3b0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ec2e30ea10364e5989d97101b69fc3b0.jpg" alt="JAVA—— HTML_第11张图片" width="650" height="284" style="border:1px solid black;"></a></p> <h2>3.2 案例分析</h2> <h3>3.2.1 div样式布局</h3> <p>文本由几部分构成,我们可以使用div将页面分割布局。先来了解一下,使用div如何进行简单的布局。</p> <p>在head标签中,通过style标签加入样式。</p> <p><strong>基本格式:</strong></p> <pre><code class="prism language-css"><span class="token selector">格式: <style> 标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token punctuation">}</span> </style> </code></pre> <p><strong>多个属性名格式:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名1</span><span class="token punctuation">:</span>属性值1<span class="token punctuation">;</span> <span class="token property">属性名2</span><span class="token punctuation">:</span>属性值2<span class="token punctuation">;</span> <span class="token property">属性名3</span><span class="token punctuation">:</span>属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/6cfb06b2cc234037bc4c3e829fbd3384.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6cfb06b2cc234037bc4c3e829fbd3384.jpg" alt="JAVA—— HTML_第12张图片" width="650" height="159" style="border:1px solid black;"></a></p> <p><strong>div的多样式:</strong></p> <p>一个属性名可以含有多个值,同时设置多样式。</p> <p>格式:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值1 属性值2 属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>【提示】</p> <p>为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。</p> </blockquote> <h3>3.2.2 文本标签</h3> <p>使用文本内容标签设置文字基本样式。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>p</td> <td>表示文本的一个段落</td> </tr> <tr> <td>h</td> <td>表示文档标题,<code><h1>–<h6></code> ,呈现了六个不同的级别的标题,<code><h1></code> 级别最高,而 <code><h6></code> 级别最低</td> </tr> <tr> <td>hr</td> <td>表示段落级元素之间的主题转换,一般显示为水平线</td> </tr> <tr> <td>li</td> <td>表示列表里的条目。</td> </tr> <tr> <td>ul</td> <td>表示一个无序列表,可含多个元素,无编号显示。</td> </tr> <tr> <td>ol</td> <td>表示一个有序列表,通常渲染为有带编号的列表</td> </tr> <tr> <td>em</td> <td>表示文本着重,一般用斜体显示</td> </tr> <tr> <td>strong</td> <td>表示文本重要,一般用粗体显示</td> </tr> <tr> <td>font</td> <td>表示字体,可以设置样式(已过时)</td> </tr> <tr> <td>i</td> <td>表示斜体</td> </tr> <tr> <td>b</td> <td>表示加粗文本</td> </tr> </tbody> </table> <blockquote> <p>【建议】</p> <p>文本标签,建议视频老师根据PPT,准备材料,简单演示即可。</p> </blockquote> <p><strong>重点演示li的不换行效果:</strong></p> <pre><code class="prism language-css"><span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>无高度<span class="token punctuation">}</span> <span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>有高度<span class="token punctuation">}</span> </code></pre> <h2>3.3 使用标签</h2> <ol> <li>简单布局,使用div标签。</li> <li>文本样式,使用基本文本标签。</li> </ol> <h2>3.4 实现步骤</h2> <ol> <li>创建初始页面。</li> <li>使用div标签划分区域(标题,作者,副标题,正文),设置div样式。</li> <li>编辑正文。 <ol> <li>使用h1标签加入标题。</li> <li>使用em标签加入作者信息。</li> <li>使用hr标签加入分割线。</li> <li>使用h3标签加入副标题。</li> <li>使用p标签加入正文。</li> <li>使用ol标签,li标签加入列表信息。</li> <li>使用strong标签,加入文字强调效果。</li> </ol> </li> </ol> <h1>4 HTML案例-头条页面</h1> <h2>4.1 案例效果</h2> <p><a href="http://img.e-com-net.com/image/info8/69a2d38a52d2435db8a2d12af92019f7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/69a2d38a52d2435db8a2d12af92019f7.jpg" alt="JAVA—— HTML_第13张图片" width="427" height="620" style="border:1px solid black;"></a></p> <h2>4.2 案例分析</h2> <h3>4.2.1 div布局的进阶</h3> <p><a href="http://img.e-com-net.com/image/info8/4e3a595e28c24f02bc63ecb863a7e1af.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4e3a595e28c24f02bc63ecb863a7e1af.jpg" alt="JAVA—— HTML_第14张图片" width="650" height="231" style="border:1px solid black;"></a></p> <p>想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果。</p> <h4>1)div的class值</h4> <p>首先编写三个div,设置边框样式</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid blue<span class="token punctuation">;</span><span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/8ffaab98d2a340efb90bcc9b9148d4c6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ffaab98d2a340efb90bcc9b9148d4c6.jpg" alt="JAVA—— HTML_第15张图片" width="650" height="128" style="border:1px solid black;"></a></p> <p>发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?</p> <p>使用class的值,格式:</p> <pre><code class="prism language-html">.class值{ 属性名:属性值; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签名</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>class值<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 提示: class是自定义的值 </code></pre> <p>所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式。</p> <h4>2)浮动布局和清除</h4> <p>主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入<code>浮动</code> 属性。</p> <ul> <li> <p><strong>概念</strong></p> <p><strong>float</strong>:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它,该元素从网页的正常流动中移除,其他部分保持正常文档流顺序。</p> <p>格式:</p> <pre><code class="prism language-css"><!-- 加入浮动 --> float:none;不浮动 float:left;左浮动 float:right;右浮动 <!-- 清除浮动 --> clear:both;清除两侧浮动,此元素不再收浮动元素布局影响。 </code></pre> </li> </ul> <ol> <li>加入三部分div</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/ec8ebb2ff621483ba65d462e2131729f.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/ec8ebb2ff621483ba65d462e2131729f.png" alt="JAVA—— HTML_第16张图片" width="712" height="174" style="border:1px solid black;"></a></p> <ol start="2"> <li>浮动布局</li> </ol> <pre><code class="prism language-css"> <span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>至此完成左中右三部分的布局。</p> <ol start="3"> <li>加入<code>footer</code> 部分</li> </ol> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/ad835e75275242a39c7a70e745c1c921.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ad835e75275242a39c7a70e745c1c921.jpg" alt="在这里插入图片描述" width="650" height="82"></a></p> <p>发现蓝色<code>footer</code>的div,延续正常文档流布局,摆放在<code>navbar</code>的下方,与浮动元素重叠。想要清除浮动影响,所以要设置清除浮动属性<code>clear</code>。</p> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; clear: both; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ol start="4"> <li>设置<code>center</code></li> </ol> <p>增加<code>center</code> 高度,完成基本的布局效果。</p> <pre><code class="prism language-css"><span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 600px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/11eecde4a2d6446582b985d62a1a5261.