项目部署——Vue项目部署到云服务器(linux)
因为期末了,要检查web大作业,虽然没有要求,但我想把项目部署一下,以免每次都要打开运行了,部署过踩了许多坑,这里总结一一下这次部署的流程吧。项目我个人进行前后端分离的全栈开发,有后台,后台部署的过程由于篇幅原因将在下一篇中讲解
准备工作
准备一台虚拟机或者云服务器(linux系统)
首先,由于真实的项目基本上都部署在linux系统上,因此为了贴近真实,我们需要准备一台带有linux系统的虚拟机或者云服务器,由于虚拟机不能在自己的电脑关机了以后继续运行,因此这里推荐云服务器,目前用过阿里云,腾讯云两款云服务器部署项目,操作基本上都十分简单。
新用户可以在腾讯云和阿里云平台都有两周的免费云服务器可以领取,可便学习使用。
腾讯云赠送的云服务器2周


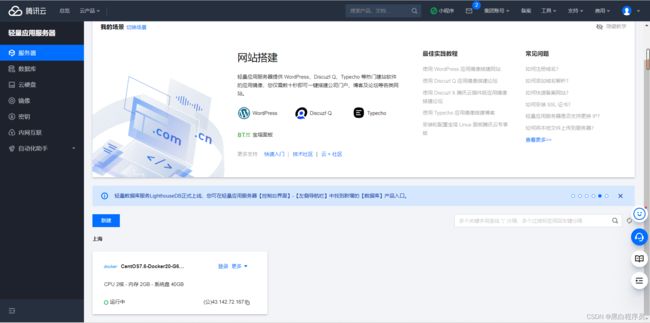
这样我们就有一个云服务器可以使用了
远程连接云服务器
点击我们的服务器,点击重置密码

记住重置后的密码,重置后等待服务器重新启动。
服务器重新启动完毕之后,我们需要一个远程连接的软件
这里我使用的是Xshell7he和Xftp7,一个用来控制终端,一个用来传输文件。

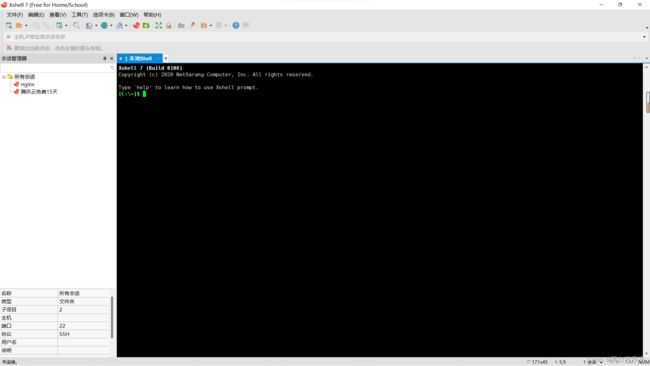
准备好这两个软件之后,我们打开Xshell7

初始界面如下,默认情况下连接的是本地shell,也即是和dos窗口是同一个效果。

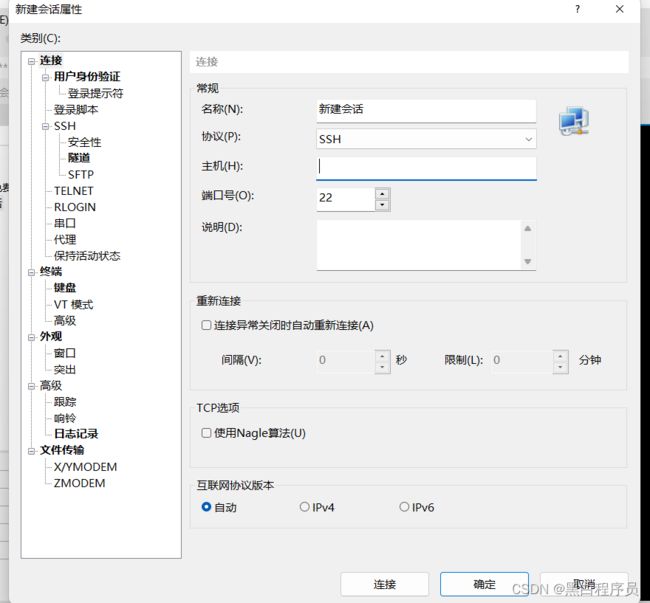
因为我们要远程连接云服务器,所以肯定不是用本地shell,我们选择新建

这里要输入的内容不多,在名称位置输入名称,以及在主机位置输入主机的公网IP即可,点击下一步

随后就会让我们输入用户名和密码,用户名就是root,密码就是之前重置过后的密码。


验证无误后,我们就进入了云服务器的终端,可以输入命令操控云服务器了
![]()
部署Vue项目
打包Vue项目
在终端输入npm run build会在项目目录下生成一个dist文件,这就是我们需要运行的的打包好的项目。

