vue项目 vue-datepicker :limit 属性 限制今日之前的日期 插件修改
我们公司项目需要限制今天日期之前的不能选中,我找了很多资料也找了官网,但是出来的效果还是有问题,比如我限制2020-03-15 2020-04-20 但是在三月的那个页面里二月的也是可以选中的
这个是因为03-15到04-20之间包括了三月的24-29,这个插件里面不知道是不是我下载的版本问题,它是不区分月份的
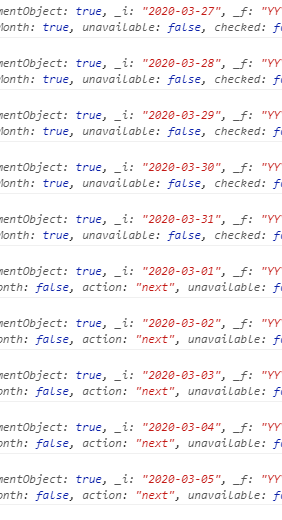
 把数据打印出来能 看到03-31之后应该是04-01但是这里显示03-01
把数据打印出来能 看到03-31之后应该是04-01但是这里显示03-01
然后动爪子改插件 我先从头说吧
1.安装插件 npm install vue-datepicker --save
2.组件内使用
import Datepicker from 'vue-datepicker/vue-datepicker-es6.vue' 因为这个支持es6
components: {
myDatepicker
},//挂载一下就可以用了
data(){
return{
// for Vue 1.0
import myDatepicker from 'vue-datepicker/vue-datepicker-1.vue'
// for Vue 2.0
import myDatepicker from 'vue-datepicker'
//建议用这个引入 上面那两个去掉
import Datepicker from 'vue-datepicker/vue-datepicker-es6.vue'
export default {
data () {
return {
// for Vue 1.0
starttime: '',
endtime: '2016-01-19',
testTime: '',
multiTime: '',
// for Vue 2.0
startTime: {
time: ''
},
endtime: {
time: ''
}
option: {
type: 'day',
week: ['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su'],
month: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],//这里就是周一到周日 一月到二月 可以改汉字
format: 'YYYY-MM-DD',
placeholder: 'when?',
inputStyle: { //输入框的样式
'display': 'inline-block',
'padding': '6px',
'line-height': '22px',
'font-size': '16px',
'border': '2px solid #fff',
'box-shadow': '0 1px 3px 0 rgba(0, 0, 0, 0.2)',
'border-radius': '2px',
'color': '#5F5F5F'
},
color: {
header: '#ccc',
headerText: '#f00'
},
buttons: {
ok: 'Ok',
cancel: 'Cancel'
},
overlayOpacity: 0.5, // 0.5 as default
dismissible: true // as true as default
},
limit: [{
type: Array,
default:function _default(){
return [];
}
},
{ //这个就是限制时间选择用的
type:'fromto',
from:Date.now() - 86400000, //起始时间
// to:'2020-4-12' //结束时间
}]
}
}
}
}
}
type:'fromto',
from:Date.now() - 86400000, //起止时间 起止日选择今天-1就是包括今天可以选择
to:'2020-4-12' //这个如果没有可以不限制
3.node_modules文件夹下找到vue -datepicker文件夹 vue-datepicker-es6.vue文件
