javascript 建模_如何用JavaScript编写3D建模应用程序
javascript 建模
介绍 (Introduction)
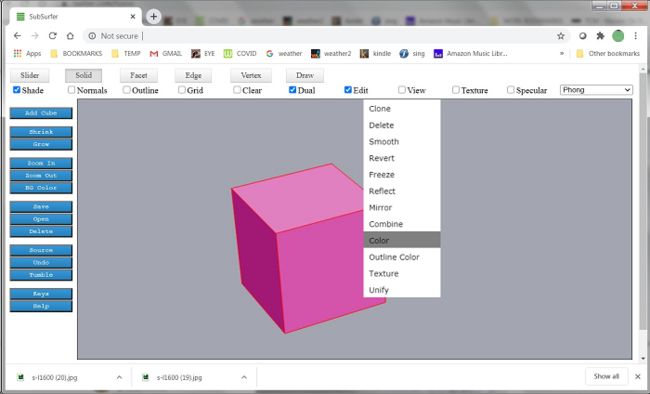
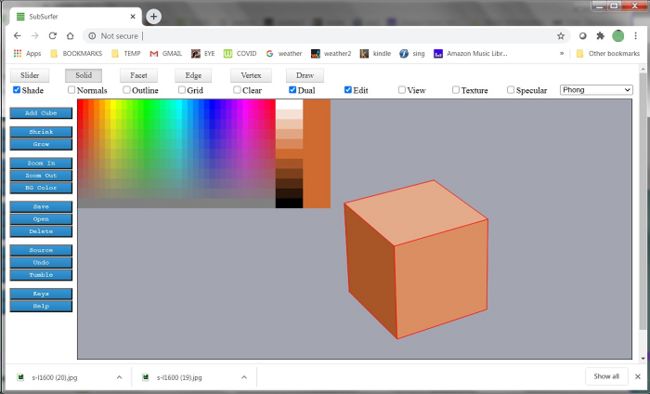
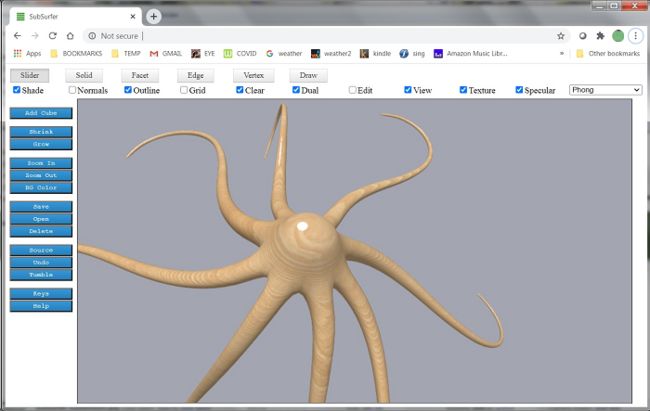
Modeling in Subsurfer is based on cubes, and every model starts as a cube. The buttons at the top select the current tool. Using the Solid tool, you can right-click on a solid and change some of its attributes, such as color. Panning, zooming and rotation of the model are done using the Slider tool. The context menus and color picker are implemented within the Canvas control. This 3D projection and all model editing are done in the 2D context.
Subsurfer中的建模基于多维数据集,每个模型都以多维数据集开始。 顶部的按钮选择当前工具。 使用实体工具,可以右键单击实体并更改其某些属性,例如颜色。 使用“滑块”工具完成模型的平移,缩放和旋转。 上下文菜单和颜色选择器在Canvas控件中实现。 此3D投影和所有模型编辑均在2D上下文中完成。
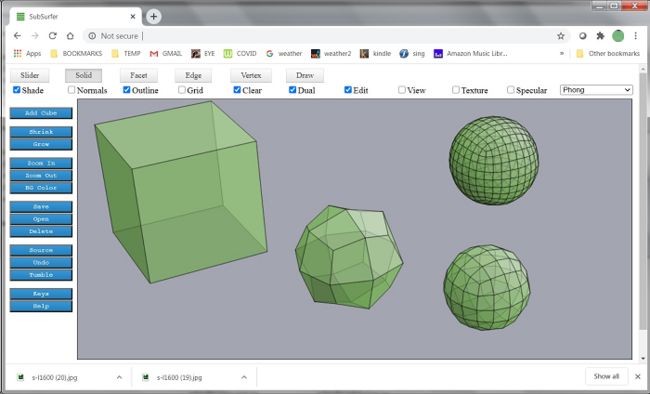
Models are developed by applying successive subdivision surfaces to solids, combined with extrusion and splitting of facets. The interface is a combination of keystroke commands plus right-click menus using the Solid, Facet, Edge and Vertex tools. Here, we see successive applications of surface subdivision on a cube.
