尚硅谷React学习笔记(上)
目录
一、React入门
1.1、React简介
为什么要学?
React的特点
1.2、React的基本使用
Hello React案例
创建虚拟DOM的两种方式
虚拟DOM与真实DOM
1.3、React JSX
语法规则
JSX小练习
1.4、模块与组件化的理解
模块
组件
模块化
组件化
二、React面向组件编程
2.1、基本理解和使用
使用React开发者工具调试(chrome浏览器)
2.2、函数式组件
2.3、类式组件
2.4、组件三大核心属性1: state
需求
问题:state存在哪里?
代码实现
state的简写方式
强烈注意
2.5、组件三大核心属性2: props
需求(props基本使用)
代码实现
批量传递props
对props进行限制
props简写方式
类式组件中的构造器与props
函数式组件使用props
2.6、组件三大核心属性3: refs
需求
字符串形式的ref
回调形式的ref
回调ref执行次数的问题
createRef的使用
2.7、React事件处理
2.8、收集表单数据
需求
非受控组件
受控组件
2.9、生命周期
需求
实现代码(引出生命周期)
生命周期流程图(旧版本)
生命周期流程图(新版本)
编辑
2.10、虚拟DOM的diffing算法
面试题一:react/vue中的key有什么作用?key的内部原理是什么?
面试题二:为什么遍历列表时,key最好不要用index?
一、React入门
1.1、React简介
为什么要学?
(1)原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)。
因为各种document.getElementById('app'),代码量就很繁琐,而且各种操作DOM。
(2)使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排。
(3)原生JavaScript没有组件化编码方案,代码复用率低。
React的特点
(1)采用组件化模式、声明式编码,提高开发复用率及组件复用率。
(2)在React Native中可以使用React语法进行移动端开发。
(3)使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。
1.2、React的基本使用
Hello React案例
hello_react
创建虚拟DOM的两种方式
(1)纯JS方式(一般不用)
hello_react_js
注意:以js方式去实现,就不用引入babel脚本了,因为只有JSX的实现方式才用引入。
(2)JSX方式
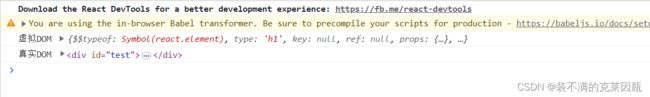
虚拟DOM与真实DOM
我们先来分别打印一下虚拟DOM与真实DOM:
hello_react
关于虚拟DOM:
1、本质是Object类型的对象(一般对象)
2、虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多属性。
3、虚拟DOM最终会被React转换成真实DOM,呈现在页面上。
1.3、React JSX
语法规则
(1)标签中使用{}混入JS表达式
jsx语法规则
(2)样式的类名指定不要用class,要用className。
(3)内联样式,要用style={{color:'white',fontSize:'29px'}}的形式去写。
JSX小练习
需求:动态展示如下列表
jsx小练习
1.4、模块与组件化的理解
模块
(1)理解:一般就是一个.js文件。
(2)为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
(2)作用:复用编码,简化项目编码,提高运行效率。
组件
(1)理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)。比如现有一个index.js文件,里面有用户管理功能、部门管理功能、角色管理功能,模块的意思是,将三个功能拆开,用户管理放入user.js中,部门管理功能放入dept.js中,然后index.js只需引入即可。
(2)为什么要用组件: 一个界面的功能更复杂。
(3)作用:复用编码,简化项目编码,提高运行效率。
模块化
当应用的js都以模块来编写的,这个应用就是一个模块化的应用。
组件化
当应用是以多组件的方式实现,这个应用就是一个组件化的应用。
二、React面向组件编程
2.1、基本理解和使用
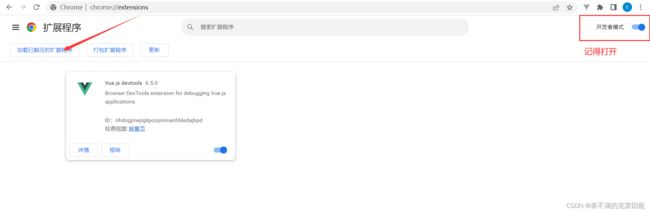
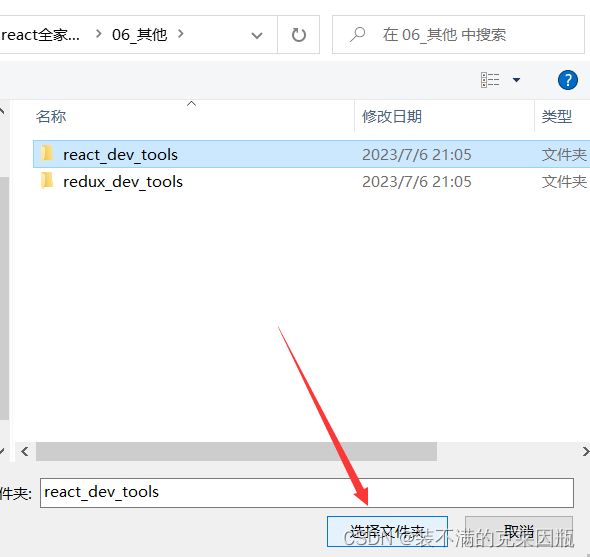
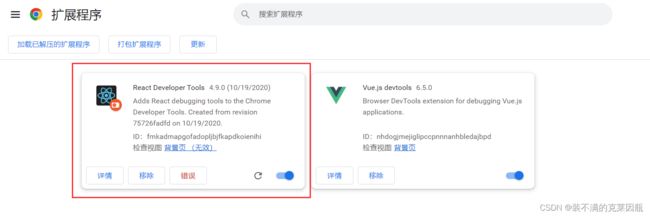
使用React开发者工具调试(chrome浏览器)
这里想要资料的朋友私聊我!!!
