基于.NET6搭建WebAPI项目
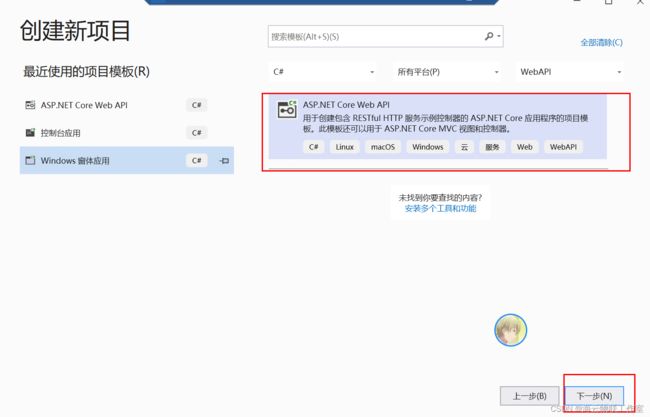
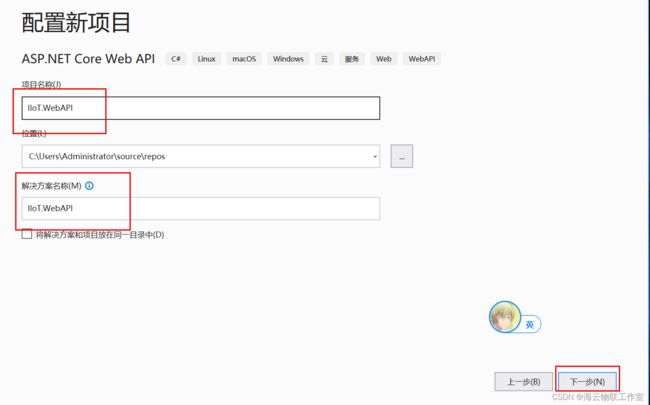
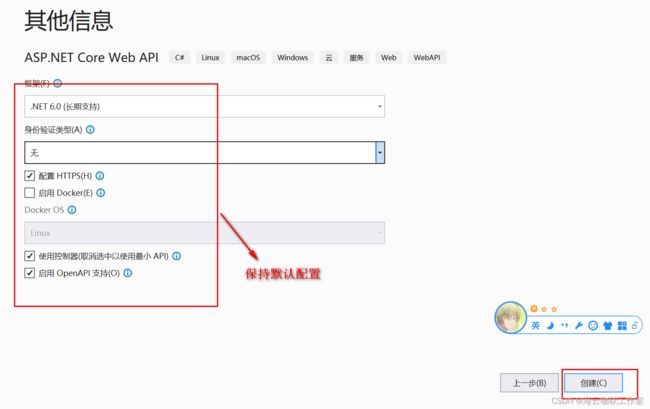
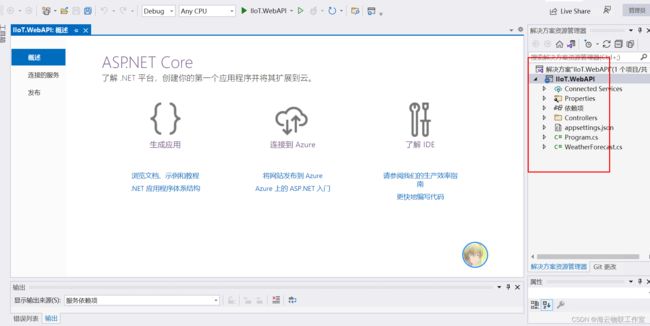
创建项目
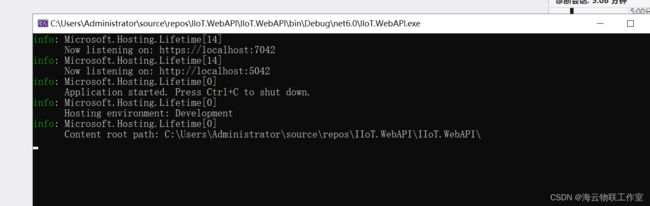
系统启动日志如下:
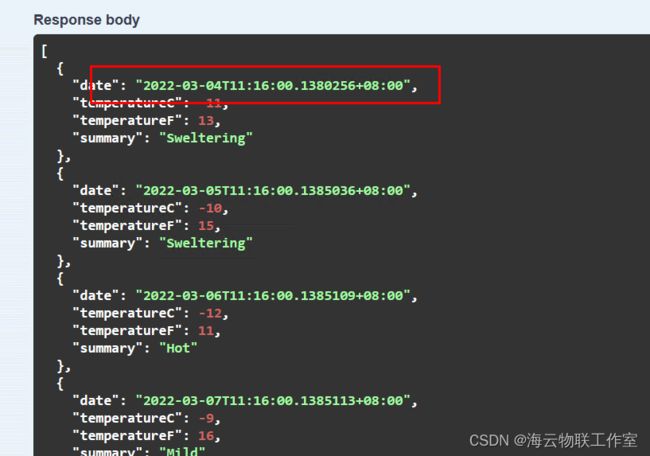
修改返回数据的时间格式
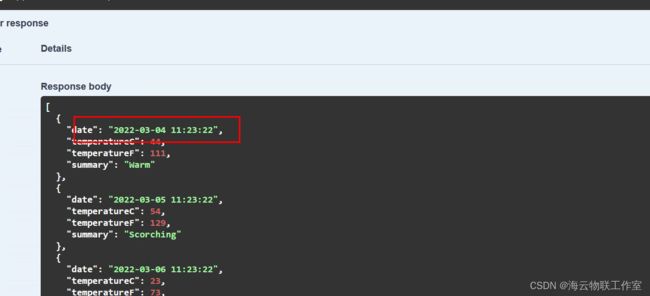
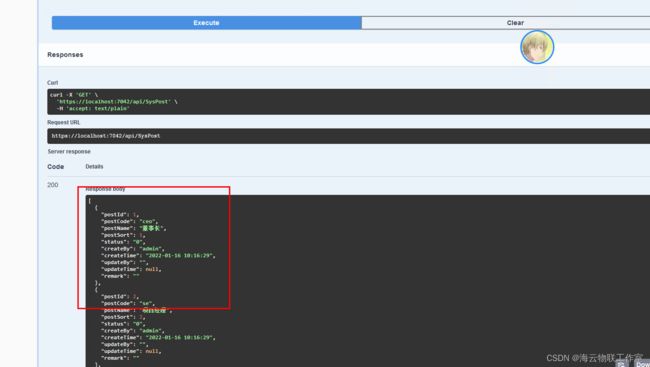
此数据对用户不友好。
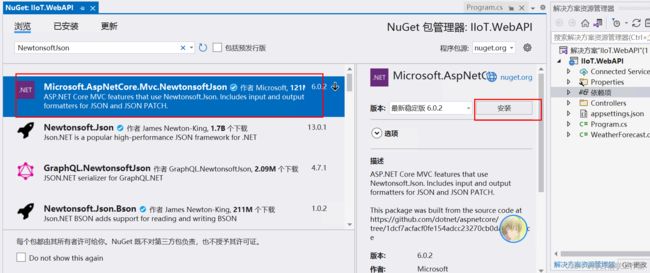
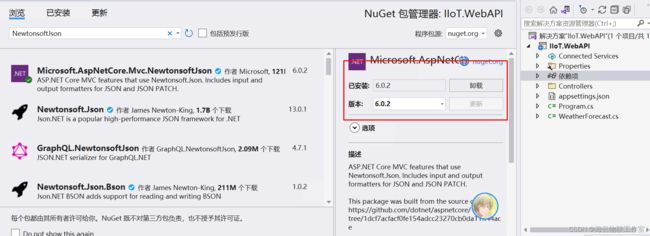
nuget安装 Microsoft.AspNetCore.Mvc.NewtonsoftJson
安装成功:
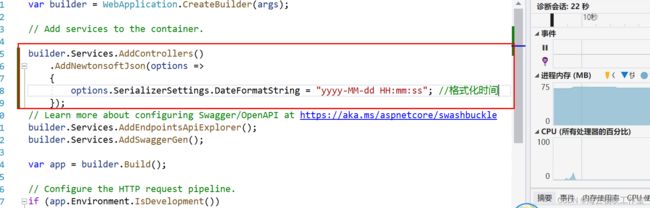
 只需要在Program.cs 文件下添加几行代码
只需要在Program.cs 文件下添加几行代码
找到builder.Services.AddControllers()
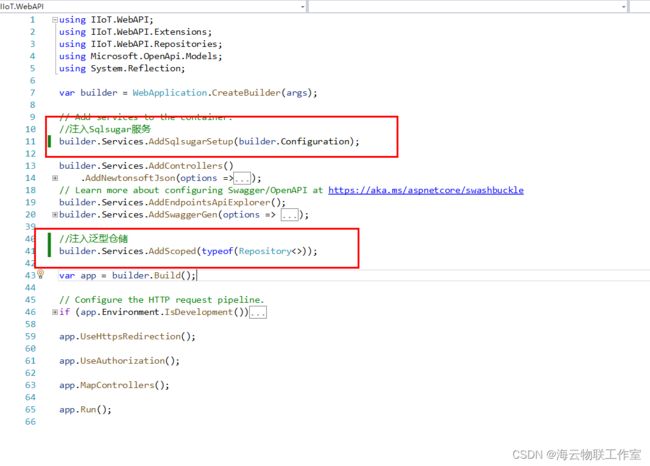
代码如下:
builder.Services.AddControllers()
.AddNewtonsoftJson(options =>
{
options.SerializerSettings.DateFormatString = "yyyy-MM-dd HH:mm:ss"; //格式化时间
});测试结果如下:
开启Swagger 注释
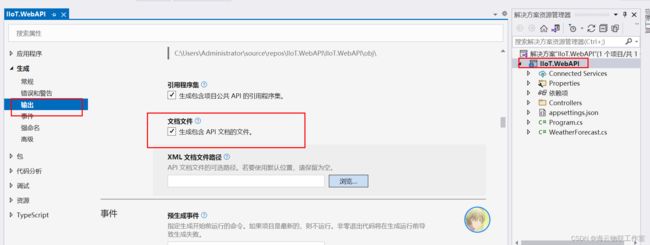
打开Xml文件生成,右键项目进入属性设置:
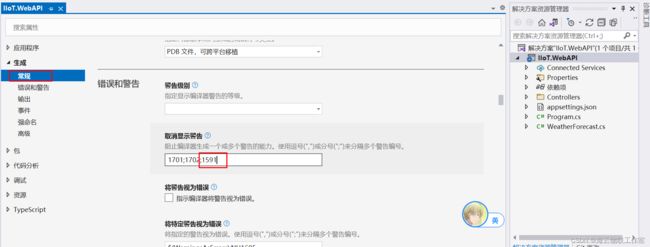
取消未进行注释而进行提示的警告:
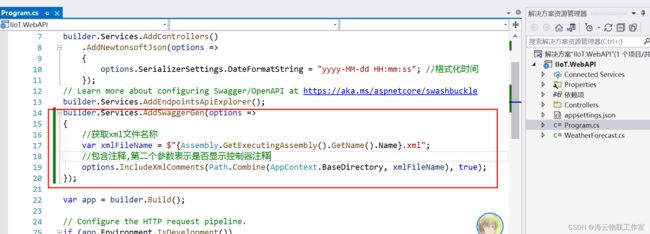
然后Progarm.cs 添加如下代码
代码如下:
builder.Services.AddSwaggerGen(options =>
{
//获取xml文件名称
