- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
- JavaScript 系列之:函数
程序员SKY
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- React - 兄弟互传 - 消息订阅 - 发布机制
来一碗刘肉面
Reactreact.js前端javascript
pubsub-js是一个轻量级的JavaScript库,用于实现发布-订阅(Pub/Sub)模式。该模式使得组件间的通信变得简单和高效,特别适用于React中的兄弟组件之间通信。通过pubsub-js,一个组件可以发布消息,其他组件可以订阅这些消息以获得更新。1.安装pubsub-jsnpminstallpubsub-js//或者yarnaddpubsub-js2.基本概念发布(Publish):
- javaScript-系统知识点【 常见问题及其解决办法】
大麦大麦
2025前端面经javascript开发语言ecmascript前端面试
会造成内存泄漏的情况(中级)setTimeout的第⼀个参数使⽤字符串⽽非函数的话,会引发内存泄漏。//setTimeout的错误使用setTimeout('666',100)//setTimeout的正确用法setTimeout(()=>{console.log('666')},1000)前端常见内存泄漏及解决方案如何捕获JS程序的异常?两种方式trycatchwindow.onerror//手
- JavaScript 系列八:同步与异步
XHSRookies
JavaScriptjavascript
快来加入我们吧!"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们(https://xhs-rookies.com/)进行学习,及时获取最新文章。"Codetailor",如果您对我们文章感兴趣、或是想提一些建议,微信关注“小和山的菜鸟们”公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- 使用Windows系统进行Node.js离线安装
YOUFDJ
windowsnode.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于服务器端开发。通常情况下,我们可以通过官方网站下载安装程序进行Node.js的安装,但有时候在没有网络连接的情况下,我们需要进行离线安装。本文将详细介绍如何在Windows系统下进行Node.js的离线安装。以下是进行Node.js离线安装的步骤:第一步:下载Node.js安装包首先,我们需要从官方网站或其他可信来源
- vue图表插件ECharts使用指南
IT 老王
echarts前端javascript
以下是一份较为全面的ECharts使用指南,包含安装、基本使用步骤、常见图表示例以及配置项说明等内容。1.安装ECharts可以通过npm或yarn进行安装,在项目根目录下执行以下命令:#使用npm安装npminstallecharts--save#使用yarn安装yarnaddecharts2.基本使用步骤2.1引入ECharts在Vue组件中引入ECharts:import*asecharts
- JavaScript--核心语法基础
丿狴犴λ
jsjavascripthtml前端
JavaScript--核心语法基础1.编程语言2.js历史3.js的作用4.JS组成部分5.JS的使用5.1引入方式5.2script位置5.3语法规则5.46.变量(重点)6.1什么是变量?6.2创建变量6.3变量命名规则7、数据类型(重难点)7.1分类7.2基本数据类型7.3引用数据类型--对象(object)7.4数据类型的检测8.数据类型的转换8.1隐式转换8.2强制转换9.运算符9.1
- webpack基础配置
吃杠碰小鸡
前端前端工具库webpack前端javascript
文章目录一、默认入口和默认出口二、资源配置三、输出文件3.1多文件入口3.2HtmlWebpackPlugin插件四、环境4.1环境变量4.2热更新五、代码分离5.1公共模块5.2懒加载5.3预获取/预加载模块六、缓存七、TreeShaking八、公共路径webpack是一个用于现代JavaScript应用程序的静态模块打包工具,在许多项目中都有应用,但是往往平台搭建以后很少去修改配置,熟悉基础配
