- 颠覆传统开发!诚邀您加入AI Dev Engineer计划!
北堂飘霜
AIpythonJAVA人工智能
前言查看详情过去几年,AI在编程领域的应用越来越广泛。从Copilot到ChatGPT,AI正在帮助开发者加速代码编写、优化逻辑、修复bug。但如果你曾经尝试过让AI生成代码,你一定遇到过这些问题:现有AI编码的3大痛点1️⃣代码生成≠项目构建你问AI:“帮我写一个博客系统!”它给你返回了一段后端代码,或者一个Vue组件……然后呢?你还是要手动搭建整个项目,粘贴代码,配置依赖,调试环境,所有的重复
- VUE3中defineExpose的使用方法
云隙阳光i
vue.jsjavascript前端
使用的组件是默认关闭的——即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露任何在中声明的绑定。可以通过defineExpose编译器宏来显式指定在组件中要暴露出去的属性官网传送门在vue3的setup中,组件默认是关闭的,对一个子组件使用ref,不能获取任何在中声明的绑定。defineExpose是编译宏,用于显式地指定在组件中要暴露出去的属性。如下示例父组件import{ref
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- 第2章 Vue核心架构解析
道不尽世间的沧桑
vue深入理解前端javascriptvue.js
2.1双版本设计:运行时vs编译器2.1.1版本差异对比//完整版(包含编译器)构建过程newVue({template:'{{message}}'//需要编译模板})//运行时版(需预编译)构建过程newVue({render(h){//直接使用预编译的render函数returnh('div',this.message)}})关键差异说明表:特性完整版运行时版体积大小较大(~30KB)较小(~
- Vue实现消息提示功能
陌路物是人非
vue.jsjavascript前端
1.首先要先定义消息提示的组件,在这个组件中需要实现自动关闭的功能(看自己的爱好呗),并且设置自己喜欢的样式,vue中还有可以自定义进场和退场动画的样式(就是那个v-enter-active和v-leave-active)。这里还可以通过definePorps在外部设置属性值Message组件实例Ximport{ref,onMounted}from'vue';letdisplay=ref(fals
- Vue3项目基于Axios封装request请求
洛*璃
Vue.jsvue.js前端javascripttypescript
在Vue3的项目开发中,使用Axios进行HTTP请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装Axios来实现。在本文中,博主将详细指导你如何在自己的Vue3项目中使用Axios二次封装request请求。1.安装Axios首先,确保我们的Vue3项目已经安装了Axios。如果尚未安装Axios,则可以定位到项目根目录下(与src目录同级),运行命令行:
- 【电商项目】-设置跨域配置实现前后端分离
总是幸福的老豌豆
日常工作总结解决跨域请求
前言最近在开发前后端分离的电商项目,前端框架是VUE,后端是我们熟悉的springboot框架,做过前后端分离项目的同学,肯定晓得我们项目会存在跨域请求的问题,下面贴出项目中的配置类,来解决跨域请求问题:packagecom.zcw.config;importorg.springframework.context.annotation.Bean;importorg.springframework
- 带大家vue + springboot/springcloud +minio(可选) 实现文件分片上传和断点续传介绍,问题,原理及 前后端完整源码 (模式2:后台集群部署模式)
峡谷电光马仔
minio分片上传springboot分片上传springboot断点续传springcloud断点续传springcloud分片上传
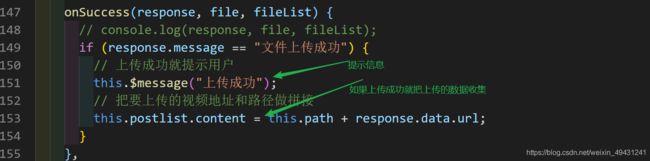
回顾与介绍本文承接上文《vue+springboot/springcloud+minio(可选)实现文件分片上传和断点续传介绍,问题,原理及前后端完整源码(模式1:后台单点部署模式)》本篇主要针对后台是集群模式下部署时的分片上传方案本篇基于minio的部分可以参考,入不需要文件最后上传到文件服务器,则可忽略minio部分《从0到1手把手搭建springcloudalibaba微服务大型应用框架(九
- 基于深度学习的个性化新闻推荐系统设计与实现计算机毕设
sj52abcd
深度学习课程设计人工智能毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着互联网技术的发展和普及,人们越来越依赖互联网获取信息。然而,随着信息量的不断增加,用户在查找新闻时面临着信息过载的问题。为了解决这个问题,个性化新闻推荐系统被广泛应用。个性化新闻推荐系
- element UI 2.15.13和 vue2.0表格勾选回显
前端vue.js
弹窗回显勾选的项关键代码//函数名叫什么无所谓,函数的参数值data是要回显表格的所有数据//数据改变放在this.$nextTick中handleSelection(data){this.$nextTick(()=>{//selectedArr是所有需要勾选的项的集合constselectedArr=data.filter(item=>item.userId);selectedArr.forEa
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- vue 报错 This relative module was not found
原子一式
vue
ERRORFailedtocompilewith1errorThisrelativemodulewasnotfound:*../views/login.vuein./src/router/index.js根据报错信息得知,是找不到,不存在login.vue
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- 分享vue好用的pdf 工具实测
何包蛋H
vue.jspdfjavascript
vue3-pdf-app:带大纲,带分页,带缩放,带全屏,带打印,带下载,带旋转下载依赖:yarnaddvue3-pdf-appornpminstallvue3-pdf-app配置类:创建文件pdfConfig.ts//工具栏配置项exportconstconfig={//右侧其他区工具sidebar:{viewThumbnail:true,//启用缩略图视图viewOutline:true,//
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- UniApp 与 Taro 终极对决:跨平台开发框架谁更胜一筹?
