YYGH-4-用户模块
YYGH-用户模块
项目准备
1、服务端渲染技术NUXT
1.1 什么是服务端渲染
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据。
服务器端渲染(SSR)的优势主要在于:更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后再进行页面内容的抓取。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则你可能需要服务器端渲染(SSR)解决此问题。
另外,使用服务器端渲染,我们可以获得更快的内容到达时间(time-to-content),无需等待所有的 JavaScript 都完成下载并执行,产生更好的用户体验,对于那些内容到达时间(time-to-content)与转化率直接相关的应用程序而言,服务器端渲染(SSR)至关重要。
1.2 什么是NUXT
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
官网网站:
https://zh.nuxtjs.org/
2、NUXT环境初始化
2.1 下载压缩包
https://github.com/nuxt-community/starter-template/archive/master.zip
2.2解压
将template中的内容复制到 yygh-site
2.3修改package.json
name、description、author(必须修改这里,否则项目无法安装)
{
"name": "yygh-site",
"version": "1.0.0",
"description": "YYGH",
"author": "atguigu",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
},
...
}
2.4修改nuxt.config.js
修改title: ‘{{ name }}’、content: ‘{{escape description }}’
这里的设置最后会显示在页面标题栏和meta数据中
2.5终端中进入项目目录安装依赖
npm install
2.6 引入element-ui
1、下载element-ui
npm install element-ui
2、在plugins文件夹下创建myPlugin.js文件
3、在myPlugin.js文件引入element-ui
import Vue from 'vue'
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
4、在nuxt.config.js文件中使用myPlugin.js
在build下面添加内容:
plugins: [
{ src: '~/plugins/myPlugin.js', ssr: false }
]
2.7 测试运行
npm run dev
访问项目:http://localhost:3000/
2.8 NUXT目录结构
1、资源目录 assets
用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
2、组件目录 components
用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
3、布局目录 layouts
用于组织应用的布局组件。
4、页面目录 pages
用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
5、插件目录 plugins
用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
6、nuxt.config.js 文件
nuxt.config.js
文件用于组织
Nuxt.js
应用的个性化配置,以便覆盖默认配置。
3、封装axios
3.1 安装axios
执行安装命令
npm install axios
3.2 封装axios
创建utils文件夹,utils下创建request.js
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost',
timeout: 15000 // 请求超时时间
})
// http request 拦截器
service.interceptors.request.use(
config => {
// token 先不处理,后续使用时在完善
return config
},
err => {
return Promise.reject(err)
})
// http response 拦截器
service.interceptors.response.use(
response => {
if (response.data.code !== 200) {
Message({
message: response.data.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(response.data)
} else {
return response.data
}
},
error => {
return Promise.reject(error.response)
})
export default service
这样我们的前端模板就准备好了
用户首页
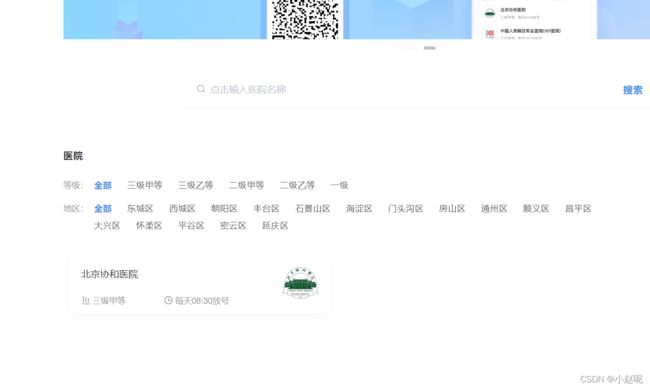
我们要实现这种首页效果
可以看出来有4个功能需要实现1.根据名称查询 2.查询获得医院等级信息 3.查询地区等级信息 4.查询医院列表信息
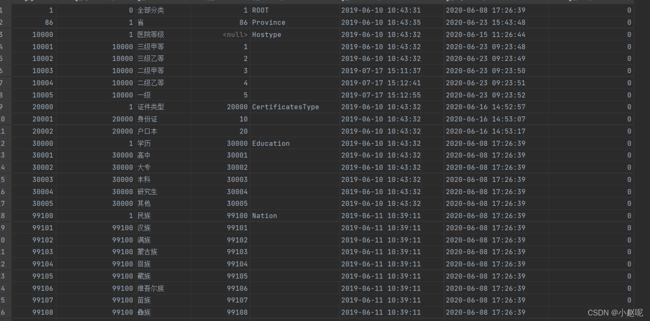
这是字典数据的数据库存放到了mysql
这是医院的数据存放到了mongodb
![]()
先来写这几个功能的controller
@ApiOperation(value = "根据医院名称进行查询")
@GetMapping("findByHospName/{hosname}")
public Result findHospName(@PathVariable(value = "hosname") String hosname){
List<Hospital> list = hospitalService.findByHosname(hosname);
return Result.ok(list);
}
@ApiOperation(value = "查询医院列表")
@GetMapping("/findHospList/{page}/{limit}")
public Result findHospList(@PathVariable Integer page,
@PathVariable Integer limit,
HospitalQueryVo hospitalQueryVo) {
Page<Hospital> hospitals = hospitalService.selectHospPage(page, limit, hospitalQueryVo);
int totalPages = hospitals.getTotalPages();
return Result.ok(hospitals);
}
@ApiOperation(value = "根据dictCode获取下级结点")
@GetMapping("findDictCode/{dictCode}")
public Result findByDictCode(@PathVariable String dictCode){