打开我们之前写的jsx小练习代码,可以发现react插件图标是亮的。
打开控制台。
2.2、函数式组件
函数式组件
注意:
1、组件名必须首字母大写。
2、虚拟DOM元素只能有一个根元素。
3、虚拟DOM元素必须有结束标签。
问题:执行了ReactDOM.render(
(1)React解析组件标签,找到了MyComponent组件。
(2)发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中。
2.3、类式组件
类式组件
问题:执行了ReactDOM.render(
(1)React解析组件标签,找到了MyComponent组件。
(2)发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
(3)将render返回的虚拟DOM转为真实DOM,随后呈现在页面中。
2.4、组件三大核心属性1: state
需求
问题:state存在哪里?
state存在于类的实例对象中。
代码实现
state案例
state的简写方式
state案例
强烈注意
(1)组件中render方法中的this为组件实例对象。
(2)组件自定义的方法中this为undefined,如何解决?
① 强制绑定this:通过函数对象的bind()
② 箭头函数
(3)状态数据,不能直接修改或更新,必须借助React API中的setState()方法。
2.5、组件三大核心属性2: props
需求(props基本使用)
自定义用来显示一个人员信息的组件(动态传递参数)
(1)姓名必须指定,且为字符串类型
(2)性别为字符串类型,如果性别没有指定,默认为男
(3)年龄必须指定,且为数字类型
代码实现
props案例
批量传递props
假如说你要传递的参数特别多,那么一个个写就太麻烦,可以采用简写形式。
props案例
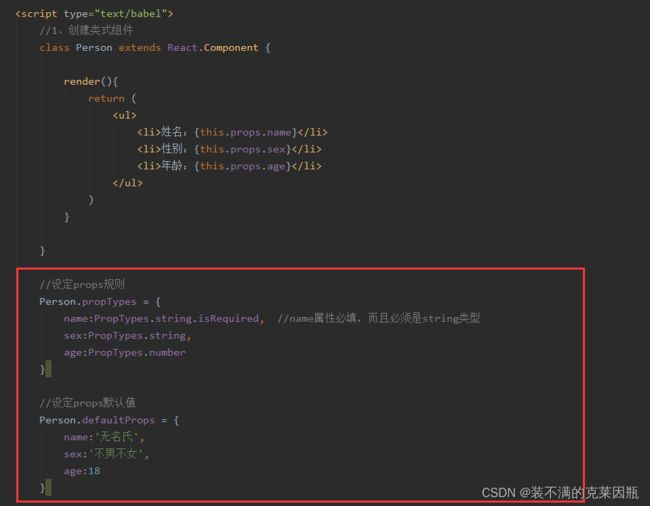
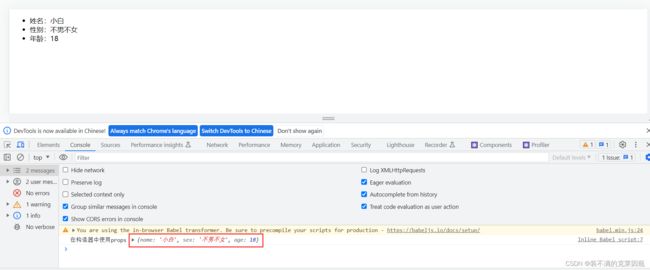
对props进行限制
props案例
props简写方式
我们现在定义props规范是在类的外部定义的,如下:
我们如果想在类内部定义,就改为static修饰的方式:
类式组件中的构造器与props
如果你要在构造器中使用this.props,那你就必须写构造器,如果你没这个需求,那就不用写。比如我想在构造器中使用props,如下:
props案例
函数式组件使用props
函数式组件虽然用不了state和refs,但可以用props。
函数式组件使用props
2.6、组件三大核心属性3: refs
需求
点击按钮,提示第一个输入框的值。
当第二个输入框失去焦点时,提示这个输入框中的值。
字符串形式的ref
refs案例
回调形式的ref
refs案例
回调ref执行次数的问题
如果ref回调函数是以内联函数的方式定义的,在更新过程中会被执行两次,第一次传入参数null,然后第二次会传入参数DOM元素。这是因为在每次渲染时会创建一个新的函数实例,所以React清空旧的ref并设置新的。通过将ref的回调函数定义成class的绑定函数的方式可以避免上述问题,但是大多数情况下它是无关紧要的。
saveInput = (c) => {
this.input1 = c;
}
createRef的使用
createRef使用
2.7、React事件处理
1、通过onXxx属性指定事件处理函数(注意大小写)。
1) React使用的是自定义(合成)事件, 而不是使用的原生DOM事件。
2) React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)。
2、通过event.target得到发生事件的DOM元素对象。