通过将连续的细分曲面应用于实体,并结合了小平面的挤压和分割来开发模型。 该界面结合了击键命令以及使用Solid,Facet,Edge和Vertex工具的右键单击菜单。 在这里,我们看到了多维数据集上曲面细分的连续应用。
The check boxes control viewing options. Here, we see the same model with Clear and Outline options checked.
复选框控制查看选项。 在这里,我们看到选中了“ 清除”和“ 轮廓”选项的相同模型。
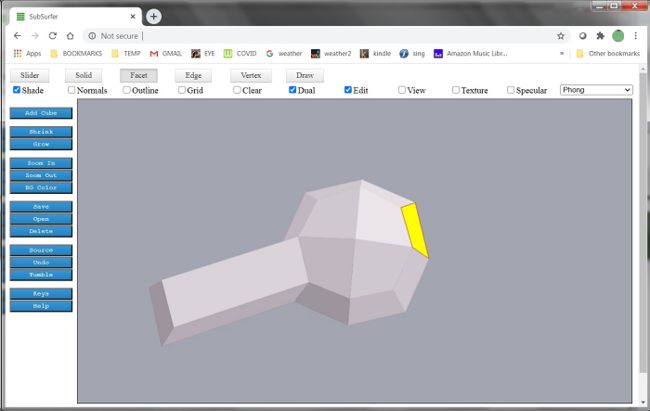
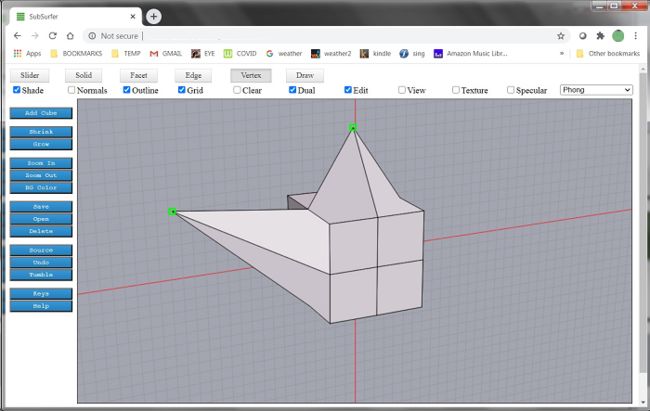
Here, we see a facet that has been extruded. Extrusion is a right-click menu item and a keystroke command. Facets are selected using the Facet tool. You can click a facet, click and roll to select several facets, or drag a box to net-select facets.
在这里,我们看到一个已拉伸的构面。 挤出是右键单击菜单项和击键命令。 使用“构面”工具选择构面。 您可以单击构面,单击并滚动以选择多个构面,或拖动框以净选择构面。
One important thing when extruding facets is to avoid having common internal walls. This can happen when extruding multiple adjacent facets whose normals are pointing in the same direction. Shared internal walls will confuse the Catmull-Clark algorithm and the results don't look right. To avoid this, when extruding adjacent facets, unless their normals are facing in different directions, it's better to use the Extrude Group command.
挤压小平面时,重要的一件事是避免具有共同的内壁。 拉伸法线指向相同方向的多个相邻面时,可能会发生这种情况。 共享的内墙会混淆Catmull-Clark算法,并且结果看起来不正确。 为避免这种情况,在拉伸相邻的构面时,除非其法线朝向不同的方向,否则最好使用“拉伸组”命令。
Edge loops affect how surface subdivision will shape a model. Edge loops can be added by using the Bevel command (Facet tool), or using the Split command (Edge tool). Edge loops can be selected with a right-click menu option of the Edge tool.
边缘环会影响曲面细分如何塑造模型。 可以使用“斜角”命令(“ Facet”工具)或“拆分”命令(“边缘”工具)添加边缘环。 可以使用Edge工具的右键菜单选项选择Edge loop。
Every facet in Subsurfer is a quadrilateral. Quadrilaterals are handled well by the Catmull-Clark algorithm, and they make it easier to implement algorithms which can traverse the model to find edge loops and facet loops.