List<Dict> list = dictService.findByDictCode(dictCode);
return Result.ok(list);
}
然后是service
@Override
public Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo) {
//创建Pageable对象
Pageable pageable = PageRequest.of(page - 1, limit);
//创建条件匹配器
//之所以能实现模糊查询是因为在这创建了条件匹配器
ExampleMatcher matcher = ExampleMatcher.matching()
.withStringMatcher(ExampleMatcher.StringMatcher.CONTAINING)
.withIgnoreCase(true);
//hospitalSetQueryVO转化为Hospital对象
Hospital hospital = new Hospital();
BeanUtils.copyProperties(hospitalQueryVo, hospital);
//创建对象
Example<Hospital> example = Example.of(hospital, matcher);
Page<Hospital> all = hospitalRepository.findAll(example, pageable);
//调用dictFeignClient
//获取查询List集合,遍历进行医院等级封装
all.getContent().stream().forEach(item -> {
this.setHospitalHosType(item);
});
return all;
}
//获取查询的list集合,封装进行医院等级
private Hospital setHospitalHosType(Hospital item) {
//根据dictCode和value获取医院等级值
String hostypeString = dictFeignClient.getName("Hostype", item.getHostype());
//查询省 市 地区
String province = dictFeignClient.getName(item.getProvinceCode());
String client = dictFeignClient.getName(item.getCityCode());
String district = dictFeignClient.getName(item.getDistrictCode());
item.getParam().put("fullAddress", province + client + district);
item.getParam().put("hostypeString", hostypeString);
return item;
}
@Override
public List<Hospital> findByHosname(String hosName) {
List<Hospital> hospitalByHosnameLike = hospitalRepository.findHospitalByHosnameLike(hosName);
return hospitalByHosnameLike;
}
还有就是dict的service
//根据dictCode获取下级结点
@Override
public List<Dict> findByDictCode(String dictCode) {
//根据dictcode获取id
Dict dictByDictCode = this.getDictByDictCode(dictCode);
//根据id获取子节点
List<Dict> childData = this.findChildData(dictByDictCode.getId());
return childData;
}
前端部分
<template>
<div class="home page-component">
<el-carousel indicator-position="outside">
<el-carousel-item v-for="item in 2" :key="item">
<img src="~assets/images/web-banner1.png" alt="">
el-carousel-item>
el-carousel>
<div class="search-container">
<div class="search-wrapper">
<div class="hospital-search">
<el-autocomplete
class="search-input"
prefix-icon="el-icon-search"
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="点击输入医院名称"
@select="handleSelect"
>
<span slot="suffix" class="search-btn v-link highlight clickable selected">搜索 span>
el-autocomplete>
div>
div>
div>
<div class="bottom">
<div class="left">
<div class="home-filter-wrapper">
<div class="title"> 医院div>
<div>
<div class="filter-wrapper">
<span
class="label">等级:span>
<div class="condition-wrapper">
<span class="item v-link clickable"
:class="hostypeActiveIndex == index ? 'selected' : ''"
v-for="(item,index) in hostypeList" :key="item.id"
@click="hostypeSelect(item.value, index)">{{ item.name }}span>
div>
div>
<div class="filter-wrapper">
<span class="label">地区:span>
<div class="condition-wrapper">
<span class="item v-link clickable"
:class="provinceActiveIndex == index ? 'selected' : ''"
v-for="(item,index) in districtList" :key="item.id"
@click="districtSelect(item.value, index)">{{ item.name }}span>
div>
div>
div>
div>
<div class="v-scroll-list hospital-list">
<div class="v-card clickable list-item" v-for="item in list" :key="item.id">
<div class="">
<div class="hospital-list-item hos-item" index="0" @click="show(item.hoscode)">