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/11eecde4a2d6446582b985d62a1a5261.jpg" alt="JAVA—— HTML_第17张图片" width="650" height="333" style="border:1px solid black;"></a></p> <h3>4.2.2 设置背景</h3> <ul> <li> <p><strong>设置背景的格式</strong>:</p> <pre><code class="prism language-css"><span class="token property">背景色</span><span class="token punctuation">:</span> <span class="token property">background-color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token property">背景图</span><span class="token punctuation">:</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> </code></pre> </li> </ul> <p>请设置如下布局,效果如下</p> <p><a href="http://img.e-com-net.com/image/info8/05680f4f3f7e4098865c88099a879228.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/05680f4f3f7e4098865c88099a879228.jpg" alt="JAVA—— HTML_第18张图片" width="650" height="287" style="border:1px solid black;"></a></p> <p>代码实现</p> <pre><code class="prism language-html"> <span class="token comment"><!-- 简化版--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">height</span><span class="token punctuation">:</span> 666px<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> gray<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧分享*/</span> <span class="token selector">.left</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 10%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*中间文本*/</span> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 80%<span class="token punctuation">;</span><span class="token comment">/*最后去除边框宽度恢复为60%*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/star.gif"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*右侧广告*/</span> <span class="token selector">.right</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 10%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <h3>4.2.3 图片标签</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>img</strong></td> <td>可以显示一张图片(本地或网络)</td> <td><strong>src属性</strong>,这是一个必需的属性,表示图片的地址。</td> </tr> </tbody> </table> <p>其他属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>title</strong></td> <td>鼠标悬停(hover)时显示文本。</td> <td></td> </tr> <tr> <td><strong>alt</strong></td> <td>图形不显示时的替换文本。</td> <td></td> </tr> <tr> <td><strong>height</strong></td> <td>图像的高度。</td> <td></td> </tr> <tr> <td><strong>width</strong></td> <td>图像的宽度。</td> <td></td> </tr> </tbody> </table> <h3>4.2.4 超链接</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>a</strong></td> <td>表示超链接。</td> <td><strong>href属性</strong>,表示超链接指向的URL地址。</td> </tr> </tbody> </table> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>target</td> <td>页面的打开方式(_self当前页 _blank新标签页)。</td> </tr> </tbody> </table> <p><strong>去掉下划线</strong></p> <p>根据某些样式的布局需求,去除下划线更为美观。</p> <pre><code class="prism language-css"><span class="token selector">a</span> <span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span> // none 表示不显示 <span class="token punctuation">}</span> </code></pre> <h2>4.3 使用标签</h2> <ol> <li>使用div标签,设置布局,背景和浮动等。</li> <li>基本文本标签</li> <li>图片标签</li> <li>超链接标签</li> </ol> <h2>4.4 实现步骤</h2> <ol> <li>创建初始页面,拷贝图片等素材。</li> <li>整体布局。</li> <li>实现顶部条(图片)。</li> <li>实现导航条(图片)。</li> <li>实现左侧分享区域(图片)。</li> <li>实现中间正文区域(文本+图片)。</li> <li>实现右侧广告区域(图片)。</li> <li>实现底部页脚(链接)。</li> </ol> <h3>4.5.2 实现顶部条</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>top_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j1.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">img</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/62bbbba3c50f4d1487a22b5c1ef56440.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/62bbbba3c50f4d1487a22b5c1ef56440.jpg" alt="JAVA—— HTML_第19张图片" width="650" height="197" style="border:1px solid black;"></a></p> <h3>4.5.3 实现导航条</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>nav_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j2.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 加入分割线 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">hr</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> lightgrey<span class="token punctuation">;</span> <span class="token property">size</span><span class="token punctuation">:</span> 1px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/7f3147ac195a4b34a73855dcaa54ded7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7f3147ac195a4b34a73855dcaa54ded7.jpg" alt="JAVA—— HTML_第20张图片" width="650" height="133" style="border:1px solid black;"></a></p> <p>###4.5.4 实现左部分享</p> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j3.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/d6c70b5f40644a74af688a9653a754da.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d6c70b5f40644a74af688a9653a754da.jpg" alt="JAVA—— HTML_第21张图片" width="650" height="297" style="border:1px solid black;"></a></p> <h3>4.5.5 实现中部正文</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span> 作者 2019-11-11 11:11:11<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、 车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系 下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当 我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> 网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span> 三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*最后去除边框宽度恢复为60%*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h3>4.5.6 实现右侧广告</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/cb8a63eaa29c40a394eebf3b53b8fbcd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cb8a63eaa29c40a394eebf3b53b8fbcd.jpg" alt="JAVA—— HTML_第22张图片" width="650" height="477" style="border:1px solid black;"></a></p> <h3>4.5.7 实现底部页脚</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>关于XX<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>帮助中心<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>开放平台<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>诚聘英才<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>联系我们<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>法律声明<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐私政策<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>知识产权<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>廉正举报<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.footer</span> <span class="token punctuation">{</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> cornflowerblue<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><img src="http://img.e-com-net.com/image/info8/16338b339de44801805fe3ba415a31c1.jpg" alt="在这里插入图片描述" width="650" height="12"></p> <h1>5 HTML案例-登录页面</h1> <h2>5.1 