Subsurfer中的每个方面都是四边形。 Catmull-Clark算法可以很好地处理四边形,它们使实现遍历模型的算法更容易实现,从而可以找到边缘环和构面环。
The vertex tool can be used to drag vertices, just as the Facet tool can drag facets and the Edge tool can drag edges. When dragging model elements, it is important to have the grid displayed (Grid check box option) so you will be aware of which 2 dimensions you are dragging in. Otherwise, the results may be unexpected and unwelcome.
可以使用“顶点”工具拖动顶点,就像“构面”工具可以拖动构面,而“边缘”工具可以拖动边缘一样。 拖动模型元素时,显示网格非常重要(“网格”复选框选项),这样您就知道要拖动哪个2维。否则,结果可能会出乎意料且不受欢迎。
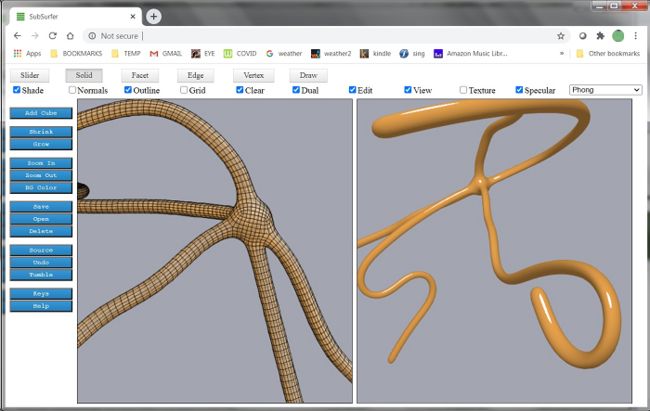
Subsurfer has an Edit window (2D canvas context) and a View window (3D canvas context). They are controlled by the Edit and View check boxes. Here, we see a model in the Edit window alongside its WebGL equivalent in the View window.
子冲浪者具有“编辑”窗口(2D画布上下文)和“查看”窗口(3D画布上下文)。 它们由“编辑”和“查看”复选框控制。 在这里,我们在“编辑”窗口中看到一个模型,在“视图”窗口中看到它的等效WebGL。
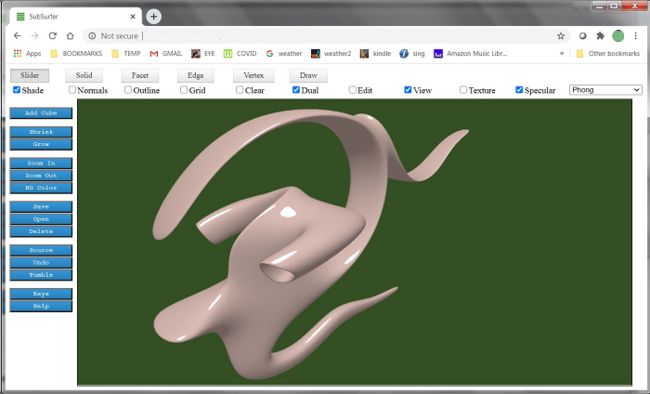
Subdivision surface modeling produces shapes with smoothly rounded curves. With careful planning and patient editing, complex models can be produced by extrusion, splitting, scaling and tilting of facets, translation of edges and vertices, and successive applications of the smoothing algorithm.
细分曲面建模可生成具有平滑圆形曲线的形状。 通过仔细计划和患者编辑,可以通过挤压,分割,缩放和倾斜构面,平移边缘和顶点以及连续应用平滑算法来生成复杂的模型。
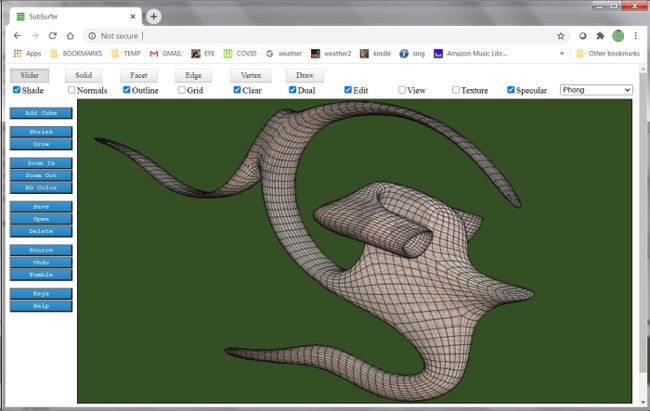
Here is the mesh view of the spacepig model in the Edit window. Like all Subsurfer models, it started as a cube.
