- 先进制造aps专题二十七 西门子opcenter aps架构分析
lijianhua_9712
apsaps
欧美的商业aps,主要就是sapapo,西门子opcenteraps,达索quintiq从技术的层面,西门子aps是不如sapapo的,但是西门子aps是西门子数字化工厂产品的核心,有很多特色,所以分析西门子aps主要分计划器和排产器两个部分计划器制定中长期计划,也就是粗排产,实现比较简单,这里就不分析了排产器主要架构是1数据访问模块,对各种数据库的访问,业务数据就存放在数据库里数据集成,直接访问
- 二、C#做上位机常用英语单词
飞翔的老宫本
c#visualstudiowindows
1VisualStudio可视化"工作室":编写程序的集成开发环境,简称VS,它可以写代码,编译代码,调试代码和发布程序。2dot点:.NET通常读作dotNet是标准的3Net网络:常说的.net读作dotnet,表示网络开发平台4Sharp锋利的:C#读作CSharp,表示这是开发语言中的一个利器5Framework框架:.NETFramework为我们开发的各种程序提供了各种库,节省开发时间
- 【音视频】ffmpeg android端调试指南
MooMLu
音视频ffmpegandroid
背景:本文旨在Android端导入和调试ffmpeg使用,作为工具文档简化初次入门使用难度。下载FFmpeg源码:gitclonehttps://github.com/FFmpeg/FFmpeg.git编译FFmpeg源码:创建Android端编译脚本:#!/bin/bashAPI=21NDK=/Users/admin/Downloads/android-ndk-r21ePREBUILT=$NDK
- SRS:软件需求规格说明书
柯西没科气
工程实验综合课程软件工程
SRS:SoftwareRequirementSpecification,软件需求规格说明书。文档结构如下:1.引言引言提出了对软件需求规格说明的纵览,这有助于读者理解文档如何编写并且如何阅读和解释。1.1.目的对产品进行定义,在该文档中详尽说明了这个产品的软件需求,包括修正或发行版本号。如果这个软件需求规格说明只与整个系统的一部分有关系,那么只定义文档中说明的部分或子系统。1.2.文档约定(实际
- Perl语言的区块链
沈韡蕙
包罗万象golang开发语言后端
Perl语言在区块链技术中的应用引言随着区块链技术的迅猛发展,越来越多的编程语言开始在这个领域中发挥重要作用。虽然常见的区块链开发语言例如Solidity和JavaScript广受欢迎,但Perl作为一门成熟且灵活的语言,也在一些特定的应用场景中展现出其独特的优势。本文将探讨Perl语言在区块链技术中的应用,包括其特点、在区块链中的实现、案例分析以及未来展望。Perl语言的特点Perl是一种强大的
- QT(5.9.9 )creator做一个播放器遇到的问题与解决
CS_Dr.Deng
qt5c++windows
代码如下(需要自取)(已测试过完美运行)MyMediaPlayer.proQT+=coreguiQT+=multimediaQT+=multimediawidgetsgreaterThan(QT_MAJOR_VERSION,4):QT+=widgetsCONFIG+=c++11#Thefollowingdefinemakesyourcompileremitwarningsifyouuse#anyQ
- Qt遇到LNK2019或者其它报错的通用方法
CS_Dr.Deng
当你确认你的代码无误,那么大概率是你新增了一些文件在Qt项目里面,因此你需要把已经生成过的DEBUG或者release文件删除了,然后在右键你的项目选择清除,然后点qmake,最后再构建,大多数情况都可以得以解决。
- 一个调用OpenAI、CHatGPT的QT插件
caridle
Qtqt开发语言
您好,这是Bing。根据我的搜索结果1,OpenAICodex是一个通用的编程模型,可以应用于任何编程任务,包括生成代码、解释代码和重构代码。要使用OpenAICodex,您需要申请一个API密钥,并通过HTTP请求来调用它。根据我的搜索结果234,QT插件是一种扩展QT应用程序功能的方式,可以通过静态或动态的方式来加载插件。要创建QT插件,您需要定义一个接口类作为基类,并让插件继承该类实现对应的
