vue报错篇
以下报错导致项目启动动不了
ERROR in ./node_modules/import-fresh/index.js 7:11-26
Module not found: Error: Can't resolve 'path' in 'D:\Users\17943\Desktop\电商后台管理\app\node_modules\import-fresh'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "path": require.resolve("path-browserify") }'
- install 'path-browserify'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "path": false }
@ ./node_modules/@eslint/eslintrc/lib/config-array-factory.js 100:18-41
@ ./node_modules/@eslint/eslintrc/lib/index.js 9:15-48
@ ./node_modules/eslint/lib/cli-engine/cli-engine.js 87:15-42
@ ./node_modules/eslint/lib/cli-engine/index.js 3:15-38
@ ./node_modules/eslint/lib/api.js 7:15-38
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40[0].rules[0].use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/goods/Add.vue?vue&type=script&lang=js& 143:0-36
@ ./src/components/goods/Add.vue?vue&type=script&lang=js& 1:0-215 1:231-234 1:236-448 1:236-448
@ ./src/components/goods/Add.vue 2:0-55 3:0-50 3:0-50 10:2-8
@ ./src/router/index.js 13:0-45 51:17-20
@ ./src/main.js 16:0-30 61:10-16
ERROR in ./node_modules/resolve-from/index.js 9:11-26
Module not found: Error: Can't resolve 'path' in 'D:\Users\17943\Desktop\电商后台管理\app\node_modules\resolve-from'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "path": require.resolve("path-browserify") }'
- install 'path-browserify'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "path": false }
@ ./node_modules/import-fresh/index.js 9:18-41
@ ./node_modules/@eslint/eslintrc/lib/config-array-factory.js 100:18-41
@ ./node_modules/@eslint/eslintrc/lib/index.js 9:15-48
@ ./node_modules/eslint/lib/cli-engine/cli-engine.js 87:15-42
@ ./node_modules/eslint/lib/cli-engine/index.js 3:15-38
@ ./node_modules/eslint/lib/api.js 7:15-38
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40[0].rules[0].use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/goods/Add.vue?vue&type=script&lang=js& 143:0-36
@ ./src/components/goods/Add.vue?vue&type=script&lang=js& 1:0-215 1:231-234 1:236-448 1:236-448
@ ./src/components/goods/Add.vue 2:0-55 3:0-50 3:0-50 10:2-8
@ ./src/router/index.js 13:0-45 51:17-20
@ ./src/main.js 16:0-30 61:10-16
ERROR in ./node_modules/resolve-from/index.js 11:13-30
Module not found: Error: Can't resolve 'module' in 'D:\Users\17943\Desktop\电商后台管理\app\node_modules\resolve-from'
@ ./node_modules/import-fresh/index.js 9:18-41
@ ./node_modules/@eslint/eslintrc/lib/config-array-factory.js 100:18-41
@ ./node_modules/@eslint/eslintrc/lib/index.js 9:15-48
@ ./node_modules/eslint/lib/cli-engine/cli-engine.js 87:15-42
@ ./node_modules/eslint/lib/cli-engine/index.js 3:15-38
@ ./node_modules/eslint/lib/api.js 7:15-38
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40[0].rules[0].use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/goods/Add.vue?vue&type=script&lang=js& 143:0-36
@ ./src/components/goods/Add.vue?vue&type=script&lang=js& 1:0-215 1:231-234 1:236-448 1:236-448
@ ./src/components/goods/Add.vue 2:0-55 3:0-50 3:0-50 10:2-8
@ ./src/router/index.js 13:0-45 51:17-20
@ ./src/main.js 16:0-30 61:10-16
ERROR in ./node_modules/resolve-from/index.js 13:9-22
Module not found: Error: Can't resolve 'fs' in 'D:\Users\17943\Desktop\电商后台管理\app\node_modules\resolve-from'
@ ./node_modules/import-fresh/index.js 9:18-41
@ ./node_modules/@eslint/eslintrc/lib/config-array-factory.js 100:18-41
@ ./node_modules/@eslint/eslintrc/lib/index.js 9:15-48
@ ./node_modules/eslint/lib/cli-engine/cli-engine.js 87:15-42
@ ./node_modules/eslint/lib/cli-engine/index.js 3:15-38
@ ./node_modules/eslint/lib/api.js 7:15-38
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40[0].rules[0].use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/goods/Add.vue?vue&type=script&lang=js& 143:0-36
@ ./src/components/goods/Add.vue?vue&type=script&lang=js& 1:0-215 1:231-234 1:236-448 1:236-448
@ ./src/components/goods/Add.vue 2:0-55 3:0-50 3:0-50 10:2-8
@ ./src/router/index.js 13:0-45 51:17-20
@ ./src/main.js 16:0-30 61:10-16
ERROR in ./node_modules/rimraf/rimraf.js 11:13-30
Module not found: Error: Can't resolve 'assert' in 'D:\Users\17943\Desktop\电商后台管理\app\node_modules\rimraf'
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.
If you want to include a polyfill, you need to:
- add a fallback 'resolve.fallback: { "assert": require.resolve("assert/") }'
- install 'assert'
If you don't want to include a polyfill, you can use an empty module like this:
resolve.fallback: { "assert": false }
@ ./node_modules/flat-cache/src/del.js 1:13-35
@ ./node_modules/flat-cache/src/cache.js 13:10-26
@ ./node_modules/file-entry-cache/cache.js 26:20-41
@ ./node_modules/eslint/lib/cli-engine/lint-result-cache.js 31:21-48
@ ./node_modules/eslint/lib/cli-engine/cli-engine.js 108:22-52
@ ./node_modules/eslint/lib/cli-engine/index.js 3:15-38
@ ./node_modules/eslint/lib/api.js 7:15-38
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40[0].rules[0].use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/goods/Add.vue?vue&type=script&lang=js& 143:0-36
@ ./src/components/goods/Add.vue?vue&type=script&lang=js& 1:0-215 1:231-234 1:236-448 1:236-448
@ ./src/components/goods/Add.vue 2:0-55 3:0-50 3:0-50 10:2-8
@ ./src/router/index.js 13:0-45 51:17-20
@ ./node_modules/flat-cache/src/del.js 1:13-35
@ ./node_modules/flat-cache/src/cache.js 13:10-26
@ ./node_modules/file-entry-cache/cache.js 26:20-41
@ ./node_modules/eslint/lib/cli-engine/lint-result-cache.js 31:21-48
@ ./node_modules/eslint/lib/cli-engine/cli-engine.js 108:22-52
@ ./node_modules/eslint/lib/cli-engine/index.js 3:15-38
@ ./node_modules/eslint/lib/api.js 7:15-38
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40[0].rules[0].use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/goods/Add.vue?vue&type=script&lang=js& 143:0-36
@ ./src/components/goods/Add.vue?vue&type=script&lang=js& 1:0-215 1:231-234 1:236-448 1:236-448
@ ./src/components/goods/Add.vue 2:0-55 3:0-50 3:0-50 10:2-8
@ ./src/router/index.js 13:0-45 51:17-20
@ ./src/main.js 16:0-30 61:10-16
webpack compiled with 68 errors为什么会报这个错呢
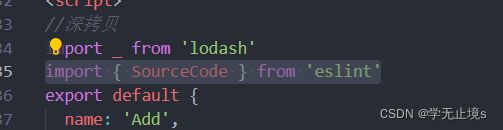
因为这个
import { SourceCode } from 'eslint'
不知道为什么会自动给我加上了这个
删掉就好了