React学习day13--antd组件:Grid栅格
Grid栅格
https://ant.design/components/grid-cn/
布局的栅格化系统,我们是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。下面简单介绍一下它的工作原理:
1)通过 row 在水平方向建立一组 column(简写 col)。
2)你的内容应当放置于 col 内,并且,只有 col 可以作为 row 的直接元素。
3)栅格系统中的列是指 1 到 24 的值来表示其跨越的范围。例如,三个等宽的列可以使用 来创建。
4)如果一个 row 中的 col 总和超过 24,那么多余的 col 会作为一个整体另起一行排列。
我们的栅格化系统基于 Flex 布局,允许子元素在父节点内的水平对齐方式 - 居左、居中、居右、等宽排列、分散排列。子元素与子元素之间,支持顶部对齐、垂直居中对齐、底部对齐的方式。同时,支持使用 order 来定义元素的排列顺序。
布局是基于 24 栅格来定义每一个『盒子』的宽度,但不拘泥于栅格。
基础栅格:
从堆叠到水平排列。 使用单一的一组 Row 和 Col 栅格组件,就可以创建一个基本的栅格系统,所有列(Col)必须放在 Row 内。
import {Row,Col} from 'antd'
import 'antd/dist/antd.css';
class App extends Component {
render() {
return (
<div>
<Row>
<Col span={24}>col</Col>
</Row>
<Row>
<Col span={12}>col-12</Col>
<Col span={12}>col-12</Col>
</Row>
<Row>
<Col span={8}>col-8</Col>
<Col span={8}>col-8</Col>
<Col span={8}>col-8</Col>
</Row>
<Row>
<Col span={6}>col-6</Col>
<Col span={6}>col-6</Col>
<Col span={6}>col-6</Col>
<Col span={6}>col-6</Col>
</Row>
</div>
);
}
}
export default App;
栅格常常需要和间隔进行配合,你可以使用 Row 的 gutter 属性,我们推荐使用 (16+8n)px 作为栅格间隔(n 是自然数)。
如果要支持响应式,可以写成 { xs: 8, sm: 16, md: 24, lg: 32 }。
如果需要垂直间距,可以写成数组形式 [水平间距, 垂直间距] [16, { xs: 8, sm: 16, md: 24, lg: 32 }]。
数组形式垂直间距在 3.24.0 之后支持。
import React, {Component} from 'react';
import {Row,Col,Divider} from 'antd'
import 'antd/dist/antd.css';
const style = {background:'#0092ff' ,padding:'8px 0'};
class App extends Component {
render() {
return (
<div>
<Divider orientation="left">Horizontal</Divider>
<Row gutter={16}>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
</Row>
<Divider orientation="left">Responsive</Divider>
<Row gutter={{ xs: 8, sm: 16, md: 24, lg: 32 }}>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
</Row>
<Divider orientation="left">Vertical</Divider>
<Row gutter={[16, 24]}>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
<Col className="gutter-row" span={6}>
<div style={style}>col-6</div>
</Col>
</Row>
</div>
);
}
}
export default App;
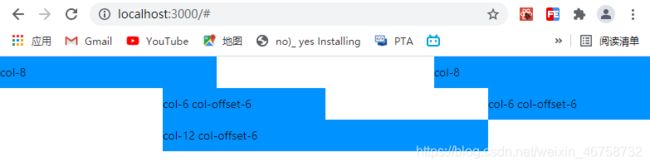
左右偏移:列偏移,使用offset 可以将列向右侧偏。例如,offset={4} 将元素向右侧偏移了 4 个列(column)的宽度。
import React, {Component} from 'react';
import {Row,Col,Divider} from 'antd'
import 'antd/dist/antd.css';
const style = {background:'#0092ff' ,padding:'8px 0'};
class App extends Component {
render() {
return (
<div>
<Row>
<Col span={8} style={style}>col-8</Col>
<Col span={8} offset={8} style={style}>
col-8
</Col>
</Row>
<Row>