这是“编辑”窗口中spacepig模型的网格视图。 像所有Subsurfer模型一样,它以多维数据集开始。
Subsurfer supports a handful of built-in textures, such as wood grain (shown below). An image file called textures.png contains all the textures.
Subsurfer支持一些内置纹理,例如木纹(如下所示)。 名为textures.png的图像文件包含所有纹理。
If you want to run the program from your file system, browser security settings will not allow the web page to load the texture image. Both the HTML page and the PNG image have to be hosted on the same server. You can run the program from localhost if you have the proper software to set that up. Or you can run Chrome.exe with a special command line option to allow loading of the textures from the file system. The command you need to execute is "chrome.exe --allow-file-access-from-files". You will have to close all instances of Chrome before doing this.
如果要从文件系统运行该程序,则浏览器安全设置将不允许该网页加载纹理图像。 HTML页面和PNG图像都必须托管在同一服务器上。 如果您具有适当的软件来进行设置,则可以从localhost运行该程序。 或者,您可以运行带有特殊命令行选项的Chrome.exe ,以允许从文件系统加载纹理。 您需要执行的命令是“ chrome.exe --allow-file-access-from-files ”。 在执行此操作之前,您必须关闭所有Chrome实例。
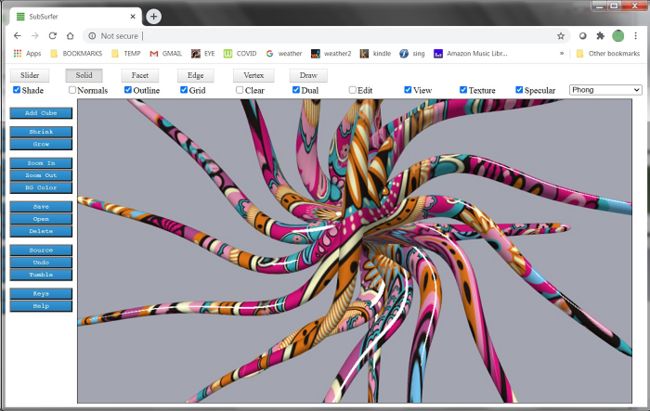
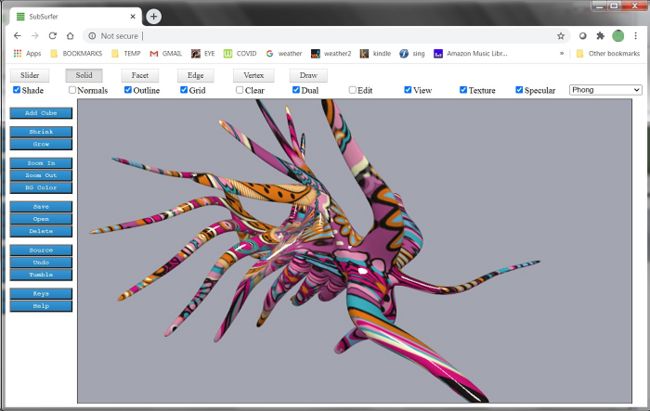
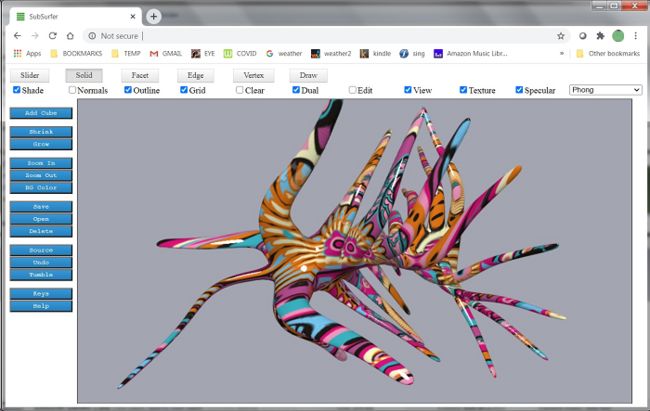
A variety of textures are included, including the mod paisley seen below. There is an Extrude Series command that automates successive extrusion of facets, which lends itself to the creation of hallucinatory, Lovecraftian nightmares.
