谷粒商城第六天-实现功能的前序工作(网关的配置 跨域配置)
目录
一、为什么要做这项工作
1.1 为什么要配置网关
1.2 为什么要使用网关统一配置跨域
二、网关配置
三、统一跨域配置
四、总结
一、为什么要做这项工作
1.1 为什么要配置网关
我们知道网关的作用其实主要就是进行路由的,也就是根据前端发送到网关的请求,再由网关统一分配到对应的微服务中去的。那这里为什么需要通过网关来统一路由呢?直接由前端直接向微服务发送请求呢?这样效率不是更高吗?为什么还要走一一下网关呢?
其实原因很简单,就是如果按照直接由前端向微服务直接发请求的话,如果只有这一个微服务,那还好说,直接就写这个微服务对应的ip地址和端口号就行了,这样写死,保持这一个也不会有问题,可问题是现在是多个微服务,每个微服务对应的ip可能不一样,端口不一样,而前端又只能写上一个ip和端口,那肯定就满足不了需求了,我肯定是得向不同的微服务发送请求的,那如何解决呢?网关就能解决这个问题;既然前端只能向后端的一个微服务发送请求,那我能不能在后端搞这样的一个微服务,这个微服务的作用能够根据前端的不同请求按照一个规则定向自动的转发到后端的真正的业务微服务上面去呢?其实这个微服务就是网关微服务,网关就能干这件事,注意其实网关本身也是一个微服务,只不过它不是处理业务的微服务,而是为这些微服务做服务的。这也就是为什么要配置网关服务的必要,一句话就是:使得前端只需写一个固定的ip和端口也可以将请求发送到后端对应的微服务上去。
1.2 为什么要使用网关统一配置跨域
网关其实就是充当着中间者的这样的一个身份,就像挡在微服务前面的一道墙,除了可以路由,当然还可以对请求进行一些处理,之后再发送到对应的微服务,也就是可以干一些中间处理,那可以干哪些中间处理呢?就比如说统一进行跨域处理,其实也就是可以将那些微服务中所要必须做的,并且重复性的,就可以交由中间者网关来试一试,这样就够使得配置统一,同时又能使得代码复用。
其实这个也许并不是必须的,但我在做谷粒商城这个项目的时候,如果使用的原来的微服务中的跨域,也就是使用若依框架的后台管理的微服务自带的跨域时,发现并不行,我发现在页面进行登录时怎么也登录不上,一直报403错误,当初我还觉得是权限问题,一直以为是不是登录接口用权限框架设置了权限认证,后来看了看接口配置,发现也并没有做权限认证,然后就一直很郁闷,我还使用postman测试没问题,就说明后端是没有问题的,没有权限之类的问题的,并且获取验证码的那个接口也是没有问题的,我就猜想是不是前端的问题呢?前端对这个请求进行拦截了?奈何前端实在是不会,也就是一直放在这里了,后来就很无奈了,后端没问题,前端又不会,就只能这样一直放着了,后面无奈只能求助群里的大佬,最后将问题排除出来了。