<div class="wrapper">
<div class="hospital-title"> {{ item.hosname }}div>
<div class="bottom-container">
<div class="icon-wrapper">
<span class="iconfont">span>{{ item.param.hostypeString }}
div>
<div class="icon-wrapper">
<span class="iconfont">span>每天{{ item.bookingRule.releaseTime }}放号
div>
div>
div>
<img :src="'data:image/jpeg;base64,'+item.logoData"
:alt="item.hosname"
class="hospital-img">
div>
div>
div>
div>
div>
<div class="right">
<div class="common-dept">
<div class="header-wrapper">
<div class="title"> 常见科室div>
<div class="all-wrapper"><span>全部span>
<span class="iconfont icon">span>
div>
div>
<div class="content-wrapper">
<span class="item v-link clickable dark">神经内科 span>
<span class="item v-link clickable dark">消化内科 span>
<span class="item v-link clickable dark">呼吸内科 span>
<span class="item v-link clickable dark">内科 span>
<span class="item v-link clickable dark">神经外科 span>
<span class="item v-link clickable dark">妇科 span>
<span class="item v-link clickable dark"> 产科 span>
<span class="item v-link clickable dark">儿科 span>
div>
div>
<div class="space">
<div class="header-wrapper">
<div class="title-wrapper">
<div class="icon-wrapper"><span
class="iconfont title-icon">span>
div>
<span class="title">平台公告span>
div>
<div class="all-wrapper">
<span>全部span>
<span class="iconfont icon">span>
div>
div>
<div class="content-wrapper">
<div class="notice-wrapper">
<div class="point">div>
<span class="notice v-link clickable dark">关于延长北京大学国际医院放假的通知 span>
div>
<div class="notice-wrapper">
<div class="point">div>
<span class="notice v-link clickable dark">北京中医药大学东方医院部分科室医生门诊医 span>
div>
<div class="notice-wrapper">
<div class="point">div>
<span class="notice v-link clickable dark"> 武警总医院号源暂停更新通知 span>
div>
div>
div>
<div class="suspend-notice-list space">
<div class="header-wrapper">
<div class="title-wrapper">
<div class="icon-wrapper">
<span class="iconfont title-icon">span>
div>
<span class="title">停诊公告span>
div>
<div class="all-wrapper">
<span>全部span>
<span class="iconfont icon">span>
div>
div>
<div class="content-wrapper">
<div class="notice-wrapper">
<div class="point">div>
<span class="notice v-link clickable dark"> 中国人民解放军总医院第六医学中心(原海军总医院)呼吸内科门诊停诊公告 span>
div>
<div class="notice-wrapper">
<div class="point">div>
<span class="notice v-link clickable dark"> 首都医科大学附属北京潞河医院老年医学科门诊停诊公告 span>
div>
<div class="notice-wrapper">
<div class="point">div>
<span class="notice v-link clickable dark">中日友好医院中西医结合心内科门诊停诊公告 span>
div>
div>
div>
div>
div>
div>
template>
<script>
import hospApi from '@/api/hosp'
import dictApi from '@/api/dict'
export default {
//服务端渲染异步,显示医院列表
asyncData({ params, error }) {
//调用
return hospApi.getPageList(1,10,null)
.then(response => {
return {
list: response.data.content,
pages: response.data.totalPages
}
})
},
data() {
return {
searchObj: {},
page: 1,
limit: 10,
hosname: '', //医院名称
hostypeList: [], //医院等级集合
districtList: [], //地区集合
hostypeActiveIndex: 0,
provinceActiveIndex: 0
}
},
created() {
this.init()
},
methods:{
//查询医院等级列表 和 所有地区列表
init() {
//查询医院等级列表
dictApi.findByDictCode('Hostype')
.then(response => {
//hostypeList清空
this.hostypeList = []
//向hostypeList添加全部值
this.hostypeList.push({"name":"全部","value":""})
//把接口返回数据,添加到hostypeList
for(var i=0;i<response.data.length;i++) {