事件使用
2.8、收集表单数据
需求
定义一个包含表单的组件,输入用户名密码后,点击登录提示输入信息。
非受控组件
非受控组件
受控组件
受控组件
2.9、生命周期
需求
定义组件实现以下功能:
1、让指定的文本做显示 / 隐藏的渐变动画
2、从完全可见,到彻底消失,耗时2S
3、点击“不活了”按钮从界面中卸载组件
实现代码(引出生命周期)
引出生命周期
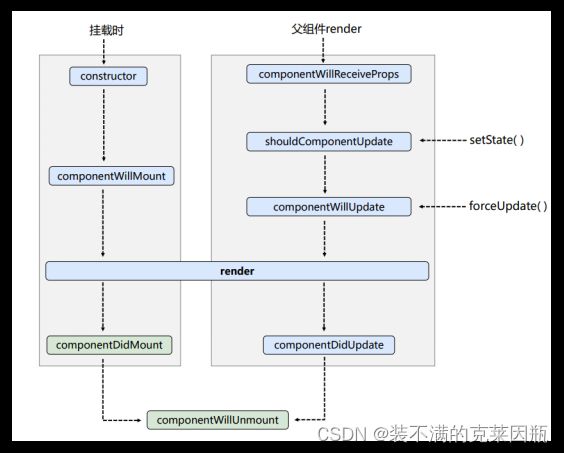
生命周期流程图(旧版本)
生命周期的三个阶段(旧)
1、初始化阶段: 由ReactDOM.render()触发---初次渲染
(1)constructor()
(2)componentWillMount()
(3)render()
(4)componentDidMount()
2、更新阶段: 由组件内部this.setSate()或父组件重新render触发
(1)shouldComponentUpdate()
(2)componentWillUpdate()
(3)render()
(4)componentDidUpdate()
3、卸载组件: 由ReactDOM.unmountComponentAtNode()触发
(1)componentWillUnmount()
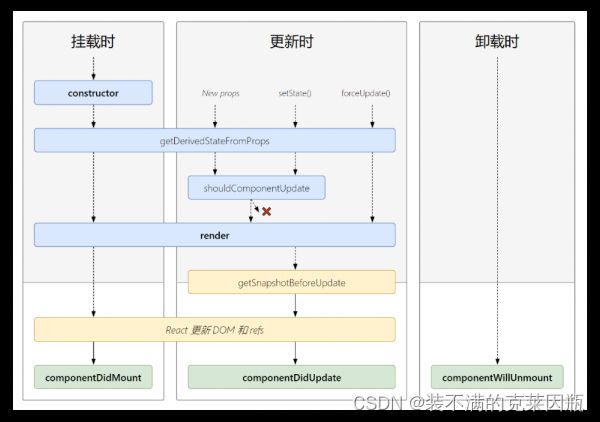
生命周期流程图(新版本)
生命周期的三个阶段(新)
1、初始化阶段: 由ReactDOM.render()触发---初次渲染
(1)constructor()
(2)getDerivedStateFromProps
(3)render()
(4)componentDidMount()
2、更新阶段: 由组件内部this.setSate()或父组件重新render触发
(1)getDerivedStateFromProps
(2)shouldComponentUpdate()
(3)render()
(4)getSnapshotBeforeUpdate:更新前获取快照,此函数的返回值将作为参数传递给componentDidUpdate。
(5)componentDidUpdate()
3、卸载组件: 由ReactDOM.unmountComponentAtNode()触发
2.10、虚拟DOM的diffing算法
面试题一:react/vue中的key有什么作用?key的内部原理是什么?
(1)简单的说,key是虚拟DOM对象的标识,在更新显示时key起着及其重要的作用。
(2)详细的说,当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,随后react进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
a:旧的虚拟DOM找到了与新的虚拟DOM相同的key:
① 若虚拟DOM中内容没变,直接使用之前的真实DOM
② 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换页面中之前的真实DOM
b:旧的虚拟DOM中未找到与新虚拟DOM相同的key
根据数据创建真实DOM,随后渲染到页面
面试题二:为什么遍历列表时,key最好不要用index?
1、若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必须要的真实DOM更新 ==> 界面效果没问题,但效率低。
2、如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
3、注意:如果不存在对数据的逆序添加、逆序删除等破坏顺序操作:
仅用于渲染列表用于展示,使用index作为key是没有问题的。