案例效果</h2> <p><a href="http://img.e-com-net.com/image/info8/924fd48240a04c54bd6d7af91d32b43b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/924fd48240a04c54bd6d7af91d32b43b.jpg" alt="JAVA—— HTML_第23张图片" width="650" height="370" style="border:1px solid black;"></a></p> <h2>5.2 案例分析</h2> <h3>5.2.1 表单标签</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>form</strong></td> <td>表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个容器</td> <td></td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token punctuation">></span></span> //表单元素 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>表单的属性</strong></p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>action</strong></td> <td>处理此表单信息的Web服务器的URL地址</td> <td></td> </tr> <tr> <td><strong>method</strong></td> <td>提交此表单信息到Web服务器的方式</td> <td>可能的值有get和post,默认为get</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,指示表单元素是否能够拥有一个默认值,配合input标签使用</td> <td>HTML5</td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 一个简单的表单,会发送一个 GET 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/login<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 一个简单的表单,发送 POST 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/reg<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>GET与POST说明:</strong></p> <p><code>post</code>:指的是 HTTP POST 方法;表单数据会包含在表单体内然后发送给服务器。</p> <p><code>get</code>:指的是 HTTP GET 方法;表单数据会附加在 <code>action</code> 属性的URI中,并以 ‘?’ 作为分隔符,然后这样得到的 URI 再发送给服务器。</p> <p>GET方式举例:<br> <a href="http://img.e-com-net.com/image/info8/0e188dc456994be98f58e2e96b99c48b.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/0e188dc456994be98f58e2e96b99c48b.png" alt="在这里插入图片描述" width="623" height="38"></a></p> <p><strong>GET与POST对比:</strong></p> <table> <thead> <tr> <th></th> <th>地址栏可见</th> <th>数据安全</th> <th>数据大小</th> </tr> </thead> <tbody> <tr> <td>GET</td> <td>可见</td> <td>不安全</td> <td>有限制(取决于浏览器)</td> </tr> <tr> <td>POST</td> <td>不可见</td> <td>相对安全</td> <td>无限制</td> </tr> </tbody> </table> <h3>5.2.2 表单元素入门</h3> <p>表单元素指的是 input 元素、复选框、下拉框、提交按钮等等。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>**label **</td> <td>表单元素的说明,配合表单元素使用</td> <td>for属性值为相关表单元素的id属性值</td> </tr> <tr> <td><strong>input</strong></td> <td>表单中输入控件,多种输入类型,用于接受来自用户数据</td> <td>type属性值决定输入类型</td> </tr> <tr> <td><strong>button</strong></td> <td>页面中可点击的按钮,可以配合表单进行提交</td> <td>type属性值决定按钮类型</td> </tr> </tbody> </table> <h4>1)简单的文本输入框</h4> <ul> <li>label标签:表单的说明。 <ul> <li>for属性值:匹配input标签的id属性值</li> </ul> </li> <li>input标签:输入控件。 <ul> <li>type属性:表示输入类型,text值为普通文本框</li> <li>id属性:表示标签唯一标识</li> <li>name属性:表示标签名称</li> <li>value属性:表示标签数据值</li> </ul> </li> </ul> <p><strong>代码实现:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>效果如图:</strong></p> <p><a href="http://img.e-com-net.com/image/info8/4230e62a7be94ddb8cbcf9a31b1b1ac1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4230e62a7be94ddb8cbcf9a31b1b1ac1.jpg" alt="在这里插入图片描述" width="650" height="99"></a></p> <h4>2)提交用户名的表单</h4> <ul> <li>button标签:表示按钮。 <ul> <li>type属性:表示按钮类型,submit值为提交按钮。</li> </ul> </li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span>login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/b157ee372ad7489babbe567b7b50a5dd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b157ee372ad7489babbe567b7b50a5dd.jpg" alt="JAVA—— HTML_第24张图片" width="650" height="165" style="border:1px solid black;"></a></p> <h3>5.2.3 关于属性值</h3> <h4>1)<strong>NAME和VALUE属性</strong></h4> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td><strong>name</strong></td> <td><code><input></code>的名字,在提交整个表单数据时,可以用于区分属于不同<code><input></code>的值</td> </tr> <tr> <td><strong>value</strong></td> <td>这个<code><input></code>元素当前的值,允许用户通过页面输入</td> </tr> </tbody> </table> <p>使用方式:</p> <p>以name属性值作为键,value属性值作为值,构成键值对提交到服务器,多个键值对浏览器使用<code>&</code>进行分隔。</p> <p>举例:</p> <p><a href="http://img.e-com-net.com/image/info8/e1403e0eb2aa48a39b9bb8a53ef49858.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e1403e0eb2aa48a39b9bb8a53ef49858.jpg" alt="JAVA—— HTML_第25张图片" width="650" height="284" style="border:1px solid black;"></a></p> <h4>2)<strong>TYPE属性</strong></h4> <ul> <li> <p><strong>input标签的type属性</strong></p> <blockquote> <p>【建议】</p> <p>这是今天的重点讲解内容,type的值决定输入的类型</p> </blockquote> <ul> <li><strong>基本的文本属性</strong></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>text</td> <td>单行文本字段</td> <td></td> </tr> <tr> <td>password</td> <td>单行文本字段,值被遮盖</td> <td></td> </tr> <tr> <td>email</td> <td>用于编辑 e-mail 的字段,可以对e-mail地址进行简单校验</td> <td>HTML5</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Password:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Email:<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <p><a href="http://img.e-com-net.com/image/info8/ee3eaa94f87f4b4b983a4dd4d709a162.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/ee3eaa94f87f4b4b983a4dd4d709a162.png" alt="JAVA—— HTML_第26张图片" width="525" height="193" style="border:1px solid black;"></a></p> <ul> <li> <p><strong>单选多选属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>radio</td> <td>单选按钮。 1. 在同一个”单选按钮组“中,所有单选按钮的 name 属性使用同一个值;一个单选按钮组中是,同一时间只有一个单选按钮可以被选择。 2. 必须使用 value 属性定义此控件被提交时的值。 3. 使用checked 必须指示控件是否缺省被选择。</td> </tr> <tr> <td>checkbox</td> <td>复选框。 1. 必须使用 value 属性定义此控件被提交时的值。 2. 使用 checked 属性指示控件是否被选择。 3. 选中多个值时,所有的值会构成一个数组而提交到Web服务器</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>boy<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>girl<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好: <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sport<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 体育 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tech<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 科技 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fun<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 娱乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>video<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 短视频 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <p><a href="http://img.e-com-net.com/image/info8/2a5eb559770746cc8d8010aca08bc762.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/2a5eb559770746cc8d8010aca08bc762.png" alt="JAVA—— HTML_第27张图片" width="456" height="112" style="border:1px solid black;"></a></p> <ul> <li> <p><strong>按钮属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>button</td> <td>无行为按钮,用于结合JavaScript实现自定义动态效果</td> </tr> <tr> <td>submit</td> <td>提交按钮,用于提交表单数据。