<Col span={6} offset={6} style={style}>
col-6 col-offset-6
</Col>
<Col span={6} offset={6} style={style}>
col-6 col-offset-6
</Col>
</Row>
<Row>
<Col span={12} offset={6} style={style}>
col-12 col-offset-6
</Col>
</Row>
</div>
);
}
}
export default App;
布局基础。
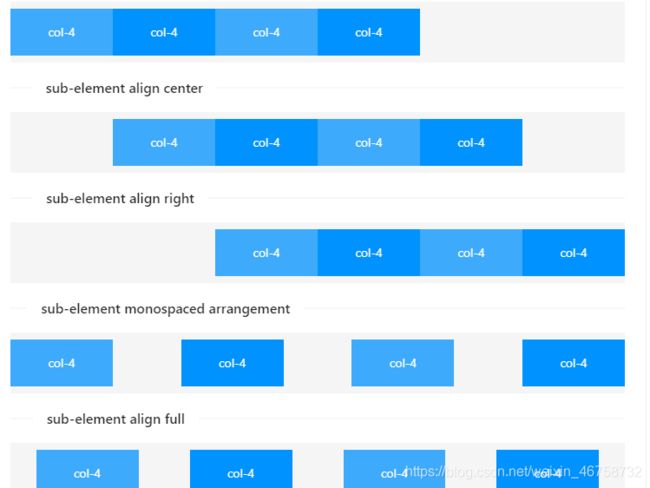
子元素根据不同的值 start,center,end,space-between,space-around,分别定义其在父节点里面的排版方式。
import { Row, Col, Divider } from 'antd';
ReactDOM.render(
<>
<Divider orientation="left">sub-element align left</Divider>
<Row justify="start">
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
</Row>
<Divider orientation="left">sub-element align center</Divider>
<Row justify="center">
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
</Row>
<Divider orientation="left">sub-element align right</Divider>
<Row justify="end">
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
</Row>
<Divider orientation="left">sub-element monospaced arrangement</Divider>
<Row justify="space-between">
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
</Row>
<Divider orientation="left">sub-element align full</Divider>
<Row justify="space-around">
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
<Col span={4}>col-4</Col>
</Row>
</>,
mountNode,
);
import { Row, Col, Divider } from 'antd';
const DemoBox = props => <p className={`height-${props.value}`}>{props.children}</p>;
ReactDOM.render(
<>
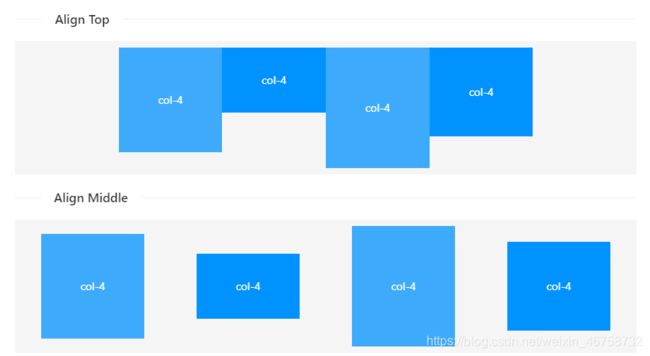
<Divider orientation="left">Align Top</Divider>
<Row justify="center" align="top">
<Col span={4}>
<DemoBox value={100}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={50}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={120}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={80}>col-4</DemoBox>
</Col>
</Row>
<Divider orientation="left">Align Middle</Divider>
<Row justify="space-around" align="middle">
<Col span={4}>
<DemoBox value={100}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={50}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={120}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={80}>col-4</DemoBox>
</Col>
</Row>
<Divider orientation="left">Align Bottom</Divider>
<Row justify="space-between" align="bottom">
<Col span={4}>
<DemoBox value={100}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={50}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={120}>col-4</DemoBox>
</Col>
<Col span={4}>
<DemoBox value={80}>col-4</DemoBox>
</Col>
</Row>
</>,
mountNode,
);