this.hostypeList.push(response.data[i])
}
})
//查询地区数据
dictApi.findByDictCode('Beijing')
.then(response => {
this.districtList = []
this.districtList.push({"name":"全部","value":""})
for(let i in response.data) {
this.districtList.push(response.data[i])
}
})
},
//查询医院列表
getList() {
hospApi.getPageList(this.page,this.limit,this.searchObj)
.then(response => {
for(let i in response.data.content) {
this.list.push(response.data.content[i])
}
this.page = response.data.totalPages
})
},
//根据医院等级查询
hostypeSelect(hostype,index) {
//准备数据
this.list = []
this.page = 1
this.hostypeActiveIndex = index
this.searchObj.hostype = hostype
//调用查询医院列表方法
this.getList()
},
//根据地区查询医院
districtSelect(districtCode, index) {
this.list = []
this.page = 1
this.provinceActiveIndex = index
this.searchObj.districtCode = districtCode
this.getList();
},
//在输入框输入值,弹出下拉框,显示相关内容
querySearchAsync(queryString, cb) {
this.searchObj = []
if(queryString == '') return
hospApi.getByHosname(queryString).then(response => {
for (let i = 0, len = response.data.length; i <len; i++) {
response.data[i].value = response.data[i].hosname
}
cb(response.data)
})
},
//在下拉框选择某一个内容,执行下面方法,跳转到详情页面中
handleSelect(item) {
window.location.href = '/hospital/' + item.hoscode
},
//点击某个医院名称,跳转到详情页面中
show(hoscode) {
window.location.href = '/hospital/' + hoscode
}
}
}
script>
前端接口
//查询医院列表
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/findHospList/${page}/${limit}`,
method: 'get',
params: searchObj
})
},
//根据医院名称做模糊查询
getByHosname(hosname){
return request({
url:`${api_name}/findByHospName/${hosname}`,
method:'get'
})
},
import request from "@/utils/request";
const api_name = `/admin/cmn/dict`
export default {
//根据dictCode获取下级结点
findByDictCode(dictCode) {
return request({
url: `${api_name}/findDictCode/${dictCode}`,
method: 'get',
})
},
//根据医院名称做模糊查询
findChildData(id){
return request({
url:`${api_name}/findChildData/{id}`,
method:'get'
})
}
}
先来测试一下后端接口用到的是restlet这个插件
{
"code": 200,
"message": "成功",
"data":{
"content":[
{
"id": "623539cf4aa79f213a1095ec",
"createTime": "2022-03-19 10:02:55",
"updateTime": "2022-03-22 23:25:35",
"isDeleted": 0,
"param":{"hostypeString": "三级甲等", "fullAddress": "北京市市辖区西城区"},
"hoscode": "1000_01",
"hosname": "北京协和医院",
"hostype": "1",
"provinceCode": "110000",
"cityCode": "110100",
"districtCode": "110102",
"address": "大望路",
"logoData": "",
"intro": "北京协和医院是集医疗、教学、科研于一体的大型三级甲等综合医院,是国家卫生计生委指定的全国疑难重症诊治指导中心,也是最早承担高干保健和外宾医疗任务的医院之一,以学科齐全、技术力量雄厚、特色专科突出、多学科综合优势强大享誉海内外。在2010、2011、2012、2013、2014年复旦大学医院管理研究所公布的“中国最佳医院排行榜”中连续五年名列榜首。\n\n医院建成于1921年,由洛克菲勒基金会创办。建院之初,就志在“建成亚洲最好的医学中心”。90余年来,医院形成了“严谨、求精、勤奋、奉献”的协和精神和兼容并蓄的特色文化风格,创立了“三基”、“三严”的现代医学教育理念,形成了以“教授、病案、图书馆”著称的协和“三宝”,培养造就了张孝骞、林巧稚等一代医学大师和多位中国现代医学的领军人物,并向全国输送了大批的医学管理人才,创建了当今知名的10余家大型综合及专科医院。2011年在总结90年发展经验的基础上,创新性提出了“待病人如亲人,提高病人满意度;待同事如家人,提高员工幸福感”新办院理念。\n\n目前,医院共有2个院区、总建筑面积53万平方米,在职职工4000余名、两院院士5人、临床和医技科室53个、国家级重点学科20个、国家临床重点专科29个、博士点16个、硕士点29个、国家级继续医学教育基地6个、二级学科住院医师培养基地18个、三级学科专科医师培养基地15个。开放住院床位2000余张,单日最高门诊量约1.5万人次、年出院病人约8万余人次。被评为“全国文明单位”、“全国创先争优先进基层党组织”、“全国卫生系统先进集体”、“首都卫生系统文明单位”、“最受欢迎三甲医院”,荣获全国五一劳动奖章。同时,医院还承担着支援老少边穷地区、国家重要活动和突发事件主力医疗队的重任,在2008年北京奥运工作中荣获“特别贡献奖”。\n\n90多年来,协和人以执着的医志、高尚的医德、精湛的医术和严谨的学风书写了辉煌的历史,今天的协和人正为打造“国际知名、国内一流”医院的目标而继续努力。",
"route": "东院区乘车路线:106、108、110、111、116、684、685路到东单路口北;41、104快、814路到东单路口南;1、52、802路到东单路口西;20、25、37、39路到东单路口东;103、104、420、803路到新东安市场;地铁1、5号线到东单。\n西院区乘车路线:68路到辟才胡同东口;更多乘车路线详见须知。",