</td> </tr> <tr> <td>reset</td> <td>重置按钮,用于将表单中内容恢复为默认值。</td> </tr> <tr> <td>image</td> <td>图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小。</td> </tr> </tbody> </table></li> <li> <p><strong>HTML5新增的type值</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>date</td> <td>HTML5 用于输入日期的控件</td> <td>年,月,日,不包括时间</td> </tr> <tr> <td>time</td> <td>HTML5 用于输入时间的控件</td> <td>不含时区</td> </tr> <tr> <td>datetime-local</td> <td>HTML5 用于输入日期时间的控件</td> <td>不包含时区</td> </tr> <tr> <td>number</td> <td>HTML5 用于输入浮点数的控件</td> <td></td> </tr> <tr> <td>range</td> <td>HTML5 用于输入不精确值控件</td> <td>max-规定最大值<br>min-规定最小值 <br>step-规定步进值 <br>value-规定默认值</td> </tr> <tr> <td>search</td> <td>HTML5 用于输入搜索字符串的单行文本字段</td> <td>可以点击<code>x</code>清除内容</td> </tr> <tr> <td>tel</td> <td>HTML5 用于输入电话号码的控件</td> <td></td> </tr> <tr> <td>url</td> <td>HTML5 用于编辑URL的字段</td> <td>可以校验URL地址格式</td> </tr> </tbody> </table></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>file</td> <td>此控件可以让用户选择文件,用于文件上传。</td> <td>使用 accept 属性可以定义控件可以选择的文件类型。</td> </tr> <tr> <td>hidden</td> <td>此控件用户在页面上不可见,但它的值会被提交到服务器,用于传递隐藏值</td> <td></td> </tr> </tbody> </table> <ul> <li> <p><strong>button标签的type属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>submit</td> <td>此按钮将表单数据提交给服务器。如果未指定属性,或者属性动态更改为空值或无效值,则此值为默认值。</td> <td>同 <code><input type="submit"/></code></td> </tr> <tr> <td>reset</td> <td>此按钮重置所有组件为初始值。</td> <td>同<code><input type="reset"</code>/></td> </tr> <tr> <td>button</td> <td>此按钮没有默认行为。它可以有与元素事件相关的客户端脚本,当事件出现时可触发。</td> <td>同<code><input type="button"/></code></td> </tr> </tbody> </table></li> </ul> <h4>3)HTML5新增属性</h4> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>placeholder</strong></td> <td>提示用户输入框的作用。用于提示的占位符文本不能包含回车或换行。</td> <td>仅适用于当<strong>type</strong> 属性为text, search, tel, url or email时; 否则会被忽略。</td> </tr> <tr> <td><strong>required</strong></td> <td>这个属性指定用户在提交表单之前必须为该元素填充值</td> <td>1. 布尔属性,可省略属性值表示true<br>2. 当type属性是hidden,image或者button类型时不可使用</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。</td> <td>1. 开启为on,关闭为off<br>2. 可以设置指定的字段为off,关闭自动补全</td> </tr> </tbody> </table> <h3>5.2.4 更多表单元素</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>**select **</td> <td>表单的控件,下拉选项菜单</td> <td>与option配合实用</td> </tr> <tr> <td><strong>optgroup</strong></td> <td>option的分组标签</td> <td>与option配合实用</td> </tr> <tr> <td>**option **</td> <td>select的子标签,表示一个选项</td> <td></td> </tr> <tr> <td><strong>textarea</strong></td> <td>表示多行纯文本编辑控件</td> <td>rows表示行高度, cols表示列宽度</td> </tr> <tr> <td><strong>fieldset</strong></td> <td>用来对表单中的控制元素进行分组(也包括 label 元素)</td> <td></td> </tr> <tr> <td><strong>legend</strong></td> <td>用于表示它的<strong>fieldset</strong>内容的标题。</td> <td><strong>fieldset</strong> 的子元素</td> </tr> </tbody> </table> <p><strong>select举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Choose a pet:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pets<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>--Please choose an option--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>dog<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Dog<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cat<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Cat<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hamster<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Hamster<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>parrot<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Parrot<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>spider<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Spider<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>goldfish<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Goldfish<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token comment"><!-- select的name属性值与option的value属性值,构成键值对,提交到Web服务器 --></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/689922b3965741e098b87c59e0868940.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/689922b3965741e098b87c59e0868940.jpg" alt="JAVA—— HTML_第28张图片" width="650" height="163" style="border:1px solid black;"></a></p> <p><strong>textarea举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>textarea<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Write something here<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/6a3702327cf74d08a1238e717958f41c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6a3702327cf74d08a1238e717958f41c.jpg" alt="在这里插入图片描述" width="650" height="100"></a></p> <p><strong>fieldset举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>legend</span><span class="token punctuation">></span></span>是否同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>legend</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>不同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/2d5836d6337d4cd2a8858d2251021c16.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2d5836d6337d4cd2a8858d2251021c16.jpg" alt="JAVA—— HTML_第29张图片" width="650" height="104" style="border:1px solid black;"></a></p> <h2>5.3 使用标签</h2> <ol> <li>简单布局,使用div标签</li> <li>基本文本标签</li> <li>表单标签</li> <li>图片标签</li> </ol> <h2>5.4 实现步骤</h2> <ol> <li>设置背景图。</li> <li>基本上下两部分布局。</li> <li>实现上部(图片)</li> <li>实现下部(表单)</li> <li>实现页面跳转,从案例2跳转到案例3。</li> </ol> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1684151772244946944"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(java基础,java,html,html5)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1892649685055762432.htm" title="一篇文章讲清楚什么是Java的垃圾回收机制?(什么是GC?GC的基本原理是什么?什么是老年代和什么是新生代?什么时候才会发生垃圾回收?)" target="_blank">一篇文章讲清楚什么是Java的垃圾回收机制?(什么是GC?GC的基本原理是什么?什么是老年代和什么是新生代?什么时候才会发生垃圾回收?)</a> <span class="text-muted">沐闻题</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/GC/1.htm">GC</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%9E%83%E5%9C%BE%E5%9B%9E%E6%94%B6%E6%9C%BA%E5%88%B6/1.htm">垃圾回收机制</a><a class="tag" taget="_blank" href="/search/%E5%9E%83%E5%9C%BE%E5%9B%9E%E6%94%B6%E6%9C%BA%E5%88%B6%E7%9A%84%E5%9F%BA%E6%9C%AC%E5%8E%9F%E7%90%86/1.htm">垃圾回收机制的基本原理</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E7%94%9F%E4%BB%A3%E5%92%8C%E8%80%81%E5%B9%B4%E4%BB%A3/1.htm">新生代和老年代</a> <div>1.