- opencv交叉编译
月光下的麦克
opencv人工智能计算机视觉
适用于瑞芯微,海思,酷芯等ARM平台。采用编译脚本配置编译选项,方便编译。目录一、创建目录二、工具链配置三、编译脚本四、编译一、创建目录mike@mike-virtual-machine:opencv-4.12/opencv/opencv$tree.-L1.├──3rdparty├──apps├──armlinux.toolchain.cmake├──build├──build.sh├──cmak
- Github 2024-06-05 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-06-05统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7JupyterNotebook项目2Rust项目1初学者的生成式人工智能(第2版)创建周期:259天开发语言:JupyterNotebook协议类型:MITLicenseStar数量:25764个Fork数量:16105次关注人数:
- 【AI系列】从零开始学习大模型GPT (2)- Build a Large Language Model (From Scratch)
Tasfa
AI人工智能教程人工智能学习gpt
前序文章【AI系列】从零开始学习大模型GPT(1)-BuildaLargeLanguageModel(FromScratch)BuildaLargeLanguageModel背景第1章:理解大型语言模型第2章:处理文本数据第3章:编码Attention机制什么是Attention机制?Attention机制的基本原理数学表示应用总结为什么要使用注意力机制如何实现?简单注意力机制带训练权重的注意力机
- 项目中 Unity UI 系统的选择
长脖鹿Johnny
Unity使用经验总结unityui游戏引擎c#游戏
项目中UnityUI系统的选择Unity提供了三个UI系统:UIToolkitUnityUIpackage(uGUI)IMGUIUIToolkitUIToolkit是Unity最新的UI系统。其设计基于web标准且优化了跨平台表现。既可以用来做编辑器扩展,也可以用于做游戏的UI。UIToolkit包括:一个retained-modeUIsystem,包含创建用户界面所需的核心特性和功能。UI资源类
- 使用 Visual Studio 2022和C#如何打包apk包
战族狼魂
C#visualstudioc#ide
使用C#打包成APK包通常是为了开发Android应用程序。你可以使用Xamarin或.NETMAUI(Multi-platformAppUI)来开发和打包Android应用。以下是详细的步骤来创建和打包一个C#项目成APK包。目录使用Xamarin.Forms开发和打包APK1.安装必需的软件2.创建Xamarin.Forms项目3.编写应用程序代码4.配置Android项目5.连接设备或启动A
- aspectFill(填充目标区域的同时保持图像的原有宽高比 (aspect ratio)图像不会被拉伸或压缩变形
小丁学Java
微信小程序WxMa微信小程序
“aspectFill”是一个常用于图像和视频处理的术语,尤其是在用户界面(UI)设计和图形编程领域。它描述的是一种图像缩放或调整大小的方式,旨在填充目标区域的同时保持图像的原有宽高比(aspectratio)。更详细的解释:AspectRatio(宽高比):指的是图像的宽度与高度的比例。例如,一个16:9的图像,宽度是高度的16/9倍。保持宽高比意味着在缩放或调整大小的过程中,原始的宽度和高度的
- build content
hh2000
browserbuildwebkit
webkitreleasesourcehttp:http://rpm.pbone.net/index.php3/stat/26/dist/63/size/10928262/name/webkit-0-0.25144.3mdv2008.0.src.rpmbuildsize
- Unity构建详解(9)——Addressable的打包结果
永恒星
UnityunitySBPLinkXml