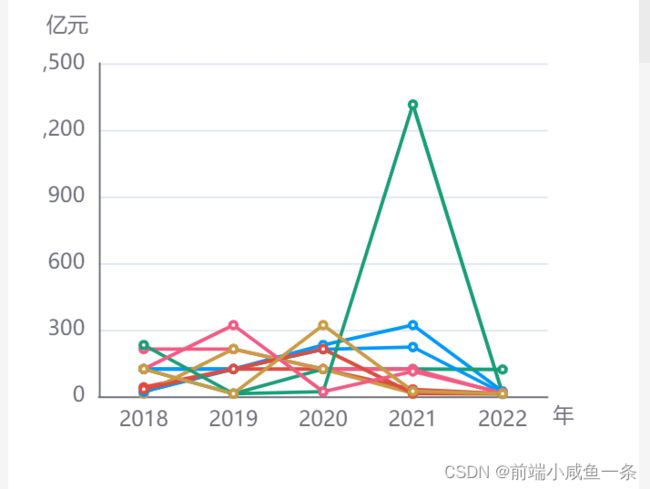
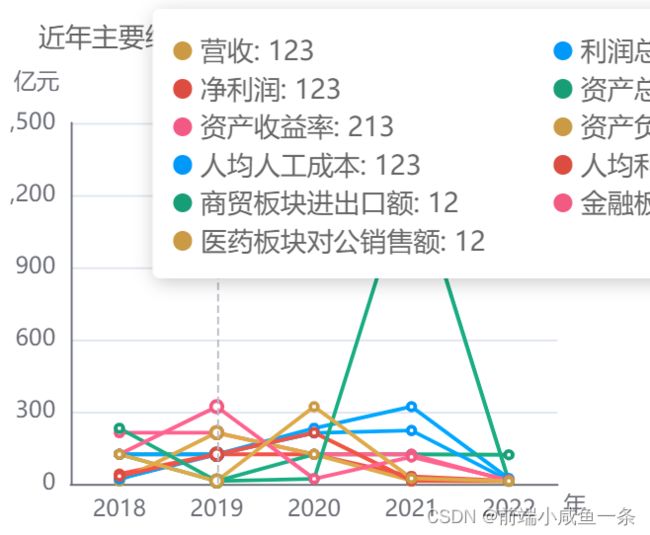
- 政务大屏项目 Vue + DataV + Echarts 使用教程
苏鹃咪Healthy
政务大屏项目Vue+DataV+Echarts使用教程Big-Screen-Vue-Datav-Echarts政务大屏-前端(VUE+DataV+Echarts)项目地址:https://gitcode.com/gh_mirrors/bi/Big-Screen-Vue-Datav-Echarts1.项目目录结构及介绍此项目是基于Vue.js、DataV和Echarts的政务大屏可视化模板。以下是主
- WPS 加载项开发说明
金山办公开发者
JSAPI二次开发javascript
WPS加载项结构WPS加载项由自定义功能区和网页两部分组成。自定义功能区只需要一个配置文件,对应WPS加载项目录中的ribbon.xml文件;网页部分负责执行自定义功能区对应的逻辑功能。因为不需要显示网页,所以省略了HTML文件,并用main.js来引入所有的外部JavaScript文件;在这些JavaScript文件中通常包含了一系列用JavaScript实现的函数,这些函数与自定义功能区的功能
- python汽车数据分析可视化系统 Django框架 爬虫+Vue框架 Echarts可视化大屏 懂车帝(源码) ✅
Q_2564007092
python汽车数据分析
python汽车数据分析可视化系统Django框架爬虫+Vue框架Echarts可视化大屏(源码)✅1、项目介绍技术栈:Python语言Django框架vue框架mysql数据库requests爬虫Echarts可视化HTML该系统的技术栈包括:Python语言:用于数据分析与处理、爬虫、后端开发等。Django框架:一款使用Python语言开发的Web应用程序框架,用于快速搭建后端服务。Vue框
- Canvas绘制简易雨滴碰撞效果
DTcode7
HTML网站开发#canvas绘图HTML绘图canvasJavaScriptcanvas绘图
Canvas绘制简易雨滴碰撞效果基本概念与作用说明示例一:基本的雨滴生成与移动HTML结构JavaScript逻辑示例二:添加碰撞检测更新JavaScript示例三:动态改变雨滴的速度和大小更新JavaScript示例四:添加用户交互更新JavaScript示例五:模拟风的影响更新JavaScript实际工作中的技巧在Web开发中,HTML5Canvas提供了一个强大且灵活的绘图环境,可以用来创建
- 最详细的Windows下安装node.js 和 npm大全
i建模
前端开发node.jswindowsnpmjavascripttypescript前端框架
说明Node.js®是一个免费、开源、跨平台的JavaScript运行时环境,它让开发人员能够创建服务器Web应用、命令行工具和脚本。NPM的全称是NodePackageManager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。2020年3月17日,Github宣布收购npm,GitHub现在已经保证npm将永远免费。安装时一般要选择LTS版本,也就是长期
- 【折线图 Line】——5
花花 Show Python
pyecharts—从0到精通信息可视化数据分析python
解锁数据可视化的魔法钥匙——pyecharts实战指南在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴?欢迎来到《pyecharts图形绘制大师班》在这里,你将不再受限于单调的表格和图表,而是学会如何运用pyecharts这一强大的Python数据可视化库,将复杂的数据转化为令人惊叹的交互式图形。
- ES6笔记总结(Xmind格式):第二天
星河路漫漫
ES6笔记总结es6笔记前端