"status": 1,
"bookingRule":{"cycle": 10, "releaseTime": "08:30", "stopTime": "11:30", "quitDay": -1,…}
}
],
"pageable":{"sort":{"sorted": false, "unsorted": true, "empty": true }, "offset": 0,…},
"totalPages": 1,
"last": true,
"totalElements": 1,
"number": 0,
"size": 1,
"first": true,
"sort":{
"sorted": false,
"unsorted": true,
"empty": true
},
"numberOfElements": 1,
"empty": false
},
"ok": true
}
成功
启动前端 run dev
显示成功
医院详情
要做到这样一个效果
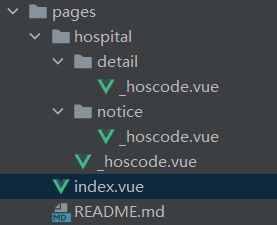
可以看到我们的请求路径是一个动态的
yygh-site
在NUXT中动态的请求路径
只需要_参数这样NUXT这个框架就可以匹配
controller层
@ApiOperation(value = "根据医院编号获取科室")
@GetMapping("department/{hoscode}")
public Result index(@PathVariable(value = "hoscode") String hoscode){
List<DepartmentVo> list = departmentService.getDeptTree(hoscode);
return Result.ok(list);
}
@ApiOperation(value = "根据医院编号获取医院详情")
@GetMapping("findHospDetail/{hoscode}")
public Result item(@PathVariable(value = "hoscode") String hoscode){
Map<String,Object> map = new HashMap<>();
map= hospitalService.item(hoscode);
return Result.ok(map);
}
service
之前我们用到过根据医院编号查询所有科室
//根据医院编号,查询医院所有科室列表
@Override
public List<DepartmentVo> getDeptTree(String hoscode) {
//创建一个list集合,用于最终数据的封装
List<DepartmentVo> result = new ArrayList<>();
//根据医院编号,查询医院所有科室信息
Department departmentQuery = new Department();
departmentQuery.setHoscode(hoscode);
Example example = Example.of(departmentQuery);
//所有科室列表
List<Department> all = departmentRepository.findAll(example);
//根据大科室编号bigcode分组
Map<String, List<Department>> listMap = all.stream().collect(Collectors.groupingBy(Department::getBigcode));
for (Map.Entry<String,List<Department>> entry:listMap.entrySet()){
//大科室编号
String bigcode = entry.getKey();
//大科室对应的全局数据
List<Department> departmentList = entry.getValue();
//封装大科室
DepartmentVo departmentVo = new DepartmentVo();
departmentVo.setDepcode(bigcode);
departmentVo.setDepname(departmentList.get(0).getBigname());
//封装小科室
List<DepartmentVo> childrenList = new ArrayList<>();
for(Department department:departmentList){
DepartmentVo departmentQueryVo1 = new DepartmentVo();
departmentQueryVo1.setDepname(department.getDepname());
departmentQueryVo1.setDepcode(department.getDepcode());
childrenList.add(departmentQueryVo1);
}
//把小科室的list放到大科室children里面
departmentVo.setChildren(childrenList);
//放到result里面
result.add(departmentVo);
}
return result;
}
@Override
public Map<String, Object> item(String hoscode) {
HashMap<String, Object> map = new HashMap<>();
//获取医院详情
Hospital hospital = this.setHospitalHosType(this.getByHoscode(hoscode));
map.put("hospital",hospital);
//预约规则
map.put("bookingRule",hospital.getBookingRule());
hospital.setBookingRule(null);
return map;
}
前端
<template>
<div class="nav-container page-component">
<div class="nav left-nav">
<div class="nav-item selected">
<span class="v-link selected dark"
:onclick="'javascript:window.location=\'/hospital/'+hospital.hoscode+'\''">预约挂号 span>
div>
<div class="nav-item ">
<span class="v-link clickable dark"
:onclick="'javascript:window.location=\'/hospital/detail/'+hospital.hoscode+'\''"> 医院详情 span>
div>
<div class="nav-item">
<span class="v-link clickable dark"
:onclick="'javascript:window.location=\'/hospital/notice/'+hospital.hoscode+'\''"> 预约须知 span>
div>
<div class="nav-item "><span