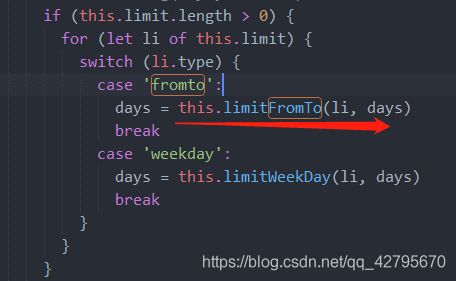
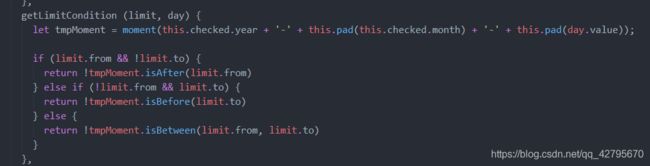
大概就能看懂这三个就是如果选择了fromto属性就对日历里面的数据进行限制,第二张图的函数就是判断日历里面的数据是否在限制日期之内,如果是就把unavailable属性变为true 这个属性就是控制某一天可选不可选 ,第三个图就是执行第二个函数里的判断返回真假值 就是说比如现在是03-17 这些函数 就判断03-17在不在03-15和04-20之间
然后我打印了这个days 数据对不上,肯定是前面有地方处理了,然后找到
数据对不上,肯定是前面有地方处理了,然后找到
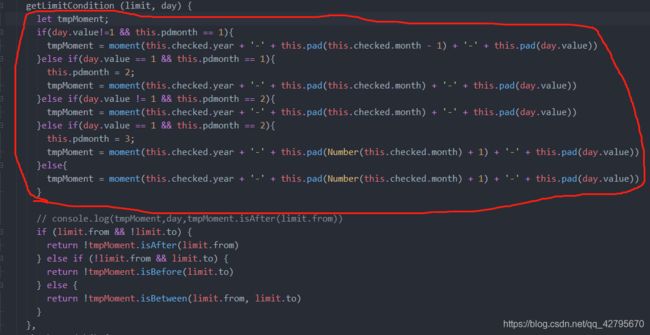
把这一段拿下来,然后就对应了,都是42 长度处理一致了,但是问题还没解决,限制还是不对,上面说了三四月份这个插件都按照三月份处理,但是后面又判断在不在限制时间里,比如本来是04-1但是插件会处理成03-1所以继续改,既然是判断肯定是改第三个函数
多加的代码贴在这方便复制 总是这里就是处理一下把03-31后面的03-01改成04-01
let tmpMoment;
if(day.value!=1 && this.pdmonth == 1){
tmpMoment = moment(this.checked.year + '-' + this.pad(this.checked.month - 1) + '-' + this.pad(day.value))
}else if(day.value == 1 && this.pdmonth == 1){
this.pdmonth = 2;
tmpMoment = moment(this.checked.year + '-' + this.pad(this.checked.month) + '-' + this.pad(day.value))
}else if(day.value != 1 && this.pdmonth == 2){
tmpMoment = moment(this.checked.year + '-' + this.pad(this.checked.month) + '-' + this.pad(day.value))
}else if(day.value == 1 && this.pdmonth == 2){
this.pdmonth = 3;
tmpMoment = moment(this.checked.year + '-' + this.pad(Number(this.checked.month) + 1) + '-' + this.pad(day.value))
}else{
tmpMoment = moment(this.checked.year + '-' + this.pad(Number(this.checked.month) + 1) + '-' + this.pad(day.value))
}这里面的this.pdmonth 需要在date里声明一下, pdmonth:1,用来作为判断标志,但是这种标志只能用一次,当上一个和下一个月来回切换的时候
 就是这里,一点击就会再次出发上面那些函数,但是this.pdmonth上次用过了,所以就需要清除痕迹,找到上面那两个按钮触发函数
就是这里,一点击就会再次出发上面那些函数,但是this.pdmonth上次用过了,所以就需要清除痕迹,找到上面那两个按钮触发函数
这里添加一行 this.pdmonth = 1;
但是事情还是木有解决 …………………… 然后呢,继续努力
既然知道unavailable这个属性掌控了能不能选中,那就和这个有关系
找到与这个相关的函数,发现它只判断了合适的情况 没有else的情况 加上!
limitFromTo (limit, days) {
if (limit.from || limit.to) {
days.map((day) => {
// console.log(days,'000')
if (this.getLimitCondition(limit, day)) {
day.unavailable = true
}else{ //判断处加一个else
day.unavailable = false
}
})
}
return days
},
终于可以了,热泪盈眶 ~