其实也就是跨域的问题,不能使用自带的跨域,不能将处理跨域的那个对象注入到容器中去,将其进行注释,然后再网关中配置上即可,至于为什么之前的获取验证码的接口,不会出现问题,可能是因为这个是get请求,是简单请求,若依框架对其进行了处理,而登录这个post请求,若依并没有进行处理,自然使用原有的这一套就不行了,当然这个理由很牵强了,本人水平有限,待之后搞明白了,再来进行解答。总之一句话,就是使用网关统一配置跨域能简化代码,提高代码复用性,其实不是必须的,但是这里测试不这样做,登录接口就访问不了,至于到底为什么之后再来解答。
二、网关配置
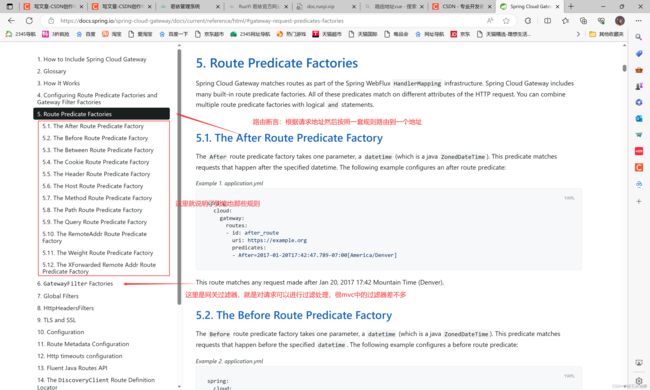
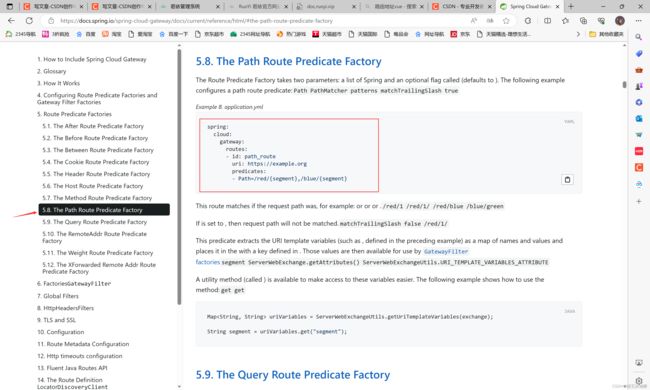
将原理说清楚了,配置其实就很简单了,到目前阶段,就是只使用到网关的路由功能,要使用网关的路由功能,自然得参考网关的官方文档了,关键的如下:
根据地址路由到特点的微服务,需要查看路由断言,中的:
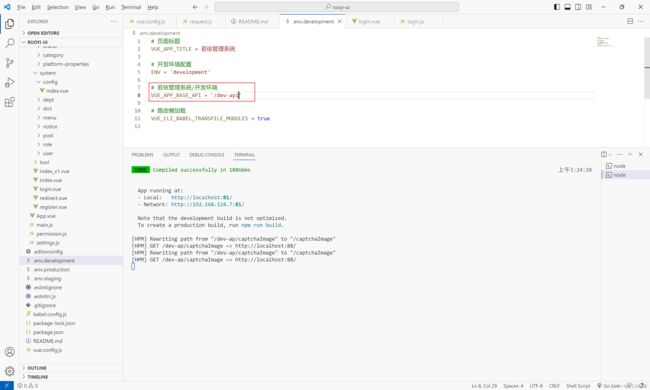
 在前端访问的时候,其实路径资源路径前面带了:/api-dev的,实际访问的其实最终是去掉/api-dev的:
在前端访问的时候,其实路径资源路径前面带了:/api-dev的,实际访问的其实最终是去掉/api-dev的:
这个/dev-api是在前端配置的,代表当前前端是开发环境,访问的时候会自动去掉再去进行访问。
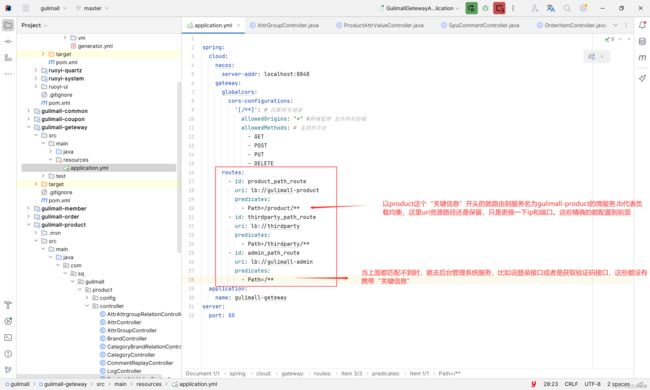
 所以现在前端发的请求到底啥样子现在清楚了,现在要解决的问题是如何正确的对应的后端微服务,根据前端发的就能正确路由到后端,其实路由到后端关键就是将url中的ip和端口自动动态的微服务真实的ip和端口就行了,当然完成这一步的前提是将业务微服务和网关微服务都注册到注册中心去,这是前提,完成注册就三步,这里就不赘述了,详情参考我的微服务组件那一篇博文中的nacos注册中心。关键在于网关里面的配置,既然要动态的到后端的微服务,那么肯定得让网关感受到后端的关键信息能唯一标识后端的微服务才能正确的路由到指定的微服务,那这个“关键信息”是什么呢?其实在后端一个微服务,由逆向代码自动生成的代码,其接口的路径规范就是一个微服务下的所有控制器接口的路径都是以模块名开头的,模块名我们又是在哪里指定的呢?