class="v-link clickable dark"> 停诊信息 span>
div>
<div class="nav-item "><span
class="v-link clickable dark"> 查询/取消 span>
div>
div>
<div class="page-container">
<div class="hospital-home">
<div class="common-header">
<div class="title-wrapper"><span
class="hospital-title">{{ hospital.hosname }}span>
<div class="icon-wrapper">
<span class="iconfont">span>{{ hospital.param.hostypeString }}
div>
div>
div>
<div class="info-wrapper">
<img class="hospital-img" :src="'data:image/jpeg;base64,'+hospital.logoData" :alt="hospital.hosname">
<div class="content-wrapper">
<div> 挂号规则div>
<div class="line">
<div><span class="label">预约周期:span><span>{{ bookingRule.cycle }}天span>div>
<div class="space"><span class="label">放号时间:span><span>{{ bookingRule.releaseTime }}span>div>
<div class="space"><span class="label">停挂时间:span><span>{{ bookingRule.stopTime }}span>div>
div>
<div class="line"><span class="label">退号时间:span>
<span v-if="bookingRule.quitDay == -1">就诊前一工作日{{ bookingRule.quitTime }}前取消span>
<span v-if="bookingRule.quitDay == 0">就诊前当天{{ bookingRule.quitTime }}前取消span>
div>
<div style="margin-top:20px"> 医院预约规则div>
<div class="rule-wrapper">
<ol>
<li v-for="item in bookingRule.rule" :key="item">{{ item }}li>
ol>
div>
div>
div>
<div class="title select-title"> 选择科室div>
<div class="select-dept-wrapper">
<div class="department-wrapper">
<div class="hospital-department">
<div class="dept-list-wrapper el-scrollbar" style="height: 100%;">
<div class="dept-list el-scrollbar__wrap" style="margin-bottom: -17px; margin-right: -17px;">
<div class="el-scrollbar__view">
<div class="sub-item" v-for="(item,index) in departmentVoList" :key="item.id"
:class="index == activeIndex ? 'selected' : ''" @click="move(index,item.depcode)">
{{ item.depname }}
div>
div>
div>
<div class="el-scrollbar__bar is-horizontal">
<div class="el-scrollbar__thumb" style="transform: translateX(0%);">div>
div>
<div class="el-scrollbar__bar is-vertical">
<div class="el-scrollbar__thumb" style="transform: translateY(0%); height: 91.4761%;">div>
div>
div>
div>
div>
<div class="sub-dept-container">
<div v-for="(item,index) in departmentVoList" :key="item.id" :class="index == 0 ? 'selected' : ''"
class="sub-dept-wrapper" :id="item.depcode">
<div class="sub-title">
<div class="block selected">div>
{{ item.depname }}
div>
<div class="sub-item-wrapper">
<div v-for="it in item.children" :key="it.id" class="sub-item" @click="schedule(it.depcode)"><span
class="v-link clickable">{{ it.depname }} span>div>
div>
div>
div>
div>
div>
div>
div>
template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import hospitalApi from '@/api/hosp'
export default {
data() {
return {
hoscode: null,
activeIndex: 0,
hospital: {
param: {}
},
bookingRule : {},
departmentVoList : []
}
},
created() {
this.hoscode = this.$route.params.hoscode
this.init()
},
methods: {
init() {
hospitalApi.show(this.hoscode).then(response => {
this.hospital = response.data.hospital
this.bookingRule = response.data.bookingRule
})
hospitalApi.findDepartment(this.hoscode).then(response => {
this.departmentVoList = response.data
})
},
move(index, depcode) {
this.activeIndex = index
document.getElementById(depcode).scrollIntoView();
},
schedule(depcode) {
window.location.href = '/hospital/schedule?hoscode=' + this.hoscode + "&depcode="+ depcode
}
}
}
script>