var xmlFileName = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
//包含注释,第二个参数表示是否显示控制器注释
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFileName), true);
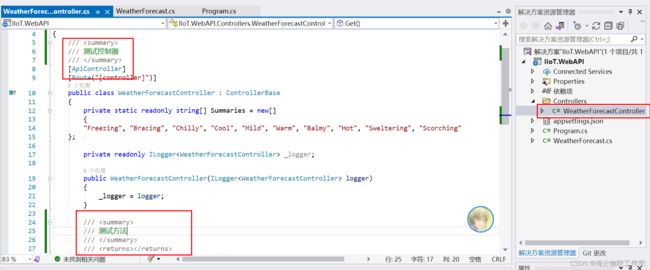
});在测试控制器中添加注释进行测试:
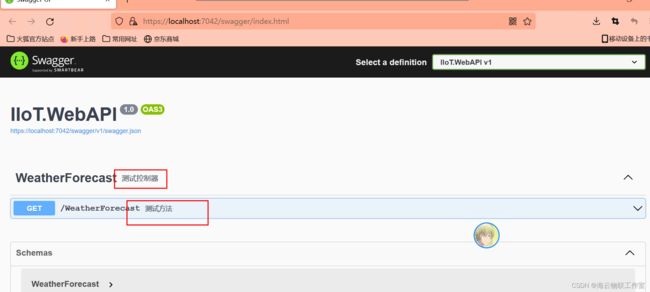
测试ok:
首先创建一个枚举类:
代码:
namespace IIoT.WebAPI
{
///
/// API版本枚举
///
public enum APIVersion
{
///
/// v1版本
///
v1,
///
/// v2版本
///
v2,
}
}
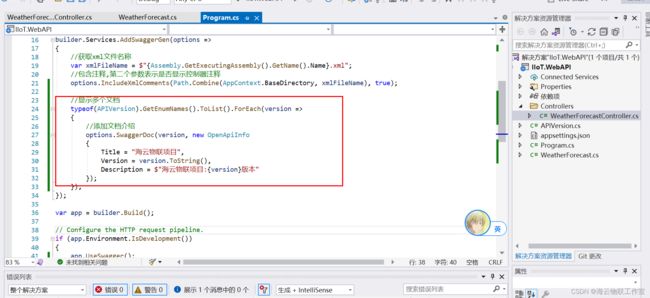
然后Progarm.cs 添加如下代码 :
//显示多个文档
typeof(APIVersion).GetEnumNames().ToList().ForEach(version =>
{
//添加文档介绍
options.SwaggerDoc(version, new OpenApiInfo
{
Title = "海云物联项目",
Version = version.ToString(),
Description = $"海云物联项目:{version}版本"
});
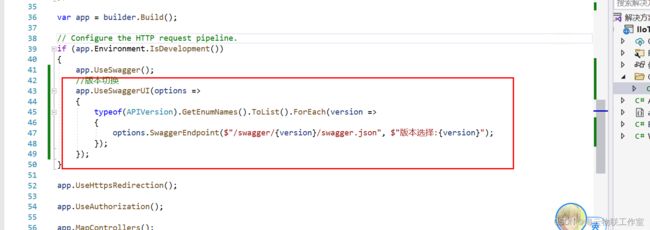
});还有如下代码:
//版本切换
app.UseSwaggerUI(options =>
{
typeof(APIVersion).GetEnumNames().ToList().ForEach(version =>
{
options.SwaggerEndpoint($"/swagger/{version}/swagger.json", $"版本选择:{version}");
});
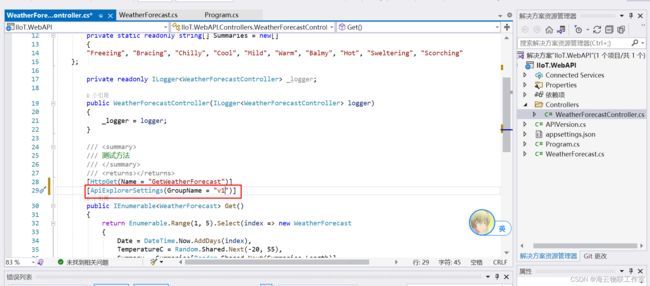
});在测试控制器方法中添加版本控制特性:
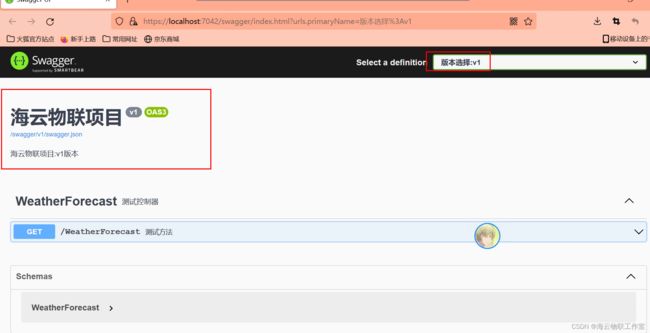
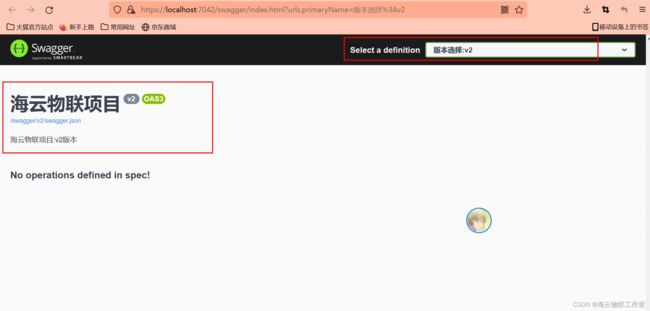
运行项目进行测试:
引入SqlSugar
官网文档:
SqlSugar ORM 5.X 官网 、文档、教程 - SqlSugar 5x - .NET果糖网https://www.donet5.com/Home/Doc