下载安装nginx
我们的项目是在nginx上部署的,因此需要在云服务器上下载安装一个nginx。现在提供两种方式安装。
- 在官网上下载linux的安装包,然后用Xftp传到云服务器上,解压安装。
- 使用宝塔面板进行一键安装
因为我们不仅要安装nginx ,还需要安装其他软件,就选用宝塔面板的安装方式了,对于下载多个软件十分高效迅速。
我们进入宝塔官网
可以看到四个命令行脚本,我们选择对应云服务器系统的脚本就行了

这里我使用的是centos7.6系统,因此使用的是第一个脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
将这行脚本输入到命令行,我们就安装完毕了。
![]()
安装结束后,在打印的日志中会有一个网址,一个用户名和密码,我们需要记录下这个网址,和用户名密码,之后会用到
复制网址在浏览器中打开。输入用户名和密码,我们就来到了宝塔界面

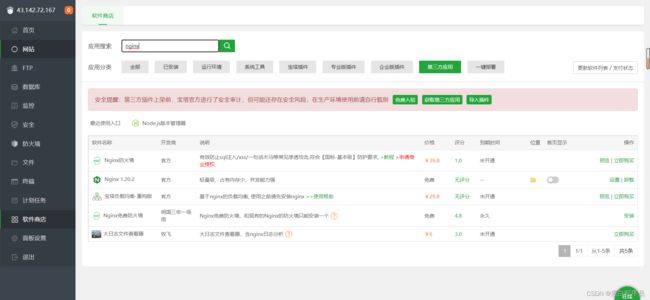
进入软件商店,我们就可以下载nginx了

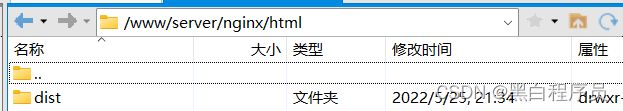
下载完,我们回到Xshell,由于命令行看不太清楚,我们选择Xftp打开,就可以看见在/www/server/下就已经有了一个nginx了

然后我们进入到nginx文件目录下

部署项目,启动nginx
可以看到有很多文件。我们这次会用到的有conf,html和sbin三个文件

html是我们项目部署的文件

我们将打包好的dist文件拖动到下面的html下面。这是项目就部署完成了
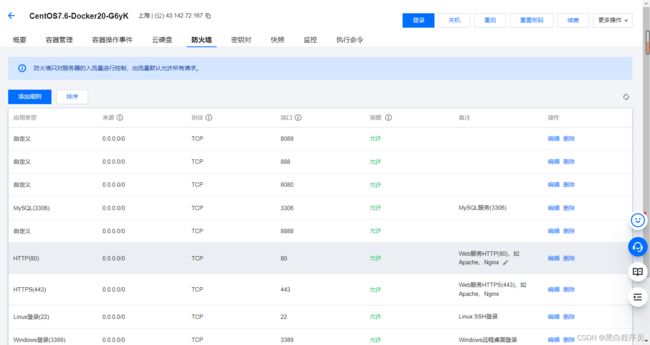
然后我们要启动nginx服务器,我们需要在腾讯上把80端口放开
然后在宝塔面板上把80端口放开 由于80是nginx默认的端口号,要想外网能够访问网站,启动之前我们要保证这个80端口号是放开状态的,在腾讯云和宝塔上都要放开。
由于80是nginx默认的端口号,要想外网能够访问网站,启动之前我们要保证这个80端口号是放开状态的,在腾讯云和宝塔上都要放开。
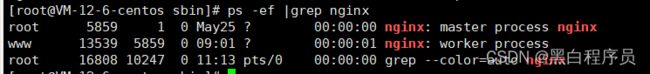
接下来我们进入到sbin目录下
nginx //启动nginx
nginx -s reload //重启nginx
nginx -s quit //等待完成相关工作后,停止nginx
nginx -s stop //强行停止nginx
ps -ef | grep nginx //查看是否存在nginx进程命令
此时启动成功了,我们就可以通过公网ip+端口号访问了
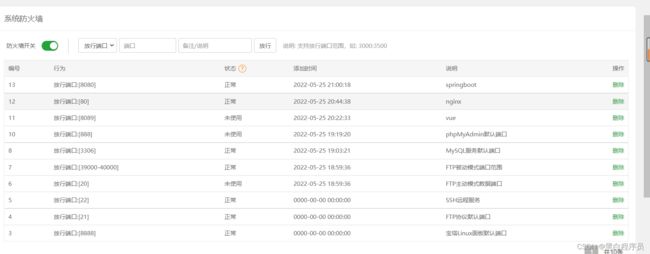
启动失败,可能遇到的问题
防火墙未打开
宝塔面板和腾讯的防火墙必须全部放行80端口
80端口已被占用
查看80端口被哪个进程占用
lsof -i :8080
或者
lsof -i | grep 8080
kill -9 PID //PID为占用80端口的pid
启动成功,但无法访问网页
修改nginx.conf
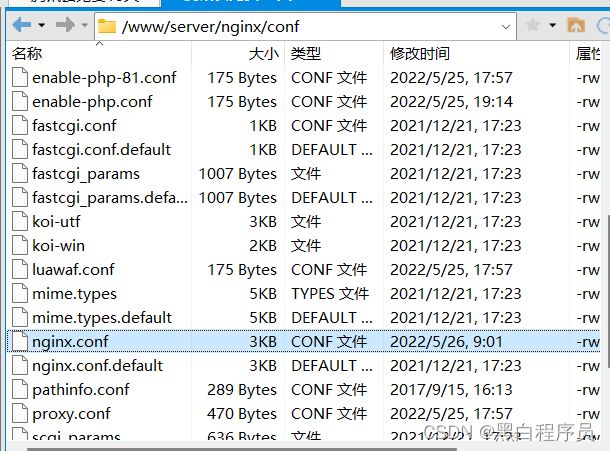
可能是我们nginx配置出了问题,为了清晰,我就用Xftp进行演示,我们需要进入nginx下的conf目录,用记事本编辑。