这里说的Task不算是真正SBP管线里的了,而是Addressable中自定义的,包括之前的GenerateLocationListsTask和PostProcessingAssetBundles都是在Addressable中的。一般使用SBP时都会用上Addressable。【BuildLayoutGenerationTask】这个Task是为了生成详细的打包结果,可以看到Bundle的总数、总
- Unity引擎开发:2D与3D渲染技术_UI渲染与交互
chenlz2007
游戏开发2unity3duilucene游戏服务器交互
UI渲染与交互在动作游戏中,UI(用户界面)的设计和渲染是游戏体验的关键部分。一个良好的UI不仅可以提供必要的游戏信息,还能增强玩家的沉浸感。本节将详细介绍如何在Unity引擎中实现高效的UI渲染和交互,包括UI元素的创建、布局、动画效果以及与玩家的交互方式。UI元素的创建与管理创建UI元素在Unity中,创建UI元素非常简单。你可以通过以下步骤来创建一个基本的UI元素:创建Canvas:在Hie
- 使用openai api key不支持识别base64的图片?开发者上传多图的示例代码
openaiclaude
openai不支持base64_encoded_image,但是claude3.5支持。我试了uiuiapi.com的api但是你们全用openai的格式似乎不能识别base64的图片。还是说兼容的接口就是所有message的形式全部使用openai的官方文档,我只需要改一个model=xxx,然后其他规则得遵守openai而不是我使用的模型的官方文档?你好,确实需要注意不同模型可能在接口和数据格
- node的readDirFiles、readFileSync 的一些实操脚本
1、读取文件夹里面,所有是js的文件constfs=require('fs');constpath=require('path');//读取文件夹中的所有文件functionreadDirFiles(dir,fileList){constfiles=fs.readdirSync(dir);fileList=fileList||[];files.forEach(function(file){cons
- nodejs中xmldom的使用方法
jedi-knight
webjavascript前端node.js
xmldom的使用方法xmldom是nodejs下读取xml文件的优秀模块。使用npm安装,命令行如下npminstallxmldom使用步骤:(1)将字符串转换为可操作的对象const{DOMParser}=require('xmldom')vardoc=newDOMParser().parseFromString(xmlData.toString(),//这里是xml字符串,可以从文件中读取'
- 124 巨坑uni-app踩坑事件 uniCloud本地调试服务启动失败
若学姐(前端)
uni-app
1.事情是这样的事情是这样的,我上午在运行项目的时候还是好好的,我什么都没干,没动代码,没更新,就啥也没干,代码我也还原成好好的之前的样子,就报这个错,但是我之前没用过这个服务呀,我想肯定不是这个问题。然后我就各种网上找,问AI,然而并没有什么用,按控制台输出去改,也没有用,一开始我以为是hbuilerx的插件出问题了,我还重装,依旧无效。还看了下面这个博主的帖子小程序报错:SyntaxError
- 【DeepSeek 行业赋能】从金融到医疗:探索 DeepSeek 在垂直领域的无限潜力
网罗开发
人工智能AI大模型深度学习机器学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【性能优化】C++ 编码规范 之性能优化篇
泡沫o0
软件编码规范性能优化c++系统架构开发语言linux嵌入式c++11
目录标题第一章:引言第二章:背景和标准对比2.1Qt规范概览2.2微软规范概览2.3谷歌规范概览2.4综合对比表格2.5对比规范在特定方面的异同第三章:详细分析3.1深入分析3.2规范的优缺点及其对项目的潜在影响第四章:项目定制规范4.1项目需求4.2根据不同的需求来参考不同的规范结语第一章:引言在当今的高性能计算和资源密集型应用中,C++性能优化已成为开发者不可忽视的关键环节。随着项目规模的增长
- React 前端框架开发入门:从零开始构建你的第一个应用
2401_89793006