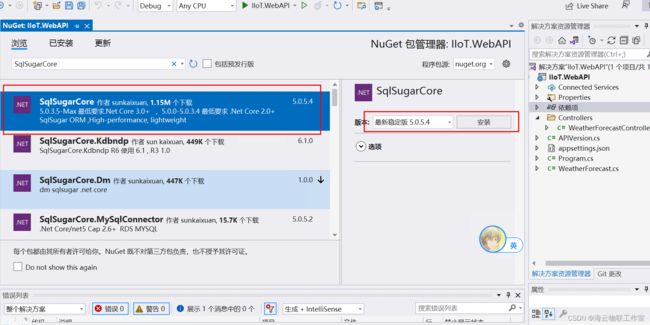
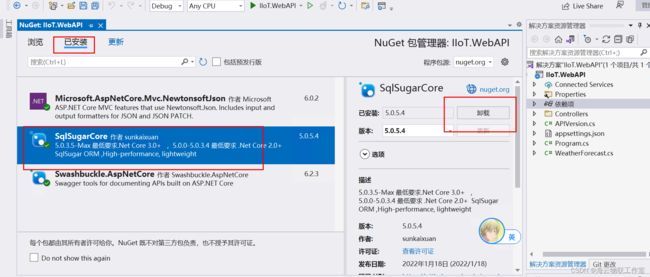
nuget安装SqlSugarCore :
注入IoC容器:
使用第二种方式进行注入:
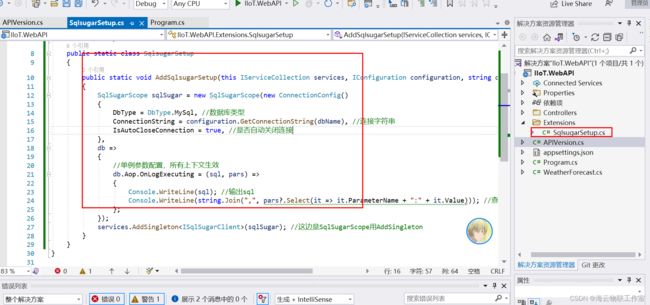
创建扩展类:
创建目录Extensions:
代码如下:
using SqlSugar;
namespace IIoT.WebAPI.Extensions
{
///
/// Sqlsugar扩展类
///
public static class SqlsugarSetup
{
public static void AddSqlsugarSetup(this IServiceCollection services, IConfiguration configuration, string dbName = "db_master")
{
SqlSugarScope sqlSugar = new SqlSugarScope(new ConnectionConfig()
{
DbType = DbType.MySql, //数据库类型
ConnectionString = configuration.GetConnectionString(dbName), //连接字符串
IsAutoCloseConnection = true, //是否自动关闭连接
},
db =>
{
//单例参数配置,所有上下文生效
db.Aop.OnLogExecuting = (sql, pars) =>
{
Console.WriteLine(sql); //输出sql
Console.WriteLine(string.Join(",", pars?.Select(it => it.ParameterName + ":" + it.Value))); //查看执行的sql语句
};
});
services.AddSingleton(sqlSugar); //这边是SqlSugarScope用AddSingleton
}
}
}
配置数据库连接字符串:
"ConnectionStrings": {
"db_master": "server=127.0.0.1;Database=test_sqlsugar;Uid=root;Pwd=ghy@123;Allow User Variables=True;"
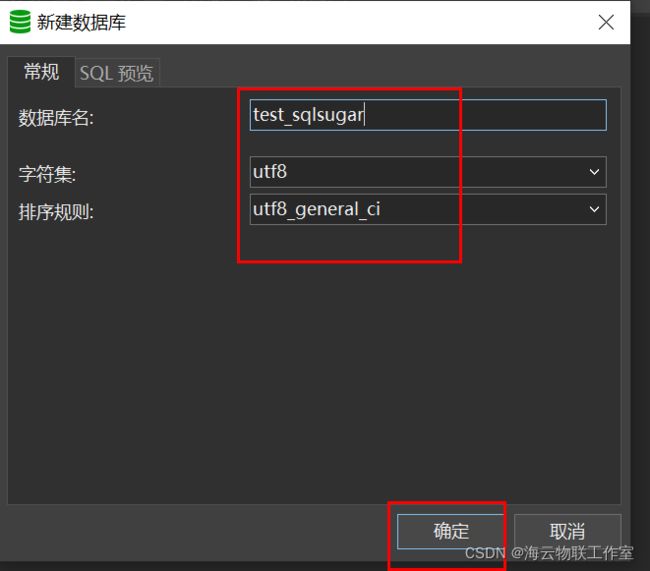
}创建一个空的数据库:
导入sql脚本:
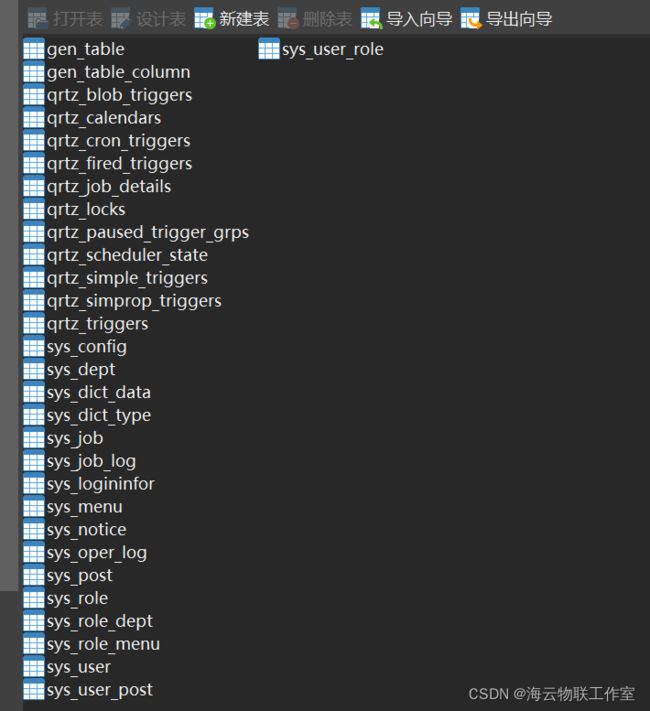
包含如下表:
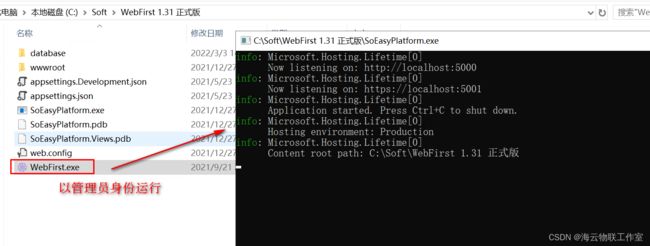
基于官方提供的代码生成器生成实体类:
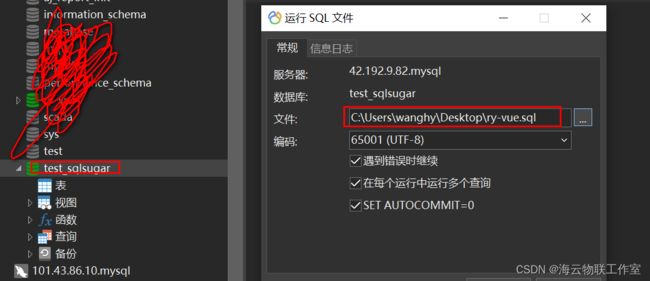
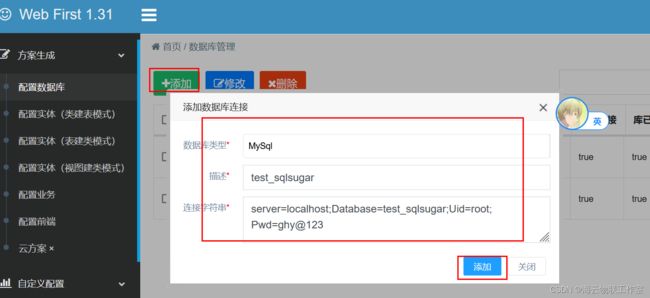
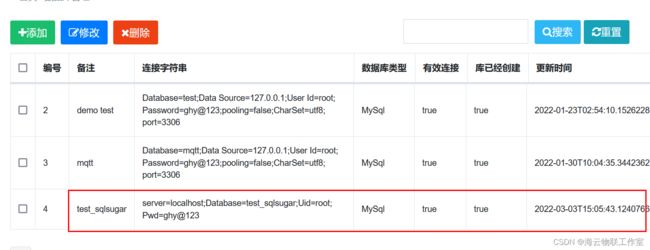
配置数据库:
验证是否成功
有效链接会显示成 true ,库已建会显示成true 那么就代表配置成功了,如果不成功请手动建库和检查字符串
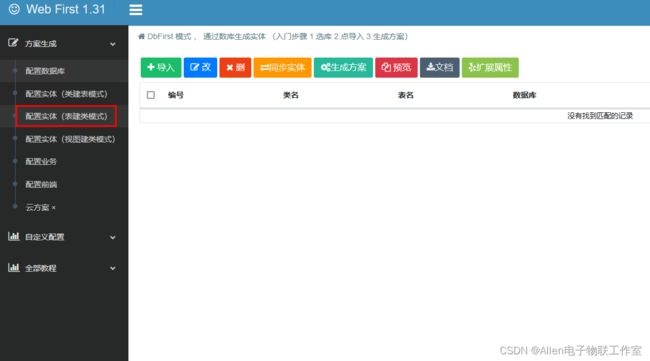
点击菜单
选择数据库:
![]()
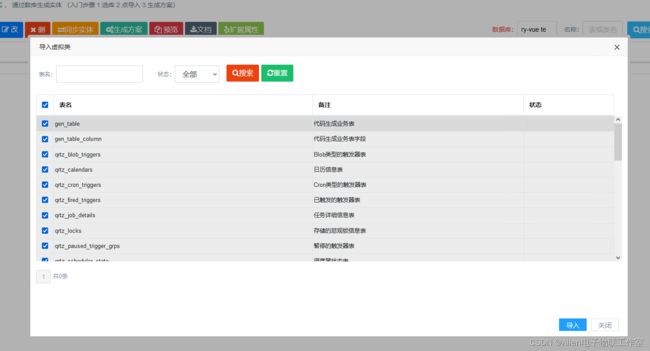
点击导入:
导入表:
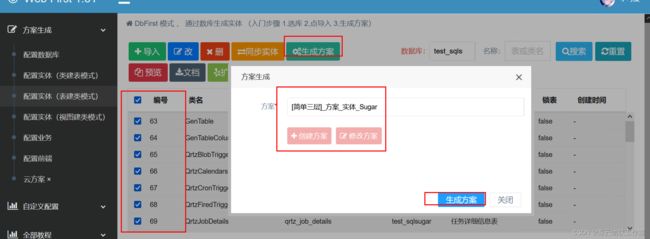
导入完成我们可以点预览或者生成 去生成代码
生成的文件如下:
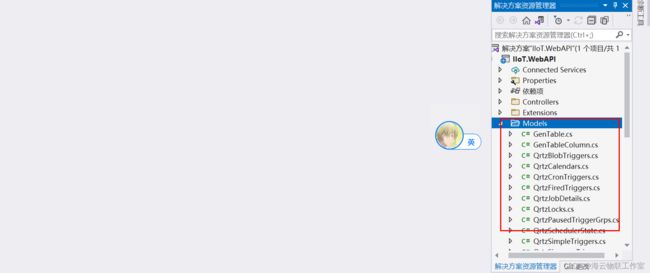
将其拷贝到models文件夹下面:
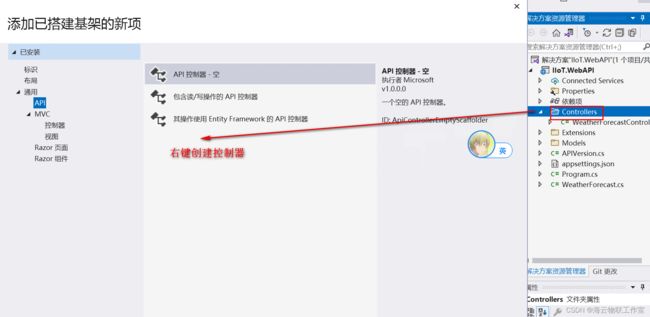
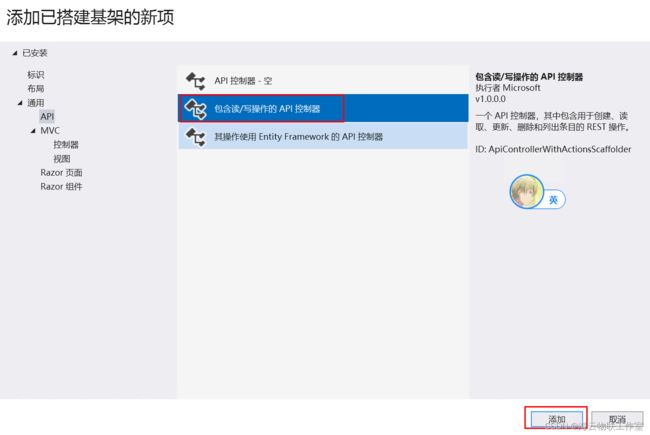
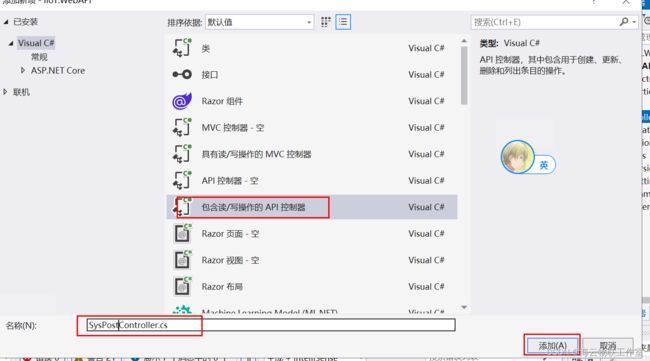
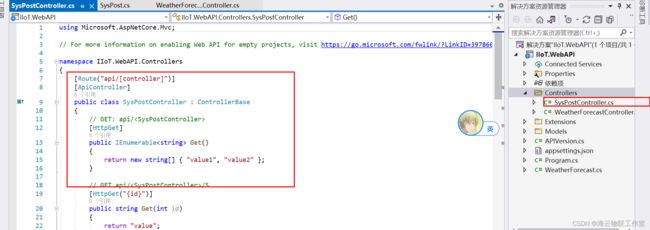
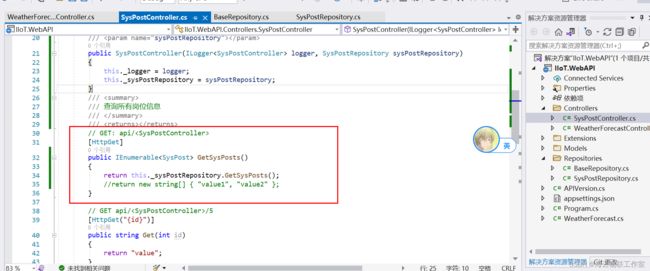
创建控制器:用于管理岗位信息。
最好还是选择第二个:
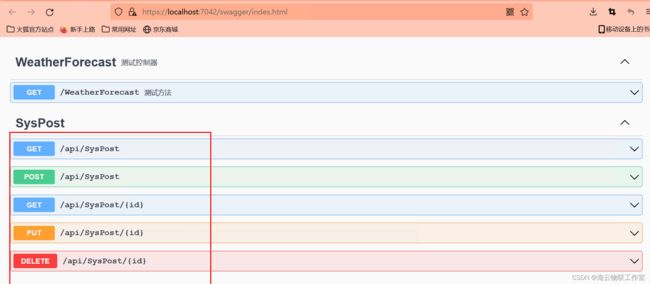
运行测试:
构建仓储模式
创建Repositories文件夹:
创建公共仓储类:
代码如下:
using SqlSugar;
namespace IIoT.WebAPI.Repositories
{
///
/// 公共仓储类
///
public class BaseRepository : SimpleClient where T : class, new() //固定写法
{
public BaseRepository(ISqlSugarClient context = null) : base(context) //注意这里要有默认值null
{
base.Context = context; //ioc注入的对象