包括各种纹理,包括下面看到的mod佩斯利。 有一个“挤压系列”命令可以自动连续进行刻面的挤压,这有助于创建幻觉的洛夫克拉夫特式噩梦。
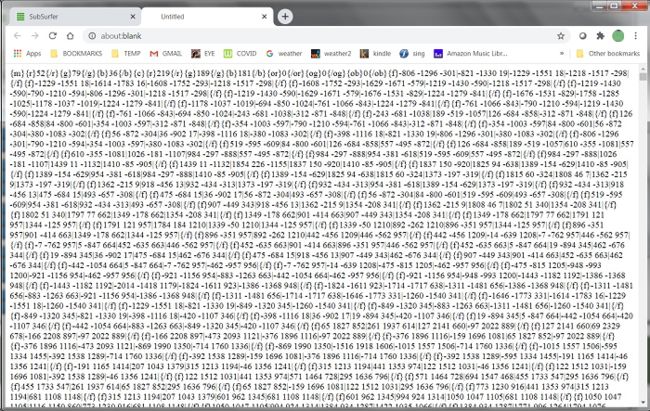
The Source command (left side buttons) opens a new tab that displays a text representation of the current model mesh.
Source命令(左侧按钮)打开一个新选项卡,该选项卡显示当前模型网格的文本表示。
The Save, Open and Delete buttons were implemented and tested using AJAX calls to store the models on a server and retrieve them by name. But since I don't want any hits on my server for the purposes of this article, I have changed the paths and names so the buttons don't do anything. You could still use the AJAX code provided, but you would have to implement your own SOAP web services and change the client side code to match.
使用AJAX调用实现并测试了Save , Open和Delete按钮,以将模型存储在服务器上并按名称检索它们。 但是由于本文不希望对服务器造成任何影响,因此我更改了路径和名称,因此按钮不会执行任何操作。 您仍然可以使用提供的AJAX代码,但是您必须实现自己的SOAP Web服务并更改客户端代码以匹配。
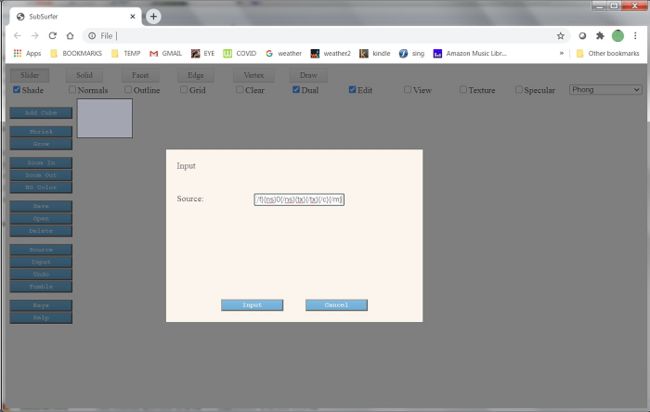
However, you can still save your models in a local file by copying the text from the Source command as shown above. If you want to enter a model you've saved locally into Subsurfer, use the Input button. It's one of the commands on the left hand side, but it's not shown on these pictures. The Input command brings up a form and you just paste the mesh text into the field as shown below. This seems to work quite well even for large models. You may run into issues with browser security settings, but it worked fine for me.
但是,您仍然可以通过复制Source命令中的文本来将模型保存在本地文件中,如上所示。 如果要输入已本地保存到Subsurfer中的模型,请使用“ 输入”按钮。 这是左侧的命令之一,但未在这些图片上显示。 Input命令将显示一个表单,您只需将网格文本粘贴到字段中,如下所示。 即使对于大型模型,这似乎也很好用。 您可能会遇到浏览器安全设置方面的问题,但对我来说效果很好。
A variety of WebGL shaders are included which can be chosen from the dropdown menu at the top right. Shaders in WebGL are implemented using GLSL. Flat shading and Phong (smooth) shading with optional specularity are the most useful. Flat shading should be used for sharp-edged objects. Cubes look funny with Phong shading. I have also implemented a few non-realistic custom shaders, including the festive rainbow shader pictured below (this is not a texture, it's a custom