什么是垃圾回收机制Java的垃圾回收机制(GarbageCollection,GC)是其内存管理的核心功能之一。通过GC,Java自动管理对象的生命周期,回收不再使用的对象所占的内存空间2.垃圾回收机制的基本原理垃圾回收的主要任务是识别和回收不再使用的对象。GC的基本工作过程包括:标记阶段:标记所有存活的对象清除阶段:回收所有未标记的对象压缩阶段(可选):整理内存碎片3.什么是新生代和老年代这</div> </li> <li><a href="/article/1892648926692044800.htm" title="深入理解 JUnit 的 @RunWith 注解与自定义 Runner" target="_blank">深入理解 JUnit 的 @RunWith 注解与自定义 Runner</a> <span class="text-muted">t0_54program</span> <a class="tag" taget="_blank" href="/search/junit/1.htm">junit</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/sqlserver/1.htm">sqlserver</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a> <div>在Java开发中,JUnit是一个不可或缺的单元测试框架,它帮助开发者确保代码的质量和稳定性。然而,JUnit的强大之处不仅在于其内置的功能,还在于它允许开发者通过扩展和自定义来满足特定的需求。今天,我们就来深入探讨一下JUnit中的@RunWith注解以及如何通过自定义Runner来实现更灵活的测试逻辑。一、@RunWith注解的作用@RunWith是JUnit提供的一个注解,它允许开发者指定一</div> </li> <li><a href="/article/1892646782941327360.htm" title="Docker:3、在VSCode上安装并运行python程序或JavaScript程序" target="_blank">Docker:3、在VSCode上安装并运行python程序或JavaScript程序</a> <span class="text-muted">shanshandeisu</span> <a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a> <div>1.VSCode上安装并运行python程序:1.1.安装Docker插件1.2.新建自动化脚本DockerFileFROMpython:3.-slim-busterWORKDIR/appCOPY..RUNpip3install-rrequirements.txtCMD["python3","app.py"]COPY,第一个点代表根目录下的所有文件,第二个点表示当前的工作路径。RUN允许我们在创建</div> </li> <li><a href="/article/1892643504849481728.htm" title="【MyBatis】处理数据库字段名和Java实体类的属性名不一致的5种方法" target="_blank">【MyBatis】处理数据库字段名和Java实体类的属性名不一致的5种方法</a> <span class="text-muted">卡文迪许的引力常量</span> <a class="tag" taget="_blank" href="/search/MyBatis/1.htm">MyBatis</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>在MyBatis中,数据库表中的字段名和实体类的属性名可能不一致,下面是常见的几种方法来处理这种不一致的命名规则。方法1:SQL别名AS在SELECT语句中设置列别名(这是一个基本的SQL特性)可以强行使之匹配。selectuser_idas"id",user_nameas"userName",hashed_passwordas"hashedPassword"fromsome_tablewhere</div> </li> <li><a href="/article/1892641990772846592.htm" title="后台管理系统的通用权限解决方案(四)SpringBoot整合Dozer实现对象属性复制" target="_blank">后台管理系统的通用权限解决方案(四)SpringBoot整合Dozer实现对象属性复制</a> <span class="text-muted">维先生d</span> <a class="tag" taget="_blank" href="/search/%E5%90%8E%E5%8F%B0%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9F%E7%9A%84%E9%80%9A%E7%94%A8%E6%9D%83%E9%99%90%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/1.htm">后台管理系统的通用权限解决方案</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/Dozer/1.htm">Dozer</a><a class="tag" taget="_blank" href="/search/beanutils/1.htm">beanutils</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E5%B1%9E%E6%80%A7%E5%A4%8D%E5%88%B6/1.htm">对象属性复制</a> <div>1dozer介绍dozer是JavaBean到JavaBean映射器,它以递归方式将数据从一个对象复制到另一个对象。dozer是用来对两个对象之间属性转换的工具,有了这个工具之后,我们将一个对象的所有属性值转给另一个对象时,就不需要再去写重复的调用set和get方法了。dozer其实是对我们熟知的beanutils的封装。2dozer案例1)创建maven工程dozer-demo,并配置其pom.</div> </li> <li><a href="/article/1892641359471374336.htm" title="Java 毕业设计辅导:毕业答辩不再是噩梦,轻松顺利毕业" target="_blank">Java 毕业设计辅导:毕业答辩不再是噩梦,轻松顺利毕业</a> <span class="text-muted">Hello毕设之家(专业接毕设)</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>毕业答辩是你人生的一个小考验,但也不必太紧张!想要把毕业设计做得既高效又不掉链子?我会带你从设计到实现,再到答辩环节,让你顺利毕业,轻松走向职场!让我们一起把这个“最后一关”变成你职业生涯的第一步!你需要我帮忙的地方:毕业设计的最后冲刺:项目实现后,我们一起整理、优化,让你的毕业设计在答辩时给导师留下深刻印象!不仅系统要好,文档、报告也要完美!答辩辅导:答辩怕什么?我会帮你准备答辩时最常见的问题,</div> </li> <li><a href="/article/1892639845923221504.htm" title="跨语言语义理解与生成:多语言预训练方法及一致性优化策略" target="_blank">跨语言语义理解与生成:多语言预训练方法及一致性优化策略</a> <span class="text-muted">网罗开发</span> <a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1/1.htm">负载均衡</a> <div>网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO</div> </li> <li><a href="/article/1892638912099184640.htm" title="COMP212 CA Coordination and Leader Election" target="_blank">COMP212 CA Coordination and Leader Election</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>DepartmentofComputerScienceCOMP212-2025-CAAssignment1CoordinationandLeaderElectionSimulatingandEvaluatingDistributedProtocolsinJavaAssessmentInformationAssignmentNumber1(of2)Weighting15%AssignmentCirc</div> </li> <li><a href="/article/1892637702419968000.htm" title="CSDN2019博客之星评选——期待各位大佬的投票!" target="_blank">CSDN2019博客之星评选——期待各位大佬的投票!</a> <span class="text-muted">十步杀一人_千里不留行</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a> <div>我的序号是68,68,68!!http://m234140.nofollow.ax.mvote.cn/opage/d4cf886a-057e-1c0d-56f1-3a86340af8fd.html2019年CSDN博客之星年度总评选已开启:68.十步杀一人_千里不留行,微信、QQ、微博渠道可以连投5票哦!扫码为我投票哦:</div> </li> <li><a href="/article/1892636749260189696.htm" title="JConsole连接远程Docker Java应用" target="_blank">JConsole连接远程Docker Java应用</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/javadocker%E8%BF%90%E7%BB%B4/1.htm">javadocker运维</a> <div>docker-compose配置文件#该微应用全部微服务docker部署脚本version:"2"services:service-name:restart:alwaysimage:imageUrlports:-"8020:8020"#服务端口network_mode:hostvolumes:-/home/logs:/home/logsenvironment:-JMX_OPTS=-Dcom.sun</div> </li> <li><a href="/article/1892636438655201280.htm" title="Matplotlib 高级图表绘制与交互式可视化(ipywidgets)" target="_blank">Matplotlib 高级图表绘制与交互式可视化(ipywidgets)</a> <span class="text-muted">eqwaak0</span> <a class="tag" taget="_blank" href="/search/matplotlib/1.htm">matplotlib</a><a class="tag" taget="_blank" href="/search/matplotlib/1.htm">matplotlib</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>目录:ipywidgets介绍1.什么是ipywidgets直接开始:动态调整正弦波频率随机散点图启用交互式模式使用滑块和下拉菜单调整图表样式使用布局管理器创建复杂界面使用动画创建动态图表最后:综合示例:动态仪表盘ipywidgets介绍1.什么是ipywidgetsipywidgets是一个用于JupyterNotebook和JupyterLab的交互式HTML小部件库,允许用户在Jupyter</div> </li> <li><a href="/article/1892632531606499328.htm" title="Java 第八章 异常(2)" target="_blank">Java 第八章 异常(2)</a> <span class="text-muted">点纭</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>目录编辑异常处理捕获异常基本语法实例声明异常注意:实例抛出异常实例运行期异常和编译期异常自定义异常定义基本语法注意实例异常处理●Java的异常处理是通过5个关键字来实现的:try、catch、finally、throw、throws捕获异常try执行可能产生异常的代码catch捕获异常finally无论是否发生异常,代码总能执行基本语法1.try{可能会发生异常的代码}catch(异常类型引用名)</div> </li> <li><a href="/article/1892629883989848064.htm" title="【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原" target="_blank">【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原</a> <span class="text-muted">秋说</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a> <div>前言webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成js.map文件。