Xmind鸟瞰图:简单文字总结:ES6知识总结Proxy(代理):1.作用:实现数据的私有化处理2.target目标对象handler处理函数3.处理函数中有两个方法:get,set4.读取数据会触发get方法,写入数据会触发set方法Reflect(反射)1.作用:用于拦截并操作JavaScript对象的方法2.提供与Object内置方法相同功能的方法3.提供更安全的操作4.作为Proxy的默认
- 阮一峰ES6笔记总结
china-yun
JavaScript
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有JScript和ActionScript)。日常场合,这两个词是可以互换的。let块级作用域(局部声明,局部使用)不存在变量提升
- 编程题 - 汽水瓶【JavaScript/Node.js解法】
幸运小圣
编程题javascriptnode.js
“学如逆水行舟,不进则退。”——《增广贤文》目录汽水瓶题目:解答分析:js代码解答-ACM模式:代码通过:题解分析:简洁思路代码:汽水瓶题目:某商店规定:三个空汽水瓶可以换一瓶汽水,允许向老板借空汽水瓶(但是必须要归还)。小张手上有n个空汽水瓶,她想知道自己最多可以喝到多少瓶汽水。输入描述:本题将会给出1=3){letnewBottles=Math.floor(val/3);totalBott
- ES6学习——let和const变量
鹿蹊zz
ES6-ES11javascript前端es6学习vscode
一、ES6简介1、ES6的概念ES的全称是ECMAScript,它是由ECMA国际标准化组织,制定的一项脚本语言的标准化规范。ES6既是一个历史名词,也是一个泛指,含义是5.1版以后的JavaScript的下一代标准,涵盖了ES2015、ES2016、ES2017等等,而ES2015则是正式名称,特指该年发布的正式版本的语言标准。2、为什么使用ES6每一次标准的诞生都意味着语言的完善,功能的加强。
- JavaScript-V8引擎的垃圾回收
natsu-cc
JavaScriptjavascript
前言:我们知道,JavaScript之所以能在浏览器环境和NodeJS环境运行,都是因为有V8引擎在幕后保驾护航。从编译、内存分配、运行以及垃圾回收等整个过程,都离不开它。本篇主要是从V8引擎的垃圾回收机制入手,讲解一下在JavaScript代码执行的整个生命周期中V8引擎是采取怎样的垃圾回收策略来减少内存占比的。对这方面有一定的了解之后,能增强我们在写代码过程中对减少内存占用,避免内存泄漏的主观
- Golang 1.18 中泛型的使用
戴国进
goLanggolang服务器开发语言
Golang在2022-03-15发布了V1.18正式版,里面包含了对泛型的支持,那么最新版本的泛型如何使用呢?有哪些坑呢?本文全面且详细的带你了解泛型在Golang中的使用。一、什么是泛型说起泛型这个词,可能有些人比较陌生,特别是PHP或者JavaScript这类弱语言的开发者,尤其陌生。因为在这些弱语言中,语法本身就是支持不同类型的变量调用的。可以说无形之中早已把泛型融入语言的DNA中了,以至
- JavaScript 系列之:垃圾回收机制
程序员SKY
JavaScriptjavascript
前言垃圾回收是一种自动内存管理机制,用于检测和清除不再使用的对象,以释放内存空间。当一个对象不再被引用时,垃圾回收器会将其标记为垃圾,然后在适当的时候清除这些垃圾对象,并将内存回收给系统以供其他对象使用。什么是"对象不再被引用"?当一个对象不再被任何变量或属性引用时,它就成为垃圾。例如,当一个函数执行完毕后,其中创建的局部变量将成为垃圾,因为它们无法再被访问到。"适当的时候"是指什么时候?首先Ja
- 基于web在线餐饮网站的设计与实现——蛋糕甜品店铺(HTML+CSS+JavaScript)
html网页制作
网页设计前端javascripthtmldreamweaver网页设计web网页设计期末课程大作业
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY NODEXY@2014.8.12
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa