nodejs中express框架使用
一、express介绍
二、express使用
1. express下载
在终端依次执行以下命令:
npm init
npm i express
2.express基本使用
(1)创建express1.js文件,在文件中编写以下代码:
// 1. 引入express
const express = require('express');
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get('/user', (req, res) => {
res.send('hello user');
});
app.listen(3000, () => {
console.log('服务已经启动');
});(2)执行代码:在终端执行以下命令(也可以使用node):node express1.js
服务启动后,可以在浏览器直接访问localhost:3000/user
三、express路由
1. 什么是路由?
官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。
2. 路由的使用
一个路由的组成 有请求方法、路径和回调函数组成,express中使用路由的格式如下:
app.
实例:
//导入 express
const express = require('express');
//创建应用对象
const app = express();
//创建 get 路由
app.get('/home', (req, res) => {
res.send('网站首页');
});
//首页路由
app.get('/', (req,res) => {
res.send('我才是真正的首页');
});
//创建 post 路由
app.post('/login', (req, res) => {
res.send('登录成功');
});
//匹配所有的请求方法
app.all('/search', (req, res) => {
res.send('1 秒钟为您找到相关结果约 100,000,000 个');
});
//自定义 404 路由
app.all("*", (req, res) => {
res.send('404 Not Found
')
});
//监听端口 启动服务
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000');
});3. 路由路径
(1)字符串路由路径
// 字符串路由路径
app.get('/index', (req, res) => {
res.send('HELLO WORLD');
});
app.get('/user', (req, res) => {
res.send('hello user');
});
app.all('/about', (req, res) => {
// get post 等方法都可以返回
res.send({
name: 'hy',
age: 18
})
});
all表示可以匹配到所有请求方式,包括get、post等。
(2)字符模式路由路径
// 字符模式路由路径
// ?写在b后面,代表b可有可无 路径是 /acd /abcd 都可以
app.get('/ab?cd', (req, res) => {
res.send('ab?cd');
});
// + 一个或者多个,表示路径中有一个b或者多个b都可以 /abcd /abbcd /abbbcd等
app.get('/ab+cd', (req, res) => {
res.send('ab+cd');
});
// *通配符,表示只要前面是ab,后面是cd,中间不管是什么都可以匹配到
app.get('/ab*cd', (req, res) => {
res.send('ab*cd');
});'ab?cd'表示前面一个a,后面是cd,中间1或0个b:
'ab+cd'表示前面一个a,后面是cd,中间1或多个b:
'ab*cd'表示只要前面是ab,后面是cd,后面是任意字符串都可以匹配:
(3)正则路由路径
// 正则路由路径
// /a/ 表示只要含有a就可以匹配到 /a /aaa /abcd /cba
app.get(/a/, (req, res) => {
res.send('/a/');
});
// .表示任意字符,*表示0个或多个,$表示必须以fly结尾 /afly /fly
app.get(/.*fly$/, (req, res) => {
res.send('/.*fly$/');
});/a/ 表示只要含有 a 字符,就可以匹配到。
/.*fly$/, . 表示任意字符,* 表示0个或多个,$ 表示必须以fly结尾,如 /afly /fly 等都可以匹配成功。
4. 路由拆分
// app.get('/user/list', (req, res) => {
// res.send(['aa', 'bb']);
// });
// app.get('/user/detail', (req, res) => {
// res.send({
// name: 'joy',
// age: 18
// });
// });
// app.get('/goods/list', (req, res) => {
// res.send(['可乐', '矿泉水']);
// });
// app.get('/goods/detail', (req, res) => {
// res.send({
// name: '可乐',
// price: 3
// });
// });
const user = express.Router();
user.get('/list', (req, res, next) => {
res.send('list');
});
user.get('/detail', (req, res, next) => {
res.send('detail');
});
app.use('/user', user); // 注册 user 子路由 app.usr(前缀,路由对象)
5. 路由中间件
(1)路由中间件基本使用:
function middleware(req, res, next) {
console.log('全局中间件');
next();
}
app.use(middleware); // 注册全局中间件
app.get('/user', function (req, res, next) {
console.log('路由中间件'); // 路由中间件
next();
}, (req, res) => {
res.send('user');
});(2)路由中间件应用-日志文件:
function logger(req, res, next) {
const time = new Date();
console.log((`[${time.toLocaleString()}] ${req.method} ${req.url}`));
next(); // 如果在中间件中忘记调用next()函数,并且不直接返回响应时,服务器会卡在这个中间件 不会继续执行
}
app.use(logger);
app.get('/user', (req, res) => {
res.send('user');
});
app.get('/about', (req, res) => {
res.send('about');
});运行结果(浏览器每访问一次/user或 /about,控制台会打印时间、请求方式、和路径):
四、模板引擎Handlebars的使用
1. 创建views文件夹
2. 在终端执行代码:npm install hbs
3. 在views文件夹中创建文件abount.hbs index.b
3. 在express.js文件中配置并使用:
app.use(express.static('public')); // 注册静态资源中间件
// 指定模板存放目录
app.set('views', 'views');
// 指定模板引擎为 Handlebars
app.set('view engine', 'hbs');
// 在使用模板时,只需要在路由回调函数中调用 res.render() 方法即可
app.get('/', (req, res) => {
// throw new Error();
// 渲染index.hbs模块
res.render('index');
});
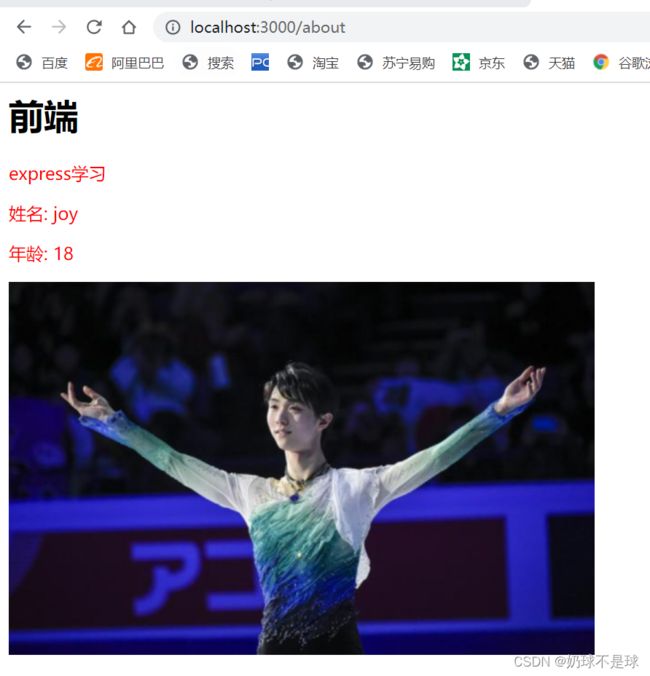
app.get('/about', (req, res) => {
// about.hbs模块
res.render('about', {
name: 'joy',
age: 18
});
});4. 运行结果:
五、404和服务器内部错误的处理
在views文件夹下创建404.hbs文件和500.hbs文件,编写相关代码,在express.js文件中使用,代码如下:
app.use('*', (req, res) => { // 处理404,放在所有路由下面写
res.status(404).render('404', { url: req.originalUrl })
});
app.use((err, req, res, next) => {
res.status(500).render('500');
});注意:以上代码一定要放在所有路由的后面。