js中replace函数的使用
问题:
const req = require.context('./modules',true,/\.js/)
let modules = []
req.keys().forEach(modulePath=>{
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+/,'$1')
modules[moduleName] = req(modulePath).default
})
1. 方法简介
该方法的签名是:replace([RegExp|String],[String|Function])。
该方法 返回一个新的字符串,但并不改变字符串本身。
replace(String,String)
let str = '我爱背景天安门';
str = str.replace('背景','北京');
console.log(str); // 输出结果:我爱北京天安门
此使用方法bug: 只能替换一次 多次替换需要多次调用。
replace(regexg,String)
let str = '我爱背景天安门,但是背景雾霾太严重';
str = str.replace(/背景/g,'北京');
// 输出结果:我爱北京天安门,但是北京雾霾太严重
console.log(str);
在此处,正则表达式的末尾有个g,它表示match源字符串str中所有匹配项。
这里如果没有g,那么也只能匹配到第一个错别字”背景“,只有加了这个g,才能匹配到所有的”背景“。
replace(regexg,function(){})
let str = '我爱背景天安门,但是背景雾霾太严重';
str = str.replace(/背景/,function(){
console.log(arguments);
return '北京'
});
console.log(str);
解析:
- 本例的目的是:把原字符串中的’背景’,替换为’北京’。
- 正则表达式没有使用全局匹配符g,所以只替换了源字符串中第一个‘背景’子串,FuncArg只执行了一次。
本例如果想替换所有的‘背景’为‘北京’,只需要让正则表达式后加个g。
let str = '我爱背景天安门,但是背景雾霾太严重';
str = str.replace(/背景/g,function(){
console.log(arguments);
return '北京'
});
console.log(str);
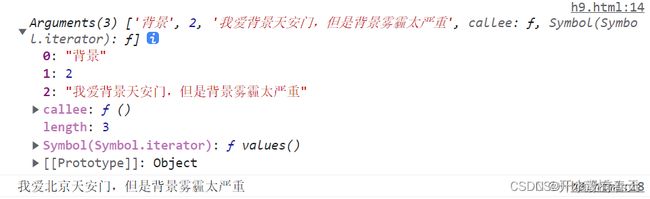
我们可以看到,输出了2个Arguments,因为我们使用全局匹配g后,会match到2个项,所以就执行了2次function。
第一个跟前边一样,第二个arugments的索引位置是10,因为源字符串中第二个‘背景’的索引是10.
参考:
https://blog.csdn.net/qq_46658751/article/details/123390095
其他参考:
https://blog.csdn.net/weixin_43808666/article/details/86610232
/*
* replace的使用
* */
let sStr1 = '讨论一下正则表达式中的replace的用法'
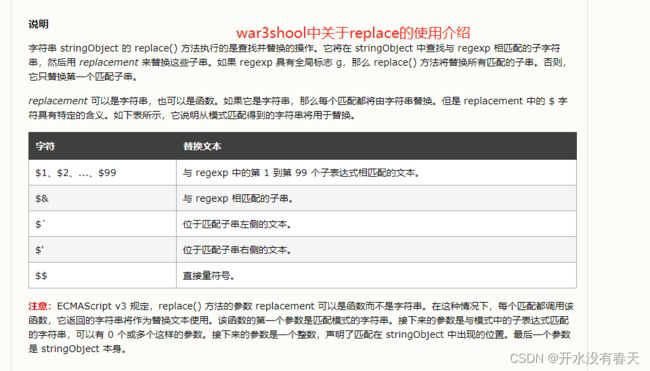
console.log(sStr1.replace(/正则表达式/, '《$&》'))
// 得到:"讨论一下《正则表达式》中的replace的用法"
let sStr2 = '讨论一下正则表达式中的replace的用法'
console.log(sStr2.replace(/正则表达式/, '《$`》'))
// 得到:"讨论一下《讨论一下》中的replace的用法"
let sStr3 = '讨论一下正则表达式中的replace的用法'
console.log(sStr3.replace(/正则表达式/, '《$\'》'))
// 得到:"讨论一下《中的replace的用法》中的replace的用法"
let sStr4 = '讨论一下正则表达式中的replace的用法'
console.log(sStr4.replace(/(正则)(.+?)(式)/, '《$1》$2<$3>'))
// 得到:"讨论一下《正则》表达<式>中的replace的用法"
let str = 'a b'
let result = str.replace(/(\w+)\s(\w+)/gi, '$2 $1')
console.log(result)
//输出 b a
// 这里的$1 $2分别引用正则表达式中第一个和第二个括号匹配的内容
let str2 = 'abcd-abcde-1234'
let num = 1
let result2 = str2.replace(/([a-z]*)-([a-z]*)/gi, function (match, p1, p2, offset, str) {
console.log(`第${num}次-match:`, match) // 匹配的内容
console.log(`第${num}次-p1:`, p1) // 第一个括号中匹配的内容
console.log(`第${num}次-p2:`, p2) // 第二个括号匹配的内容
console.log(`第${num}次-offset:`, offset)// 匹配到的字符串的索引(偏移量)
console.log(`第${num}次-str:`, str) // 原始字符串
num++
let temp = [p1, p2].join('+')
console.log('结果:', temp)
return temp
})
console.log('最终结果:', result2) // abcd+abcde+1234
// 原字符串中 abcd-abcde 被匹配后 被替换为function返回的内容

第一次匹配到了abcd-abcde,return的时候,改成了abcd+abcde;
第二次只匹配到的-,此时,只改符号就行了,所以,最终返回: abcd+abcde+1234
注:匹配到谁,该谁,其他的内容原封不动;
如果*改为了+,结果什么样子:
let str2 = 'abcd-abcde-1234'
let num = 1
let result2 = str2.replace(/([a-z]*)-([a-z]+)/gi, function (match, p1, p2, offset, str) {
console.log(`第${num}次-match:`, match) // 匹配的内容
console.log(`第${num}次-p1:`, p1) // 第一个括号中匹配的内容
console.log(`第${num}次-p2:`, p2) // 第二个括号匹配的内容
console.log(`第${num}次-offset:`, offset)// 匹配到的字符串的索引(偏移量)
console.log(`第${num}次-str:`, str) // 原始字符串
num++
let temp = [p1, p2].join('+')
console.log('结果:', temp)
return temp
})
console.log('最终结果:', result2)
// 原字符串中 abcd-abcde 被匹配后 被替换为function返回的内容