第一次下载nginx的时候,宝塔帮我在nginx.conf中做了一些修改,导致网页运行失败,此时,我们需要将nginx.conf.default的内容,复制一份,粘贴到nginx.conf中,恢复默认配置。
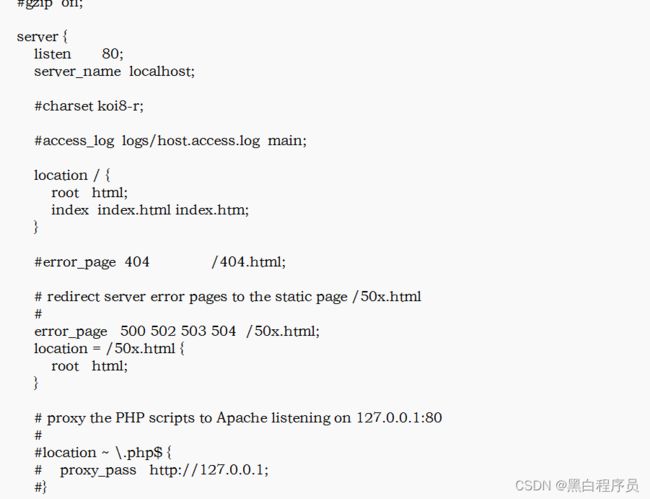
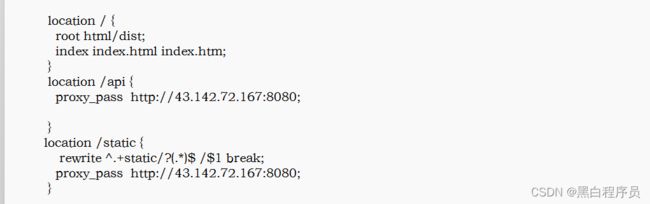
随后我们找到nginx.conf中的这块代码

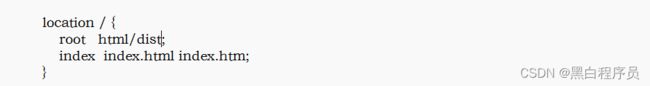
由于我们的index文件是在dist中,因此把这里的location的根路径改一下

我们这样就完成了对vue的简单部署。
nginx进行反向代理
我们在开发环境中,vue为我们创建了一个proxy服务器可以解决跨域问题,而打包以后,proxy并没有一起打包,因此我们需要用nginx进行反向代理。如果项目是由服务端处理跨域问题,则可以不需要nginx进行反向代理
由于我的项目前后端都部署在同一个服务器上,因此通过nginx当作中转服务器,把前端项目(在nginx,80端口上运行),发送的请求转发给后端项目(在tomcat,8080端口上运行),具体进行的配置如下,正则为复制网上的代码,可以和vue.config.js中的proxy产生一个对应关系。


vue前端项目就在服务器上部署完毕咯,要想这个项目可以连接后端服务器,要将后端项目也部署,部署的方式会在下一篇博客中讲解。