一些联动树形数据组装
export const pieselectdata = [
{
entrustOrganization: '智慧法院电子诉讼平台',
entrustOrganizationId: 161,
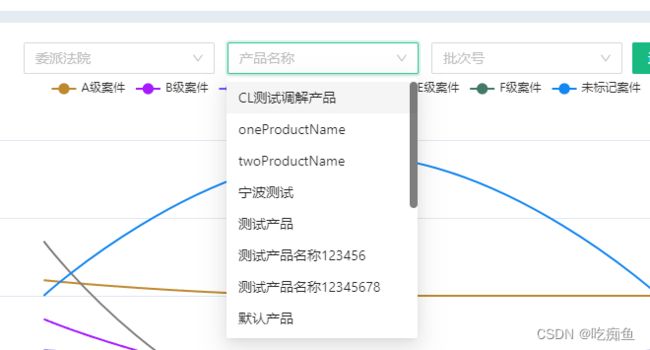
productNames: [
{
batchCodes: [],
productName: 'CL测试调解产品',
},
{
batchCodes: [
'2022927_001',
'2022927_003',
'2022927_004',
'2022927_005',
'2022927_006',
'2022927_008',
'2022927_009',
'2022927_011',
'2022927_012',
'2022927_013',
'2022927_014',
'2022927_015',
'2022927_016',
'2022927_017',
'2022927_018',
'2022927_019',
'2022927_020',
'33',
'999',
],
productName: 'oneProductName',
},
{
batchCodes: ['多'],
productName: 'twoProductName',
},
{
batchCodes: ['测试第一批', '第一批'],
productName: '宁波测试',
},
{
batchCodes: [],
productName: '测试产品',
},
{
batchCodes: ['测试批次号123456'],
productName: '测试产品名称123456',
},
{
batchCodes: ['测试批次号12345678'],
productName: '测试产品名称12345678',
},
{
batchCodes: [],
productName: '默认产品',
},
],
},
{
entrustOrganization: '共道测试调解中心调解平台',
entrustOrganizationId: 11009,
productNames: [
{
batchCodes: ['1212'],
productName: '我的测试调解产品',
},
],
},
];
const [selectOne, setSelectOne] = useState([]);
const [selectTwo, setSelectTwo] = useState([]);
const [selectTwoData, setSelectTwoData] = useState([]); //下拉框数据
const [selectThree, setSelectThree] = useState([]);
const [selectThreeData, setSelectThreeData] = useState([]); //下拉框数据
const [batchCode, setBatchCode] = useState(null);
const [entrustOrganizationId, setEntrustOrganizationId] = useState(null);
const [productName, setProductName] = useState(null);
useEffect(() => {
getselect(pieselectdata);
}, []);
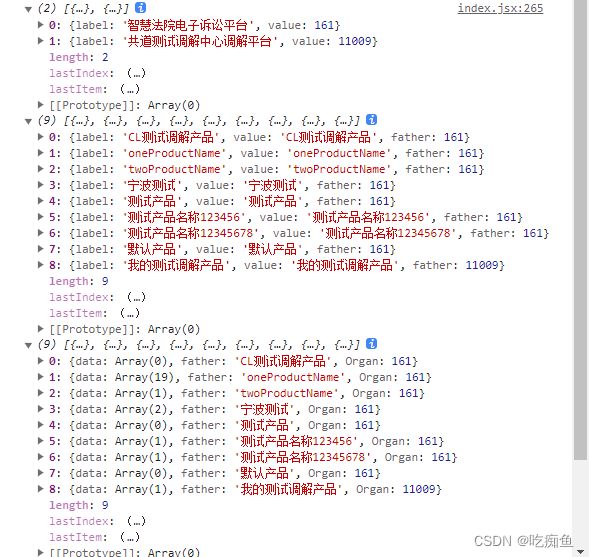
const getselect = (v) => {
const selectO = [];
const selectT = [];
const selectTh = [];
v.map((item, i) => {
console.log(item);
if (item.productNames?.length > 0) {
item.productNames?.map((a, b) => {
selectT.push({
label: a.productName,
value: a.productName,
father: item.entrustOrganizationId,
});
selectTh.push({
data: a.batchCodes,
father: a.productName,
Organ: item.entrustOrganizationId,
});
});
}
selectO.push({ label: item.entrustOrganization, value: item.entrustOrganizationId });
});
setSelectOne([...selectO]);
setSelectTwo([...selectT]);
setSelectThree([...selectTh]);
console.log(selectO, selectT, selectTh);
};
useEffect(() => {
if (selectOne && selectOne.length > 0) {
if (entrustOrganizationId) {
//选委派法院,产品、批次显示该法院下的数据
const two = selectTwo.filter((item) => item.father === entrustOrganizationId);
const three = selectTwo.filter((item) => item.Organ === entrustOrganizationId);
setSelectTwoData([...two]);
setSelectThreeData([...three]);
} else {
//没选委派法院,产品、批次显示全部数据
const three = [];
selectThree.map((item) => {
three.push(...item.data);
});
setSelectTwoData([...selectTwo]);
setSelectThreeData([...three]);
}
if (productName) {
//选产品,批次显示产品下的数据
const three = selectThree.filter((item) => item.father === productName);
setSelectThreeData(three[0]?.data);
}
}
//请求饼图数据
const params = { entrustOrganizationId, productName, batchCode };
setSelectData(params);
console.log(entrustOrganizationId, productName, batchCode, '饼图下拉框');
}, [selectOne, entrustOrganizationId, productName, batchCode]); const options = [
{
label: '近30天',
value: '30',
},
{
label: '近3个月',
value: '90',
},
{
label: '近6个月',
value: '180',
},
];
const [dateValue, setDateValue] = useState('30');
const onChangeDate = ({ target: { value } }) => {
setDateValue(value);
};
useEffect(() => {
console.log(dateValue, '888');
}, [dateValue]);
console.log(selectO, selectT, selectTh);
console.log(entrustOrganizationId, productName, batchCode, '饼图下拉框');