漏洞风险通过泄露的前端源代码可以查找各种信息,如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或</div> </li> <li><a href="/article/1892628498082754560.htm" title="html网络安全工具源码 网络安全前端" target="_blank">html网络安全工具源码 网络安全前端</a> <span class="text-muted">网络安全queen</span> <a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a> <div>点击文末小卡片,免费获取网络安全全套资料,资料在手,涨薪更快前端常见的网络安全包括:xss(跨站脚本攻击)、csrf(跨站请求伪造)、sql注入攻击等。1)跨站脚本攻击(xss)原理:攻击者往web页面中注入恶意script代码(或者在url的查询参数中注入script代码),当用户浏览访问时,嵌入的script代码就会执行,造成危害。反射型xss:用户点击攻击连接,服务器解析后响应,在返回的内容</div> </li> <li><a href="/article/1892626101923016704.htm" title="【MyBatis】@Results注解的使用" target="_blank">【MyBatis】@Results注解的使用</a> <span class="text-muted">卡文迪许的引力常量</span> <a class="tag" taget="_blank" href="/search/MyBatis/1.htm">MyBatis</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div>@Results注解详解在MyBatis中,@Results注解用于将数据库的字段和Java实体类的属性进行映射,特别是在字段名与属性名不一致的情况下。MyBatis默认会使用自动映射,但如果数据库字段使用snake_case(下划线命名法),而Java类使用camelCase(驼峰命名法),就可能需要手动指定映射关系。这时可以使用@Results注解。(或者也可以在配置文件中设置)1.@Resu</div> </li> <li><a href="/article/1892624460926742528.htm" title="Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡" target="_blank">Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡</a> <span class="text-muted">weixin_41165271</span> <a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>一、前言自从Swift刚开始就被设计为是编译时安全和静态类型后,它就缺少了那种经常在运行时语言中的动态特性,比如Objective-C,Ruby和JavaScript。举个例子,在Objective-C中,我们可以很轻易的动态去获取一个对象的任意属性和方法,甚至可以在运行时交换它们的实现。虽然缺乏动态性正是Swift如此强大的一个重要原因,它帮助我们编写更加可以预测的代码以及更大的保证了代码编写的</div> </li> <li><a href="/article/1892623830736760832.htm" title="org.apache.hadoop.hdfs.server.datanode.DataNode: Block pool ID needed, but service not yet registere" target="_blank">org.apache.hadoop.hdfs.server.datanode.DataNode: Block pool ID needed, but service not yet registere</a> <span class="text-muted">@菜鸟进阶记@</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>启动hadoop集群,发现datanode没有启动,查看日志报错,如图://日志文件2020-03-2416:40:55,608WARNorg.apache.hadoop.hdfs.server.common.Storage:Failedtoaddstoragedirectory[DISK]file:/opt/module/hadoop-2.8.4/data/tmp/dfs/data/java.i</div> </li> <li><a href="/article/1892623450070118400.htm" title="Java并发编程入门,看这一篇就够了" target="_blank">Java并发编程入门,看这一篇就够了</a> <span class="text-muted">weixin_30555753</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>Java并发编程一直是Java程序员必须懂但又是很难懂的技术内容。这里不仅仅是指使用简单的多线程编程,或者使用juc的某个类。当然这些都是并发编程的基本知识,除了使用这些工具以外,Java并发编程中涉及到的技术原理十分丰富。于是乎,就诞生了想写点东西记录下,以提升理解和对并发编程的认知。为什么需要用到并发?凡事总有好坏两面,之间的trade-off是什么,也就是说并发编程具有哪些挑战?以及在进行并</div> </li> <li><a href="/article/1892620549289472000.htm" title="Java系统设计" target="_blank">Java系统设计</a> <span class="text-muted">不努力谁会可怜你?</span> <a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF%E6%8A%80%E6%9C%AF/1.htm">后端技术</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1/1.htm">java程序设计</a> <div>1.表的设计1.1Mysql如果是微服务的话一个模块一个数据库CREATETABLE`qr_cloud_merchant`.`biao`(`cabinet_id`varchar(50)NOTNULLCOMMENT'主键',`phone`varchar(20)DEFAULTNULLCOMMENT'手机号',`access_status`enum('1','2')DEFAULT'1'COMMENT'入</div> </li> <li><a href="/article/1892616138928484352.htm" title="java等待所有子线程执行完毕再执行" target="_blank">java等待所有子线程执行完毕再执行</a> <span class="text-muted">王念博客</span> <a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">并发编程</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E8%BF%9B%E7%A8%8B/1.htm">多进程</a> <div>前言:在工作项目中,有很多耗时处理都需要开多线程运行。简单的接口可以直接异步处理解决,但是对于一些业务逻辑复杂需要同步返回的这时候就需要用到以下三个多线程等待方法了。1.thread.join()主线程等待子线程的终止。也就是说主线程的代码块中,如果碰到了t.join()方法,此时主线程需要等待(阻塞),等待子线程结束了(Waitsforthisthreadtodie.),才能继续执行t.join</div> </li> <li><a href="/article/1892611725891530752.htm" title="vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比" target="_blank">vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比</a> <span class="text-muted">岂不闻</span> <a class="tag" taget="_blank" href="/search/vue3/1.htm">vue3</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d</div> </li> <li><a href="/article/1892609332713943040.htm" title="flutter gradle版本更新到8.9" target="_blank">flutter gradle版本更新到8.9</a> <span class="text-muted">Alex_z0897</span> <a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a> <div>文章未完成,待续gradle版本更新到8.9项目一些需要变更的位置gradle-wrapper.propertiesandroid/build.gradle两处变更gradle与插件版本对应关系android/app/build.gradle因为java版本更新到21.0.5,打开flutter项目时vscode提示需求更新gradle版本项目一些需要变更的位置gradle-wrapper.pro</div> </li> <li><a href="/article/1892605801726537728.htm" title="Java集合类归纳+思维导图" target="_blank">Java集合类归纳+思维导图</a> <span class="text-muted">web2u</span> <a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>Java集合框架主要分为两大类:Collection接口和Map接口。Collection接口(存储对象)分为三大类:Set:HashSetLinkedHashSet(基于链表和哈希表)TreeSetQueue:PriorityQueue(基于优先级,元素按自然排序或指定比较器排序)LinkedList(作为队列使用)List:ArrayListLinkedListVectorMap接口(存储键值</div> </li> <li><a href="/article/1892603025252478976.htm" title="在 Vue 2 中使用 Three.js 导入本地 3D 模型" target="_blank">在 Vue 2 中使用 Three.js 导入本地 3D 模型</a> <span class="text-muted">cherryzm88</span> <a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/vue2/1.htm">vue2</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a> <div>引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm</div> </li> <li><a href="/article/1892600243472625664.htm" title="Java 开发中用于打印完整 SQL 语句的插件(嘎嘎有用)" target="_blank">Java 开发中用于打印完整 SQL 语句的插件(嘎嘎有用)</a> <span class="text-muted">一口酥Hac</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录背景MybatisLogFree插件使用背景在java开发中,sql日志常以问号(?)作为参数占位符,这使得调试时需要手动将问号替换为实际的参数值。对于参数较少的情况,手动替换相对简单;但当参数较多时,这一过程不仅繁琐,还容易出现错误。有对应的插件为我们解决了这个问题。MybatisLogFree插件一款IDEA插件,它能够自动将问号占位符替换为相应的参数值。打印出完整的sql语句。安装插</div> </li> <li><a href="/article/1892599613123260416.htm" title="Kafka消息服务之Java工具类" target="_blank">Kafka消息服务之Java工具类</a> <span class="text-muted">不会飞的小龙人</span> <a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B6%88%E6%81%AF%E9%98%9F%E5%88%97/1.htm">消息队列</a><a class="tag" taget="_blank" href="/search/mq/1.htm">mq</a> <div>注:此内容是本人在另一个技术平台发布的历史文章,转载发布到CSDN;ApacheKafka是一个开源分布式事件流平台,也是当前系统开发中流行的高性能消息队列服务,数千家公司使用它来实现高性能数据管道、流分析、数据集成和关键任务应用程序。Kafka可以很好地替代更传统的消息代理。消息代理的使用原因多种多样(将处理与数据生产者分离开来、缓冲未处理的消息等)。