所以现在前端发的请求到底啥样子现在清楚了,现在要解决的问题是如何正确的对应的后端微服务,根据前端发的就能正确路由到后端,其实路由到后端关键就是将url中的ip和端口自动动态的微服务真实的ip和端口就行了,当然完成这一步的前提是将业务微服务和网关微服务都注册到注册中心去,这是前提,完成注册就三步,这里就不赘述了,详情参考我的微服务组件那一篇博文中的nacos注册中心。关键在于网关里面的配置,既然要动态的到后端的微服务,那么肯定得让网关感受到后端的关键信息能唯一标识后端的微服务才能正确的路由到指定的微服务,那这个“关键信息”是什么呢?其实在后端一个微服务,由逆向代码自动生成的代码,其接口的路径规范就是一个微服务下的所有控制器接口的路径都是以模块名开头的,模块名我们又是在哪里指定的呢?
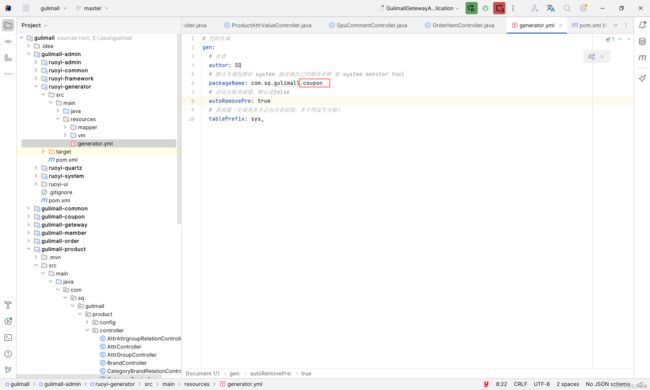
在使用若依的代码生成器配置那里指定的。
 这里是什么,控制器接口就以什么开头。既然控制器都以这个开头了,那么这个就可以作为网关识别的“关键信息”,因此在网关配置中,配置以模块名开头就转发到对应的微服务,而微服务通过服务名指定,这个是由nacos注册中心去找到对应的服务的,然后使用下lb负载均衡就行了。
这里是什么,控制器接口就以什么开头。既然控制器都以这个开头了,那么这个就可以作为网关识别的“关键信息”,因此在网关配置中,配置以模块名开头就转发到对应的微服务,而微服务通过服务名指定,这个是由nacos注册中心去找到对应的服务的,然后使用下lb负载均衡就行了。
如下图的配置:
三、统一跨域配置
这个统一跨域配置就很简单了,直接在网关里面配好即可。
spring:
cloud:
nacos:
server-addr: localhost:8848
gateway:
globalcors:
cors-configurations:
'[/**]': # 匹配所有请求
allowedOrigins: "*" #跨域处理 允许所有的域
allowedMethods: # 支持的方法
- GET
- POST
- PUT
- DELETE
routes:
- id: product_path_route
uri: lb://gulimall-product
predicates:
- Path=/product/**
- id: thirdparty_path_route
uri: lb://thirdparty
predicates:
- Path=/thirdparty/**
- id: admin_path_route
uri: lb://gulimall-admin
predicates:
- Path=/**
application:
name: gulimall-geteway
server:
port: 88当然还要将后台管理服务中自带的跨域给注释掉:
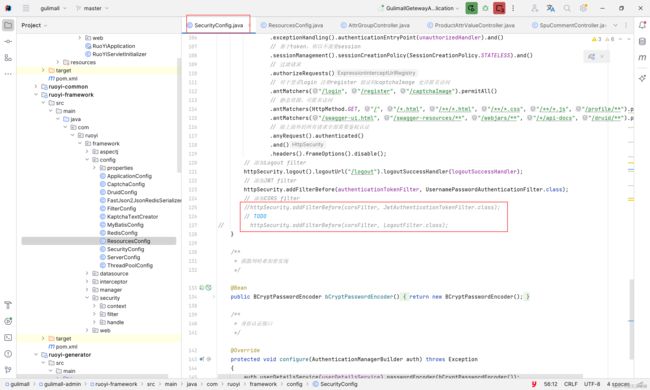
security里面也注释掉: 这又是一种方式了,之前在我的博客里面还介绍过单体项目配置跨域的两种方式,所以到目前为止就有三种方式了。
这又是一种方式了,之前在我的博客里面还介绍过单体项目配置跨域的两种方式,所以到目前为止就有三种方式了。
四、总结
其实就干了两件事:配置好网关的路由使得前端一个固定的ip和端口就能到底指定的微服务,以及使用网关进行统一配置