}
///
/// 扩展方法,自带方法不能满足的时候可以添加新方法
///
/// CommQuery(string json)
{
//base.Context.Queryable().ToList();可以拿到SqlSugarClient 做复杂操作
return null;
}
}
}
创建岗位信息仓储类:
SysPostRepository:
继承的时候指定类型为SysPost,那么SysPostRepository的所有操作都是针对SysPost表的:
代码如下:
using IIoT.WebAPI.Models;
namespace IIoT.WebAPI.Repositories
{
///
/// 岗位仓储类
///
public class SysPostRepository: BaseRepository
{
///
/// 查询所有岗位信息
///
/// GetSysPosts()
{
return base.Context.Queryable().ToList();
}
}
}
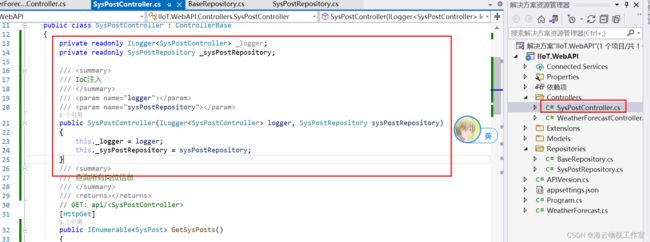
控制器中进行相关IoC注入操作:
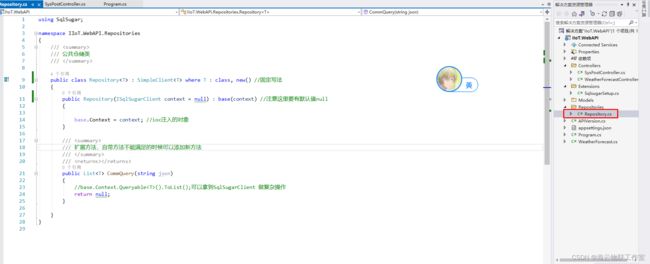
注意:上述修改有错误,只需要创建公共仓储类即可。
using SqlSugar;
namespace IIoT.WebAPI.Repositories
{
///
/// 公共仓储类
///
public class Repository : SimpleClient where T : class, new() //固定写法
{
public Repository(ISqlSugarClient context = null) : base(context) //注意这里要有默认值null
{
base.Context = context; //ioc注入的对象
}
///
/// 扩展方法,自带方法不能满足的时候可以添加新方法
///
/// CommQuery(string json)
{
//base.Context.Queryable().ToList();可以拿到SqlSugarClient 做复杂操作
return null;
}
}
}
然后修改Program.cs文件:
运行测试:
异步创建webapi:
控制器代码如下:
[HttpGet("{id}")]
public Task GetSysPostById(int id)
{
return this._sysPostRepository.GetByIdAsync(id);