与大多数消息系统相比,Kafka具有更好的吞</div> </li> <li><a href="/article/1892591931062546432.htm" title="java防抖,防止表单重复提交,aop注解形式" target="_blank">java防抖,防止表单重复提交,aop注解形式</a> <span class="text-muted">One_for_all96版</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>importjava.lang.annotation.ElementType;importjava.lang.annotation.Retention;importjava.lang.annotation.RetentionPolicy;importjava.lang.annotation.Target;/***防抖注解*/@Target(ElementType.METHOD)//作用到方法上@R</div> </li> <li><a href="/article/1892591678297010176.htm" title="【如何学习商城源码】" target="_blank">【如何学习商城源码】</a> <span class="text-muted">启山智软 商城 源码</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>学习商城源码是一个系统而深入的过程,需要掌握多种方法和技巧。以下是一些建议,帮助你有效地学习商城源码:一、搭建学习环境准备开发工具编程语言相关:根据商城源码使用的编程语言,安装相应的集成开发环境(IDE)。例如,若源码是Java语言编写的,可安装IntelliJIDEA或Eclipse;若是Python语言,可选择PyCharm等。这些IDE能帮助你高效地编辑、调试代码,提供语法高亮、自动补全等功</div> </li> <li><a href="/article/1892590921338384384.htm" title="web第三次作业" target="_blank">web第三次作业</a> <span class="text-muted">天宇&嘘月</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>CSS样式*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}header{width:1200px;height:50px;background-color:#fff;mar</div> </li> <li><a href="/article/1892586891803422720.htm" title="php glob 指定目录,php使用glob函数快速查询指定目录文件的方法_php技巧" target="_blank">php glob 指定目录,php使用glob函数快速查询指定目录文件的方法_php技巧</a> <span class="text-muted">程序员小智和大鹏</span> <a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/glob/1.htm">glob</a><a class="tag" taget="_blank" href="/search/%E6%8C%87%E5%AE%9A%E7%9B%AE%E5%BD%95/1.htm">指定目录</a> <div>本文实例讲述了php使用glob函数快速查询指定目录文件的方法。分享给大家供大家参考。具体如下:php搜索当前目录所有文件,代码如下:$array=glob('*.*');print_r($array);/*Array([0]=>1.php[1]=>10.php[2]=>11.php[3]=>2.asp[4]=>3.asp[5]=>4.aspx[6]=>5.html[7]=>6.php[8]=>7</div> </li> <li><a href="/article/89.htm" title="java责任链模式" target="_blank">java责任链模式</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%B4%A3%E4%BB%BB%E9%93%BE%E6%A8%A1%E5%BC%8F/1.htm">责任链模式</a><a class="tag" taget="_blank" href="/search/%E6%9D%91%E6%B0%91%E5%91%8A%E5%8E%BF%E9%95%BF/1.htm">村民告县长</a> <div>责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。 就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。 下面代码模拟这样的效果: 创建一个政府抽象类,方便所有的具体政府部门继承它。 package 责任链模式; /** * </div> </li> <li><a href="/article/216.htm" title="linux、mysql、nginx、tomcat 性能参数优化" target="_blank">linux、mysql、nginx、tomcat 性能参数优化</a> <span class="text-muted">ronin47</span> <div>一、linux 系统内核参数 /etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目 net.core.rmem_max = 8388608 #SOCKET读缓存区大小 net.core.wmem_max = 8388608 #SOCKET写缓存区大</div> </li> <li><a href="/article/343.htm" title="php命令行界面" target="_blank">php命令行界面</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/cli/1.htm">cli</a> <div>常用选项 php -v php -i PHP安装的有关信息 php -h 访问帮助文件 php -m 列出编译到当前PHP安装的所有模块 执行一段代码 php -r 'echo "hello, world!";' php -r 'echo "Hello, World!\n";' php -r '$ts = filemtime("</div> </li> <li><a href="/article/470.htm" title="Filter&Session" target="_blank">Filter&Session</a> <span class="text-muted">171815164</span> <a class="tag" taget="_blank" href="/search/session/1.htm">session</a> <div>Filter HttpServletRequest requ = (HttpServletRequest) req; HttpSession session = requ.getSession(); if (session.getAttribute("admin") == null) { PrintWriter out = res.ge</div> </li> <li><a href="/article/597.htm" title="连接池与Spring,Hibernate结合" target="_blank">连接池与Spring,Hibernate结合</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a> <div> 前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。 1.下载相关内容: &nb</div> </li> <li><a href="/article/724.htm" title="[简单]mybatis判断数字类型" target="_blank">[简单]mybatis判断数字类型</a> <span class="text-muted">53873039oycg</span> <a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div> 昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下: Caused by: java.lang.NumberFormatException: For input string: "null" at sun.mis</div> </li> <li><a href="/article/851.htm" title="项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space" target="_blank">项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space</a> <span class="text-muted">程序员是怎么炼成的</span> <a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/catalina.sh/1.htm">catalina.sh</a><a class="tag" taget="_blank" href="/search/eclipse.ini/1.htm">eclipse.ini</a> <div> 在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space. 解决办法是点击eclipse里的tomcat,在</div> </li> <li><a href="/article/978.htm" title="我的crm小结" target="_blank">我的crm小结</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/crm/1.htm">crm</a> <div>各种原因吧,crm今天才完了。主要是接触了几个新技术: Struts2、poi、ibatis这几个都是以前的项目中用过的。 Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主</div> </li> <li><a href="/article/1105.htm" title="spring里配置使用hibernate的二级缓存几步" target="_blank">spring里配置使用hibernate的二级缓存几步</a> <span class="text-muted">antonyup_2006</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a> <div>.在spring的配置文件中 applicationContent.xml,hibernate部分加入 xml 代码 <prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop> <prop key="hi</div> </li> <li><a href="/article/1232.htm" title="JAVA基础面试题" target="_blank">JAVA基础面试题</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E6%8A%BD%E8%B1%A1%E5%AE%9E%E7%8E%B0%E6%8E%A5%E5%8F%A3/1.htm">抽象实现接口</a><a class="tag" taget="_blank" href="/search/String%E7%B1%BB/1.htm">String类</a><a class="tag" taget="_blank" href="/search/%E6%8E%A5%E5%8F%A3%E7%BB%A7%E6%89%BF/1.htm">接口继承</a><a class="tag" taget="_blank" href="/search/%E6%8A%BD%E8%B1%A1%E7%B1%BB%E7%BB%A7%E6%89%BF%E5%AE%9E%E4%BD%93%E7%B1%BB/1.htm">抽象类继承实体类</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E5%BC%82%E5%B8%B8/1.htm">自定义异常</a> <div>/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &</div> </li> <li><a href="/article/1359.htm" title="让sqlmap文件 "继承" 起来" target="_blank">让sqlmap文件 "继承" 起来</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/sqlmap/1.htm">sqlmap</a> <div> 多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项</div> </li> <li><a href="/article/1486.htm" title="精通Oracle10编程SQL(13)开发触发器" target="_blank">精通Oracle10编程SQL(13)开发触发器</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div>/* *开发触发器 */ --得到日期是周几 select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual; select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual; --建立BEFORE语句触发器 CREATE O</div> </li> <li><a href="/article/1613.htm" title="【EhCache三】EhCache查询" target="_blank">【EhCache三】EhCache查询</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a> <div>本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。 