大鱼前端
前端
在移动互联网高速发展的今天,跨平台开发已成为开发者们的首选。无论是为了节省开发成本,还是为了快速覆盖多端用户,跨平台框架都提供了极大的便利。而在众多跨平台框架中,UniApp和Taro无疑是两大热门选择。本文将从多个维度对UniApp和Taro进行深度对比,帮助开发者根据自身需求选择最合适的框架。一、UniApp与Taro的简介1.UniApp:基于Vue的全能选手UniApp是由DCloud推出
- vue中如何动态的增减组件的类名(class)
上趣工作室
vue2.xvue3.xvue.js前端javascript
在Vue.js2中,你可以通过计算属性或直接在模板中使用v-bind:class来动态地改变组件的类名。下面是一个简单的示例,说明如何在某个条件被复核后为组件添加一个selected类(此处为组件添加一个默认的类(例如radio)以及根据某个条件来添加selected类,你可以在绑定类的时候使用数组语法,以便同时添加多个类)示例代码切换条件我是一个可选择的组件exportdefault{data(
- Vue2 中使用 UniApp 时,生命周期钩子函数总结
上趣工作室
vue2.xuniapp前端
在Vue2中使用UniApp时,生命周期钩子函数是一个重要的概念。它允许开发者在特定的时间点运行代码,管理组件的生命周期。以下是Vue2中UniApp常用的生命周期钩子函数总结:1.beforeCreate说明:组件实例刚被创建,此时数据观测和事件配置尚未开始。用途:很少直接使用,通常用于初始化一些状态,但在此时无法访问data、computed或methods。2.created4.mounte
- nvm日常使用中常用命令总结
上趣工作室
vue2.xvue3.xvue.js前端javascript
日常开发vue项目中,不同的项目我们可能需要安装不同的node版本,但是为了方便切换node,我们一般会安装一个名称为nvm的工具,这里总结一下,nvm常用的命令:1、为了查看可用的Node.js版本,你可以使用以下命令,这个命令会列出所有可以安装的Node.js版本。:nvmlistavailable如果你想查看特定版本,可以使用grep进行过滤,例如:nvmlistavailable|grep
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- webpack5(Module Federation)+vue3.0实现微前端
weixin_42140041
前端奇淫技巧前端javascriptvue.js
项目源码地址:https://github.com/wuxiaohuaer/webpack5-vue-admin一、什么是微前端微前端是一个比较宏观的概念,他的核心就是独立,开发独立、部署独立,比较适合大的团队来进行重量级项目开发。从MicroFrontends官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍
- Vue3项目白屏问题深度解析:从AI辅助诊断到性能优化实战
TE-茶叶蛋
前端项目性能优化vueelementui
一、问题背景:令人困惑的白屏现象在开发一个基于Vue3+Vite+TypeScript的中后台管理系统时,我们遭遇了一个典型的性能问题:页面刷新后出现持续1-2秒的白屏,随后才正常渲染内容。尽管在index.html中加入了Loading动画,但动画结束后仍存在明显的空白间隙。关键现象特征:开发环境请求数达400+(Vite按需编译特性)生产环境构建后请求50+,资源总体积8.6MBDOMCont
- 从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同
一、设计哲学与底层原理差异1.1响应式系统的基因差异Vue3的CompositionAPI建立在Proxy-based响应式系统之上,通过劫持对象的getter/setter实现依赖收集。当访问响应式对象时,Vue会自动建立组件与数据的依赖关系。//Vue响应式原理简版实现functionreactive(obj){returnnewProxy(obj,{get(target,key){track
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- 前端面试题---vue项目打包时, 内存不足了怎么办 为什么会出现这样的情况
*星之卡比*
前端vue.jsjavascript
Vue项目打包时如果出现内存不足(OOM,OutofMemory)简称就是OOM,通常是因为项目代码量较大、依赖过多、打包时Webpack需要处理的文件过多,导致Node.js运行时超出了默认的内存限制。一、为什么会出现内存不足?项目过大:项目代码文件过多,Webpack需要处理的内容太多。第三方库过多:node_modules体积过大,依赖库多且未进行优化。SourceMap过大:默认produ
- vue-router路由传参的两种方式(params 和 query )
喵喵酱仔__
vue3组件通信(新)vue3项目(新)vue.jsjavascriptecmascript
一、vue-router路由传参问题1、概念:A、vue路由传参的使用场景一般应用在父路由跳转到子路由时,携带参数跳转。B、传参方式可划分为params传参和query传参;C、而params传参又可分为在url中显示参数和不显示参数两种方式;D、即vue路由传参的三种方式:query传参(显示参数)、params传参(显示参数)、params传参(不显示参数)2、常见场景:A、点击列表详情,跳转
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多
![]()
![]()
![]()