热门话题react.js前端框架前端
React前端框架开发入门:从零开始构建你的第一个应用React是当前最流行的前端框架之一,由Facebook(Meta)开发并开源。它采用组件化开发的模式,使UI变得更易管理和复用。本文将带你从零开始,掌握React的基础知识,并构建你的第一个React应用!1.什么是React?React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用(SPA)。其核心特点包括:✅组件化开
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(7)
harmonyos-next
1.问题描述:推送通知到手机,怎么配置拉起应用指定的页面?解决方案:1、如果点击通知栏打开默认Ability的话,actionType可以设置为0,同时可以在.clickAction.data中,指定待跳转的page页面,命名为pageUri。2、然后在UIAbility的onNewWant或者onCreate方法中解析配置的pageUri;3、如果应用进程不存在将会触发onCreate方法,可以
- Idea 插件 Quickly-Code-Toolkit
little-jenney
java开发springbootintellij-ideajavaide
使用说明(一)全局设置PagingWrapperSetting(分页设置)功能:主要用于在方法写入时,为返回参数提供分页包装类。设置方式:需准确填写分页包装类的全限定名,例如:com...Page。返回参数示例:publicPagetestMethod(){}ViewWrapperSetting(返回前端页面参数包装设置)功能:主要用于方法写入环节,作为返回前端页面参数的包装类。设置方式:设置为返
- 面试总结:Qt 信号槽机制与 MOC 原理
TravisBytes
QT编程问题档案面试qt职场和发展
目录1.基本概念1.1信号(Signal)1.2槽(Slot)1.3连接(Connect)2.MOC(Meta-ObjectCompiler)是什么?2.1为什么需要MOC2.2工作流程2.3`Q_OBJECT`宏的意义3.信号槽的底层原理3.1发射信号(emit)3.2调用槽函数3.3新旧语法的实现差异4.使用示例4.1常规:QObject子类中信号槽4.2Lambdas作为槽(现代写法)5.常
- Python基础入门----Python的编码规范:PEP 8介绍及基本遵循原则
redrose2100
Python从入门到进阶python开发语言
文章目录PEP8简介基本遵循原则1.缩进2.行宽3.空行4.导入5.空格6.命名约定7.表达式和语句中的空格8.注释9.编码声明10.文档字符串PEP8简介PEP8,或PythonEnhancementProposal8,是一个官方文档,发布于2001年。它由GuidovanRossum,Python语言的创始人,以及BarryWarsaw和NickCoghlan等社区成员共同编写。该文档提供了编
- Android studio 打包 uni App
前端小小小学生
uni-app前端androiduni-appandroidstudio
Androidstudio打包uniAppHBuilderX本身有原生App云打包功能,本身没什么需求可以直接使用,如果需要多次打包,云打包每次链接只能提供5次下载机会,而且要时间排队打包,所以学习了一下Androidstudio工具打包,下面是使用方法,仅供参考:1.安装Androidstudio下载Androidstudio下载地址:http://www.android-studio.org/
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
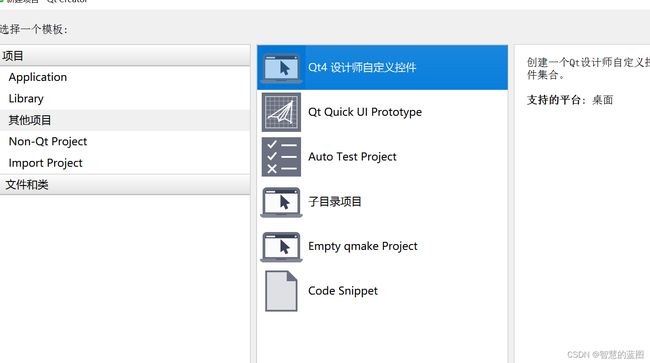
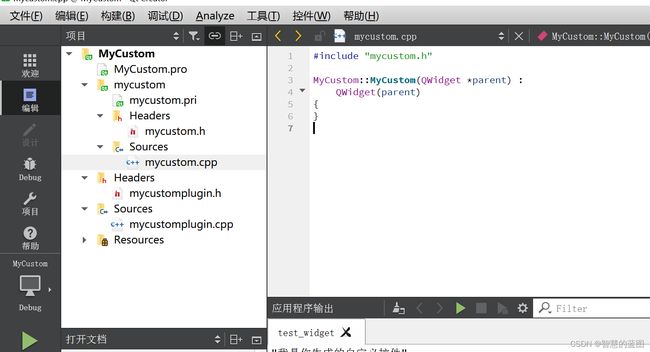
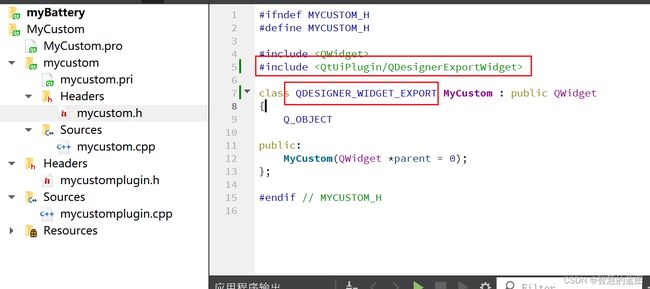
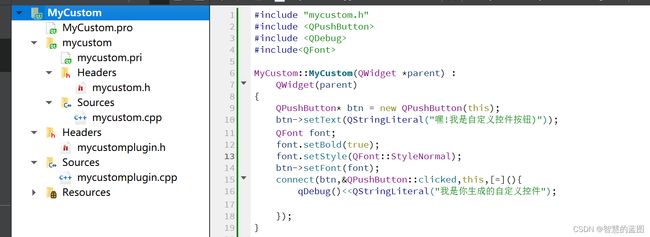
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option