//return "value";
} 非常简介。
添加FluentValidation 数据校验
Nuget 安装FluentValidation.AspNetCore:
![]()
依赖注入:
代码如下:
//注入数据校验
builder.Services.AddFluentValidation(option =>
{
option.RegisterValidatorsFromAssembly(Assembly.GetExecutingAssembly());
});创建Validations文件夹:
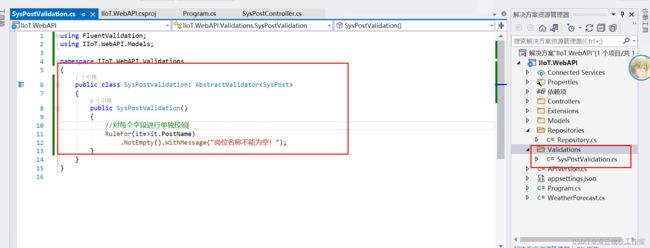
创建实体类对应校验类:
using FluentValidation;
using IIoT.WebAPI.Models;
namespace IIoT.WebAPI.Validations
{
public class SysPostValidation: AbstractValidator
{
public SysPostValidation()
{
//对每个字段进行单独校验
RuleFor(it=>it.PostName)
.NotEmpty().WithMessage("岗位名称不能为空!");
}
}
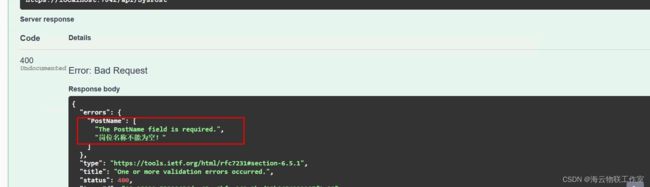
} 测试情况:
跨域问题处理
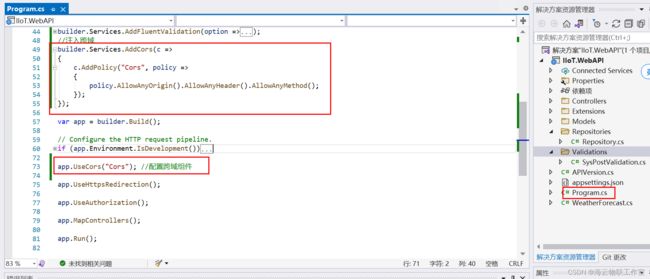
在主文件中进行配置:
//注入跨域
builder.Services.AddCors(c =>
{
c.AddPolicy("Cors", policy =>
{
policy.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod();
});
});app.UseCors("Cors"); //配置跨域组件,注意添加的顺序JWT认证
创建Common文件夹:83687988
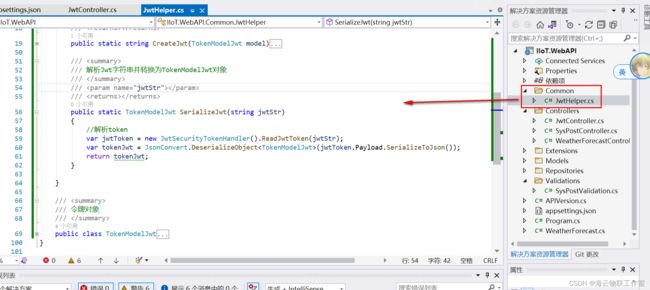
创建JwtHelper类:
using Microsoft.IdentityModel.Tokens;
using Newtonsoft.Json;
using System.IdentityModel.Tokens.Jwt;
using System.Security.Claims;
using System.Text;
namespace IIoT.WebAPI.Common
{
///
/// Jwt帮助类