要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性 数据准备 @Before public void setUp() { //加载EhCache配置文件 Inpu</div> </li> <li><a href="/article/1740.htm" title="CXF框架入门实例" target="_blank">CXF框架入门实例</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a> <div>CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。 它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。 在apache cxf官网提供</div> </li> <li><a href="/article/1867.htm" title="angular.equals" target="_blank">angular.equals</a> <span class="text-muted">boyitech</span> <a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/AnguarJS+%E4%B8%AD%E6%96%87API/1.htm">AnguarJS 中文API</a><a class="tag" taget="_blank" href="/search/angular.equals/1.htm">angular.equals</a> <div>angular.equals 描述: 比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项: 两个值或者对象能通过=== (恒等) 的比较 两个值或者对象是同样类型,并且他们的属性都能通过angular</div> </li> <li><a href="/article/1994.htm" title="java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]" target="_blank">java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht import java.math.BigInteger; import java.util.Arrays; public class CreateBFromATencent { /** * 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A</div> </li> <li><a href="/article/2121.htm" title="FastDFS 的安装和配置 修订版" target="_blank">FastDFS 的安装和配置 修订版</a> <span class="text-muted">Chen.H</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/fastDFS/1.htm">fastDFS</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F%E6%96%87%E4%BB%B6%E7%B3%BB%E7%BB%9F/1.htm">分布式文件系统</a> <div>FastDFS Home:http://code.google.com/p/fastdfs/ 1. 安装 http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html 安装libevent (对libevent的版本要求为1.4.</div> </li> <li><a href="/article/2248.htm" title="[强人工智能]拓扑扫描与自适应构造器" target="_blank">[强人工智能]拓扑扫描与自适应构造器</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div> 当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢? 那么,现在我们必须设计新的模块和代码包来处理上面的问题</div> </li> <li><a href="/article/2375.htm" title="oracle merge into的用法" target="_blank">oracle merge into的用法</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/merget+into/1.htm">merget into</a> <div>Oracle中merge into的使用 http://blog.csdn.net/yuzhic/article/details/1896878 http://blog.csdn.net/macle2010/article/details/5980965 该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE</div> </li> <li><a href="/article/2502.htm" title="不适合使用Hadoop的场景" target="_blank">不适合使用Hadoop的场景</a> <span class="text-muted">datamachine</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>转自:http://dev.yesky.com/296/35381296.shtml。 Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha</div> </li> <li><a href="/article/2629.htm" title="YII findAll的用法" target="_blank">YII findAll的用法</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>看文档比较糊涂,其实挺简单的: $predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10)); 第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值; 更完善的查询需要</div> </li> <li><a href="/article/2756.htm" title="vim 常用 NERDTree 快捷键" target="_blank">vim 常用 NERDTree 快捷键</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a> <div>下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。 切换工作台和目录 ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置 o 在已有窗口中打开文件、目录或书签,并跳</div> </li> <li><a href="/article/2883.htm" title="Java把目录下的文件打印出来" target="_blank">Java把目录下的文件打印出来</a> <span class="text-muted">蕃薯耀</span> <a class="tag" taget="_blank" href="/search/%E5%88%97%E5%87%BA%E7%9B%AE%E5%BD%95%E4%B8%8B%E7%9A%84%E6%96%87%E4%BB%B6/1.htm">列出目录下的文件</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E5%A4%B9%E4%B8%8B%E9%9D%A2%E7%9A%84%E6%96%87%E4%BB%B6/1.htm">文件夹下面的文件</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E5%BD%95%E4%B8%8B%E7%9A%84%E6%96%87%E4%BB%B6/1.htm">目录下的文件</a> <div>Java把目录下的文件打印出来 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2015年7月11日 11:02:</div> </li> <li><a href="/article/3010.htm" title="linux远程桌面----VNCServer与rdesktop" target="_blank">linux远程桌面----VNCServer与rdesktop</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/Desktop/1.htm">Desktop</a> <div>windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。 linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。 下面分别介绍,以windo</div> </li> <li><a href="/article/3137.htm" title="guava中的join和split功能" target="_blank">guava中的join和split功能</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>guava库中,包含了很好的join和split的功能,例子如下: 1) 将LIST转换为使用字符串连接的字符串 List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom"); </div> </li> <li><a href="/article/3264.htm" title="Web开发技术十年发展历程" target="_blank">Web开发技术十年发展历程</a> <span class="text-muted">lampcy</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div>回顾web开发技术这十年发展历程: Ajax 03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。 彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a</div> </li> <li><a href="/article/3391.htm" title="架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)" target="_blank">架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)</a> <span class="text-muted">nannan408</span> <a class="tag" taget="_blank" href="/search/buffer/1.htm">buffer</a> <div>1.前言。 如题。 2.代码。 IoService IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括: 1、监听器管理 2、IoHandler 3、IoSession</div> </li> <li><a href="/article/3518.htm" title="ORA-00054:resource busy and acquire with NOWAIT specified" target="_blank">ORA-00054:resource busy and acquire with NOWAIT specified</a> <span class="text-muted">Everyday都不同</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/Lock/1.htm">Lock</a> <div>[Oracle] 今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。 step1,查看被lock的session: select t2.username, t2.sid, t2.serial#, t2.logon_time from v$locked_obj</div> </li> <li><a href="/article/3645.htm" title="javascript学习笔记" target="_blank">javascript学习笔记</a> <span class="text-muted">tntxia</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div> javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是</div> </li> <li><a href="/article/3772.htm" title="Java enum的用法详解" target="_blank">Java enum的用法详解</a> <span class="text-muted">xieke90</span> <a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/%E6%9E%9A%E4%B8%BE/1.htm">枚举</a> <div>Java中枚举实现的分析: 示例: public static enum SEVERITY{ INFO,WARN,ERROR } enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>