///
public static class JwtHelper
{
///
/// 创建Jwt字符串
///
///
///
{
new Claim("UserId",model.UserId.ToString()), //保存用户Id
new Claim("UserName",model.UserName), //保存用户名称
new Claim("Role", model.Role) //保存用户角色
};
/*
//秘钥 分开的写法
var key = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(model.Secret));
var creds = new SigningCredentials(new SymmetricSecurityKey(Encoding.UTF8.GetBytes(model.Secret)), SecurityAlgorithms.HmacSha256);
*/
var jwt = new JwtSecurityToken(
issuer: model.Issuer,
audience: model.Audience,
expires: DateTime.Now.AddSeconds(model.Expires),
signingCredentials: new SigningCredentials(new SymmetricSecurityKey(Encoding.UTF8.GetBytes(model.Secret)),
SecurityAlgorithms.HmacSha256),
claims: claims
);
/* 分开的写法
var jwtHandler = new JwtSecurityTokenHandler();
var token = new JwtSecurityTokenHandler().WriteToken(jwt);
*/
return new JwtSecurityTokenHandler().WriteToken(jwt);
}
///
/// 解析Jwt字符串并转换为TokenModelJwt对象
///
///
/// (jwtToken.Payload.SerializeToJson());
return tokenJwt;
}
}
///
/// 令牌对象
///
public class TokenModelJwt
{
///
/// 用户Id
///
public int UserId { get; set; }
///
/// 用户名称
///
public string UserName { get; set; }
///
/// 发行人
///
public string Issuer { get; set; }
///
/// 观众
///
public string Audience { get; set; }
///
/// 秘钥
///
public string Secret { get; set; }
///
/// 过期时间
///
public int Expires { get; set; }
///
/// 角色
///
public string Role { get; set; }
}
}
配置文件配置:
"Jwt": {
"Secret": "asdasfdgsdgtrhythyjyukjtyujgfjgfhjyjr", //不要太短,16位+
"Issuer": "haiyun",
"Audience": "haiyun"
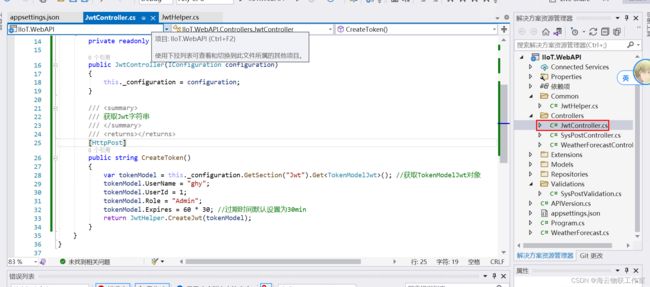
}创建Jwt控制器:
using IIoT.WebAPI.Common;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace IIoT.WebAPI.Controllers
{
///
/// Jwt控制器
///
[Route("api/[controller]")]
[ApiController]
public class JwtController : ControllerBase
{
private readonly IConfiguration _configuration;
public JwtController(IConfiguration configuration)
{
this._configuration = configuration;
}
///
/// 获取Jwt字符串
///
/// (); //获取TokenModelJwt对象
tokenModel.UserName = "ghy";
tokenModel.UserId = 1;
tokenModel.Role = "Admin";
tokenModel.Expires = 60 * 30; //过期时间默认设置为30min
return JwtHelper.CreateJwt(tokenModel);
}
}
}
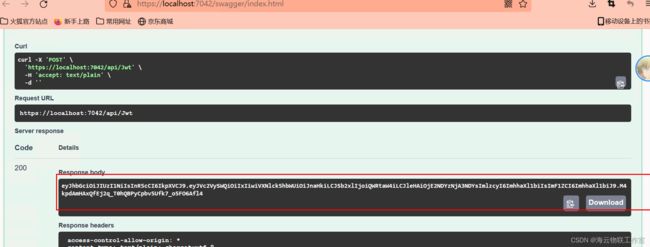
运行测试:
swagger添加jwt配置:
然后再Promgram.cs 加上Jwt的验证:
注意jwt部分的内容相对复杂,这里不再做介绍.